ps设计出藤蔓缠绕着文字特效教程(6)
来源:eNet
作者:杨合峰 发布
学习:21311人次
如果你对本篇文章很感兴趣或是在学习PS时遇到了什么困难,留言。
先看一下最终效果:

1.新建一个1000 × 500像素的文档,并用白色填充。

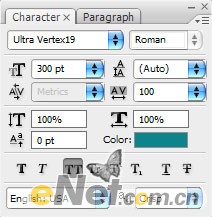
2.使用横排文字工具,并设置文字颜色#0d848b。如下图所设:

输入文字,(注:字体可以根据喜好设置类同字体)得到如图4的效果。

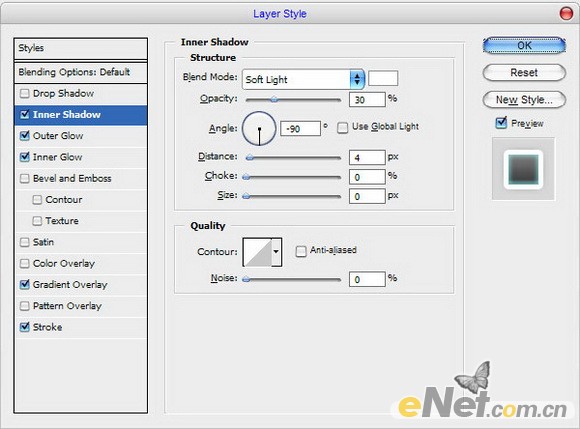
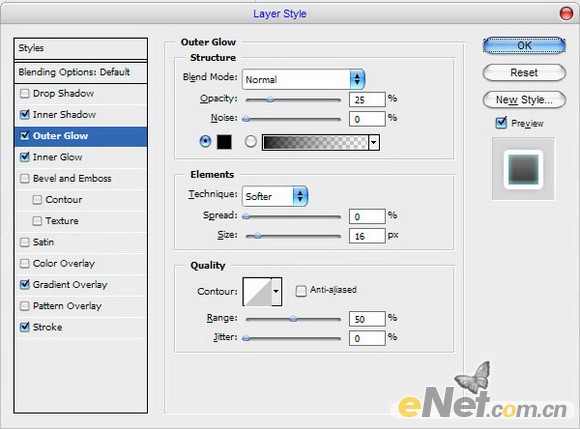
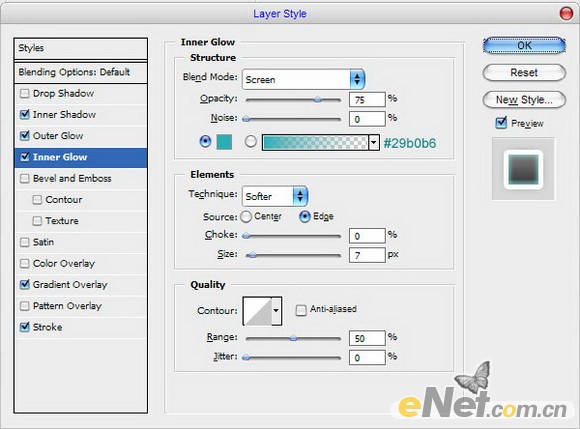
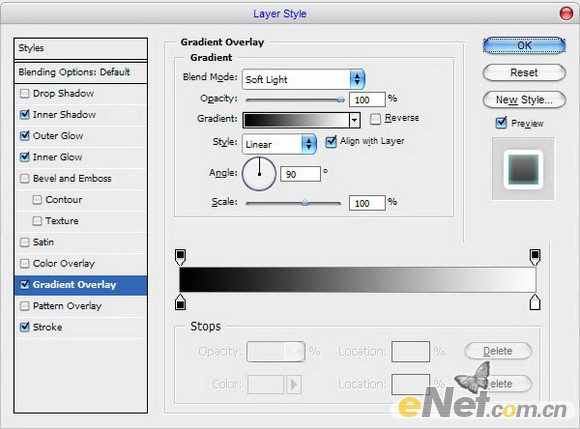
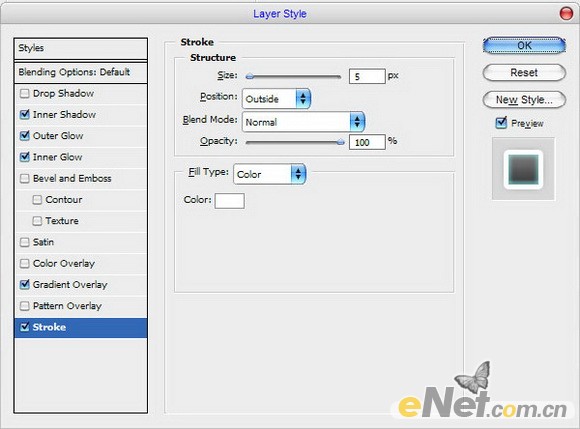
3.得到文字以后,我们要给文字添加效果,打开混合模式在其中调整内阴影、内发光、外发光、渐变叠加、描边,如下图所示:





这时我们应该得到如下图所示的效果:

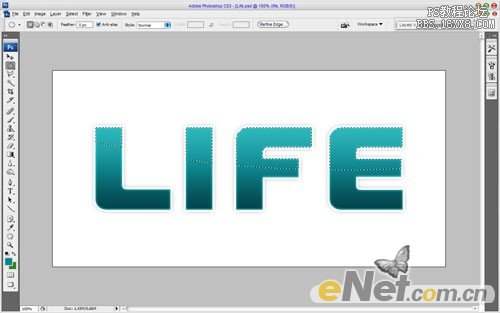
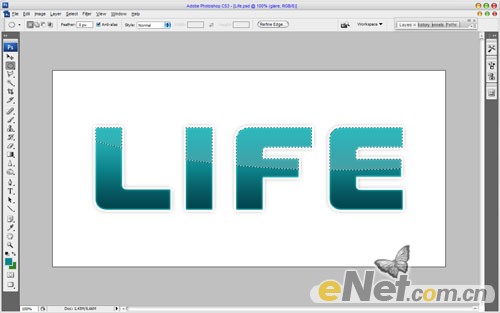
4.下面我们继续,给文字添加特效。加载文本,选择文本图层按住CTRL键用鼠标左键单击图层调板中的文字图层缩略图。然后按住Ctrl+Shift键移动鼠标切断部分选择如下面的图片所示:

新建一个层,选择白色区域使用渐变填充,得到如图所示:

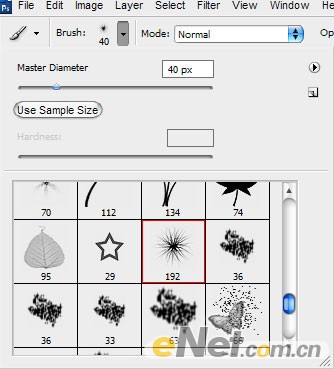
5.按Ctrl+ D删除选区。下面我们添加一些自然元素,将自然元素添加的文本上与之结合。新建一个新的图层,设置文本颜色#c6c800和背景颜色为#328122,选择画笔工具,如下图所示选择画笔。

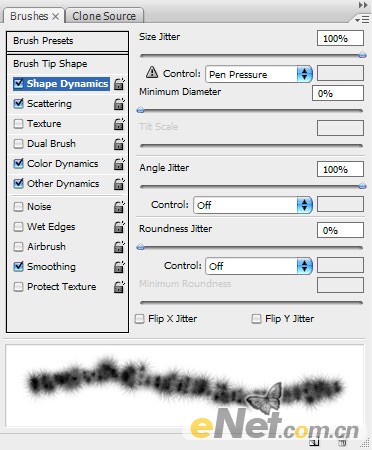
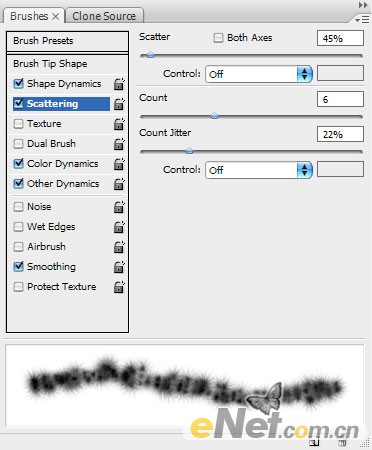
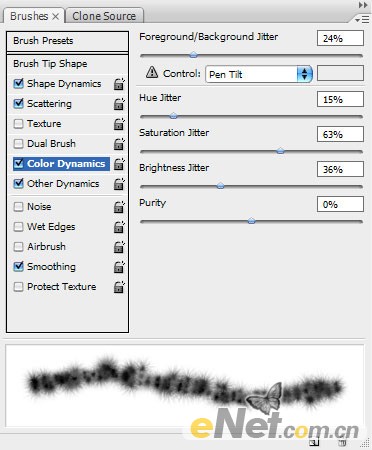
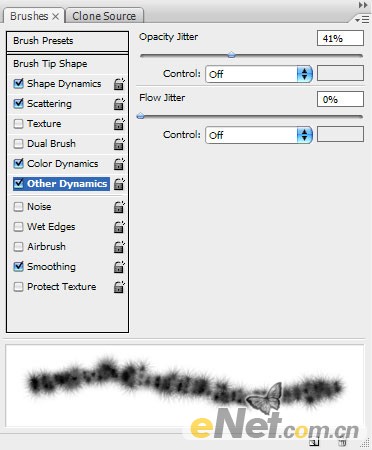
开始设置画笔,选择画笔像素为40,按F5调出画笔工具设置,选择画笔动态、散布、颜色动态、其他等选项,如下列所示设置:




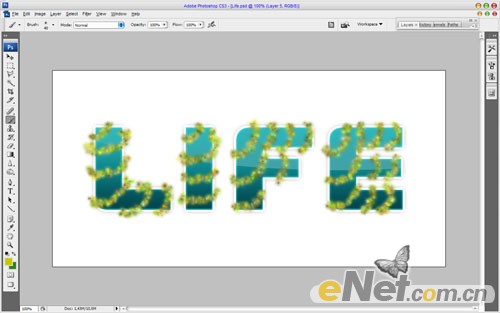
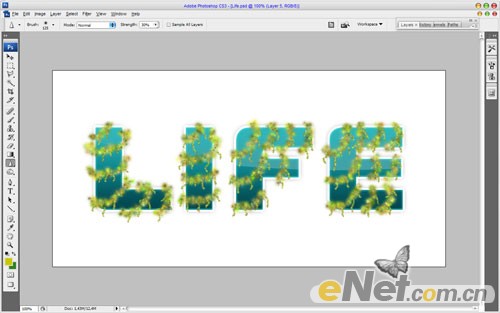
6.设置好以后,新建一个图层,我们在文字上刷出需要的线条,可以根据自己的想法绘制,得到如图所示效果:

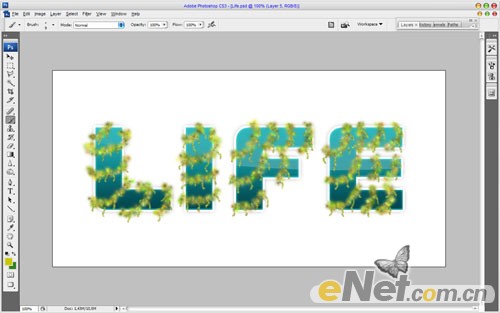
7.然后降低画笔大小为9个像素,并在同一层上添加一些小附件。

8.使用锐化工具,给我们绘制的藤条增加毛边,看起来更真实,如图所示:

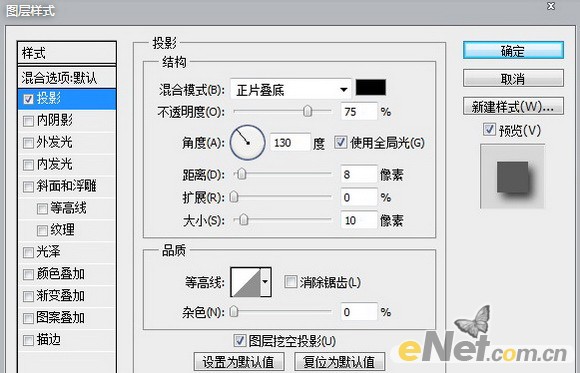
9.做就要做的逼真,为了更加清晰,我们使用混合选项给其添加阴影,打开图层样式,选择投影并如图设置,得到下面的效果:

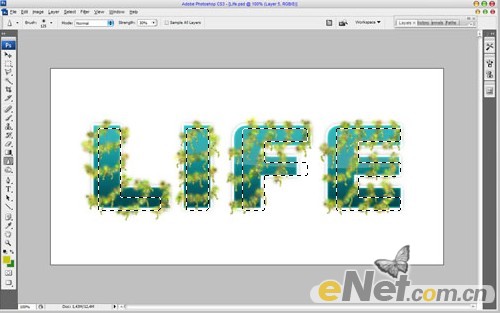
10.下面给文字添加层次,给文字图层新建一个图层,选择文字形状,按住Ctrl键用鼠标左键点击图层略缩图,点击下层,按住Ctrl+Shift+I移位,然后按删除键删除选区内的内容,得到如图所示效果。

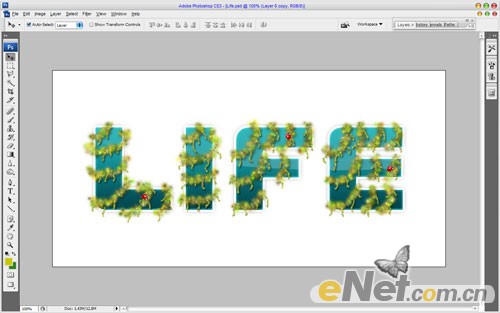
11.按住Ctrl+D取消选区。下面我们完成最后一步,给植物上添加一些昆虫,去下载一些瓢虫,当然根据你的喜好。使用变换工具调成适合的位置,得到如图所示效果。

12.到这里我们就完成了这个效果,你看如何,下面是最终效果图

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







