ps艺术青花瓷纹理字(4)
来源:雪落指尖
作者:佚名
学习:11831人次
教大家用PhotoShop制作青花瓷花纹字效果,主要是运用一张花纹素材叠加,然后通过设置图层样式就可以实现,喜欢的同学可以跟着做一下!
效果图:

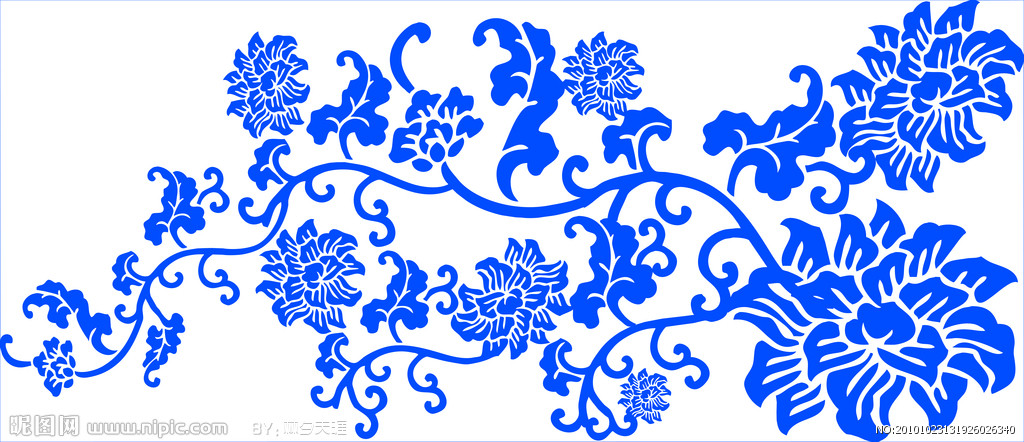
下面是素材

不喜欢这个可以找度娘要青花瓷的图片
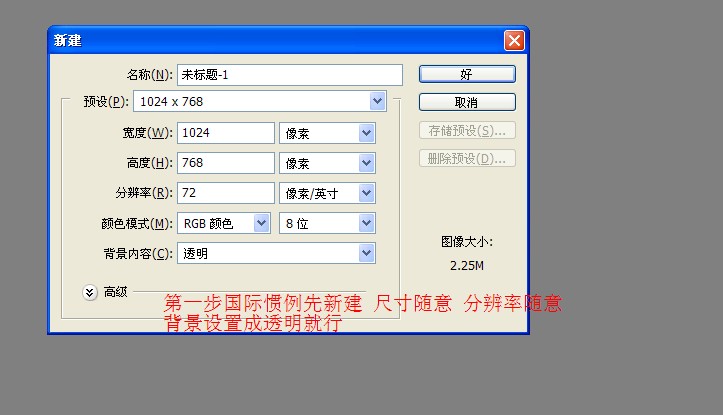
第一步:新建文档,尺寸随意,背景设成透明。

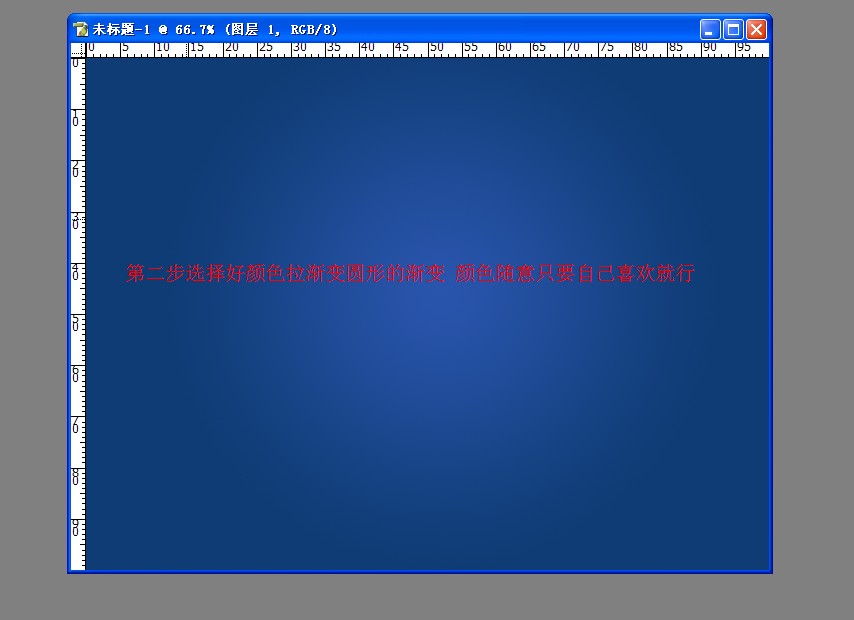
第二步:制作背景。选择颜色拉一个渐变当背景。

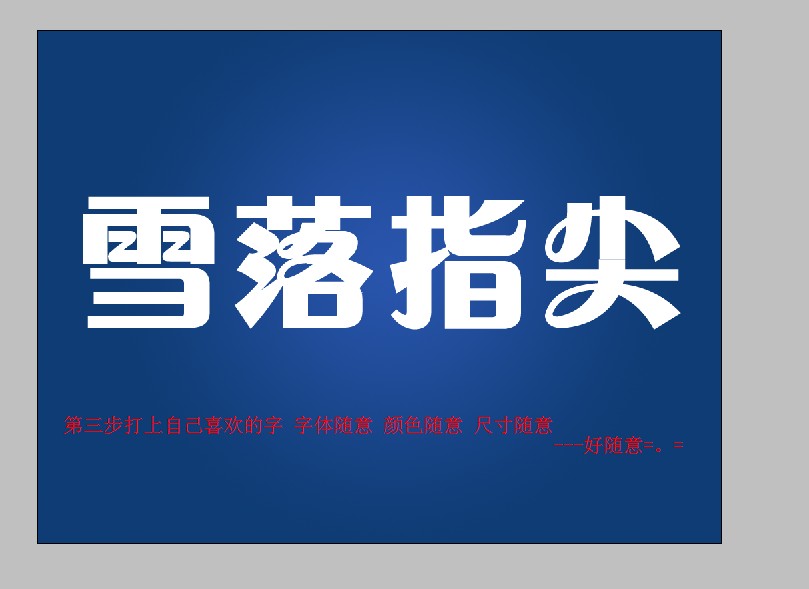
第三步:打上文字,一切都随意。

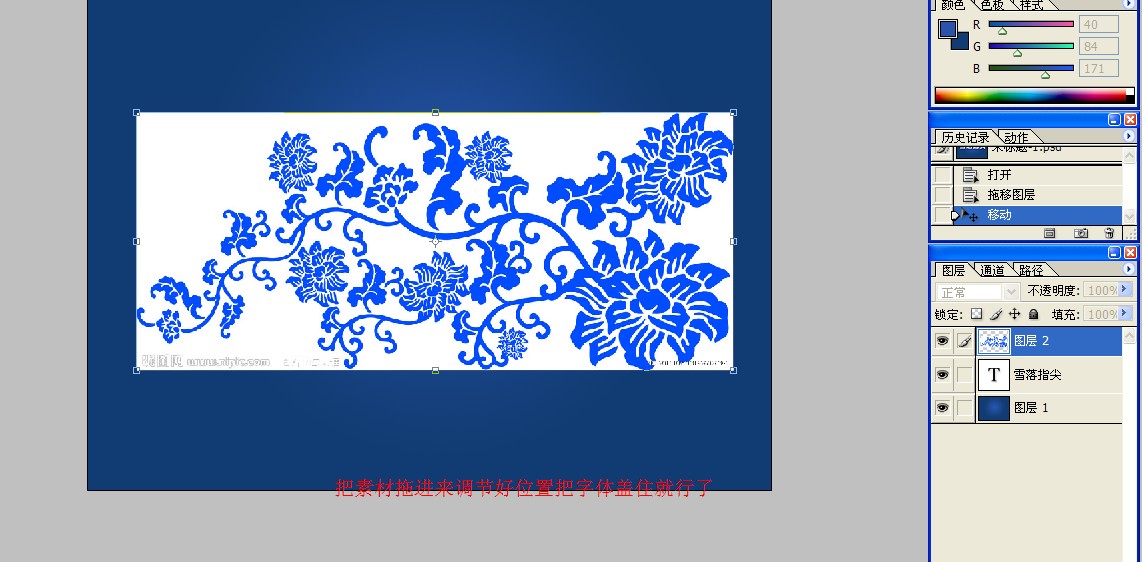
第四步:把素材拖进来放好位置,把字体盖住就行了。

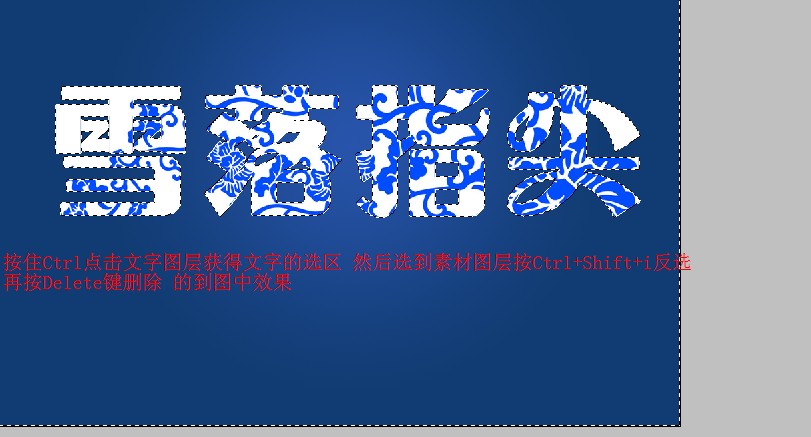
第五步:按住CTRL点击文字图层获得文字的选区,然后点到素材层,按Ctrl+Shift+I反选,再按DEL删除,得到效果如下:

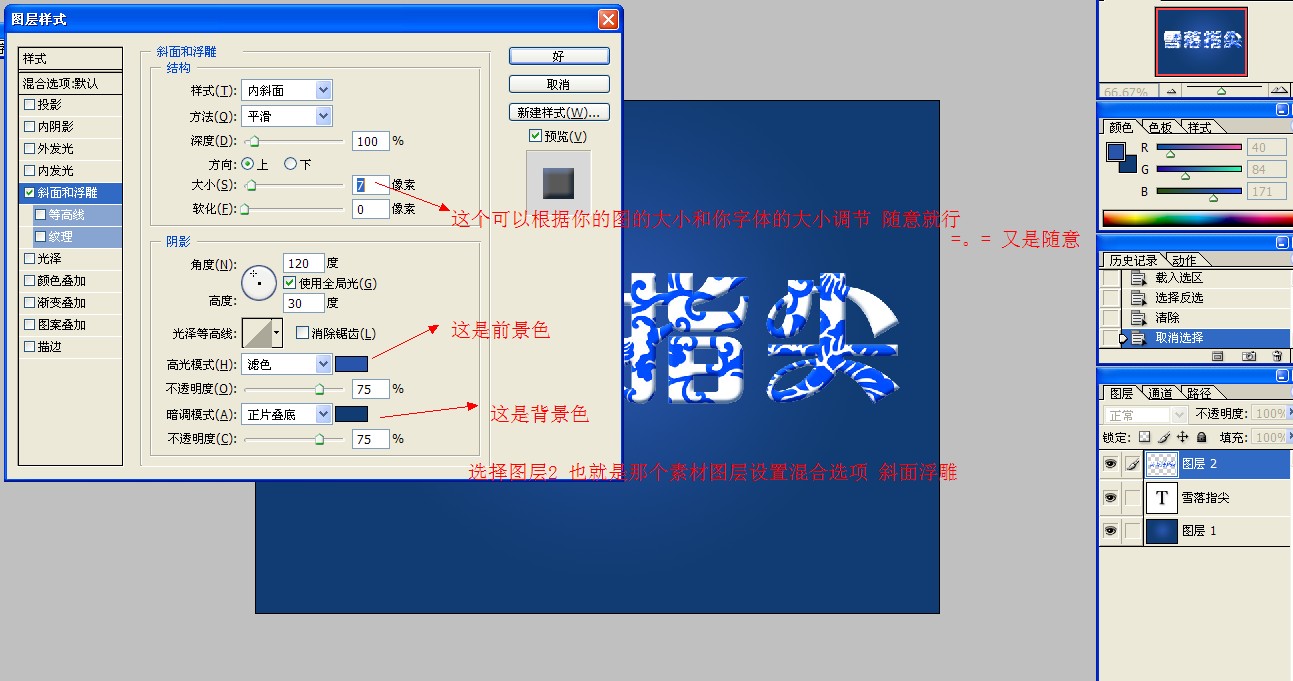
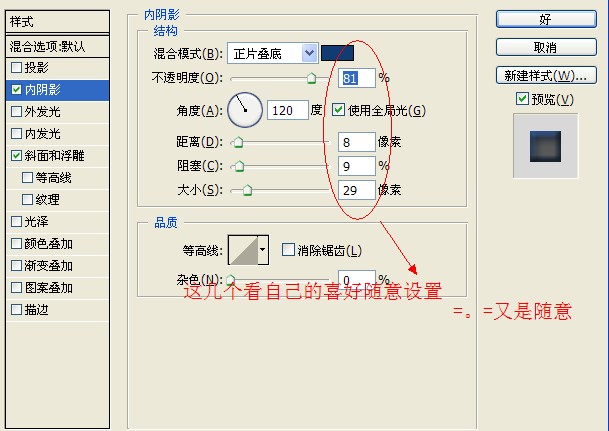
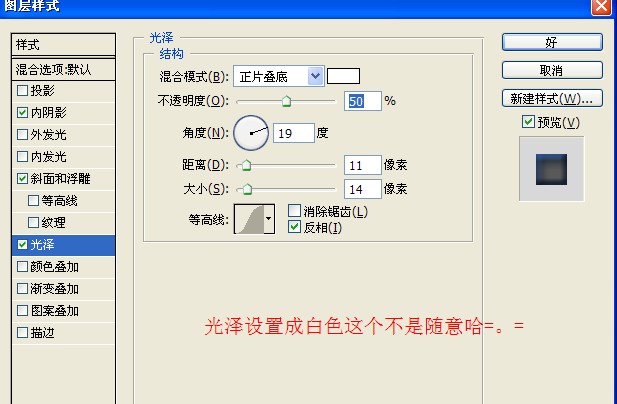
第六步:双击素材层设置图层样式斜面浮雕。



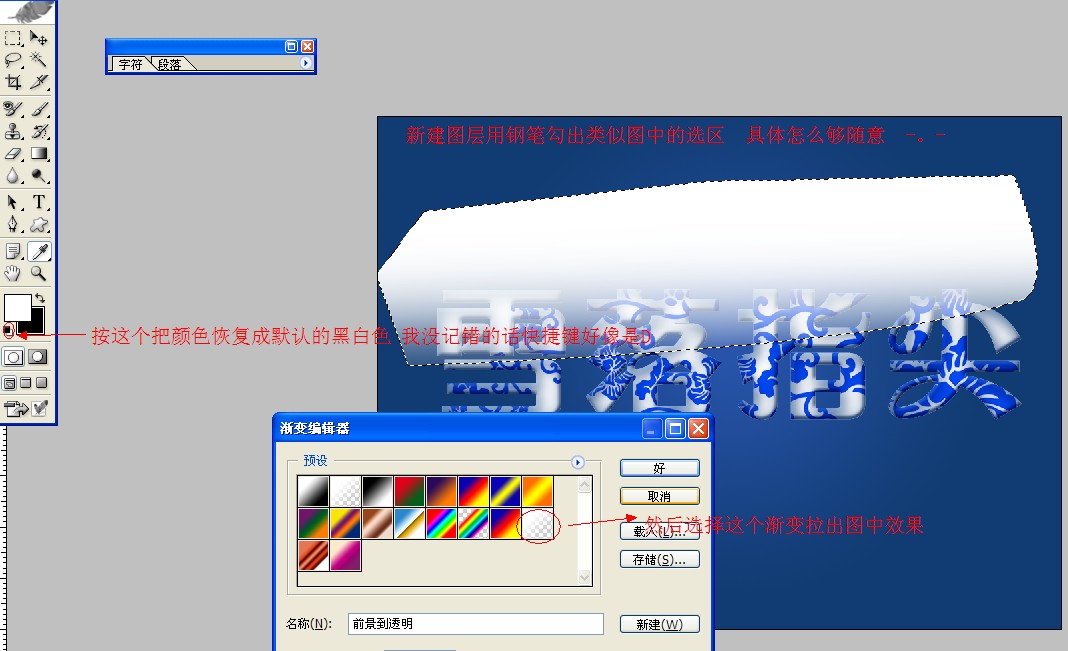
第七步:新建图层,用钢笔勾出如下的选区,拉一个白色到透明的渐变。

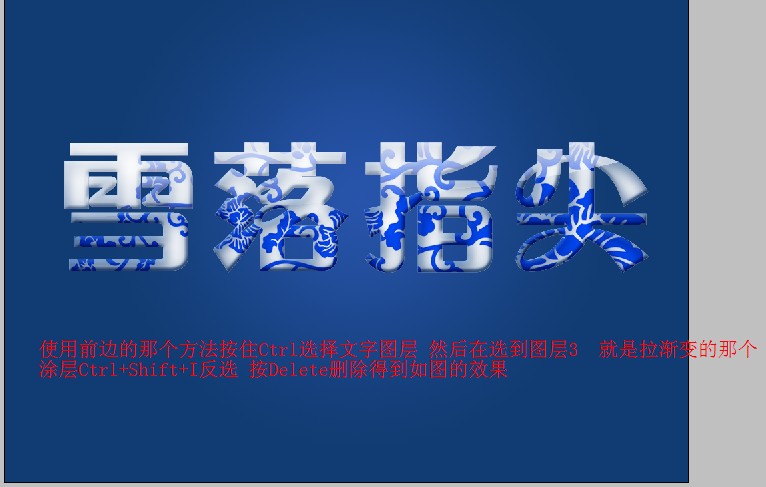
跟前面一样,调出文字的选区,反选,按DEL删除多余的部分,得到效果如下:

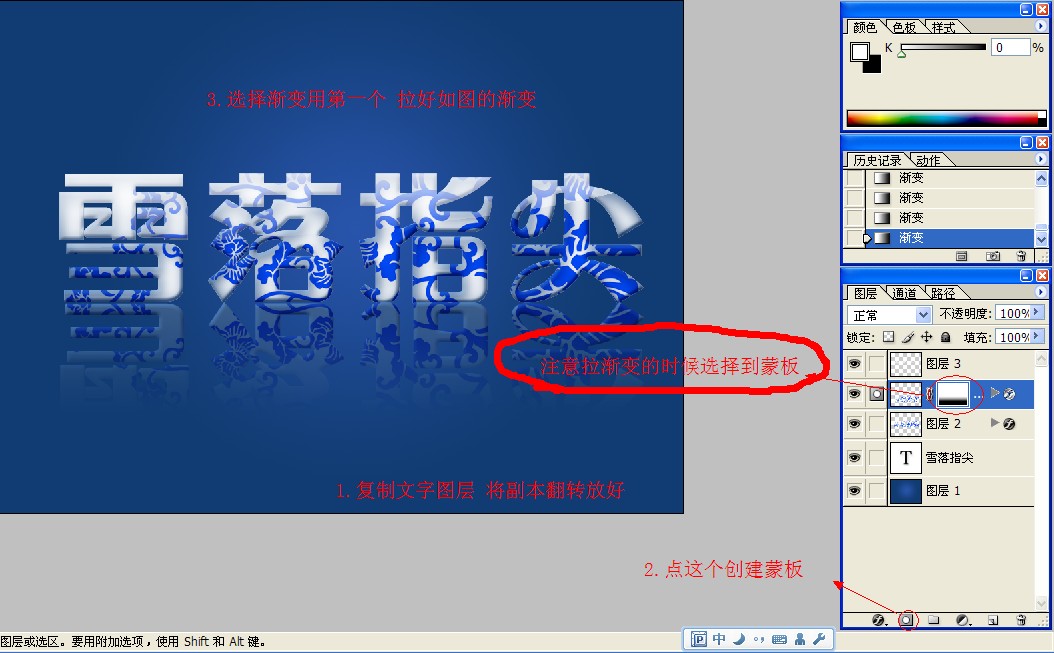
第八步:复制一层文字,CTRL+T垂直翻转,添加蒙版,拉一个黑色到透明的渐变,制作倒影。

再加点修饰就得到最终的效果图

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







