使用ps打造一个企业网站首页设计制作全(3)
来源:蓝色理想
作者: qp3db
学习:20017人次
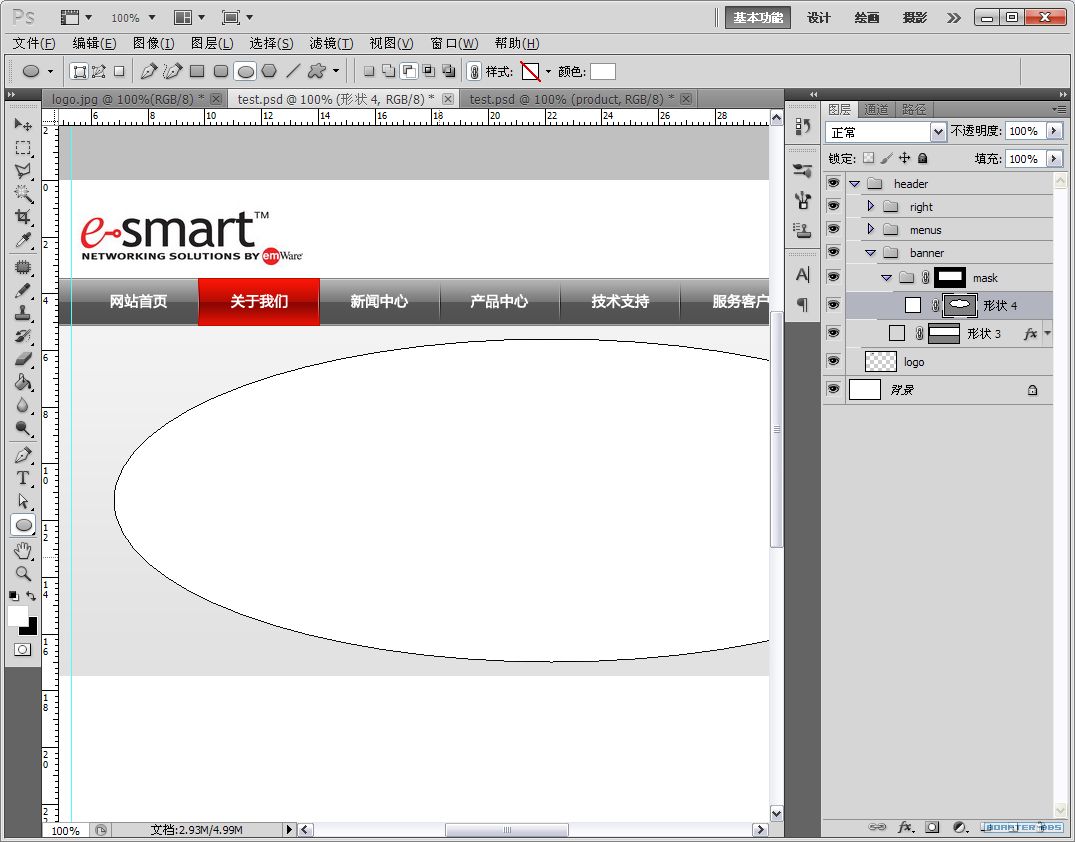
在蒙板文件夹下新建一个椭圆形状。

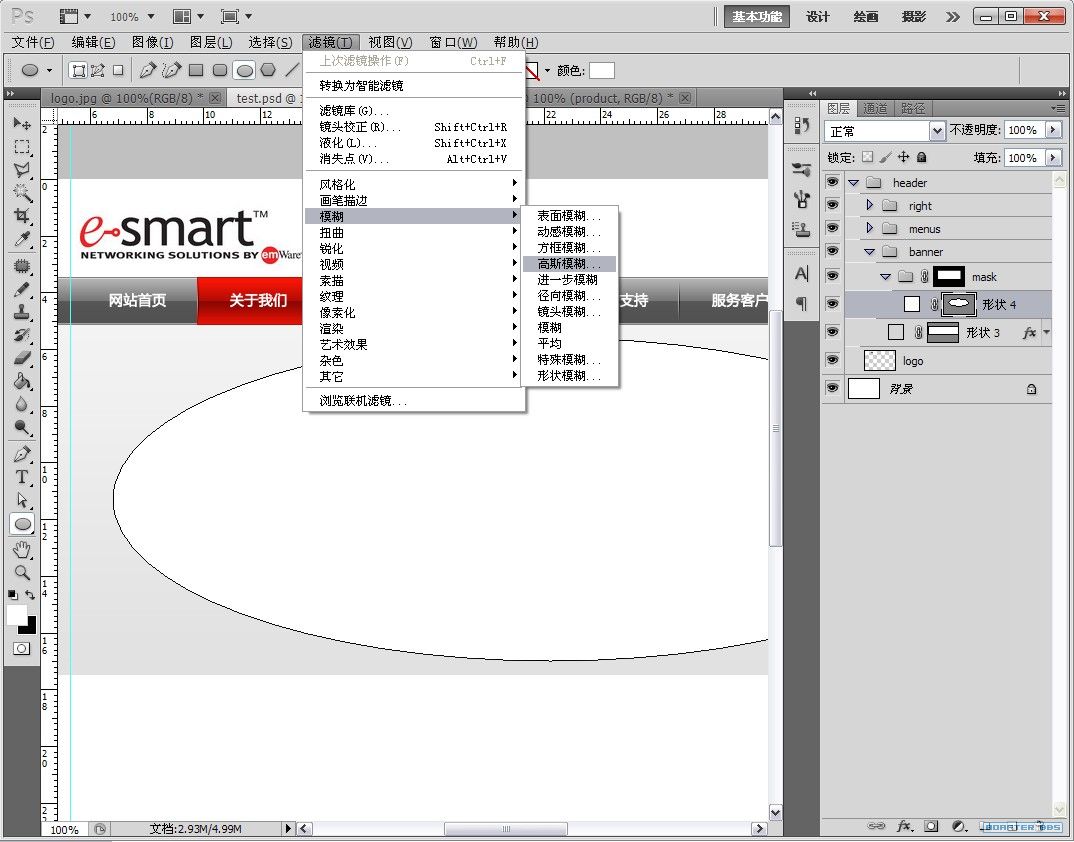
给该形状做滤镜-模糊效果。

选择滤镜的参数如下:

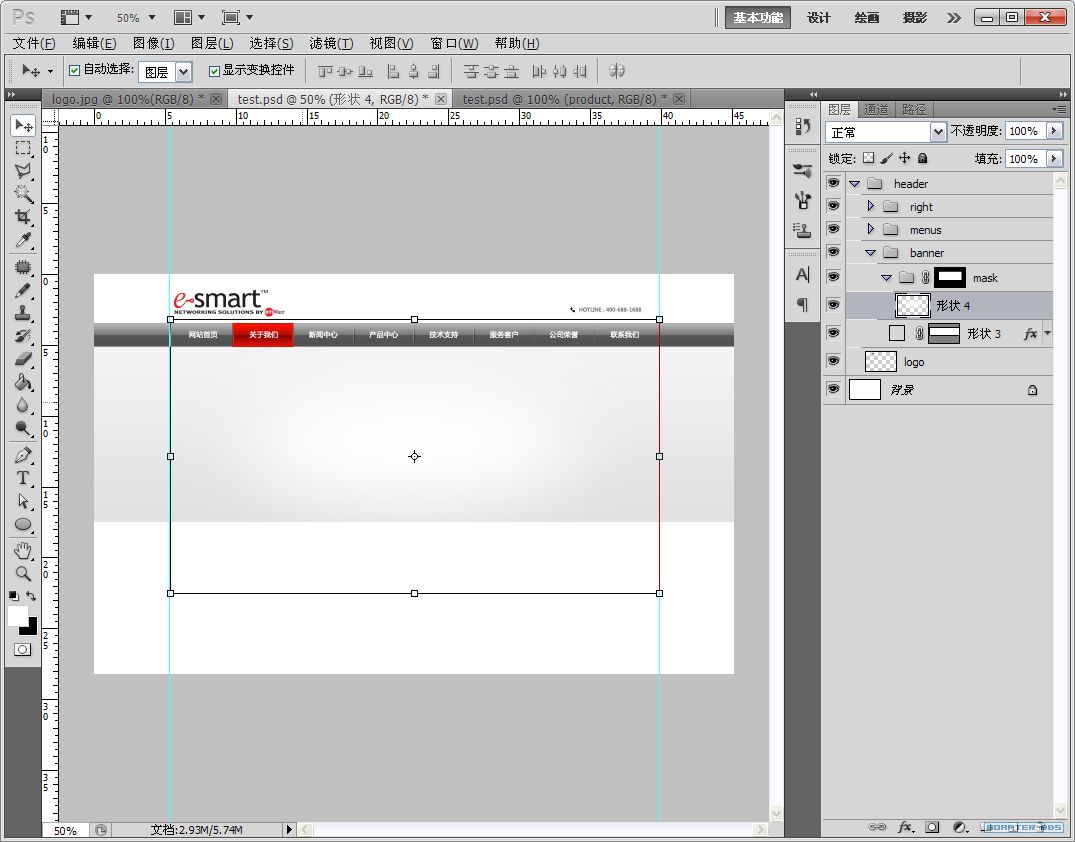
按下V快捷键,将该效果的大小边缘控制在实际辅助线内。

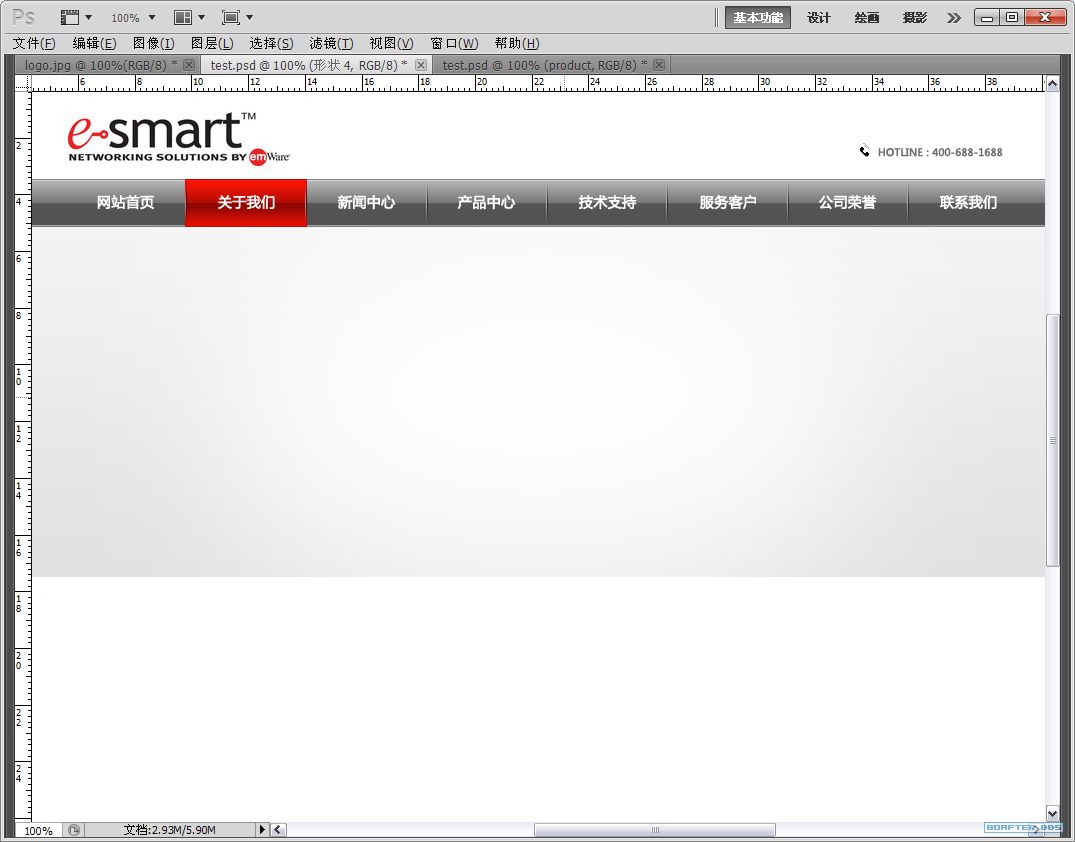
所看到的初步效果。

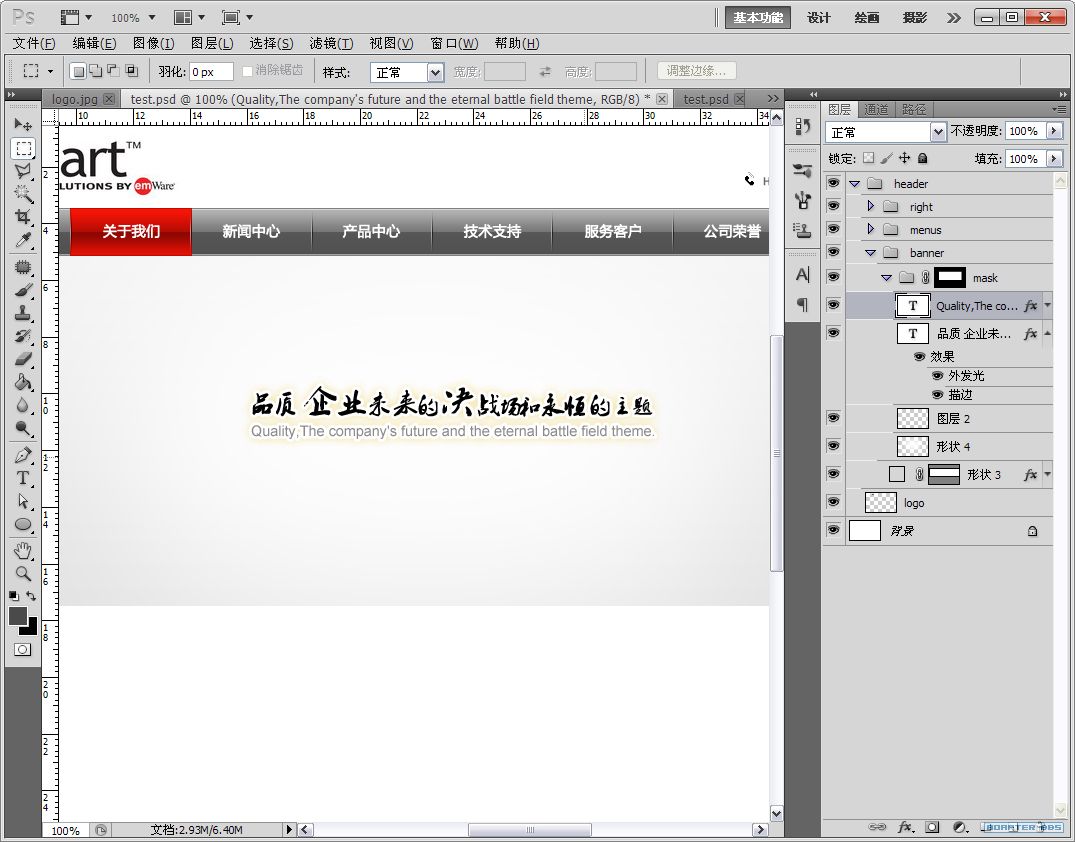
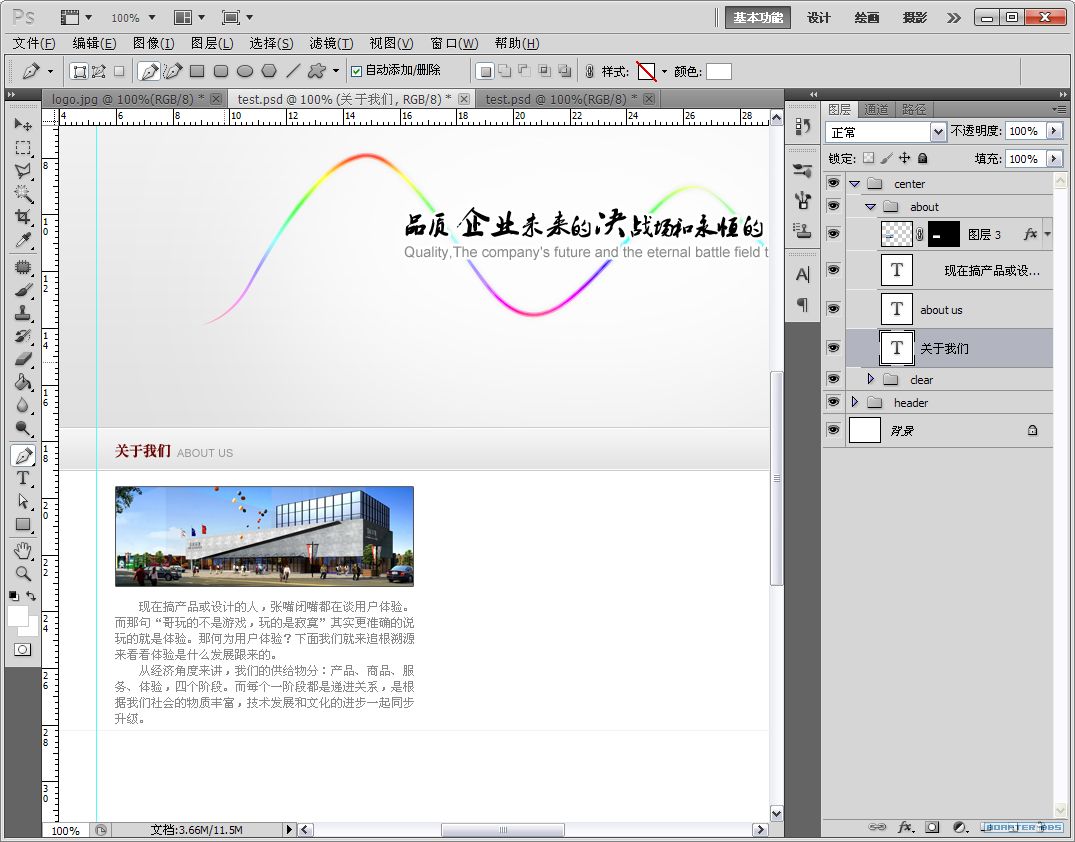
在实际banner区域增加文本效果,效果根据需求而定。

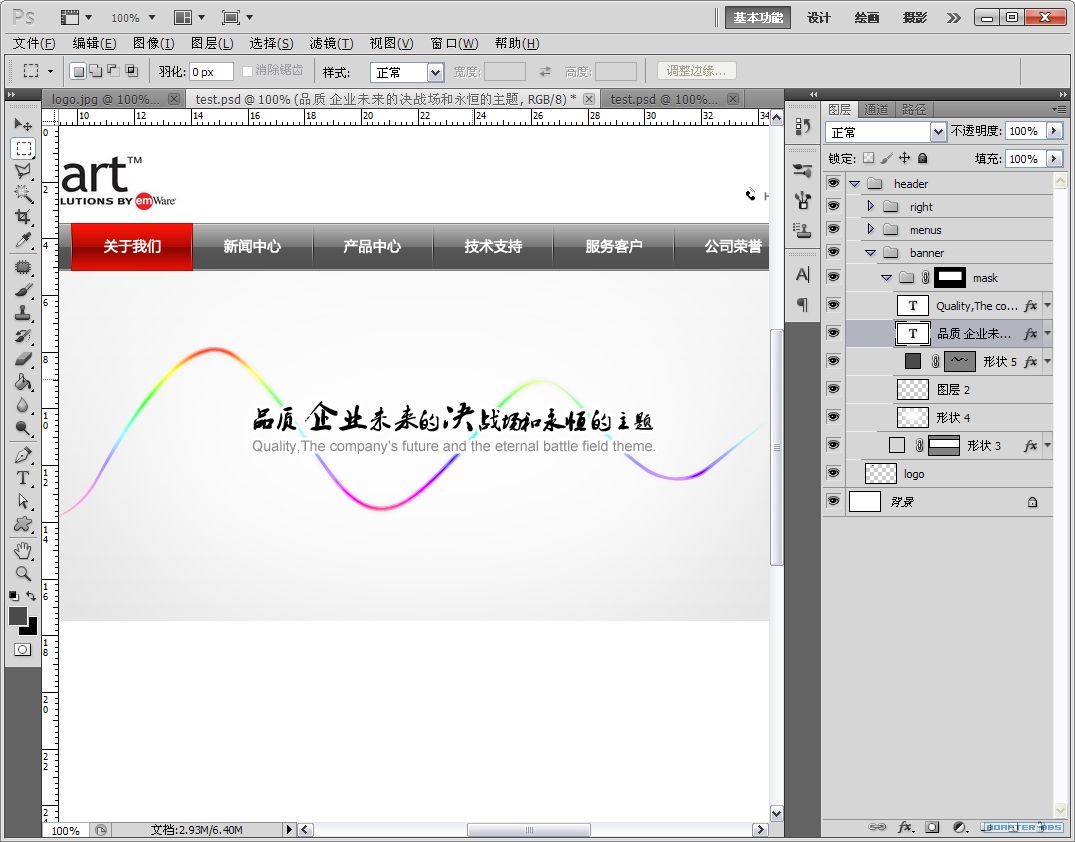
使用钢笔绘制任意图形做辅助效果。

新建一个center文件夹,同时在center文件夹内的元素也需要分文件夹。

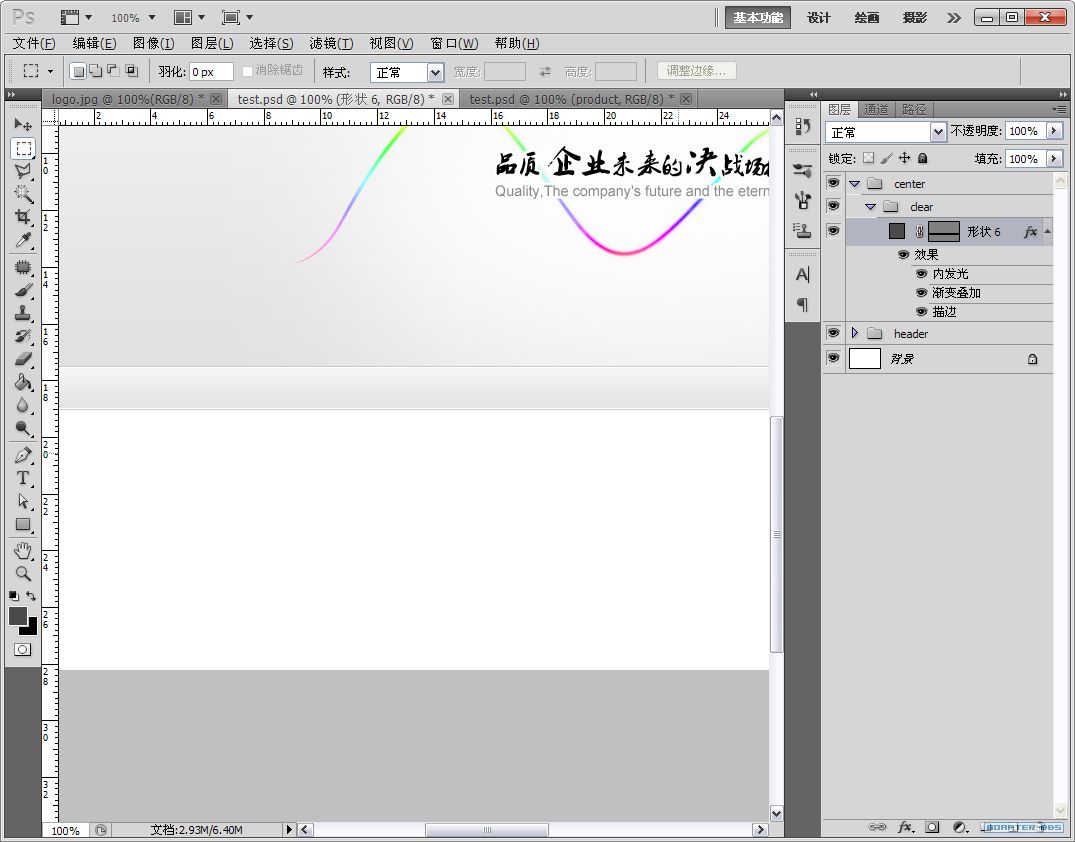
绘制一个与banner区分的过渡矩形,调整它的色彩及效果。

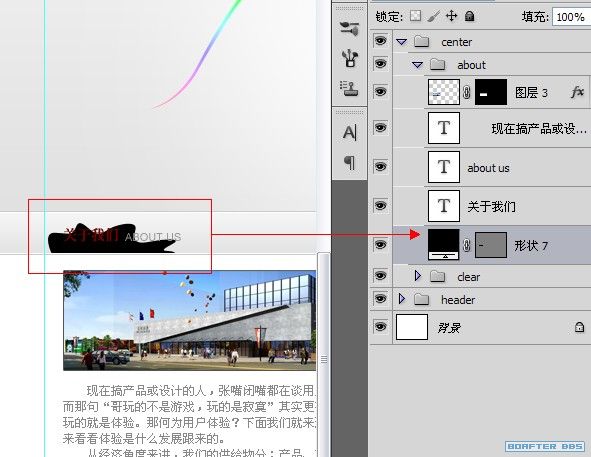
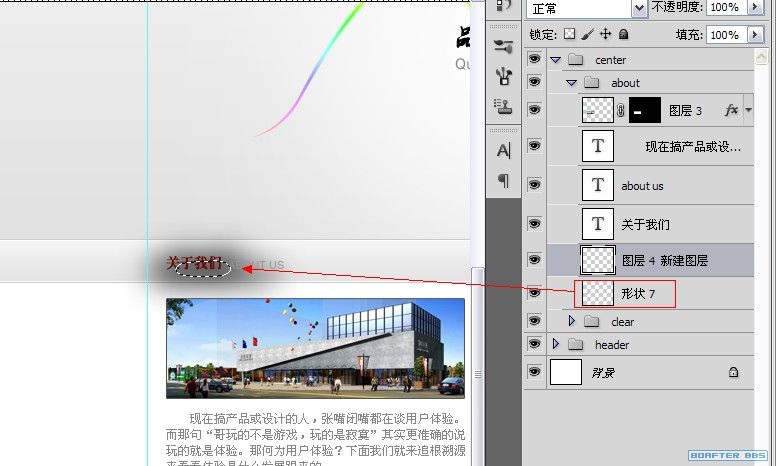
添加栏目如:(关于我们)

在栏目名称处可以做效果,如先绘制一个任意图形。

给该图形做模糊处理。

参数如下:

初步看见的结果。或者按下ctrl键点击该图,把该图层载入选区,并新建图层。

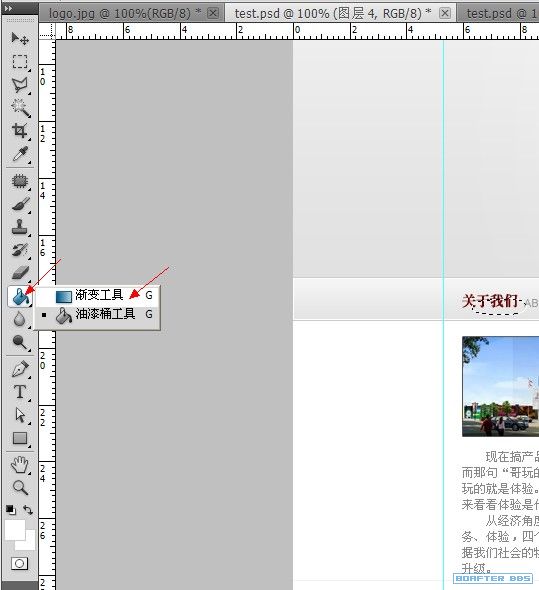
选择渐变工具。

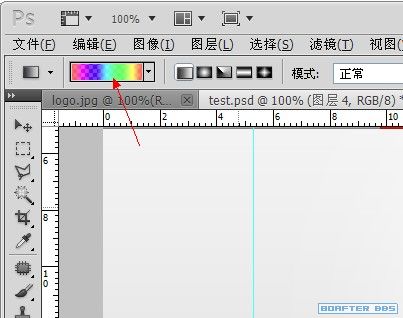
调整渐变色彩。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







