Photoshop调出人物照片纯美的黄绿色
来源:未知
作者:bbs.16xx8.com
学习:834人次
作者:AH-WEIZ 作者:佚名 出处:艺尚视觉
不管用什么色调,高手都能调出漂亮的效果出来。调色最重要的是有一定的美感,善于把握及搭配颜色。刚开始可能还不能运用自如,多练多看就可以成为调色高手。
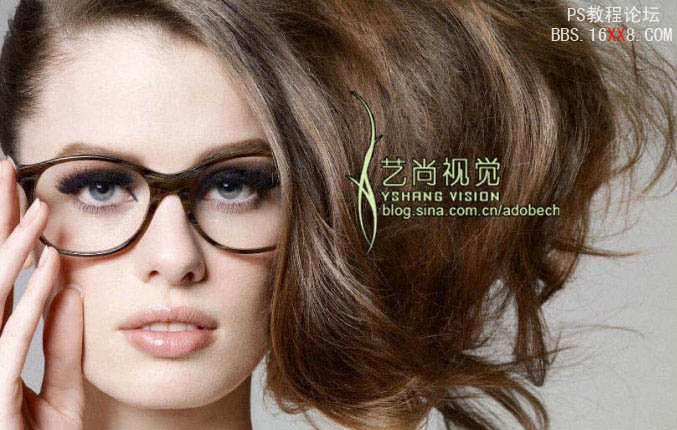
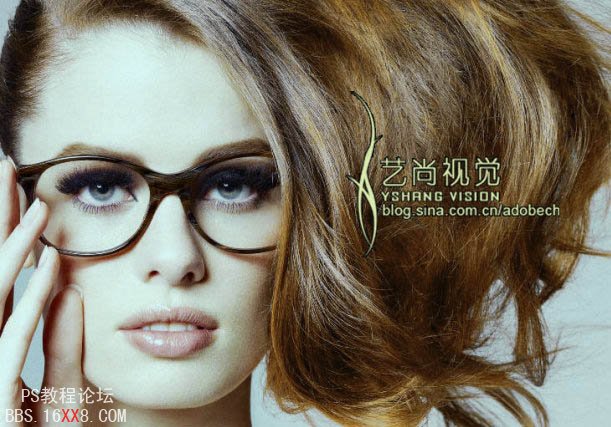
原图

最终效果

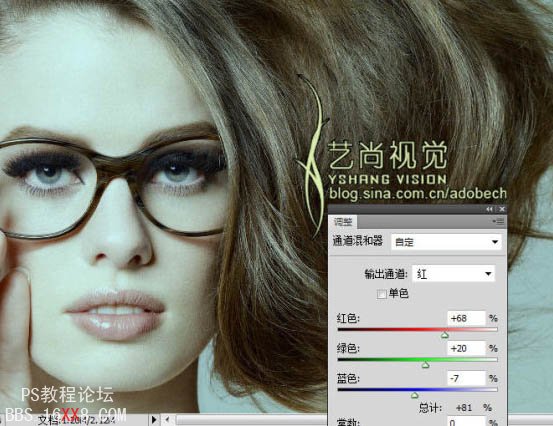
1、打开原图素材,创建通道混合器调整图层,对红色调节,参数设置如下图。

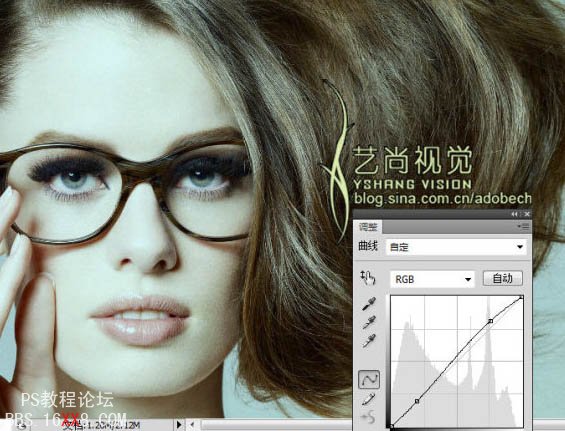
2、创建曲线调整图层,参数设置如下图。

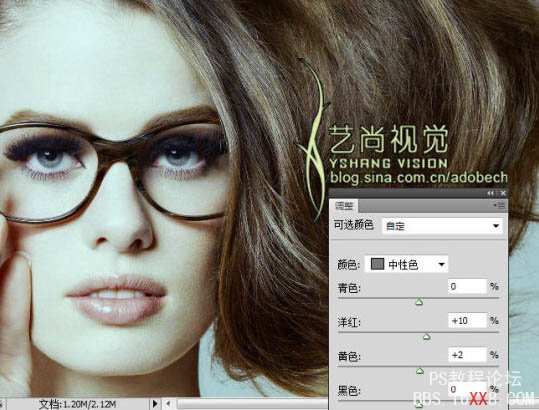
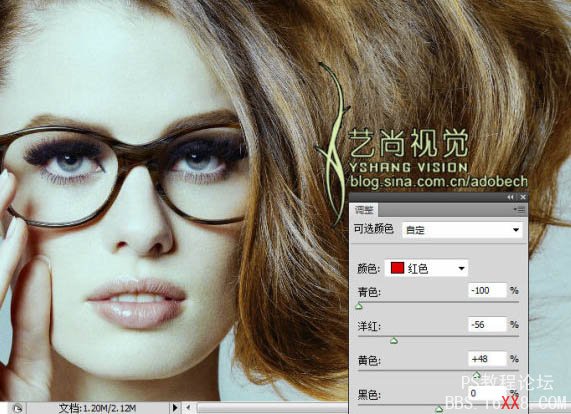
3、创建可选颜色调整图层,对红色及中性色调整,参数设置如下图。


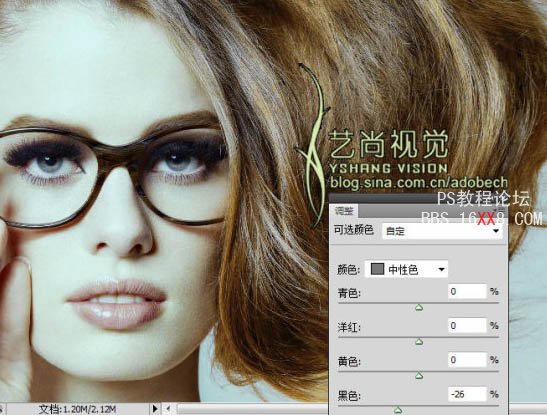
4、再创建可选颜色调整图层,参数设置如下图。





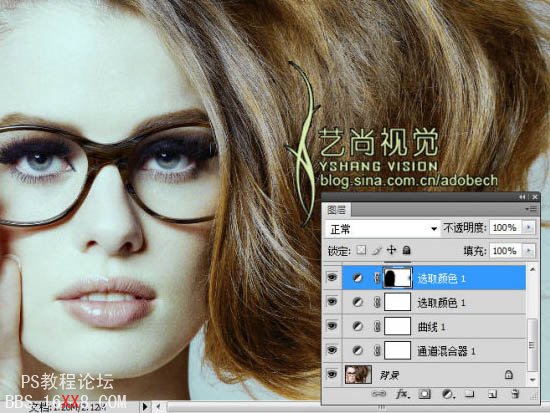
5、用黑色画笔把人物脸部擦出来,效果如下图。


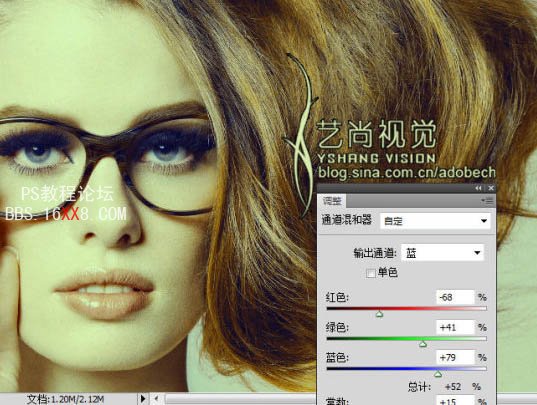
6、创建通道混合器调整图层,对蓝色调整,参数及效果如下图。

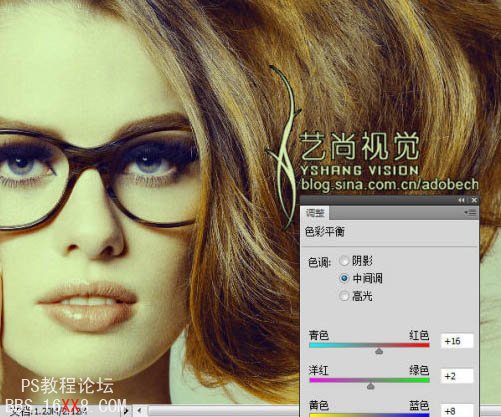
7、创建色彩平衡调整图层,参数及效果如下图。确定后完成最终效果。

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!