PS经典合成教程:雨夜中失落的天使(3)
本教程的效果图制作得非常有创意。作者想表现一幅失落的街景人物图片。因此画面中少不了让人难受的雨水。同时为了表现失落感,画面特意用了无人的街道角落等等。。。每一步都刻画的非常细腻,让人敬佩不已。
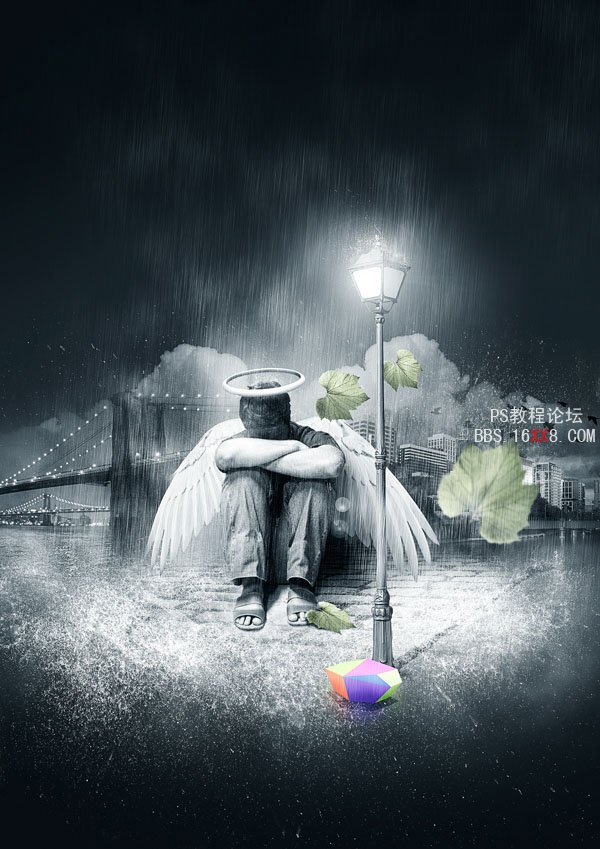
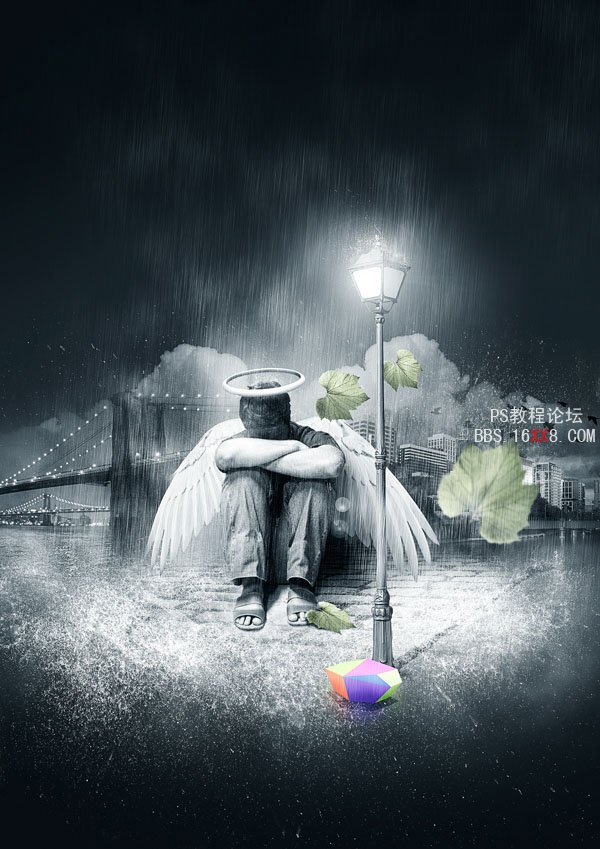
最终效果

1、新建一个A4(210mm x 297mm) 尺寸的文件,分辨率为300dpi。填充深灰色(# 424242)。

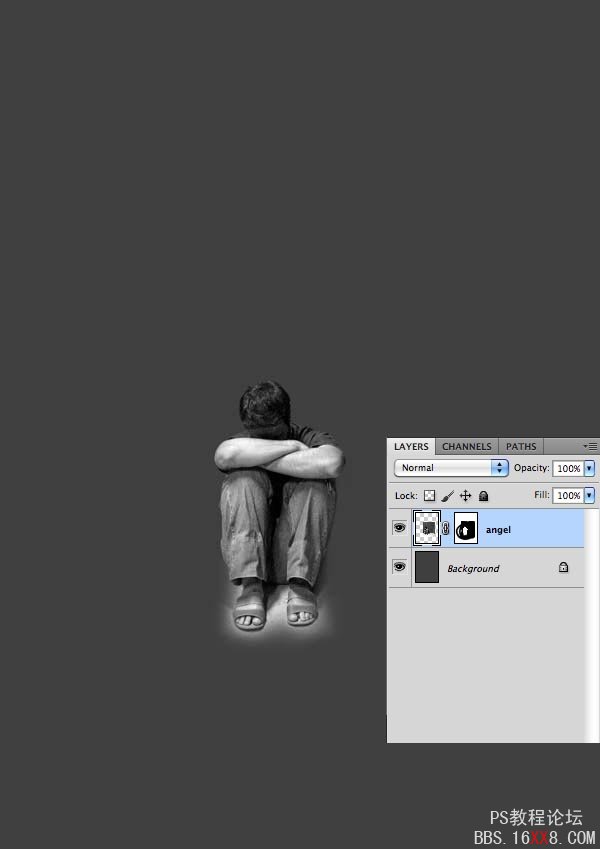
2、创建好背景后,第一步要做的是用你最喜欢的工具把这个男孩给抠出来。我用多边形套索工具(L)创建了一个选区,并添加了蒙版。选区不需要特别精确,因为这个男孩之后会与其他图片融合在一起。
在男孩的双脚附近你可以保留一些细节,比如他两腿间的阴影,多余的部分用一个软笔刷(B)擦除。


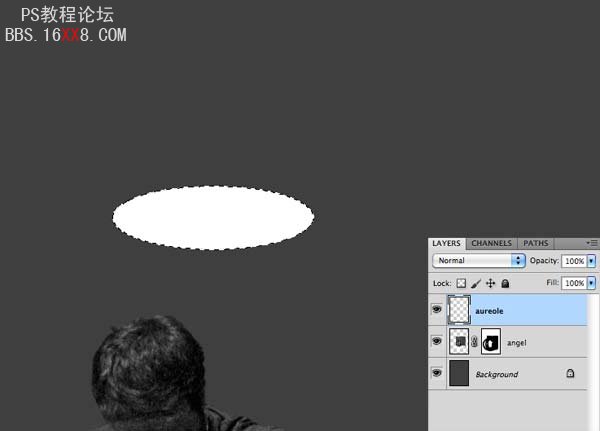
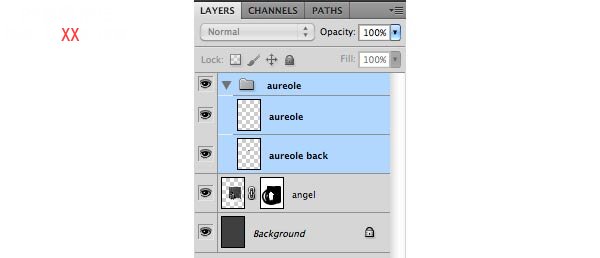
3、现在我们为天使创建一个光环。新建图层命名为“aureole”,用椭圆形选框工具(M)创建一个椭圆选区,填充白色。

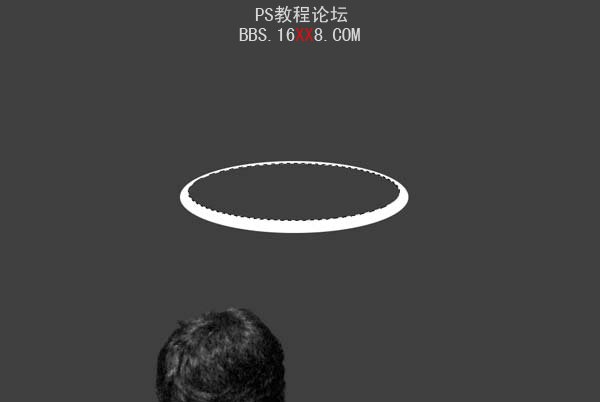
4、在光环内部创建另外一个选区,并删除其中的部分。你会得到像这样的东西。

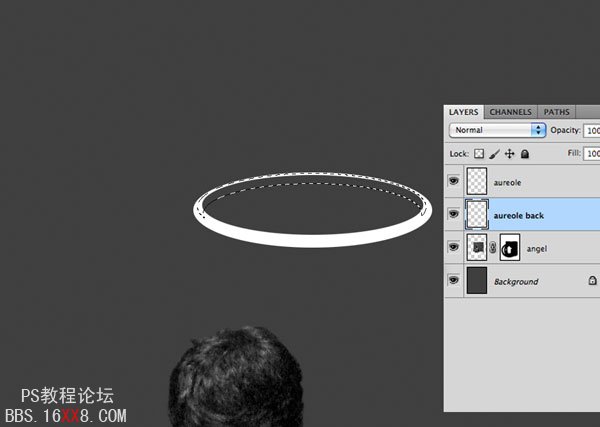
5、现在我们需要创建光环的内部了。新建图层,将它放在“aureole”层的下方,命名为“aureole back”。创建一个椭圆选区并填充浅灰(# b0b0b0)。


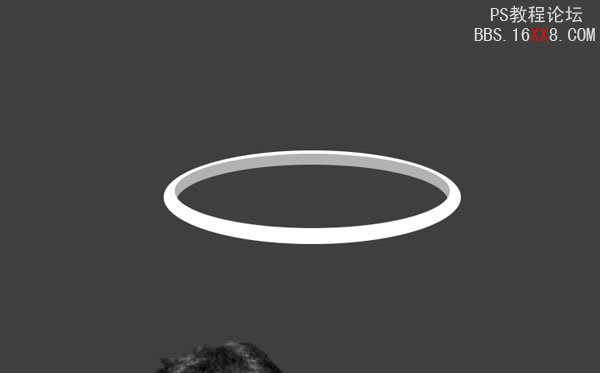
6、用加深工具(O),高光范围,为光环制作高光和阴影。最终你会得到和下图类似的图像。之后,将两个光环的图层打组,以保持图层文件层次整洁。


7、将光环摆在天使的头顶。

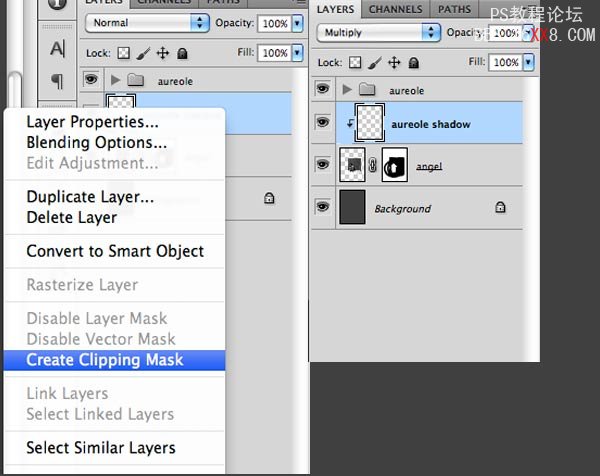
8、现在我们需要制作光环的阴影。新建一层放到"angel"层之上。右击该图层创建剪贴蒙版。混合模式设为正片叠底,用一个软笔刷(B)试着在天使的头部模拟画出一个阴影。


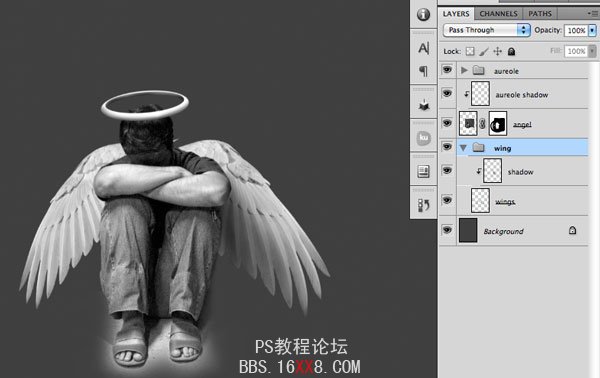
9、打开翅膀图片,把它摆放在天使身后。

10、新建图层,混合模式设为正片叠底,然后建立一个剪贴蒙版。用黑色的软笔刷(B)在天使的翅膀上画一些阴影。别忘了"Wings"和"Shadow"两层打成一组。

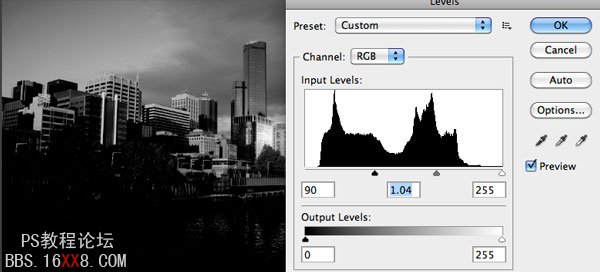
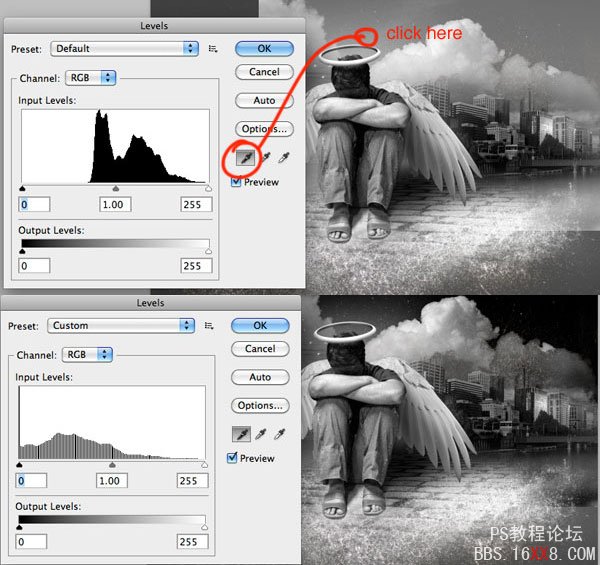
11、打开城市图片,用Ctrl + Shift + U去掉它的颜色。执行图像>调整>色阶,将图像变暗。

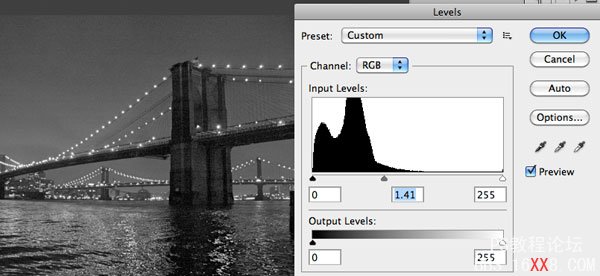
12、打开大桥图片,执行图像>调整>色阶,将图像提亮。

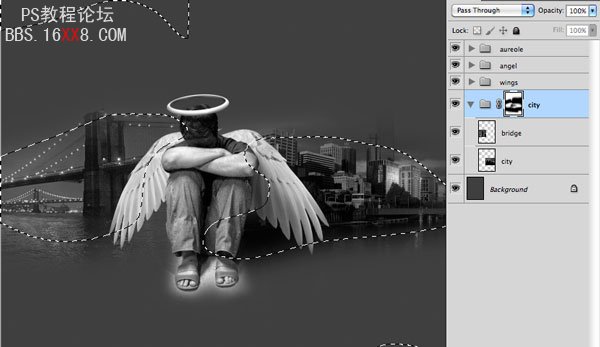
13、之后,将大桥摆在天使和城市身后,如下图所示。将大桥和城市两层打组,并创建蒙版将图片的边缘隐去。

14、现在该制作地面了。打开地面图片并去色。将它按下图所示摆放,创建蒙版隐去边缘。

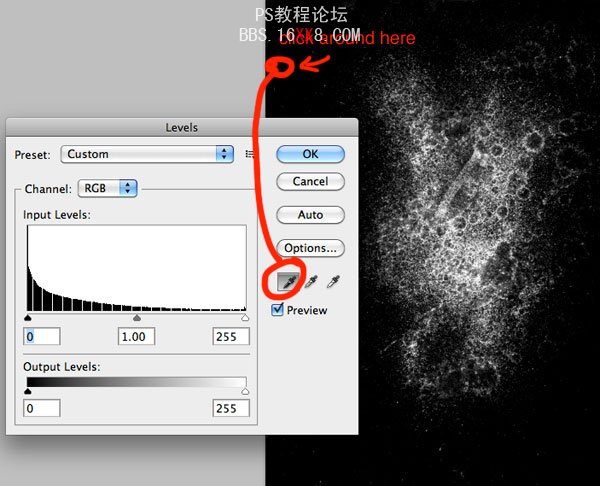
15、打开喷溅图片,Ctrl + Shift + U去色。Ctrl + I反转图片颜色。执行图像>调整>色阶,在色阶面板点击黑色吸管,在下图所示的黑色区域取色。

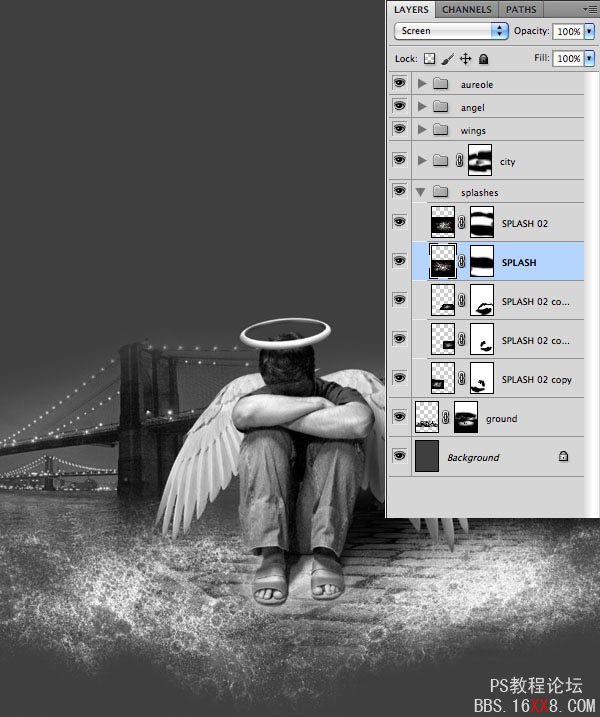
16、之后,复制并粘贴喷溅图片到主合成中。将其混合模式设为滤色,这样黑色的区域就透明了。接着用蒙版或橡皮工具(E)消除边缘。复制一些喷溅图片,摆放成下图所示的效果。

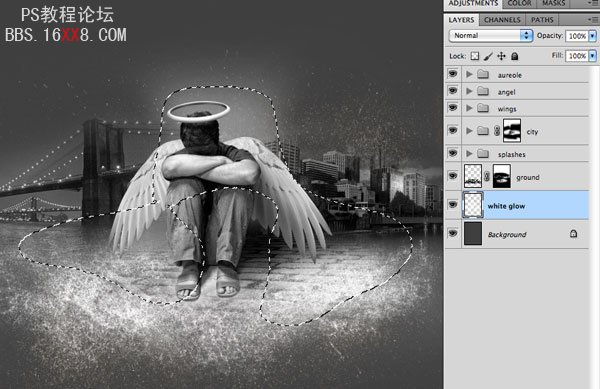
17、现在我们再为地面加一些细节。在背景之上新建一层,用软笔刷(B)画一些白色高光。

18、将云彩图片摆在背景层之上,Ctrl + Shift + U去色。执行图像>调整>色阶,在色阶面板点击黑色吸管,在下图所示的区域取色。

19、复制云彩图层,将它水平翻转摆放在如下位置。将云彩打组,不透明度设为50%。

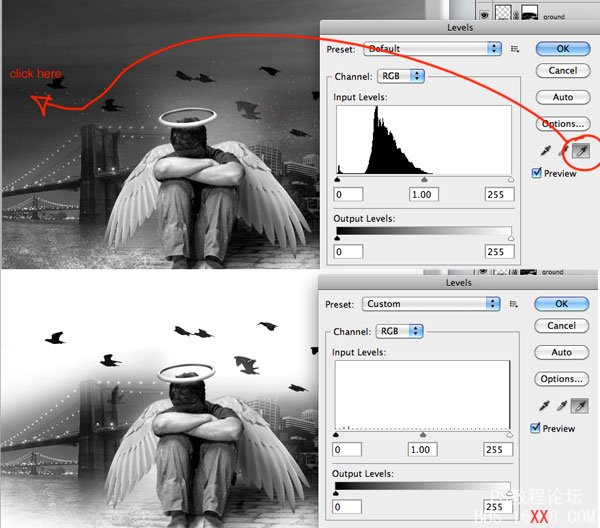
20、打开飞鸟图片。去色后执行图像>调整>色阶,在色阶面板点击白色吸管,在下图所示的区域取色。

21、混合模式设为正片叠底,摆放在下图所示位置。

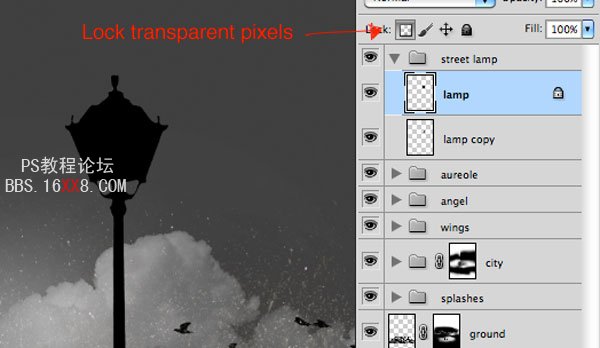
22、打开街灯图片,将它从背景抠出。把它放到所有图层之上。现在我们制作阴影。复制街灯,设置前景色为黑色,锁定图层的透明像素后填充黑色。

23、使用自由变换工具Ctrl + T调整街灯的阴影。设置混合模式为叠加,不透明度50%,把它放到街灯图层的后面。

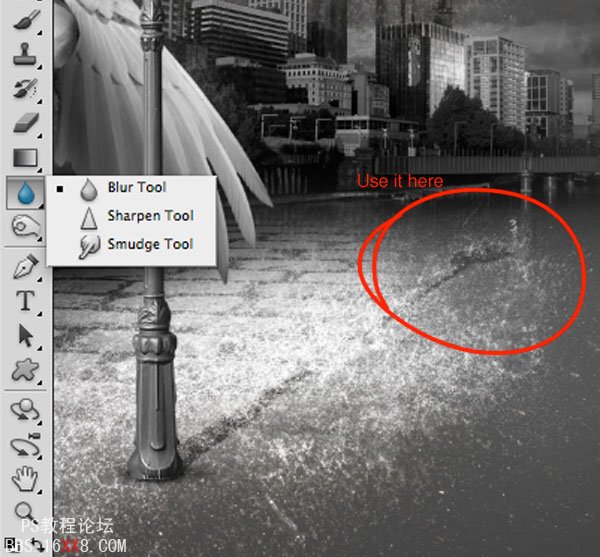
24、取消阴影图层的锁定透明像素选项,对阴影的后部使用模糊工具。

25、新建一层,用软笔刷在街灯下面制作一些小的阴影。

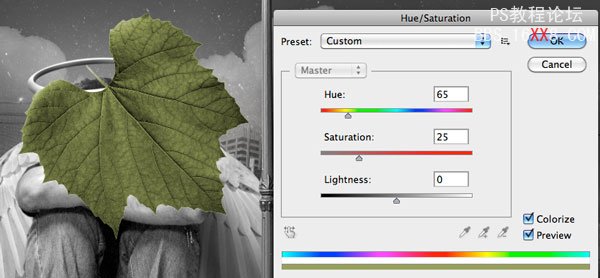
26、现在我们为合成加入落叶。打开叶子图像,将叶子从白背景中抠出(我用的是色彩范围的方式),然后执行图像>调整>色相/饱和度,参数如下。

27、复制叶子图层三次,将它们摆在场景的四周。用减淡工具(O)将叶子的一些区域提亮一点。别忘了给天使脚部的叶子加一些阴影,方法和给街灯加阴影是一样的。
之后,选择最大的叶子执行滤镜>模糊>高斯模糊,模糊半径大概3.5像素左右。你会得到下图的效果。

28、使用之前在地面上用过的喷溅图片,把它们摆在天使的头部和路灯之上。以后我们会创建暴雨,所以那些地方应该有雨水溅起的样子。

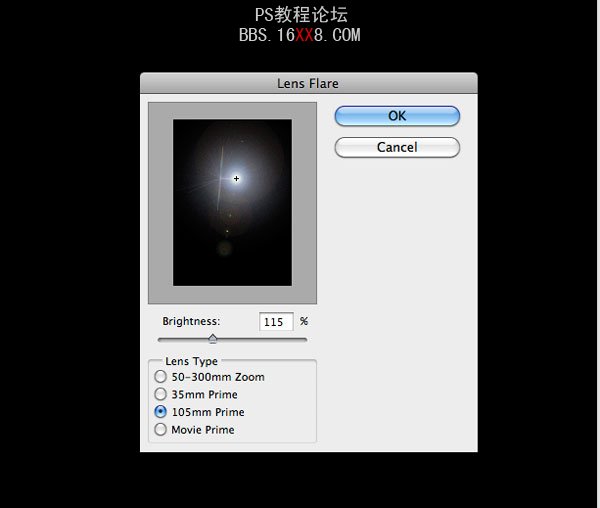
29、现在该为路灯做一些镜头光晕效果了。新建一层填充黑色。执行滤镜>渲染>镜头光晕,参数如下。

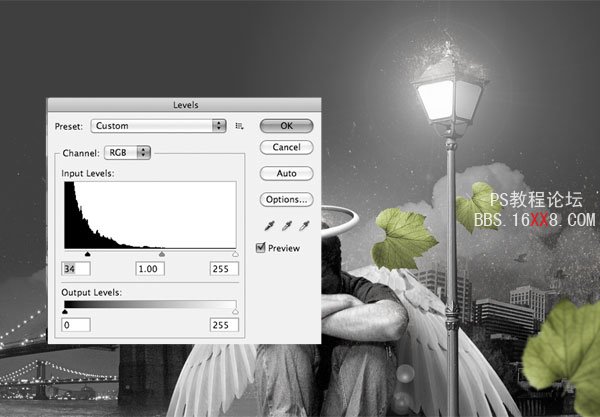
30、将该层去色,混合模式设为滤色,不透明度70%。然后用色阶将它调暗一点。


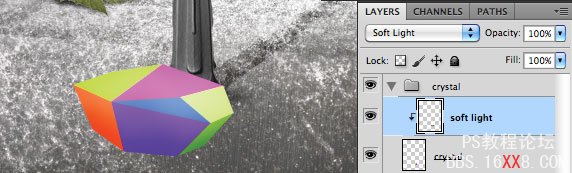
31、打开AI创建一个彩色水晶。创建完后复制到PS中。新建一层,混合模式为柔光,右键创建剪贴蒙版。用一个软笔刷(B),用黑色(变暗)或白色(提 亮)水晶的某些区域。这个技术非常实用,尤其是在你不喜欢用加深减淡工具的情况下,因为这种方法可以让你在任何需要的时候修正错误,非常灵活。

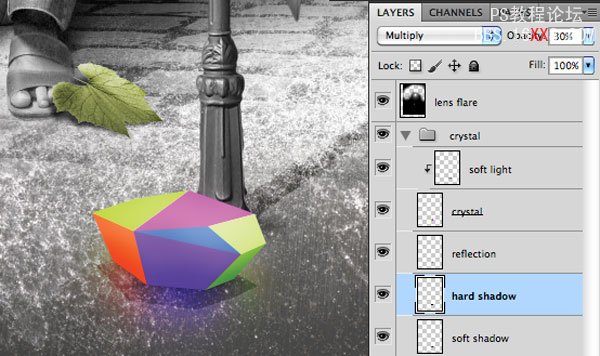
32、复制水晶图层,把它放到原图层下方制作反射。混合模式设为线性减淡,不透明度50%,执行滤镜>模糊>高斯模糊,半径35像素。之后在水晶下制作硬阴影(混合模式正片叠底,不透明度30%)和软阴影(混合模式正片叠底,不透明度80%)。

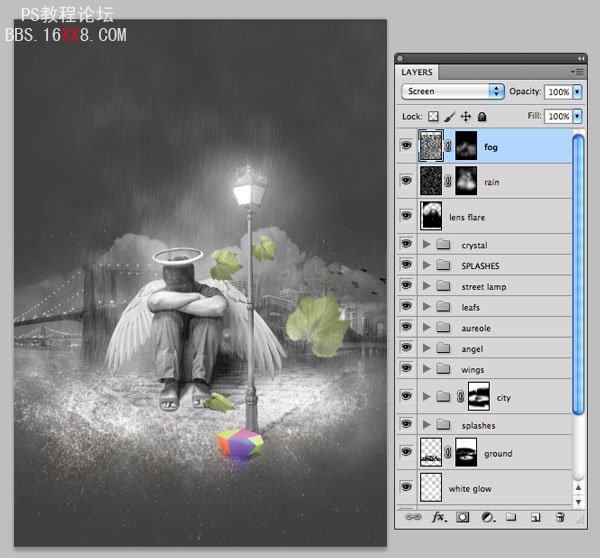
33、创建雨水,你得到的效果应该和下图类似。

34、新建一层填充黑色。执行滤镜>渲染>分层云彩。设置混合模式为滤色,新建蒙版隐藏掉刚做好的雾气的某些部分。如果你愿意也可以多加一些雾气,决定权在你。

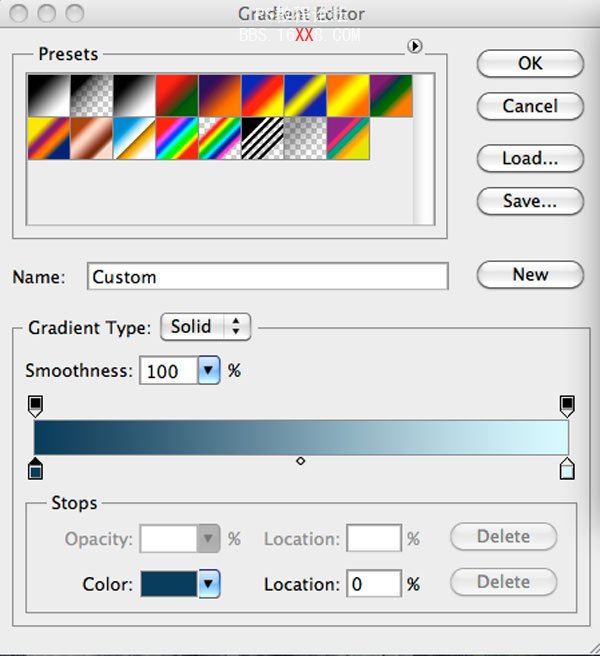
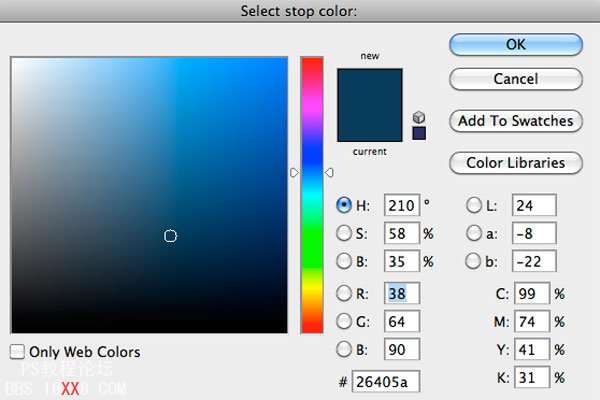
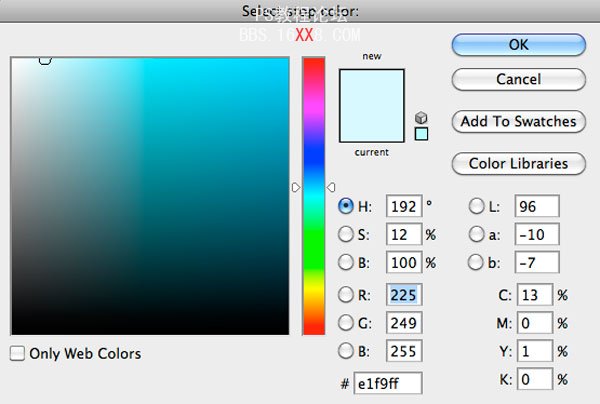
35、现在做一些最终细节的调整。新建一层调整层(图层>新建调整图层>渐变映射)。参数设置如下,混合模式为柔光。



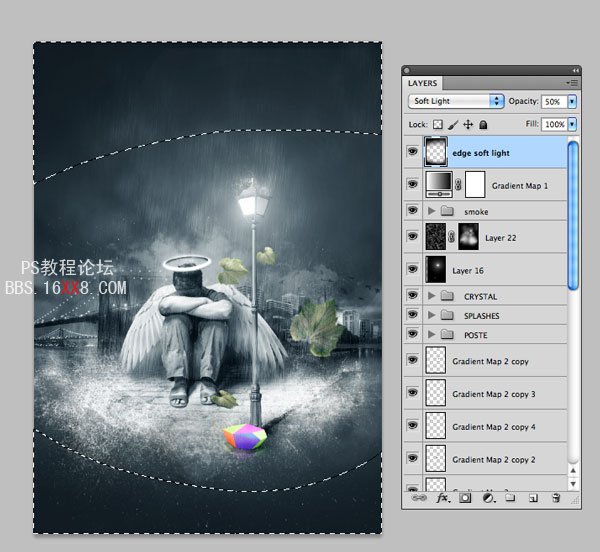
36、现在新建一层,混合模式为柔光,不透明度50%,使用大的软笔刷沿边缘涂抹。

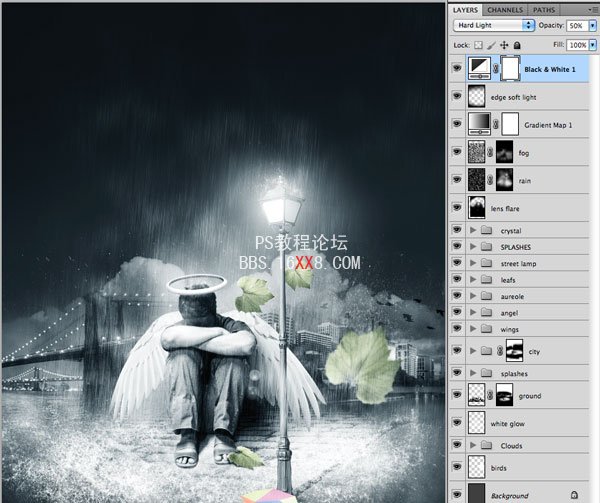
37、新建一层黑白调整层(图层>新建调整图层>黑白),混合模式为强光,不透明度50%。

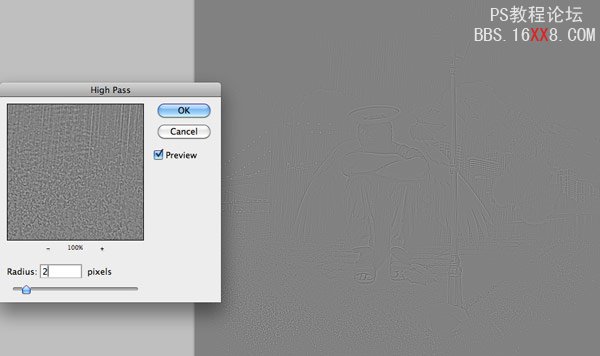
38、使用快捷键Ctrl + Shift + A,Ctrl + C和Ctrl +V创建所有图层的整体拷贝。执行滤镜>其他>高反差保留,参数如下图,滞后混合模式改为强光。这个效果会使图片锐化。大功告成了!

最终效果:

学习 · 提示
相关教程