PS制作笔刷教程(3)
制作出的笔刷如下图:

从一张照片开始
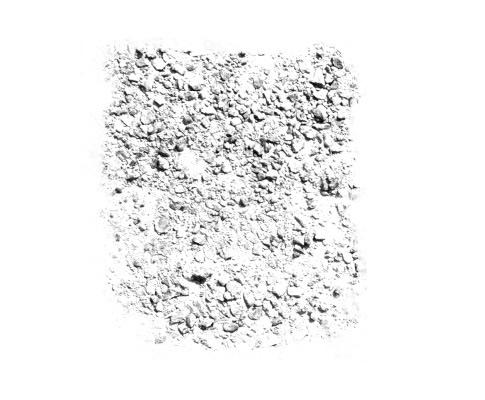
首先我们需要一张高分辨率的照片,最好是某个纹理照片,因为对笔刷来说,肯定是纹理照片要好过风景或人像。原因显而易见。你看到的下面这张照片就是我用我自己的尼康d90拍的。
你的照片要尽可能的大一些,上面这张的尺寸是 4288×2848

调整照片
接下来,在创建笔刷之前我们要对这张照片做一些调整。目的是为了提高一点阴影并加强对比度。所以我们要做的就是先用photoshop打开这张照片。


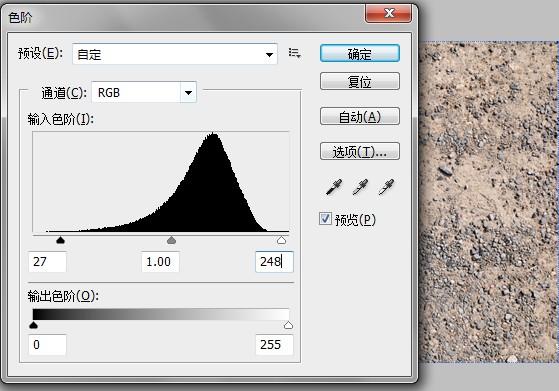
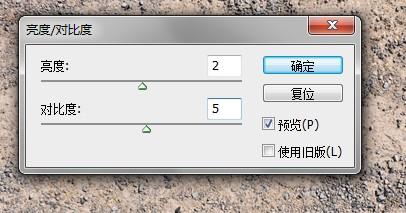
可以通过设置亮度/对比度、色阶、曲线等进行调整。
选择切片创建笔刷
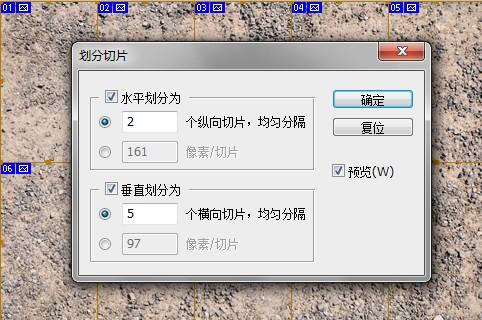
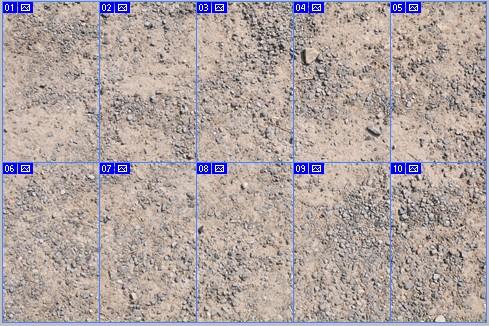
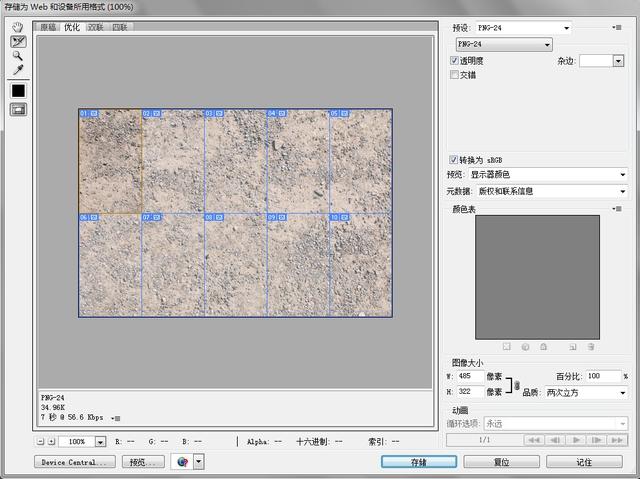
接下来切割图片,我准备把这张照片切成10个矩形。一个简单的方法就是使用切片工具。选择切片工具拖过整个图片将其全部圈住,然后右键选择划分切片,这样会弹出一个 对话框,因为我想切割成10个矩形,所以我设置的数据是这样的:纵向2个,横向5个。这样你就得到了10个等大的矩形。


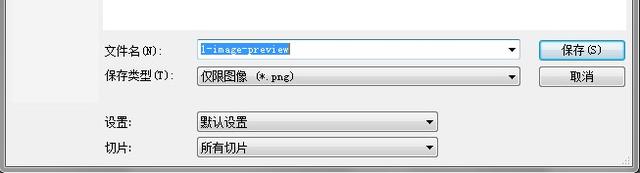
然后"储存为web和设备所用格式 ",几乎不需要改变任何东西,直接点击储存,将其储存在电脑比较容易找的地方。


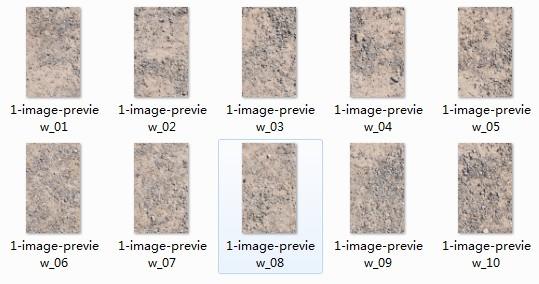
这样你就得到了10个矩形图片,现在就可以用这些图片创建笔刷了。

调整素材
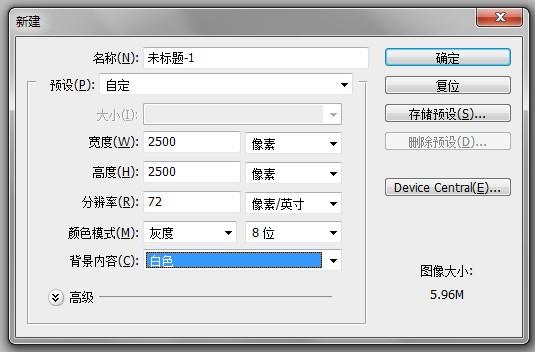
现在可以关掉之前的纹理照片文件。创建一个新文件,大小为 2500×2500,颜色模式为灰度。
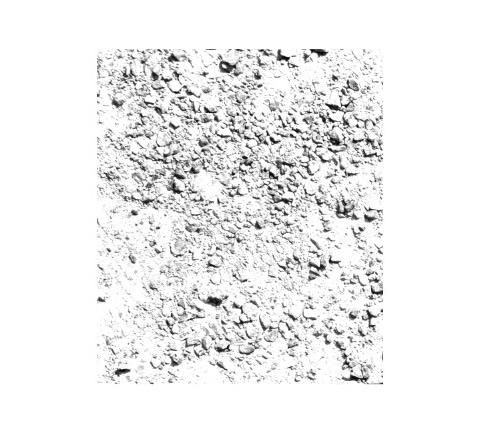
然后倒入第一张素材,将其放在画面的中心位置。现在你可以剪切掉一些多余的部分,在这张素材中,我剪切了下面部分,保留了上面细节比较多的部分,你也可以使用套索工具精确的剪切。

高曝光
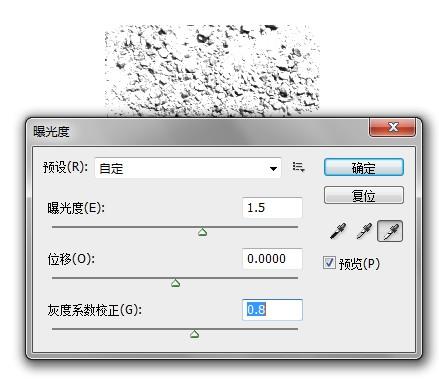
调整曝光度

下面是调整后结果

擦除直角
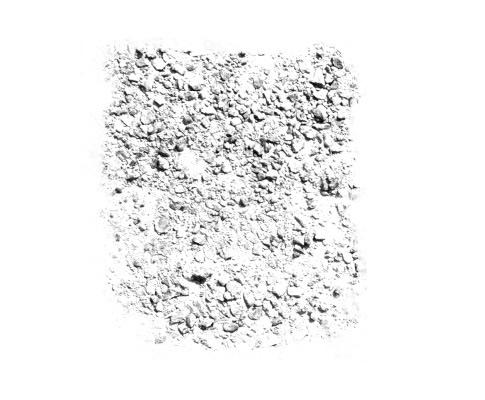
你可以选择其他元素都这样简单的调整一下,但是我觉得如果边缘不规则一些的话,笔刷的效果会更好。所以接下来我准备将这个元素的四个角做的圆一些。
使用橡皮擦工具,选择一个粗糙一点的笔刷在元素四周涂抹,将其规整的线条变得随意一些,如下图

创建笔刷
现在开始创建笔刷。打开编辑 >定义笔刷预设,命名并点击确定。然后打开其他9个元素,按照上述方法设置,这样你就得到了一套10个笔刷。

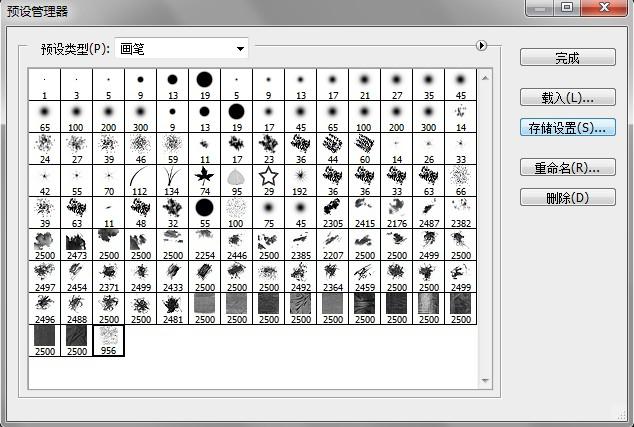
如果你想导出笔刷的画,打开编辑 > 预设管理器> 然后选择刚创建的笔刷 >点击储存设置,笔刷就被导出来了

学习 · 提示
相关教程



