ps设计制作向日葵壁纸教程(4)
来源:设计聚合网
作者:佚名 发布
学习:1128人次

教程第一步:
创建一个新文档,大小自定义,我这里是600X500,然后填充颜色,色码为:#70AF56

第二步:
打开向日葵素材,用钢笔工具抠出(当然还有其它方法)。素材下载,并拖入制作画布。


第三步:
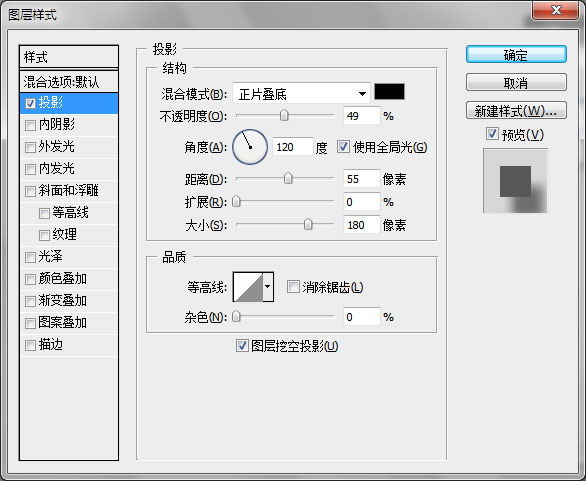
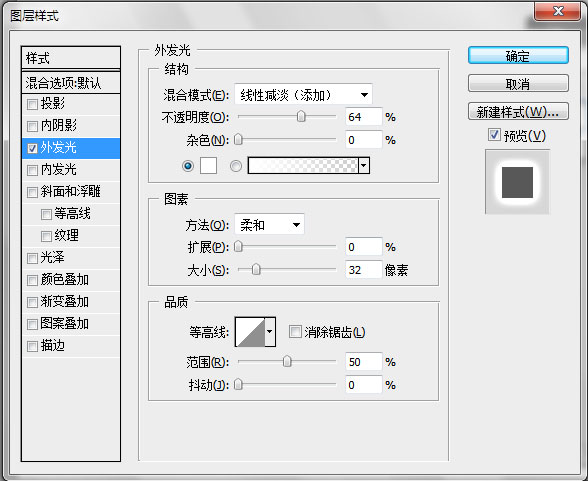
现在我们在向日葵上面添加混合样式,设置如下:


第四步:
现在我们在花的下面新建一个层,来做出点效果。选择钢笔工具,参数如下,颜色为:#658215,这里要注意,仔细看下面的图去画。左下角那块量的地方不是刷的,是留出来的。

在新建一个层,然后在把颜色换成#5AA7D9,在到图像的右下角刷。

继续新建层,画笔还是不变,颜色为:#8FBC13,在刚才我们留出的那一条地方刷过去,如下:

在创建新层,现在我们要在花的周围刷上一圈,颜色为#EED30A,这里要这样刷:从画的周围一圈一圈的刷像外面

第五步:
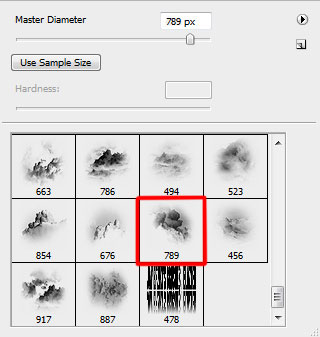
选择云笔刷,然后新建一个层,刷在上面


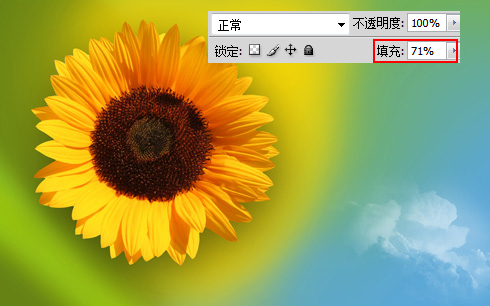
图层的设置: 填充71%

第六步:
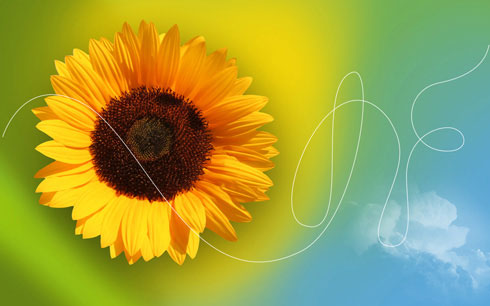
现在,我们画一个装饰线,设置如下,按照下图画出:

现在我们先选择画笔,大小为:1,硬度100。在选择钢笔工具,然后鼠标移动到画布上面,右键>选择描边路径,这样一根线就出来了。

我们在设置下线的样式,选择图层样式,设置如下:

完成最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







