PS鼠绘计算器(3)
来源:网络
作者:admin
学习:5572人次
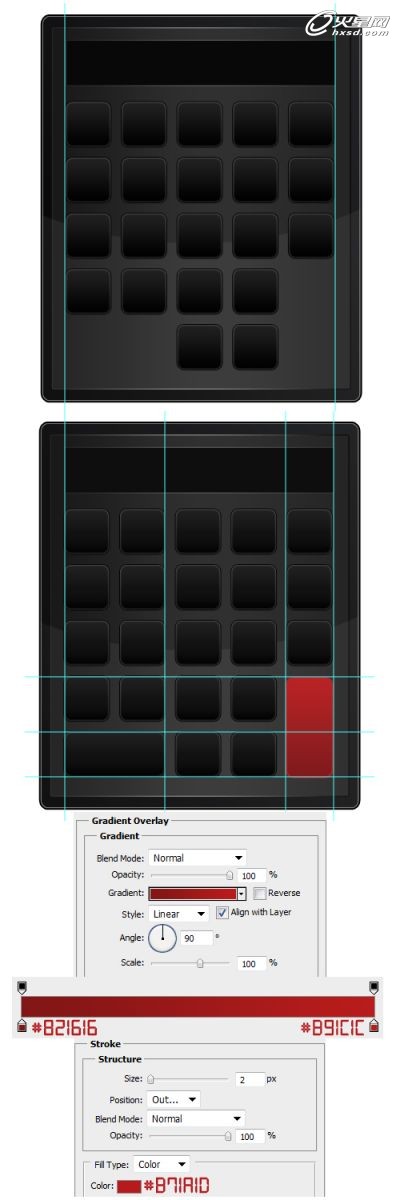
9.然后,移除如下图所示的按钮。拖曳出如下图所示的标尺,绘制出两个稍大的按钮,其中一个选择与其他按钮相同的混合选项,另外一个选择红色(或者任何你喜欢的颜色)。
移除参考线。

图09
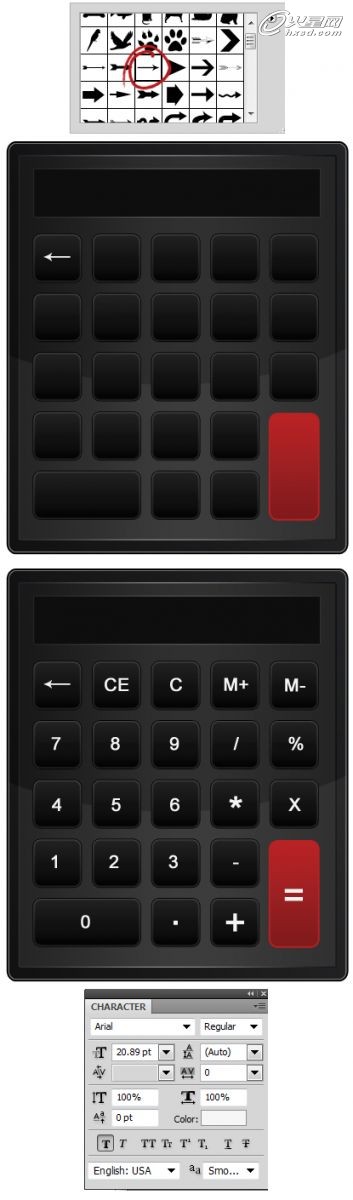
10.然后单击自定义形状工具,选择箭头。按住Shift键,绘制一个灰白色的箭头,按住Ctrl+T键。然后,选用如下图所示的字体,将其放置在每个按钮的中心,这个工作比较枯燥。

图10
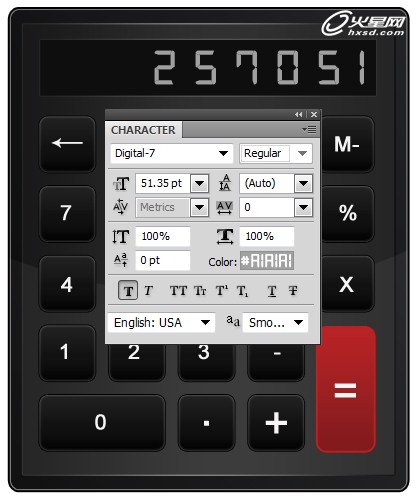
11.使用Digital7字体在屏幕上添加一些数字。

图11
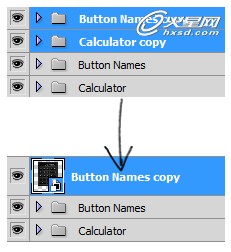
12.为了使得制作起来更加简便,将计算器和按钮分别放置在两个文件夹里。将文件夹拖曳到新建图层图标上,或是右键单击复制命令可以对这两个文件夹进行复制。按Ctrl键选择两个复制的图层,使用右键菜单转换为智能对象。

图12
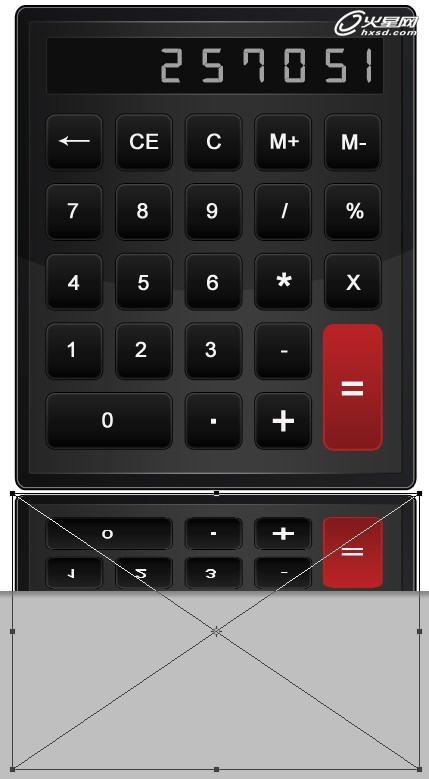
13.使用Ctrl+T命令,将复制出的计算器进行翻转,并将其所在的图层拖曳至计算机主体以下。

图13
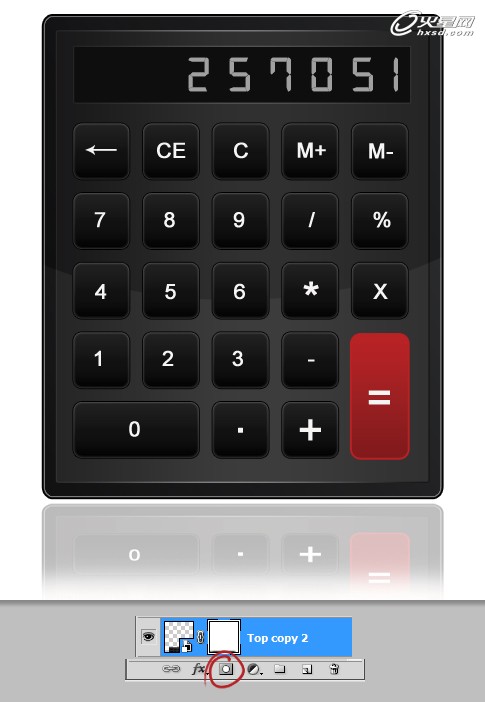
14.在复制的计算器图层上单击增加蒙版工具(如下图所示),选择中等偏大的柔边橡皮,擦去图片的边缘。通过为图层添加蒙版,可以在不改动初始图片的情况下编辑图层。

图14
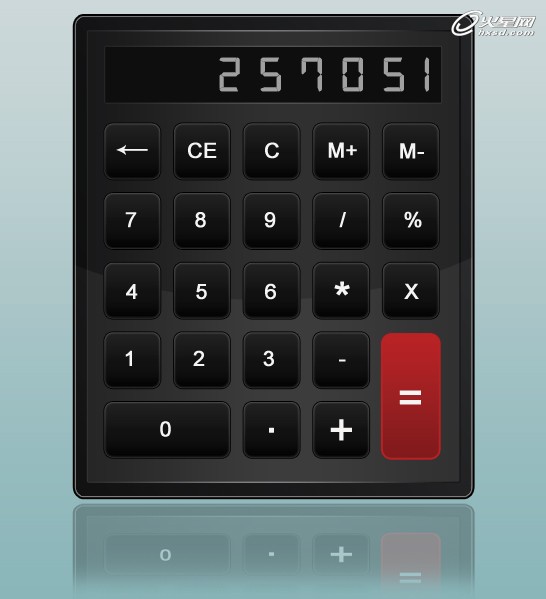
15.最后,添加一个渐变色的背景,创建新层——填充为白色。双击图层打开混合选项并选择渐变叠加模式。

图15
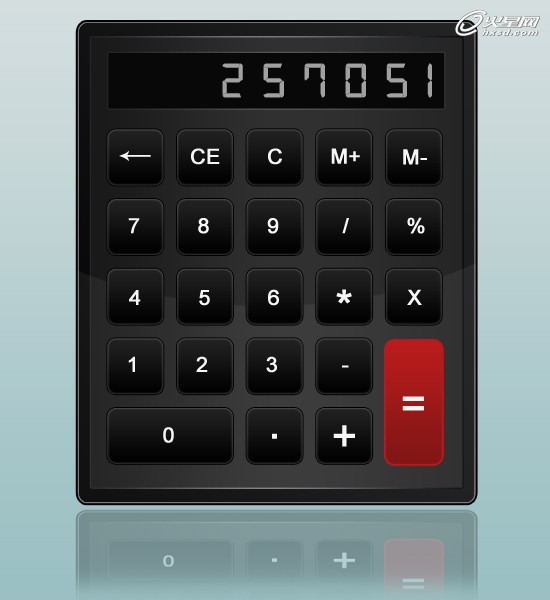
最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








