PS破碎金色文字教程(3)
来源:网络
作者:全球经典设计聚合网
学习:2419人次

我们先来创建一个600X400大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:

现在在上面加上我们想要的文字,我放上的是我的域名,PSPSD,字体使用的是Defused,字体下载,颜色就先用白色。
大小为:116。

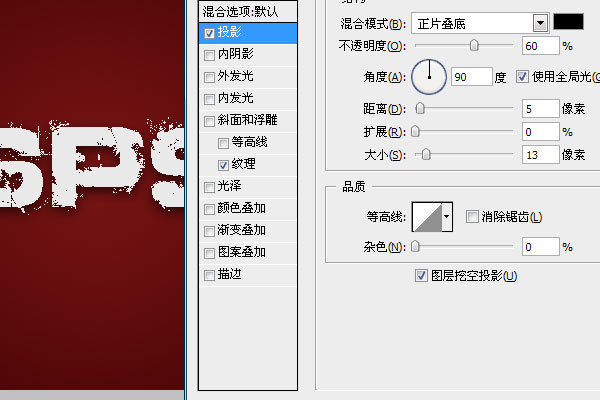
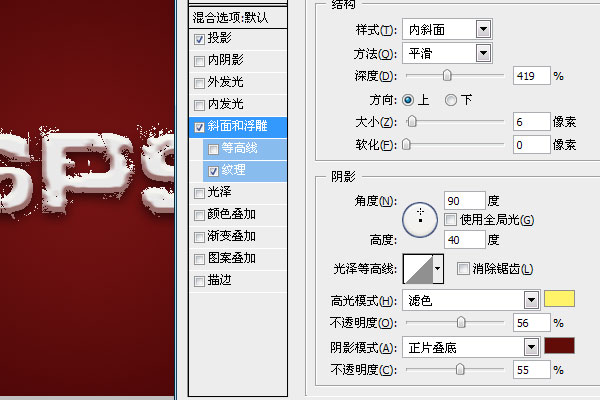
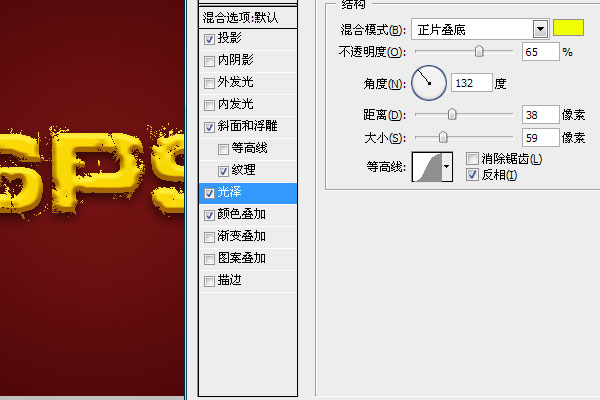
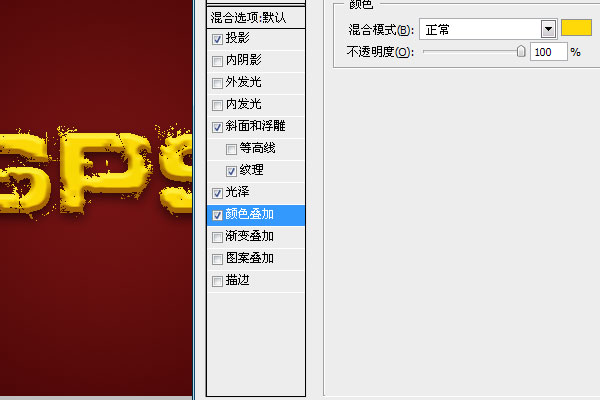
这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。




设置完这些混合属性后就会出现下图的效果,现在图就基本做完了,是不是很简单啊。下面我们在修饰一下。

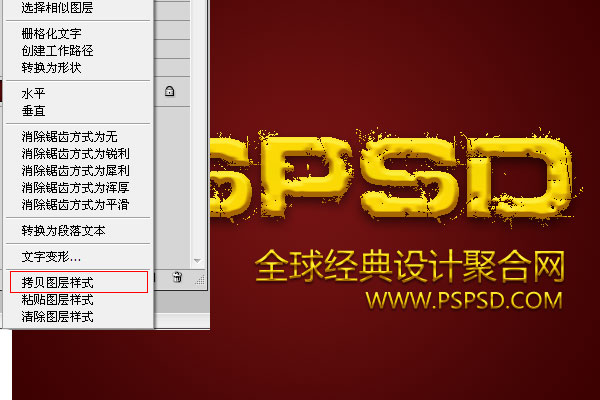
加上我的网站名和地址,然后把PSPSD的图层模式复制下来,粘贴到上面,把阴影的距离和大小改成2和3就OK了

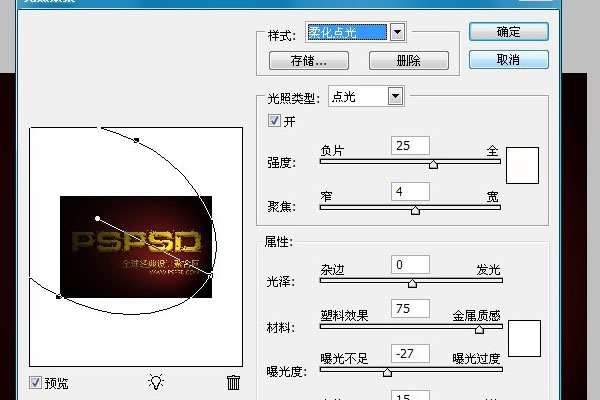
最好我们加点灯光效果,在所以图层上面新建一个图层,然后按Ctrl+Alt+Shift+E盖印可见图层,这样我们就可以在一个图层上做效果,现在我们来设置灯光,滤镜>渲染>光照效果,然后设置如下图,在预览里面需要拖动圈,来调节光照的重点:

现在我们就做玩了这个PS教程,是不是很简单啊。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







