ps动态波浪字(4)
本实例将利用PS来演示制作一种波纹文字动画,有兴趣的朋友可以看一下!

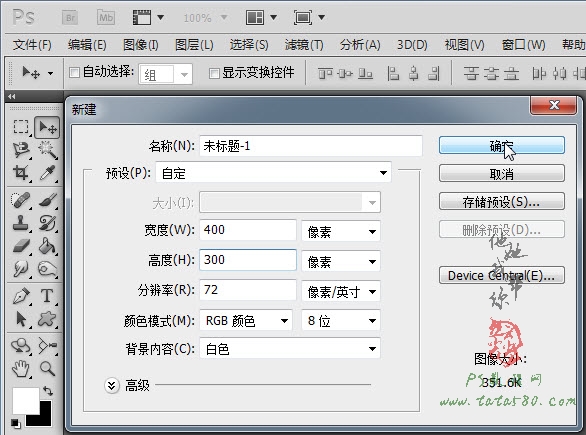
1、新建一个400*300的空白文档(本教程采用photoshop CS5制作,其它版本基本通用),如下图所示:

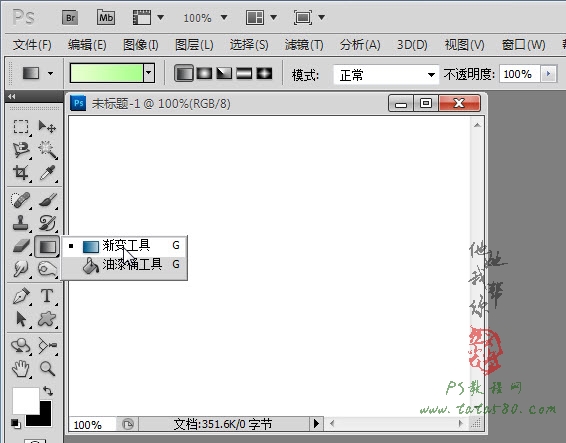
2、单击选择常用工具栏中的“渐变工具”,设置你喜欢的渐变色,本例设置如下图所示:

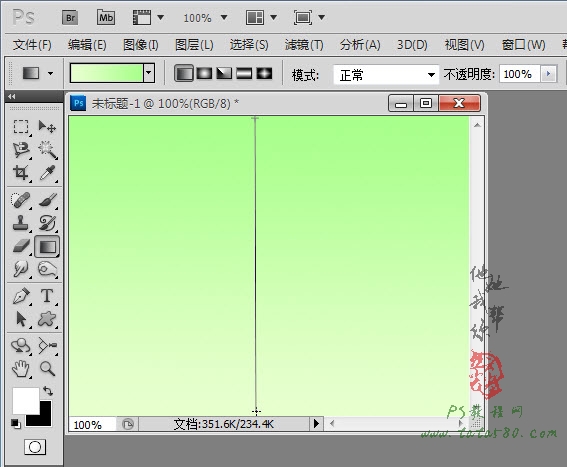
3、设置好渐变色后从文档的上方向下方拉出一条直线进行渐变填充,效果如下图所示:

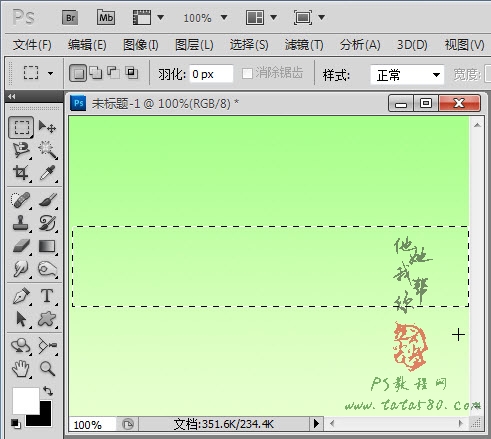
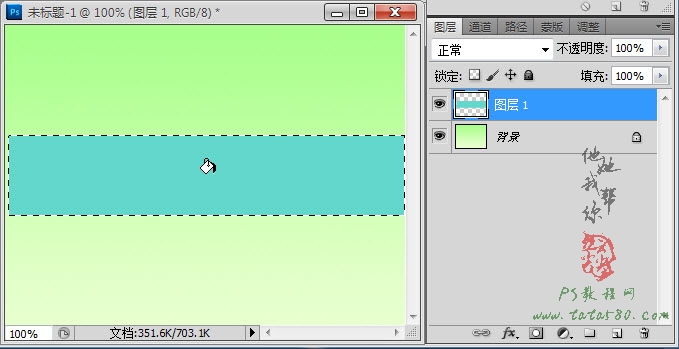
4、单击选择“矩形选框工具”,在文档中拉出一个矩形框,效果如下图所示:

5、设置前景色为你想要的颜色,本例设置为浅蓝色,新建一个图层1并选中,然后用油漆桶对选区进行填充,效果如下图所示:

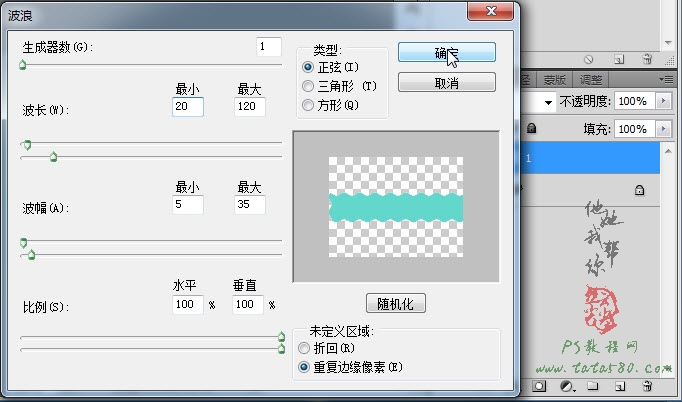
6、单击选择菜单“滤镜->扭曲->波浪”,具体参数设置如下图所示:

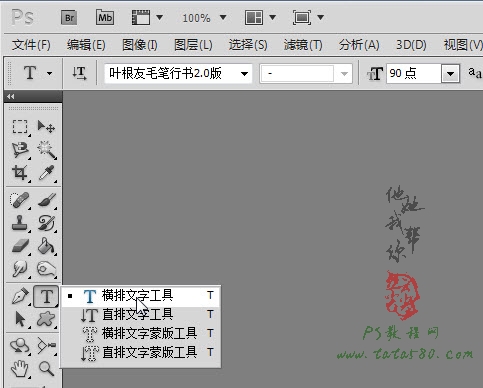
7、单击选择“横排文字工具”,设置字体为你想要的字体,本例采用“叶根友毛笔行书2.0版”,大小设置为90点左右,如下图所示:

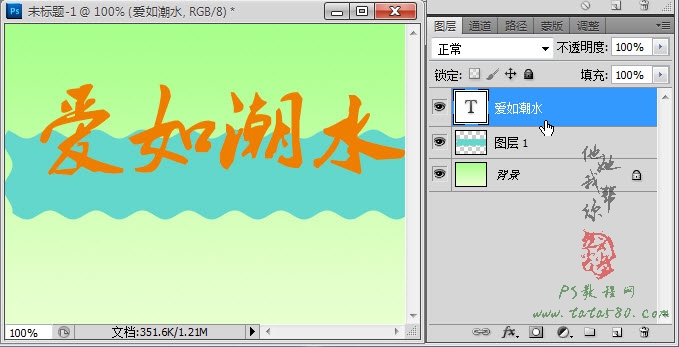
8、在文档中单击并输入你想要的文字,本例输入“爱如潮水”,效果如下图所示:

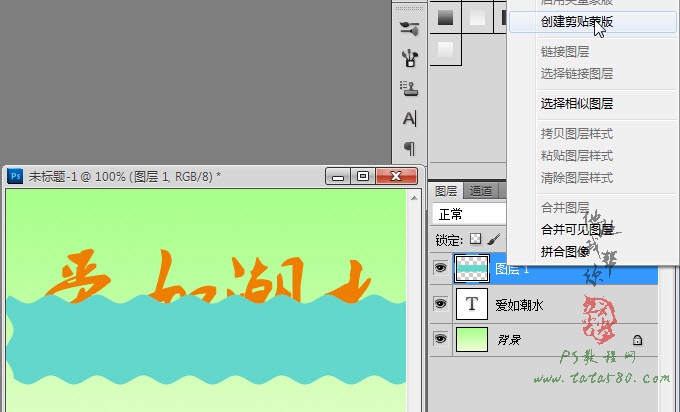
9、将图层1置于文字图层上方,然后单击右键选择“创建剪贴蒙版”,如下图所示:

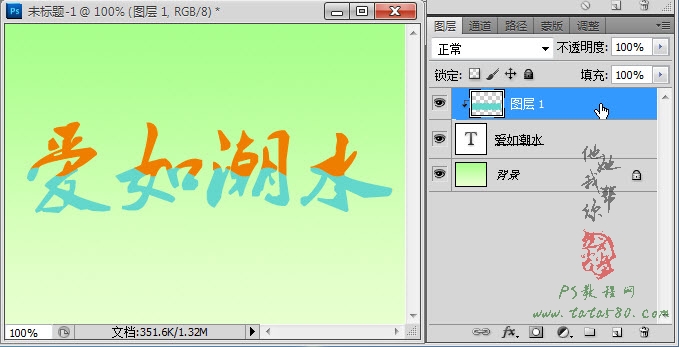
10、创建剪贴蒙版后效果如下图所示:

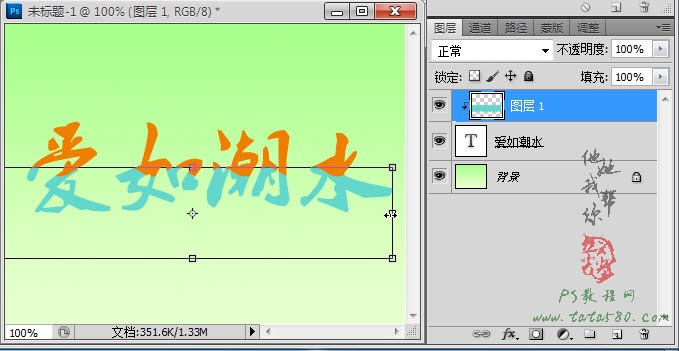
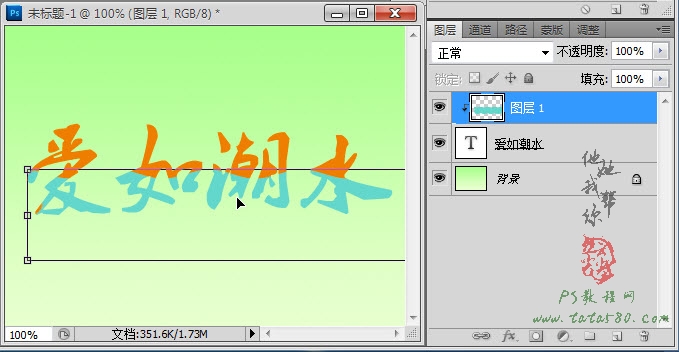
11、由于我们要制作波纹动画,当前的波纹不够长,所以我们要进行自由变换,单击选择图层1,按Ctrl+T键进入自由变换,如下图所示:

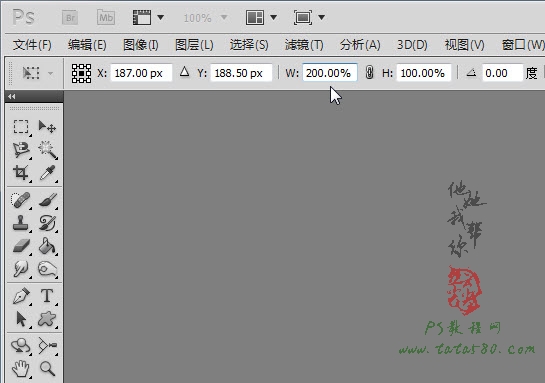
12、自由变换状态下,在菜单栏下方的属性栏中设置W(宽度)为200.00%,如下图所示:

13、设置宽度后,将波浪图形移动到最右边,不能超过第一个字,如下图所示:

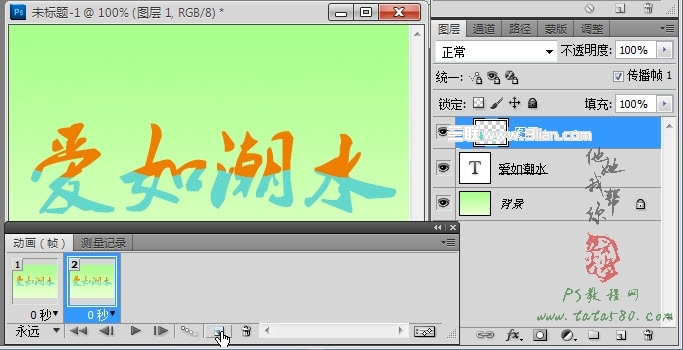
14、接下来制作波纹动画,单击选择菜单“窗口->动画”,在弹出的动画窗口中,单击“复制所选帧”复制出一个帧,如下图所示:

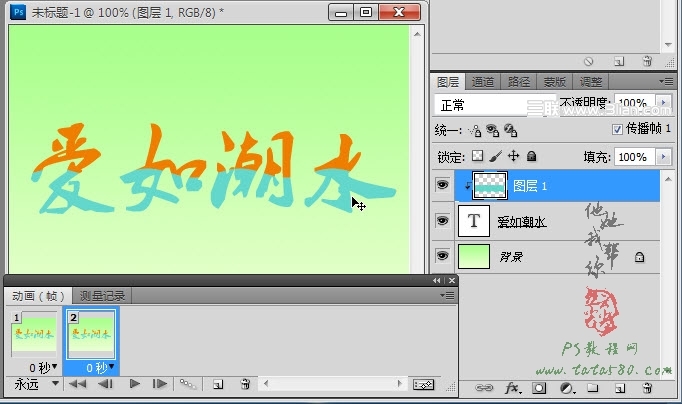
15、单击选中第2帧,然后单击图层1,单击选择“移动工具”,将图层1中的波浪图案移动到最左边,注意不要超过最后一个字,如下图所示:

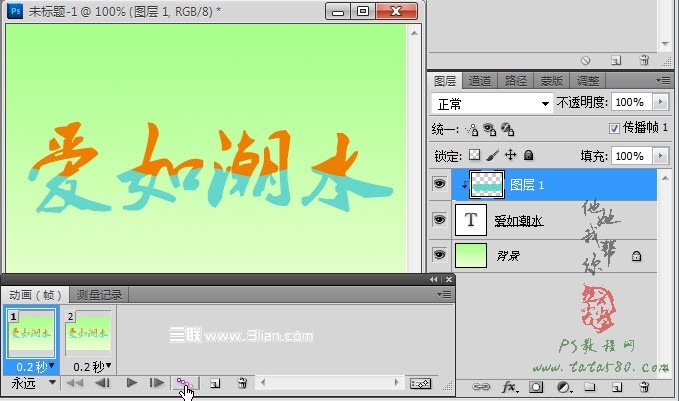
16、分别设置第1、2帧的时间间隔为0.2秒,再单击选择第1帧,然后单击“设置过渡帧”按钮,如下图所示:

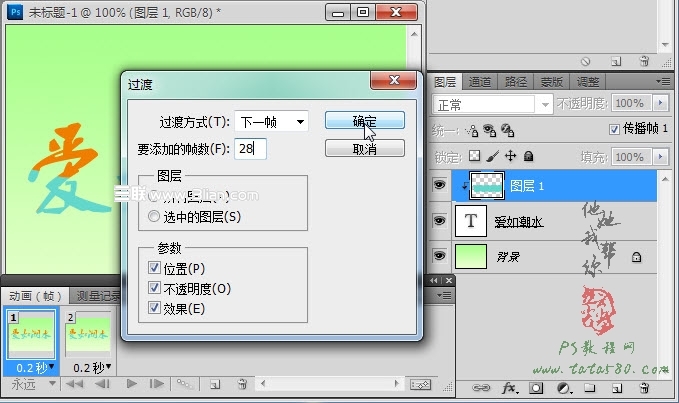
17、在弹出的“过渡”设置窗口中,设置过渡方式为“下一帧”,要添加的帧数为28,具体设置如下图所示:

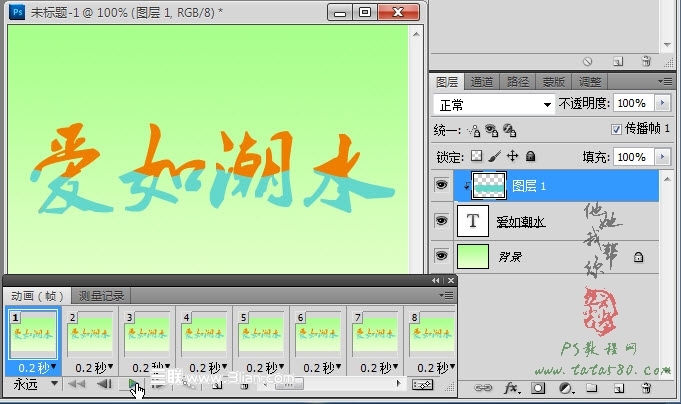
18、确定应用过渡后,在动画时间轴上会产生相应的28帧过渡帧,到此动画就基本完成,可以单击下方的播放按钮预览效果,如不满意可进行相应修改,如下图所示:

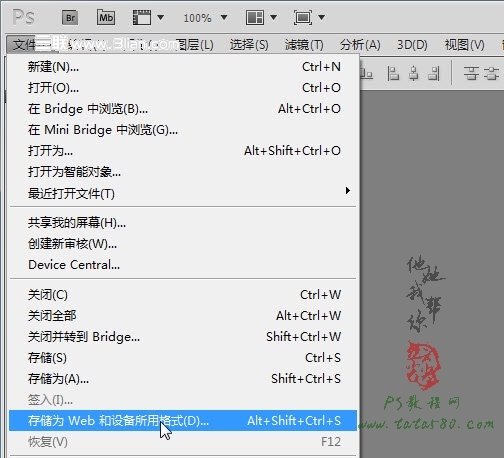
19、最后还要进行GIF动画格式的保存,单击选择菜单“文件->存储为Web和设备所用格式”,如下图所示:

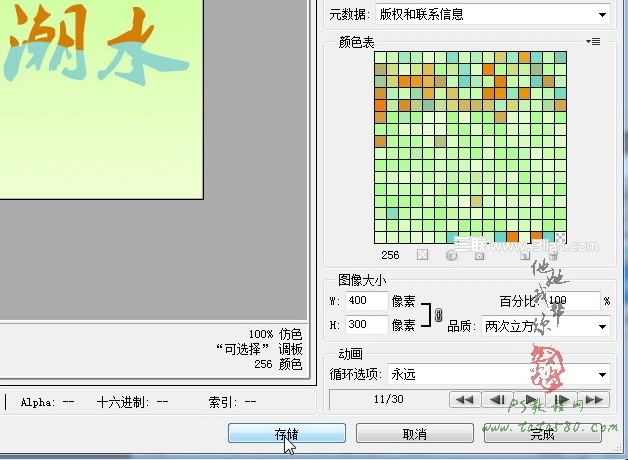
20、在弹出的保存设置框中,确保格式为gif,循环选项为“永远”,单击“存储”进行保存即可。

学习 · 提示
相关教程






![[IR动图教程] Photoshop 凄美境界:斜风细雨不需归…](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991248607_lit.gif)
![[IR动图教程] ImageReady2.0全面接触](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299137980_lit.jpg)