ps蒙太奇结构-制作城中之城(4)
先看一下最终效果:

1.这个教程中我们要使用到:城市照片、高层建筑照片、女孩照片、锈迹纹理图片等素材。首先打开“锈迹纹理”图片,复制并设置混合模式为“叠加”,然后留着备用。

2.打开“城市照片”,将整个照片拖入画布,并且使用“自由变换”将大小调整到整个画布。

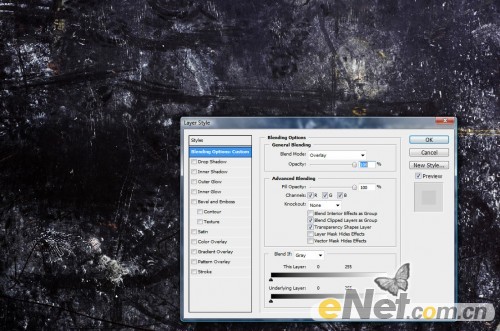
将此层命名为“城市”并将混合模式设置为“强光”

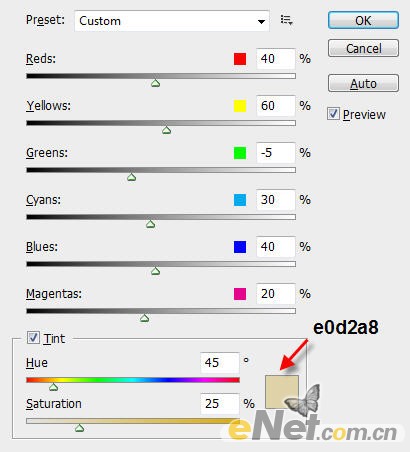
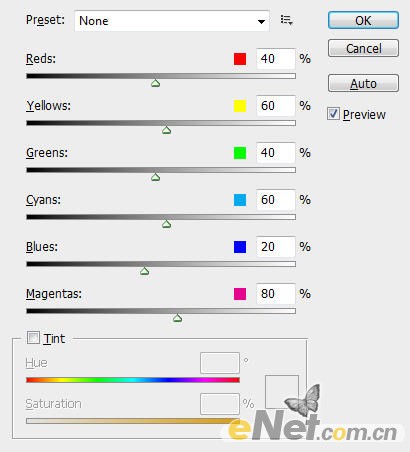
3.按快捷键ctrl+alt+shift+b调出黑白,如下图调整

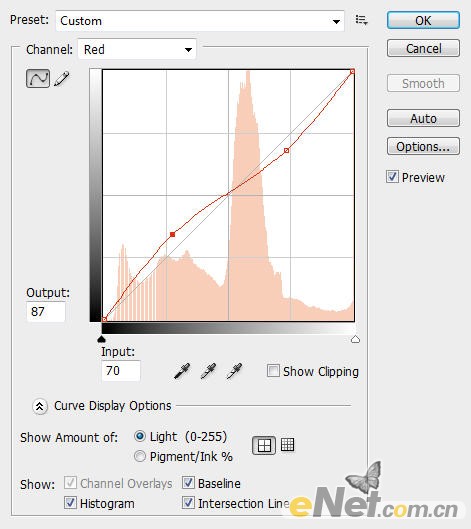
按快捷键Ctrl+M调出曲线,设置红通道的参数

得到下面的效果

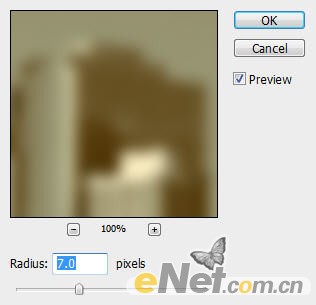
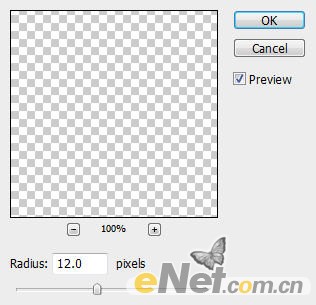
4.复制“城市”层一次,点击菜单中的“滤镜模糊高斯模糊”并如下设置

然后将图层的混合模式设置为“变暗”得到如下效果

5.打开“高层建筑图片”,把整个图片拽入道画布并将图层命名为“高层”,使用软角“橡皮擦”工具将多余的部分消除掉。调出“黑白”选项如下图设置

会得到如下的效果

6.将“高层”图层的混合模式设置为“叠加”这时候可以看见高层建筑溶于背景中的效果

制作一些动感效果,复制“高层”图层几次,调整图像的大小和位置,放在下图所示的位置

7.打开“女孩照片”,并将照片拖入画布,调整到整个画布大小,使用软角“橡皮擦”将天空的部分以及其它不用的部分清除,并改变图层的混合模式为“强光”

命名这个层为“女孩”并复制这个层,将复制的层的混合模式设置为“叠加”,得到如下效果

8.下面来制作光的效果。新建一个层命名为“灯光”,使用套索工具并设置羽化为40px,并在图上绘制一个选区这个选区要在女孩望着的方向,然后使用“滤镜>渲染>云彩”,得到云得样子,如下图所示

将层的混合模式设置为“颜色减淡”,在点击“滤镜>模糊>高斯模糊”如下设置

你将得到如下效果

复制图层几次,并将混合模式设置为“线性光”模式,将得到如下效果

你也可以在调整“色相/饱和度”来的到如下的最终效果

学习 · 提示
相关教程







