ps设计制作坠落的陨石教程(2)
来源:网络
作者:ps爱好者
学习:13489人次
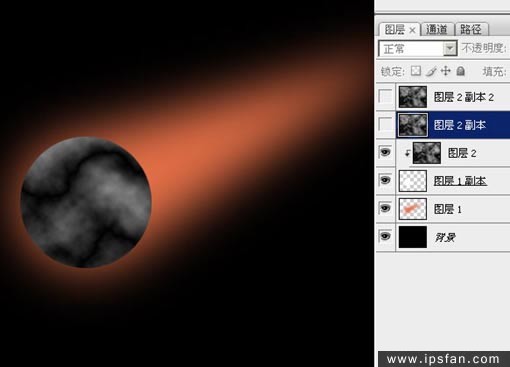
8、复制这个云彩层两次备用。

9、在图层面板最下面这个云彩层和图层1副本之间按住alt 键不放,点击鼠标左键,成为如下图样子:

10、选中图层2,再按Ctrl+E ,把图层2合并到图层1副本上去。
11、按住Ctrl 键不放,点击图层面板上面“图层1副本”这层的缩略图;或取这个圆形选区。
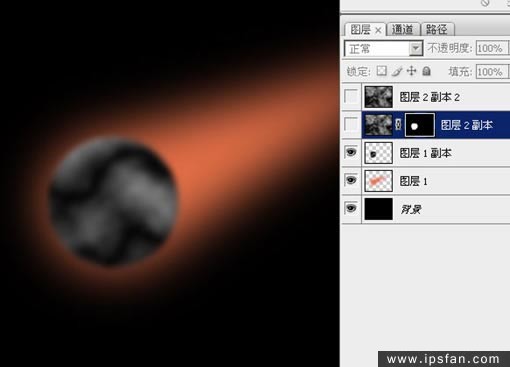
12、保持选区,选中图层2副本层,然后点击图层面板下面的“添加图层蒙板按钮”。

13、对图层1副本,进行高斯模糊, 半径不要太大,几个像素就够了。

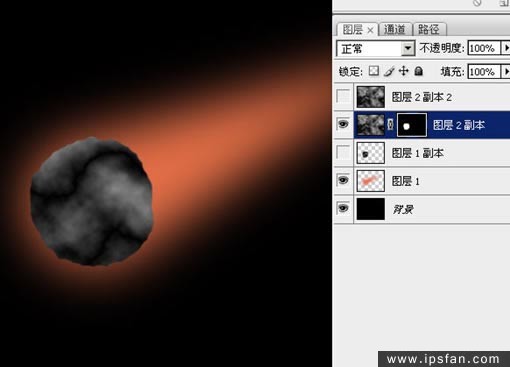
14、选中图层2副本的蒙板,然后用实心的黑色画笔,在圆形的边缘稍加涂画,把它修成不太规则的形状。


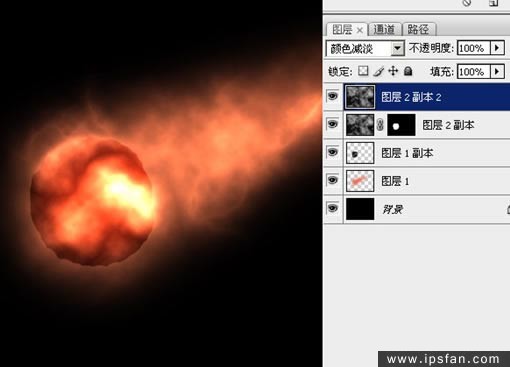
15、准备工作做好了,关键一步:修改各个图层的混合模式!分别修改最上面三层的混合模式为:颜色减淡、柔光、颜色减淡。

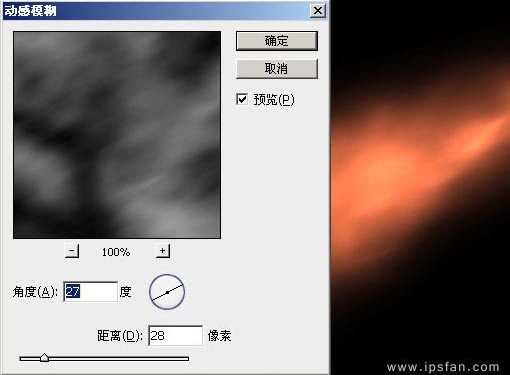
16、可以看到,火尾巴没什么速度感,所以对最上面一层,采用 [滤镜-模糊-动感模糊],注意角度要合适。

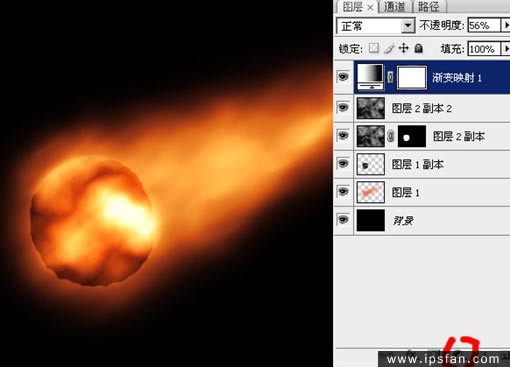
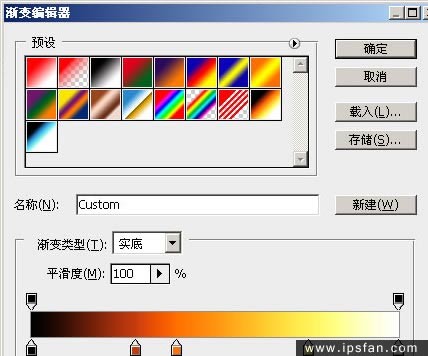
17、如果你做的没什么大问题,运气还好的话,可以看到大概的样子已经出来了。这时候可以在最上面加一个“渐变映射”层,调整出一种火焰的感觉来。

具体渐变色可以这样调:

18、这时候你可以调整各层的明暗,以取得一个比较好的效果。说实话,效果要看刚开始那个云彩层的情况,有一定随机性,不过也可以手工修饰各个图层来获得比较好的效果,包括使用涂抹、变亮、变暗等工具。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







