Photoshop调出海景图片绚丽的金色调(3)
本教程的修图及调色方法非常经典。处理过程也不复杂,只需要用渲染好的光晕图层叠加到素材上面,即可得到初步的成品,后期处理一下细节,再调整一下颜色即可。
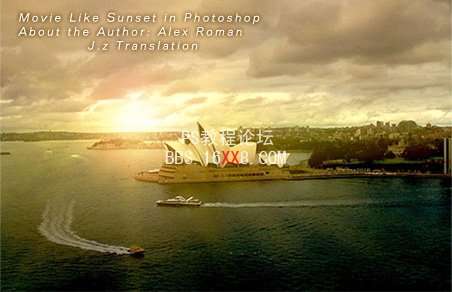
原图

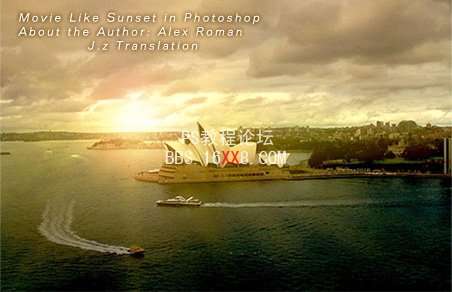
最终效果

1、打开原图素材,选择柔角画笔,黑色,不透明度为:10%,在天空以下的区域涂抹1,2次。然后使用相同的笔刷,改变颜色:#ad651a,继续在天空区域涂抹,大致效果如下。

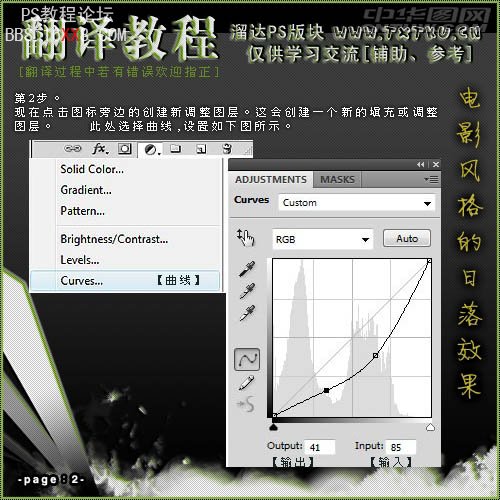
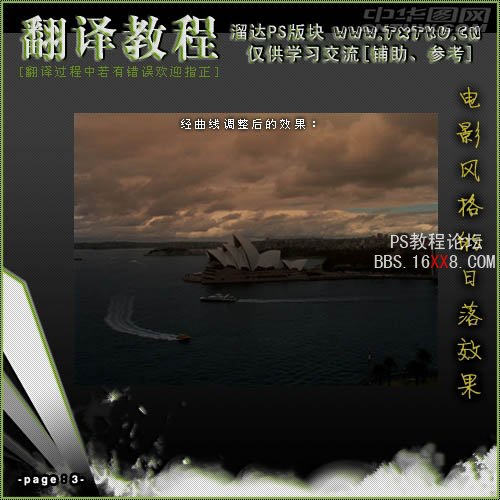
2、现在点击图标旁边的创建新调整图层。这会创建一个新的添加或调整图层,此处选择曲线,设置如下图所示。


3、添加一个新的图层,在曲线图层的下面,填充为黑色,将黑色填充图层不透明度调整为:60%,执行:滤镜 > 渲染 > 镜头光晕,参数设置如下图。

4、执行:滤镜 > 模糊 > 高斯模糊,数值为10。

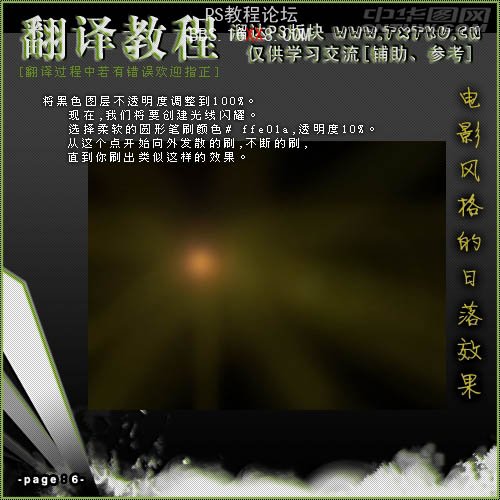
将黑色图层不透明度调整到100%。现在我们将要创建光线闪耀。选择柔软的圆形笔刷颜色:#ffe01a,透明度为:10%。从这个点开始向外发散的刷,不断的刷,知道你刷出类似下图所示的效果。

图层混合模式改为“线性减淡”,效果如下图。

5、复制图层,改变图层混合模式为“滤色”,将不透明度改为:40%,效果如下图。

如果觉得图片有点暗,可以重复一遍,再适当调整不透明度。

使用相同的笔刷,颜色:#ffe01a,不透明度为:10%左右,在地平线上开始涂抹。为了使效果更自然,你可以使用橡皮擦工具,针对主体建筑商的光进行擦除。
6、我们现在要去修复蓝色部分。

用套索工具,选出下图所示的选区,羽化2个像素,复制到新的图层,移到蓝色色块的上面。效果如下图。

最后,用取消和色彩平衡调整一下整体颜色,完成最终效果。

最终效果:

学习 · 提示
相关教程









