PS怎么换背景(3)
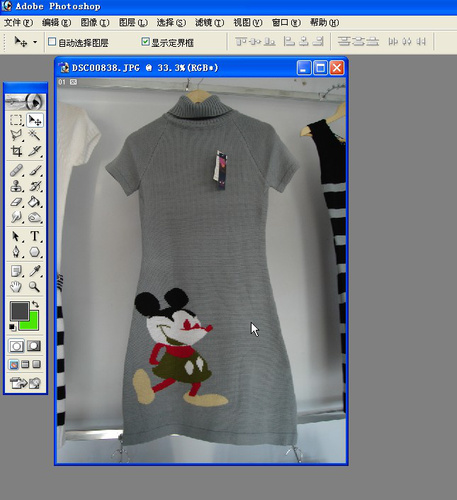
首先第一步:打开一副要处理的图片,如下图:

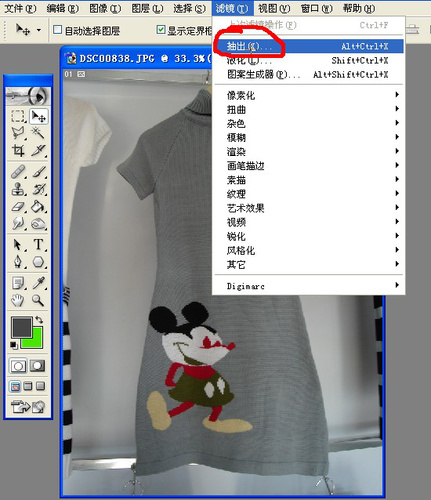
第二步:选滤镜选抽出,如下图:

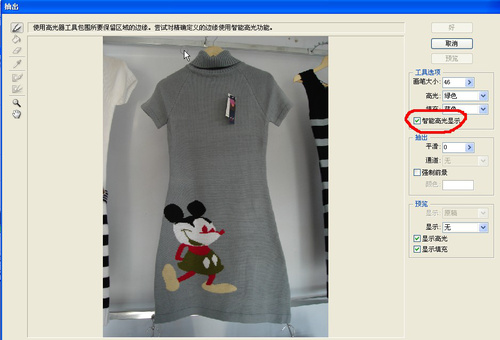
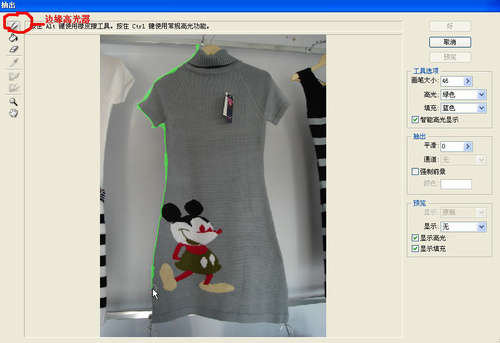
第三步:如下图勾选红圈内的智能高光显示

第四步:按住鼠标左键利用边缘高光器开始沿着你要抽出的图像的边缘慢慢的开始选取,如下图:

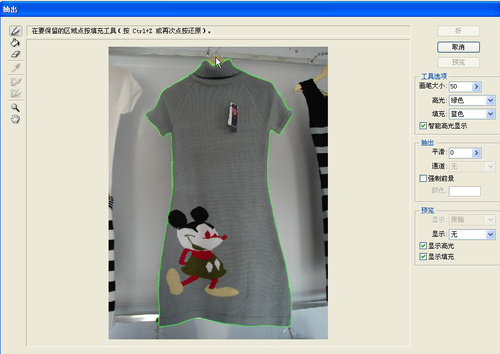
第五步:下图就是选取后的效果图:

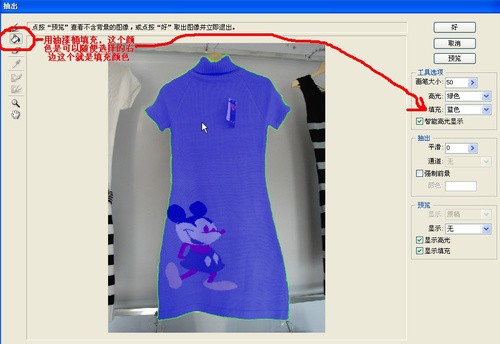
别急还没有完哦,第六步:就是用油漆桶填充图像内部。图片上有详细说明,如下图:

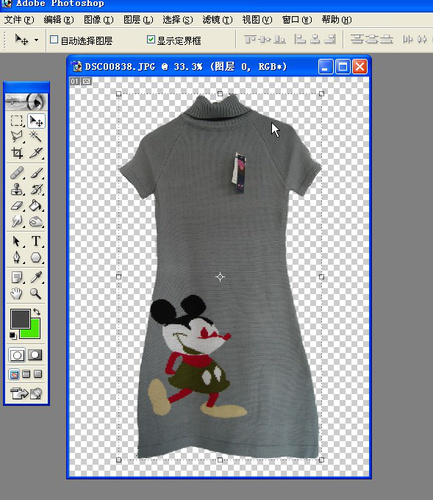
第七步:就是点确定(偶的是“好”)就是在软件的最右上角的那个按键。也就是确认抽出。如下图:

怎么样啊,看到这一步了,是不是觉得很简单啊。其实就是这么简单。下面还有......。您所看到这个图像是不是有点黑啊。或者不够明显。如果你的图片很清晰的话那就省了第八步直接看第九步就可以了
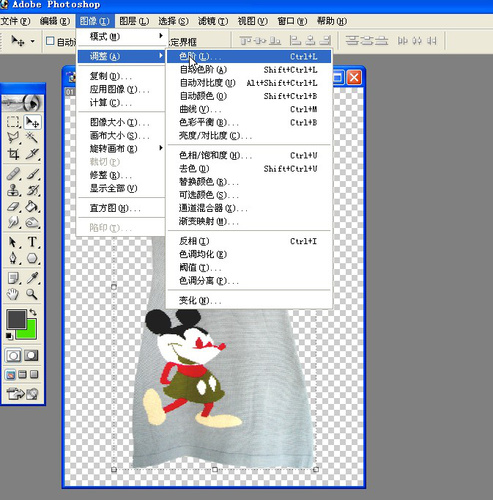
第八步:打开图像-调整-色阶。调整你的图像颜色和亮度到你满意为止。下图:

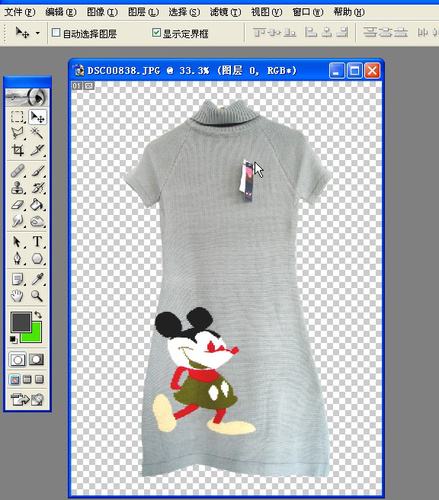
下图为调整后的效果图:

是不是漂亮了一些啊。
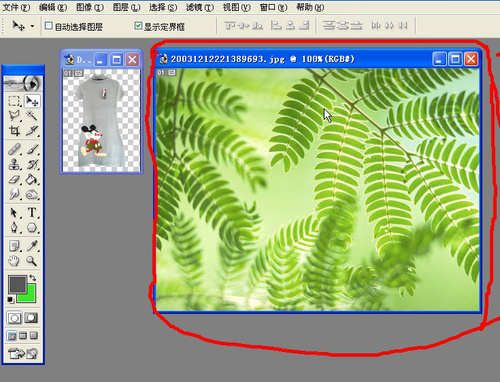
第九步:打开一副你喜欢的背景图片。这个图片可以提前设置好大小。如下图:

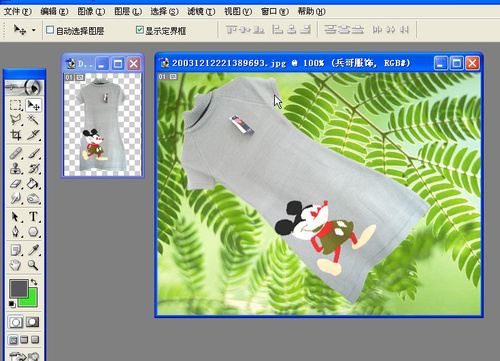
第十步:抽出后,点左边的工具栏里的箭头工具,也就是移动工具。然后用鼠标左键按住你抽出的图像直接拖到背景图片上就OK了。大小可以用鼠标调整。调整的同时按住shift键和AIt键可以调整个图像,不会让你的图像变形。大小改变原样不变。如果不会调整图像大小请看最下面的“备注:”有详细说明。如下图:

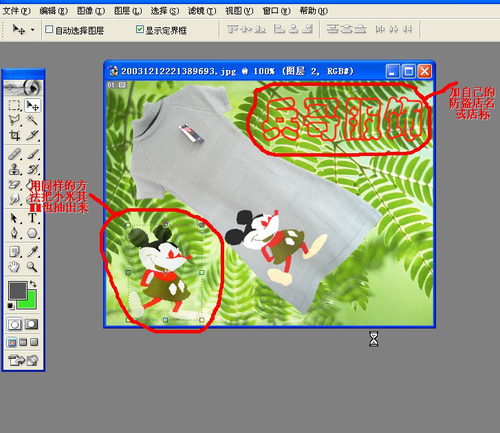
第十一步:就是为了防止有人盗用你辛苦制作的图片,我们就把图片加上防盗店名或店标。还可以用同样的方法加一些你喜欢的图片,就像偶一样把衣服上的小米其MM抽出放到左下角了。这样显的不是那么单调了。如下图:

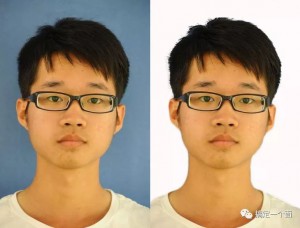
最后一步就是完成后的效果图了。大家看看是不是比原来的漂亮了许多呢。

转载了一个集抠图和换景于一体的教程,虽然不是风景和人物,但是PS的精髓就是触类旁通,希望对大家学习有所帮助。感谢原创作者。
学习 · 提示
相关教程