ps鼠绘不锈钢手表(5)
教大家用PhotoShop鼠绘一只男士带钻不锈钢手表。
鼠绘的一般方法
一、装备
一个好点的鼠标,一个色彩不错的显示器,一个配置不要太垃圾的电脑,一个自己熟手的PS版本,一个耐心。但是其实这些东西
也没那么重要,只要你家的电脑还有没残疾到报废,那么就可以用来鼠绘。
二、入门
1.熟悉PS每一个工具的基本作用
2.狂练钢笔工具,鼠绘90%都是靠钢笔,没有技巧,没有诀窍,没有速成
唯一的就是多练,因为钢笔是一个360度立体的工具,每个一点都可以扭曲成不同的角度。这个只能靠自己用心去体会,用手去实践。
在此在补充以下,其实鼠绘一开始可以用Windows自带画图工具 进行训练,这东西虽然不如SAI和PS那样好用,但是初学者很是适用。
而且还有一点要说明,鉴于人的接受能力,其实初学者或者只是想玩玩的同学未必要去马上就学习鼠绘高手的风格。这样有时候达不到
好的要求。另外就是因为鼠标和数位板不同,鼠控很是重要,鼠标控线厉害的人能用钢笔和铅笔就画出完美的图稿,当然比较简单的是
用直线一点一点的做出弧线及各种形状,我曾在网上看到一个人这么说鼠绘,直线+放大镜=一切皆有可能。也就是说用直线进行绘图,
然后必要的地方放大进行修改和细节处理,这样你就能得到你任何想画的。
三、基础
多分析优秀作品的元素,色彩、线条、造型、背景、光线、明暗
分析这些元素构造之后,更深的了解作者的韵意他要表达这幅画的主题内容。
其实首先你需要耐心的找一些容易画的,练习一下控线的能力。
当然对于颜色的能力也需要练习。
四、临摹
定位自己的风格,漫画风格(韩系、日系、欧美)、写实风格、至于网络游戏那种风格,你就别浪费时间了,那个是用数位板画+PS,或PT 等
临摹优秀作品,从临摹上面找感觉。
起码要3个月时间来学好这些基本功
五、自创
一定要摆脱临摹的依赖,因为你该要长大,不能再喝奶了。
一开始不一定像,但是一定要有耐心,如果实在画不出自己要的效果的话,请参照第三条规律。因为你的基础没打好!
一副好的作品有可能是一天,也有可能是几天,或者几个星期
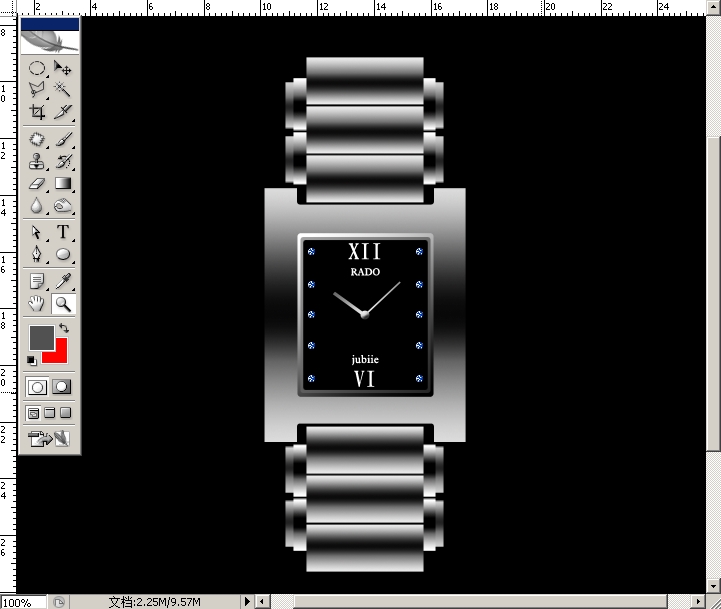
效果:

1.矩形工具画个框,手表核心框架

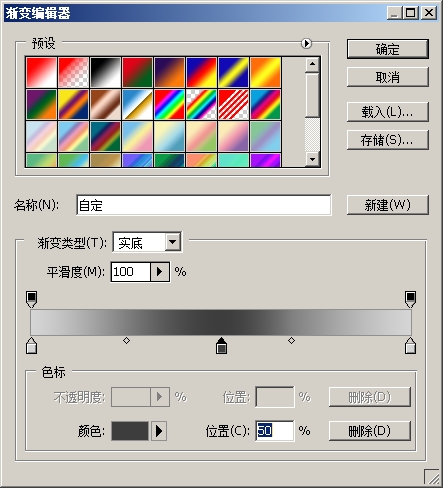
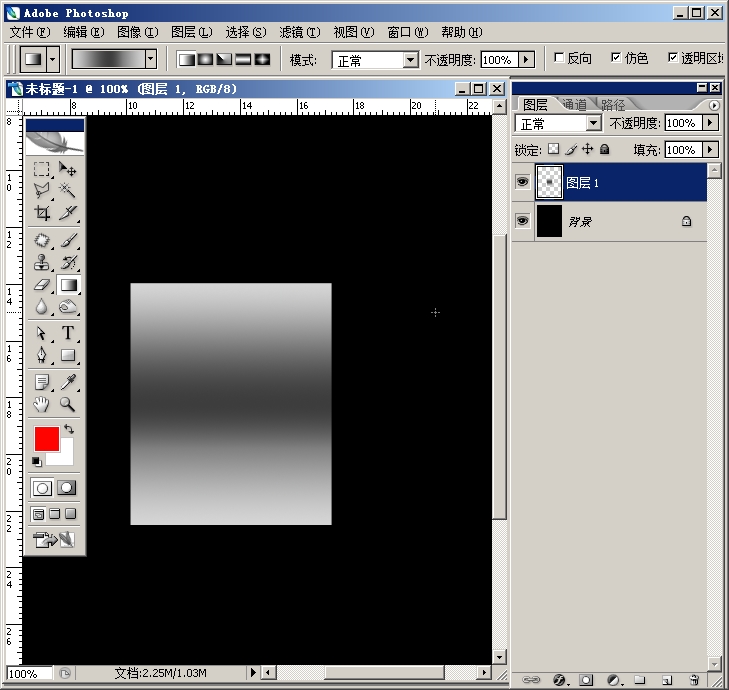
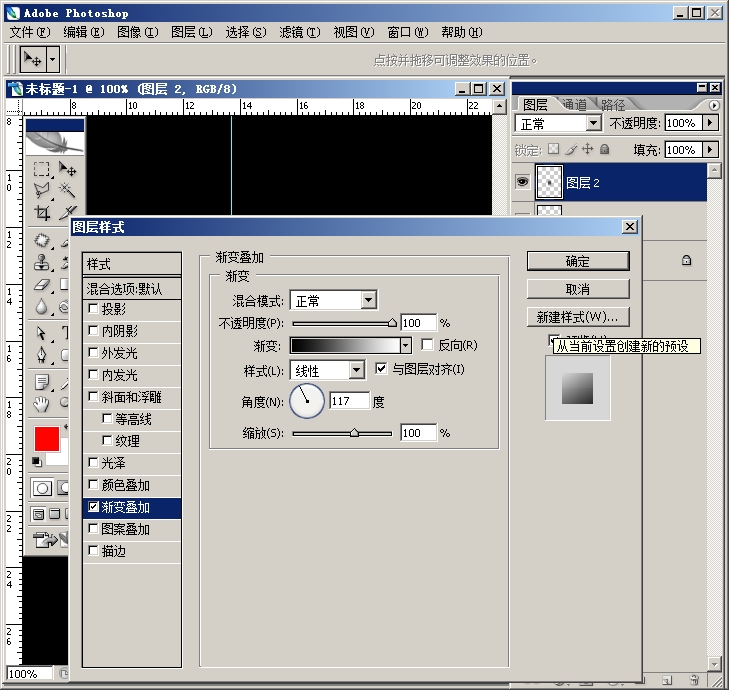
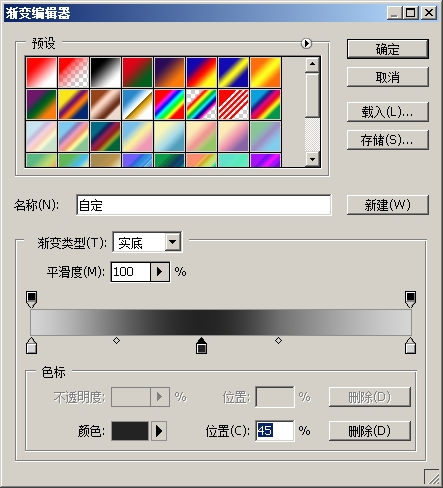
2.调出渐变编辑器,调出如下渐变

3.新建一层,把矩形载入选区,填充渐变

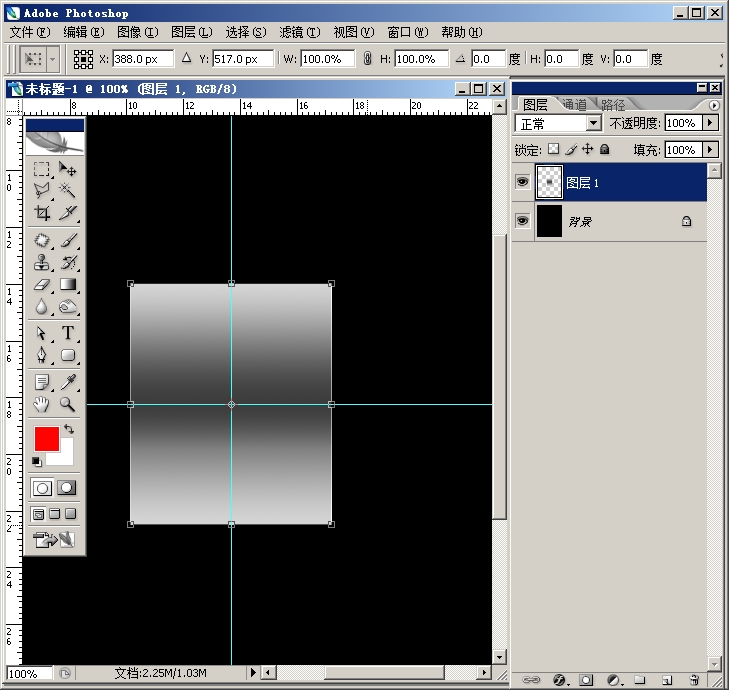
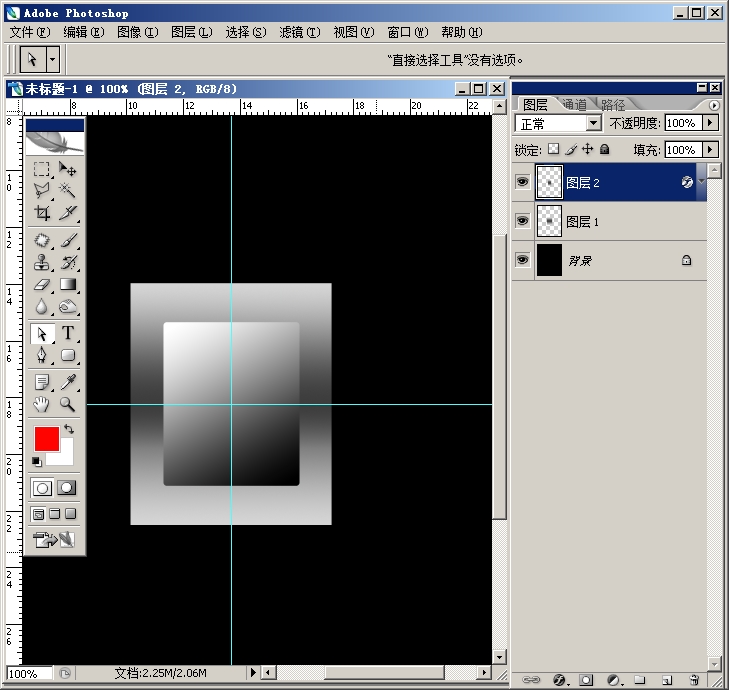
4.CTRL+T,拉辅助线,定一个中心点,拉好后,回车。

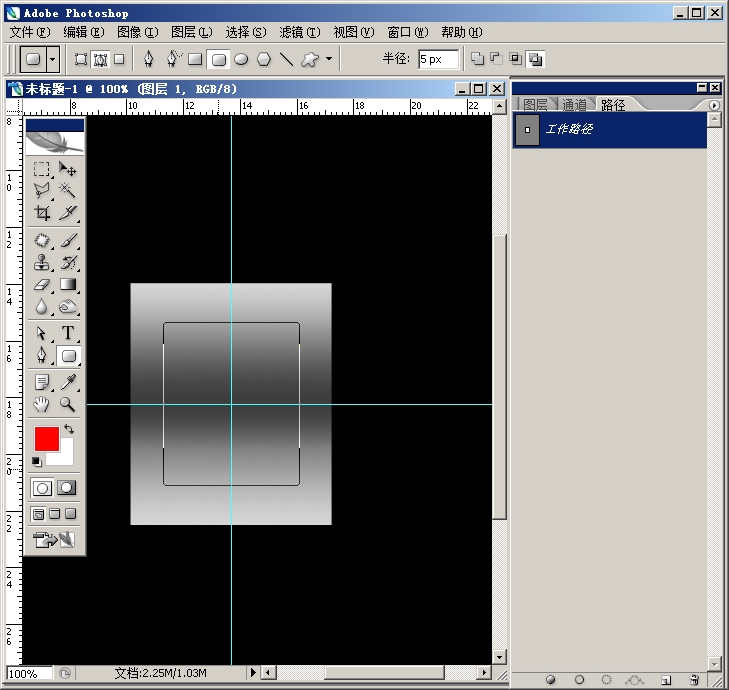
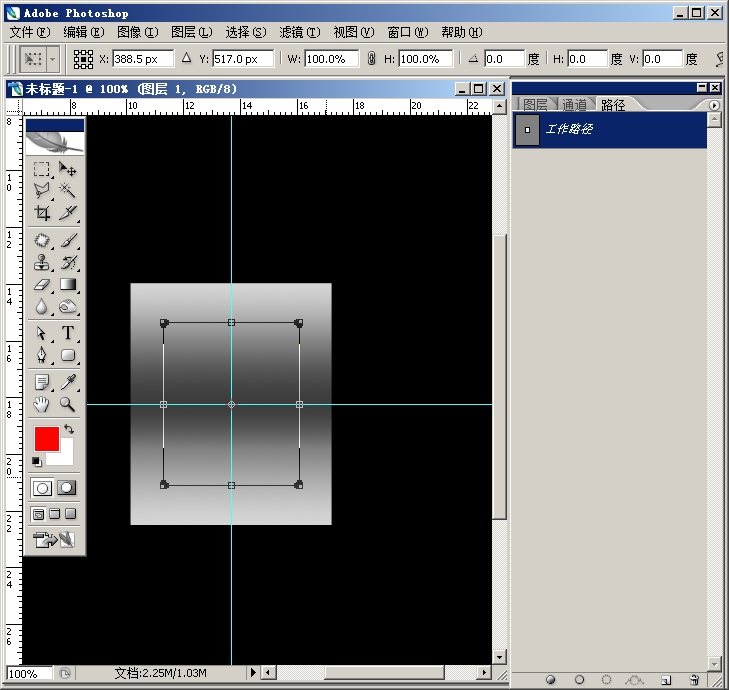
5.画一个圆角为5PX的距形,CTRL+T,把它的中心点与辅助线十字交叉点对齐


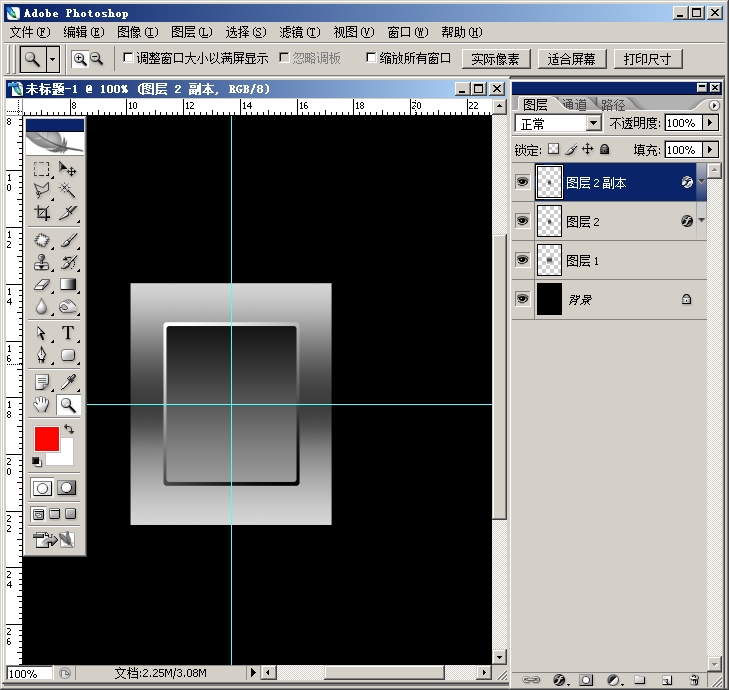
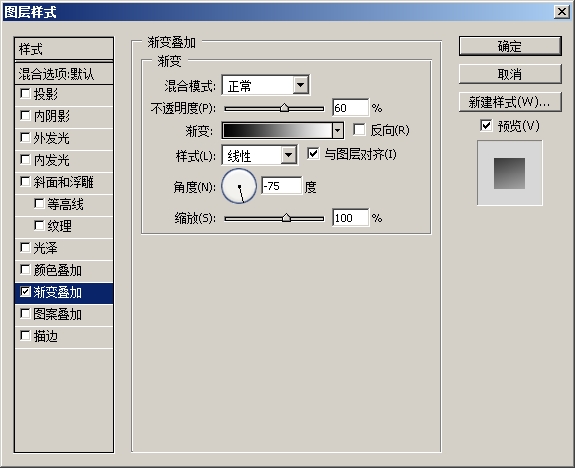
6.把圆角矩形载入选区,CTRL+J,图层样式-渐变叠加,如图


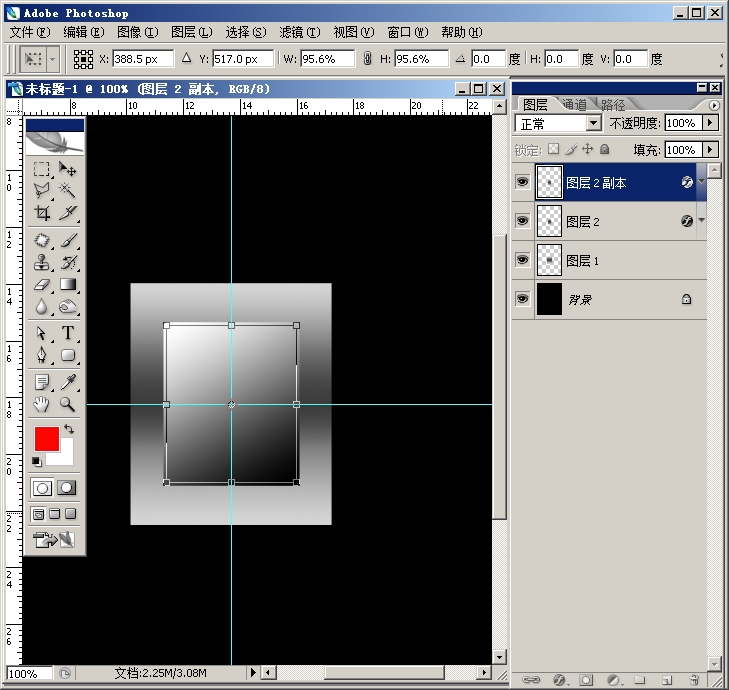
7.ctrl+j,ctrl+t,按住ALT+SHIFT,缩小一点,回车确定

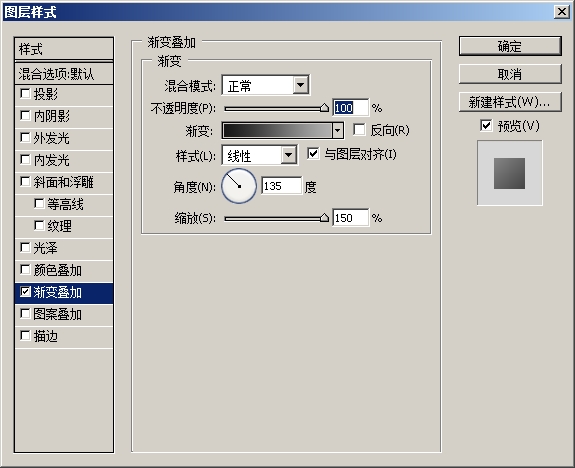
8.添加渐变叠加-如图


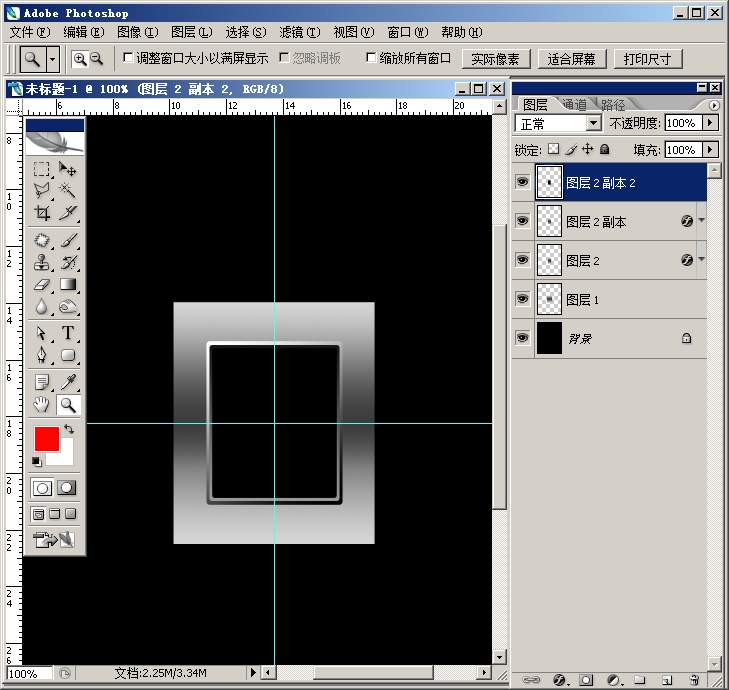
9.CTRL+J,CTRL+T,按住ALT+SHIFT,再把该图层缩小一点,图层左键,清除图层样式,CTRL+U,明度向左拉到,变成一块黑色

10.画一个圆角3PX的距形

11.CTRL+回车,选图层1,按Delete,下方同样做法


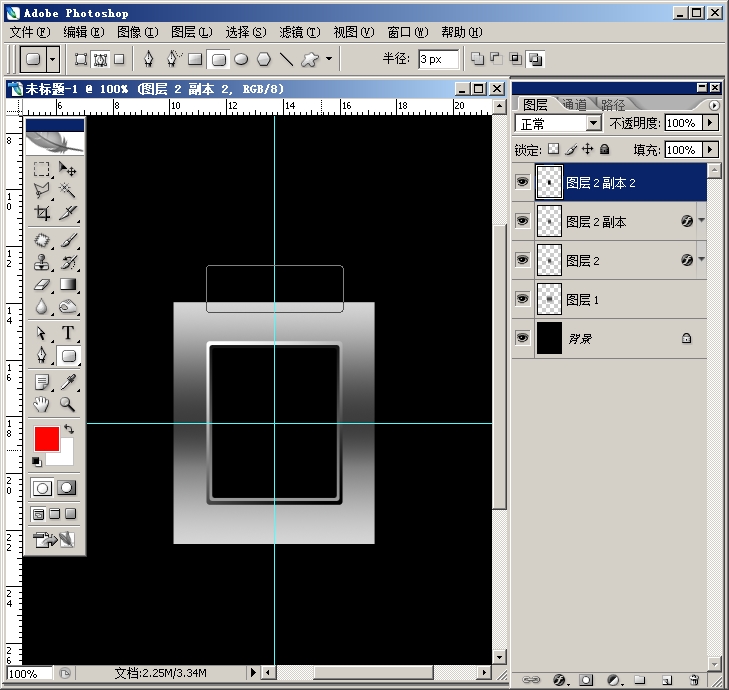
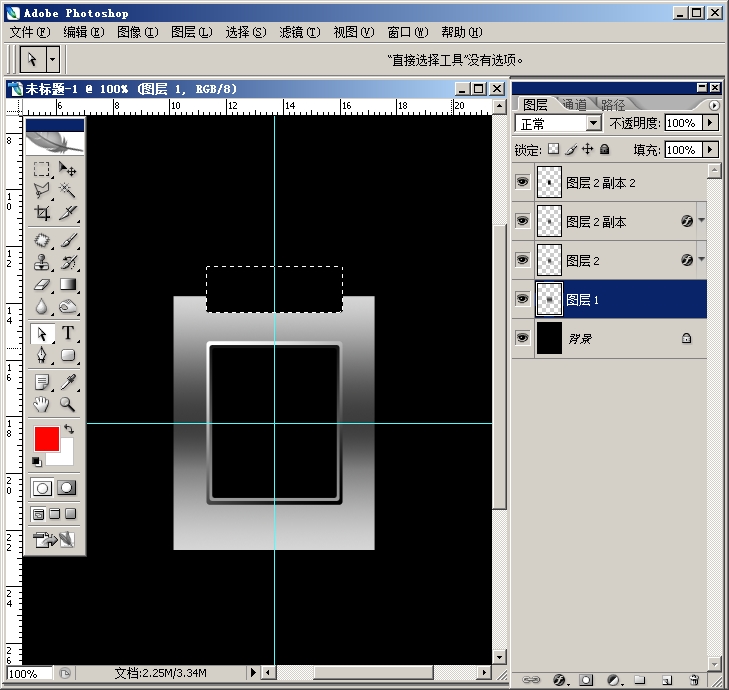
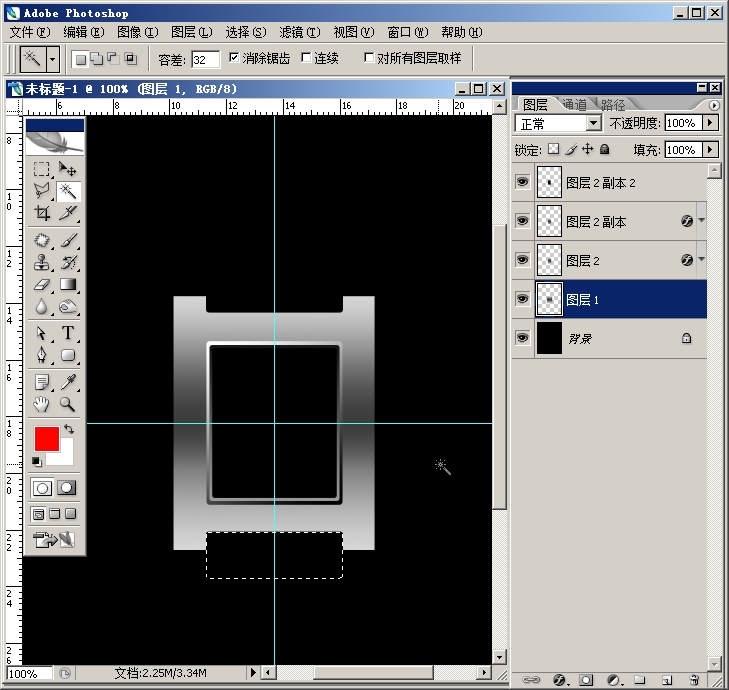
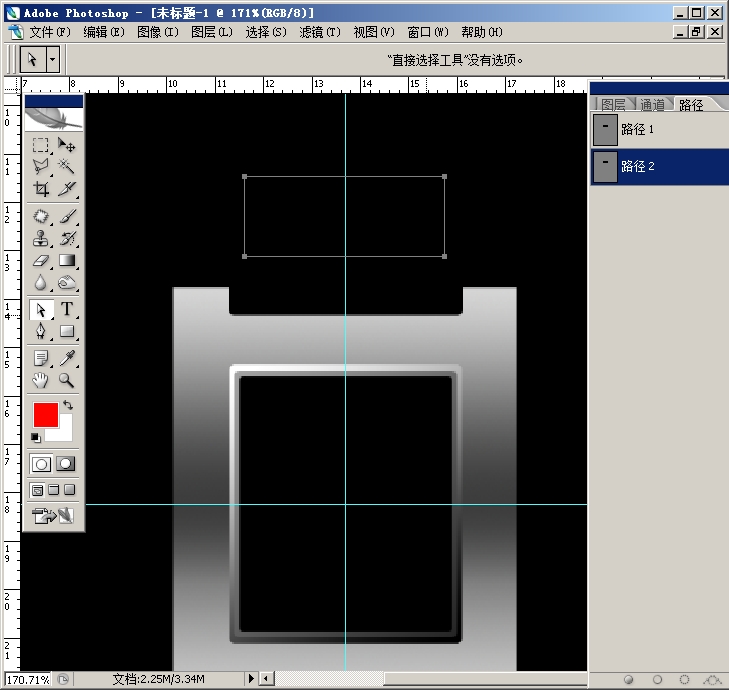
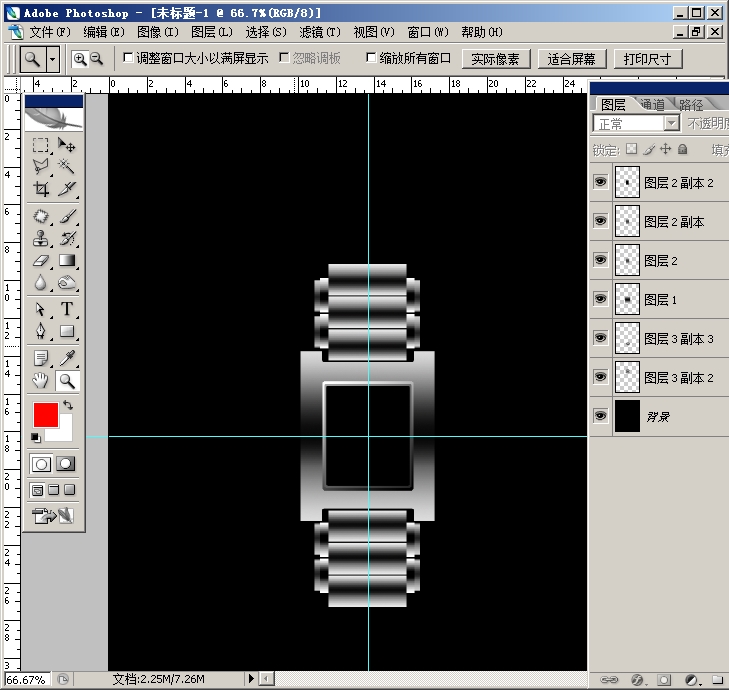
12.画个矩形,做为表带部件,大小如图

13.把该矩形载入选区,在新景上新建一层,调出下方渐变,拉出一个渐变


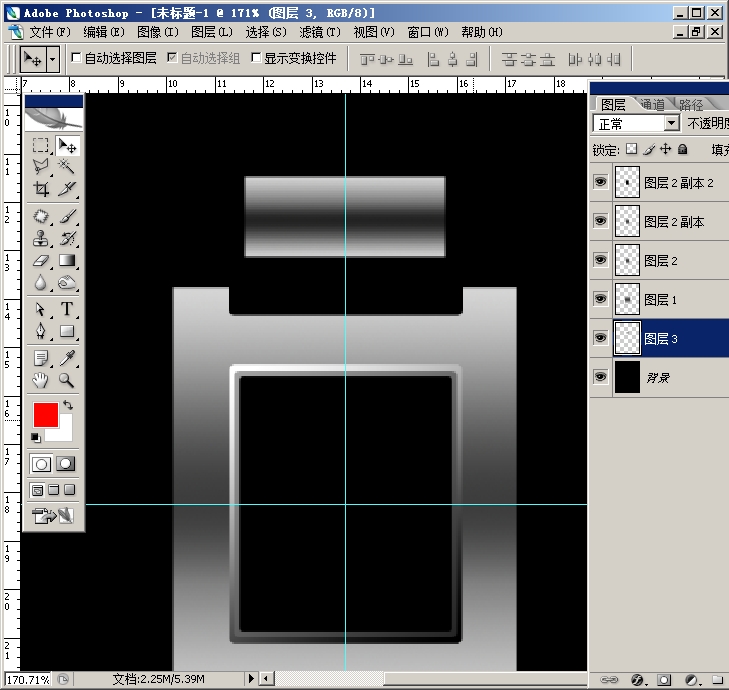
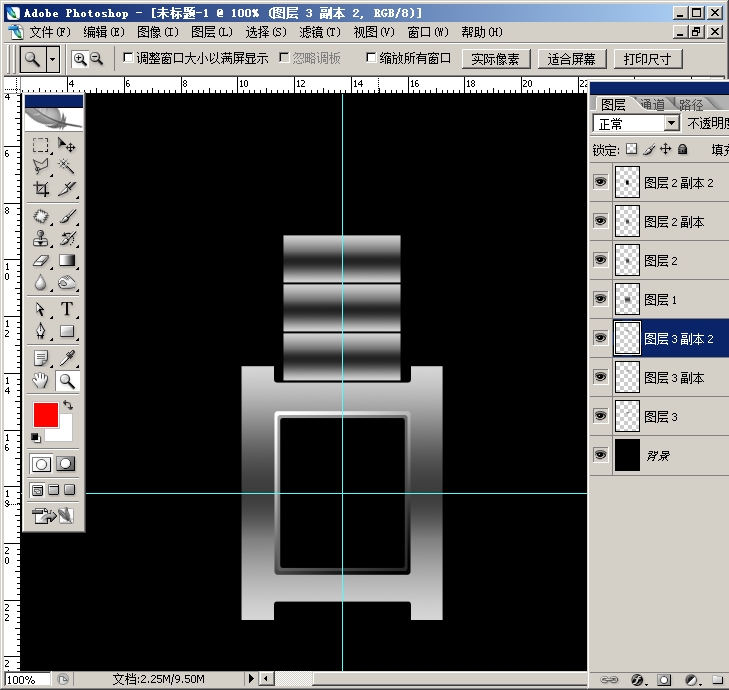
14.CTRL+J两次,把它位置拉好如图,形成表带部分

15.再复制一个表带部件,拖到背景图层上方,向左移少许,在表带间隙处 位置见图,拖好后再复制一块出来,往上拖到第二个位置,并合并这两个图层

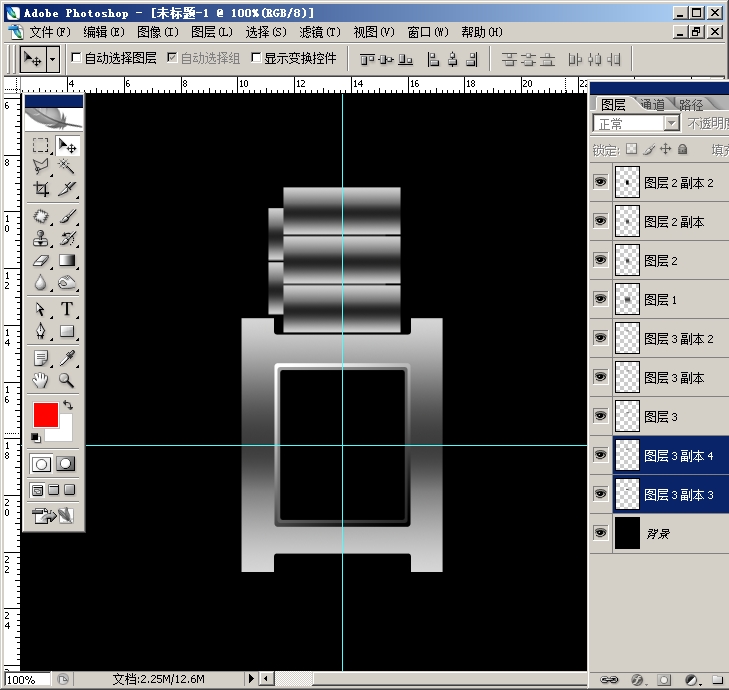
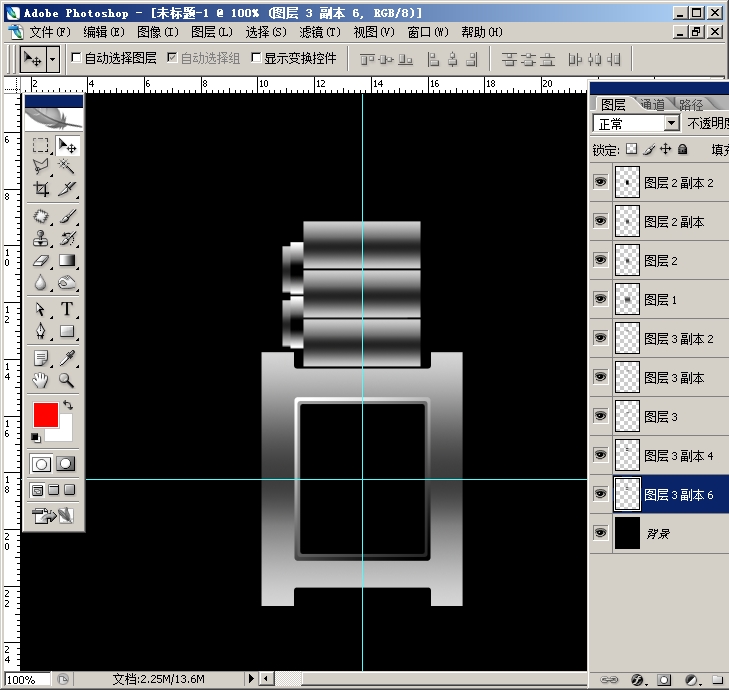
16.CTRL+J,CTRL+T,向左拖一点,再缩小,放置左边,合并图层,复制一层,CTRL+T,水平翻转,放置右边


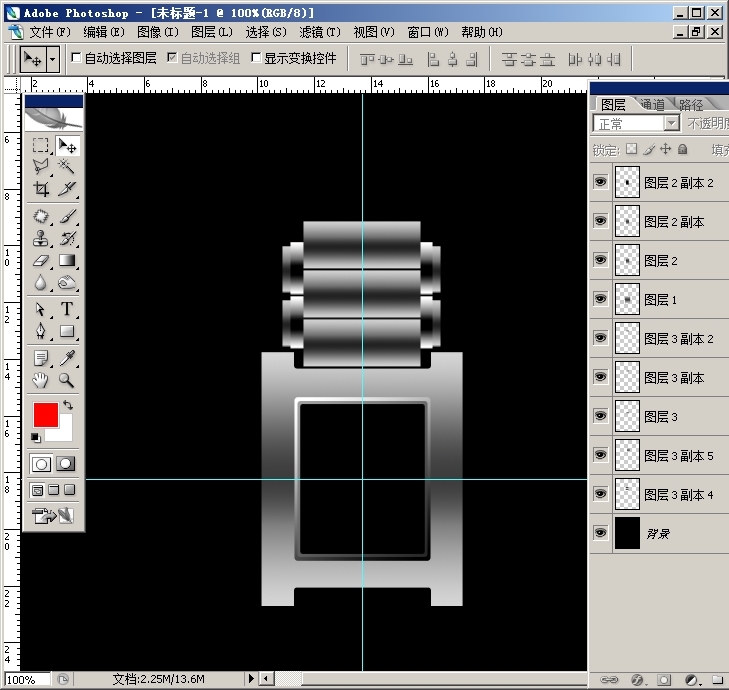
17.合并表带部分(不合并也可以,我只是为了方便),复制一份,拖到下方,升直翻转,放好位置

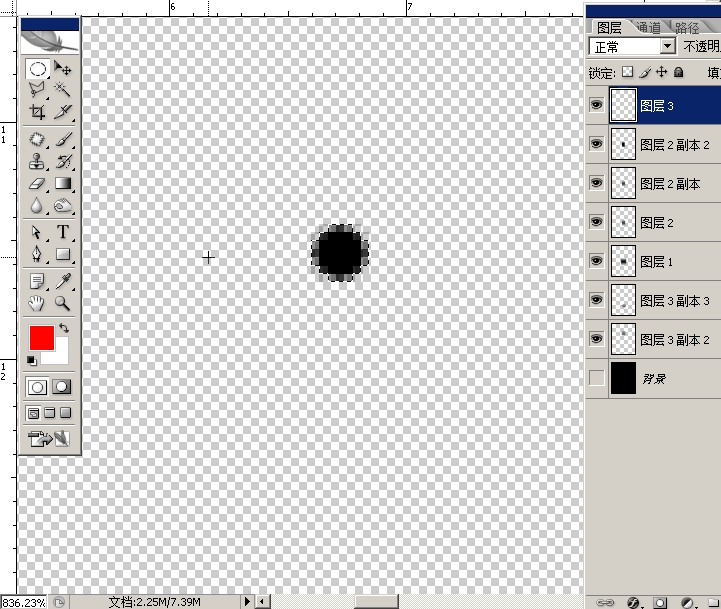
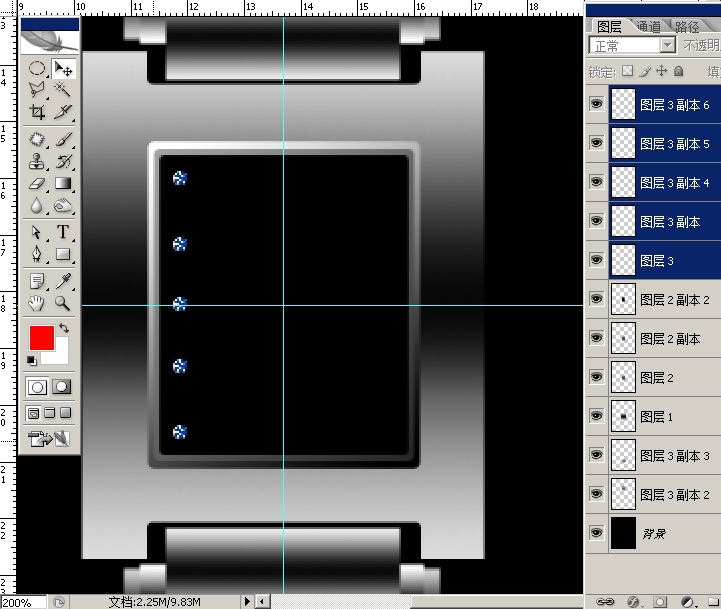
18.在最顶上新建一层,画一个豆大的小点(制作小钻)

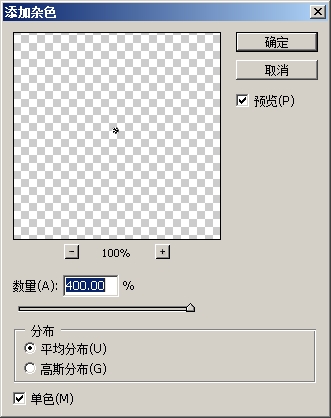
19.滤镜--杂色--添加杂色-400

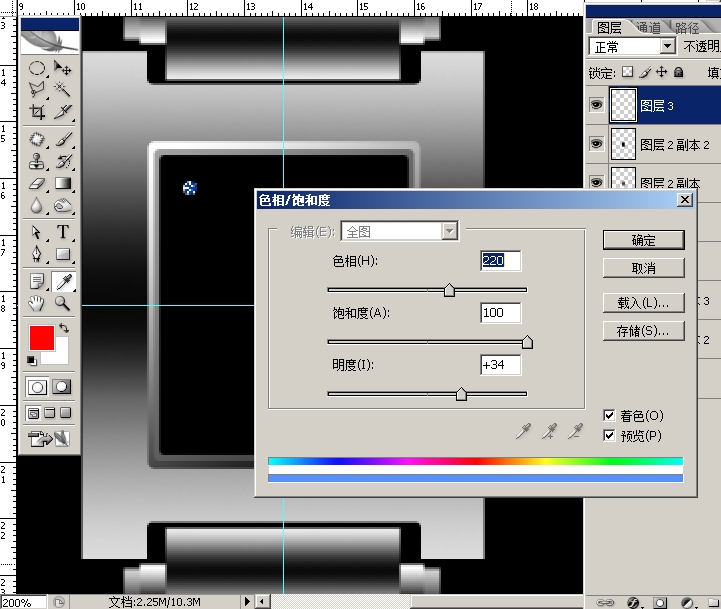
20.CTRL+U,设置如图,把小点变成一小粒蓝钻

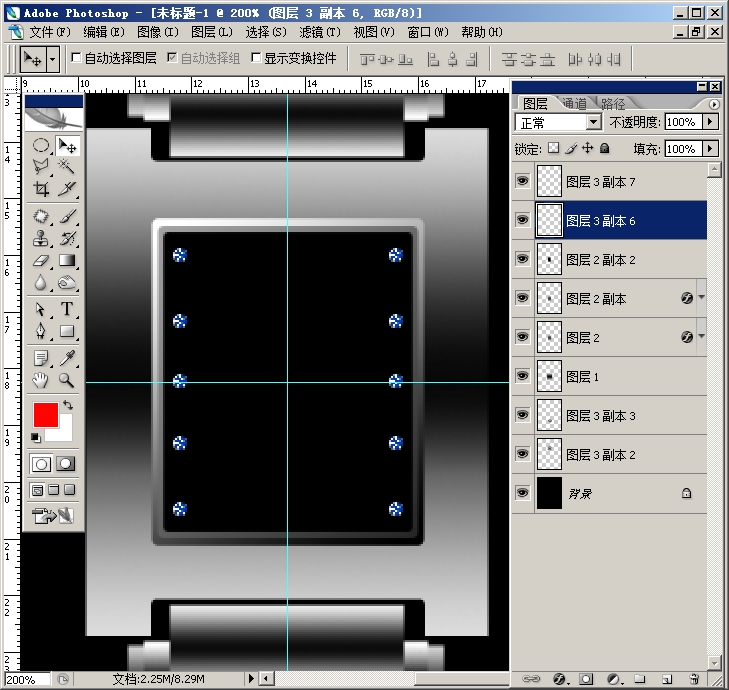
21.把小钻复制六颗,合并,再复制一层,放置右边。


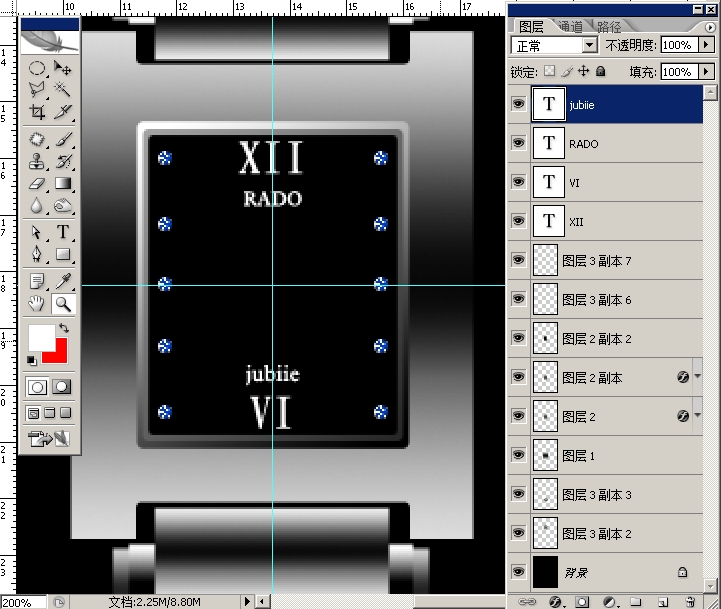
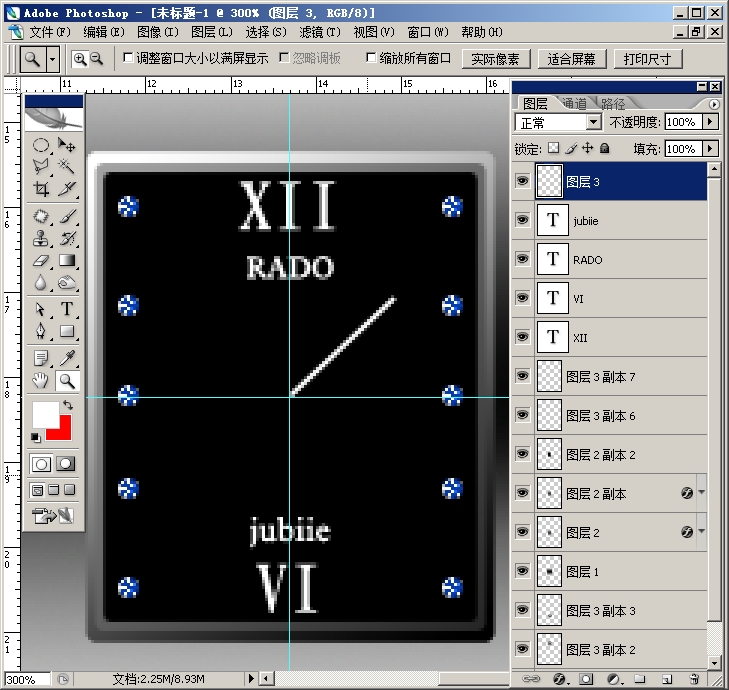
22.打各种字

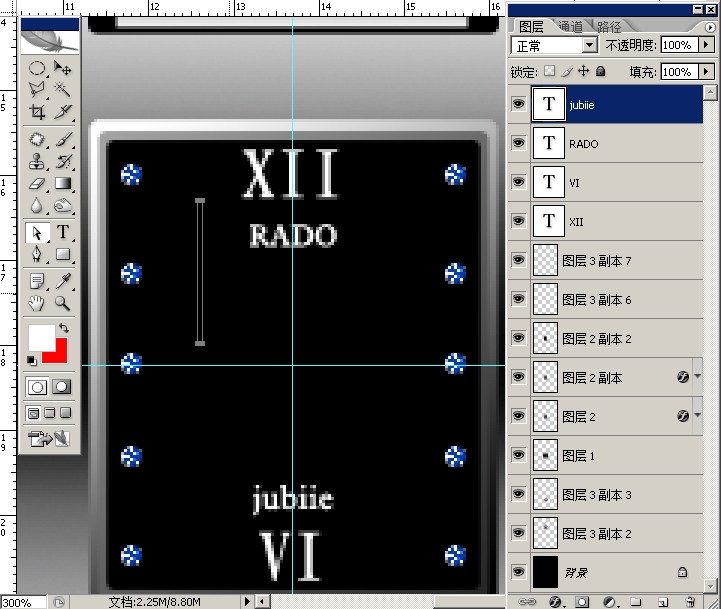
23.接下来画分针,用矩形工具画个细长的矩形,CTRL+T,移动位置与角度,新建一层,填充白色


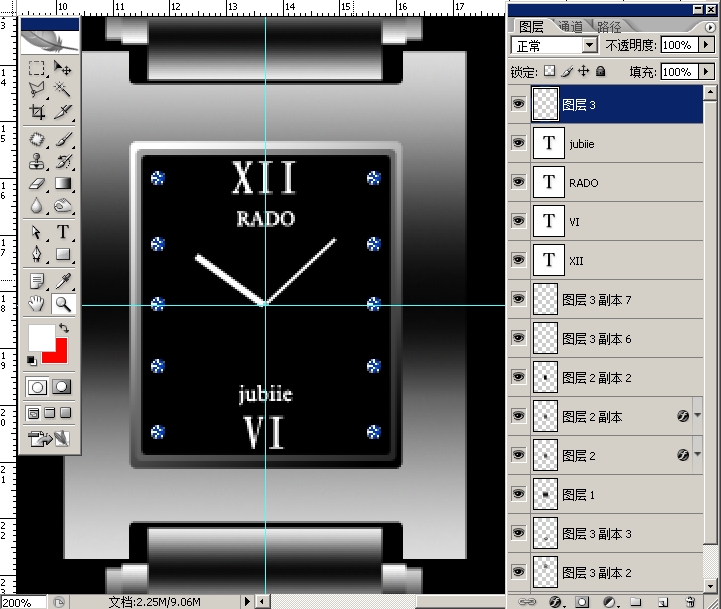
24.时针方法一样,把时针与分针图层合并,给它添加渐变叠加效果


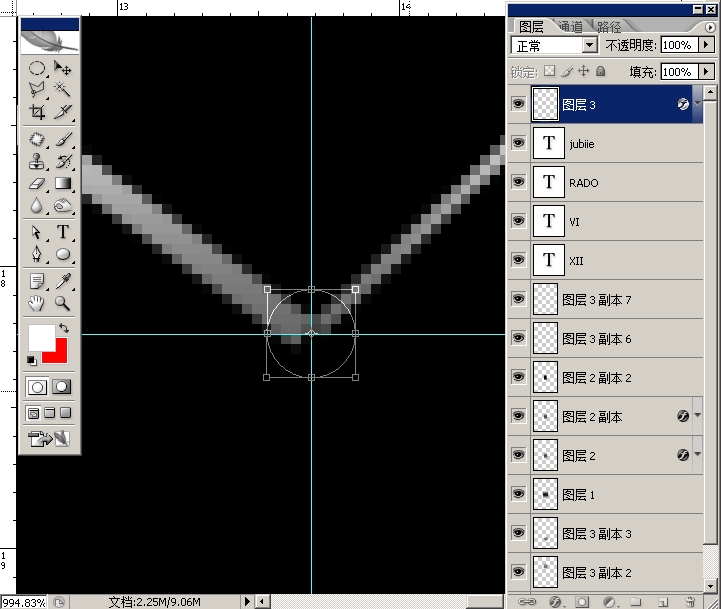
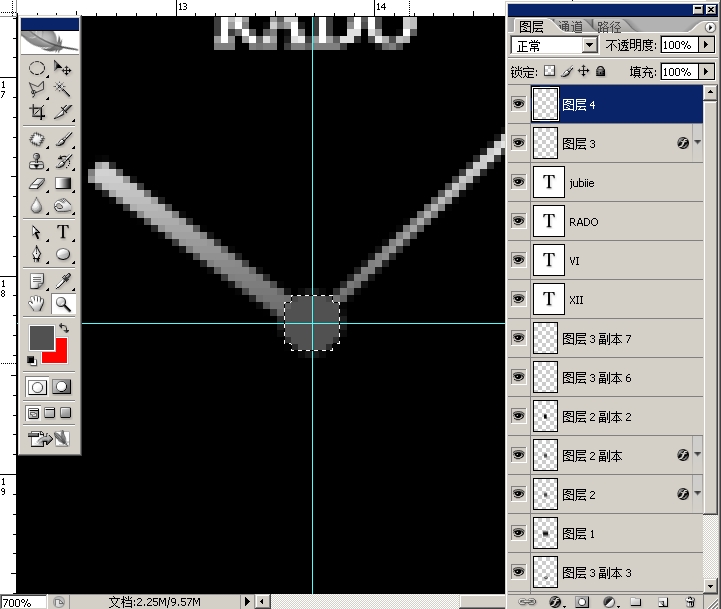
25.最上面新建一层,画个圆形,并与中心对齐,回车

26.CTRL+加车,填充灰色

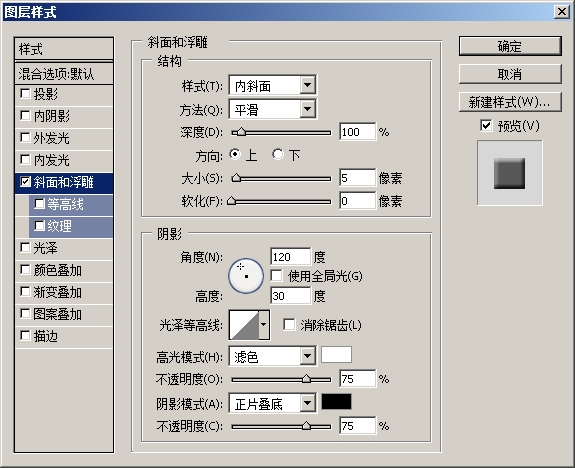
27.添加斜面浮雕效果--参数如图

28.完工

此表做工粗糟,质量一般,建议不要购买...
..END..
学习 · 提示
相关教程