马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
作者活力盒子翻译 出处:tutorial9
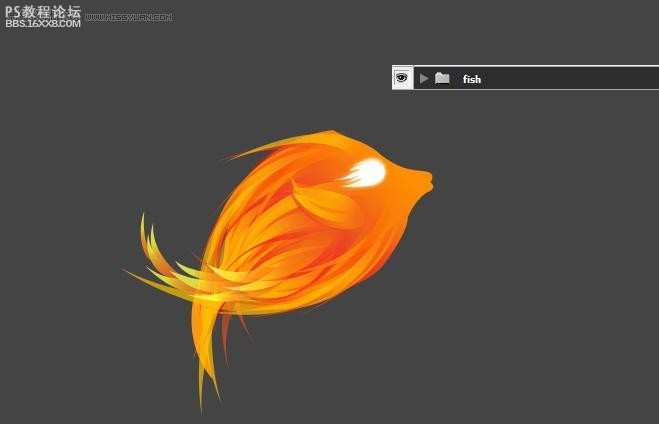
最终效果图:

在这个photoshop教程中,你会学到如何在Firefox的logo基础上设计一个吉祥物,以及怎样用钢笔工具和渐变来模拟火焰的效果。
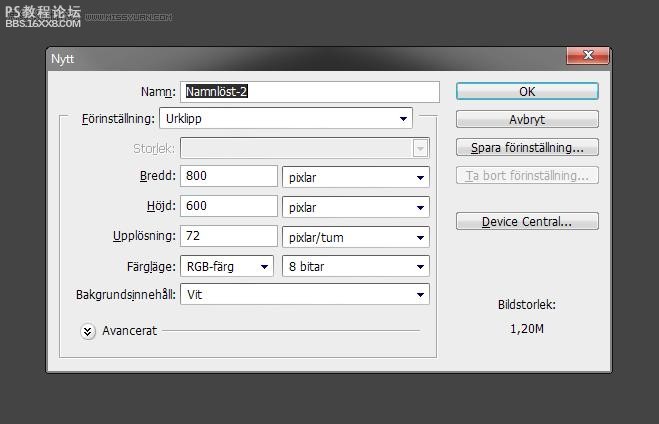
步骤1
开始创建一个文档,我用的是800*600像素的,这是个很好的创造图标的工作环境。

步骤2
用钢笔工具画一个鱼身体的基本形状。你可以画任何你喜欢的鱼。
游客,本帖隐藏的内容需要积分高于 1 才可浏览,您当前积分为 0
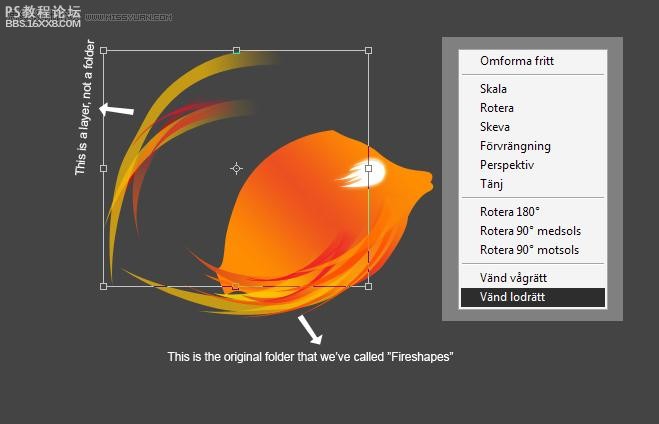
步骤10
现在把每一个形状都放在你所建的文件夹中,并以“Fireshapes”命名。现在复制整个文件夹,按CTRL / CMD + E将文件夹合并为一个图层。重命名图层为“Fireshapes2”,然后按CTRL / CMD + T,把选区放在最底部。

现在把它放到鱼身上。

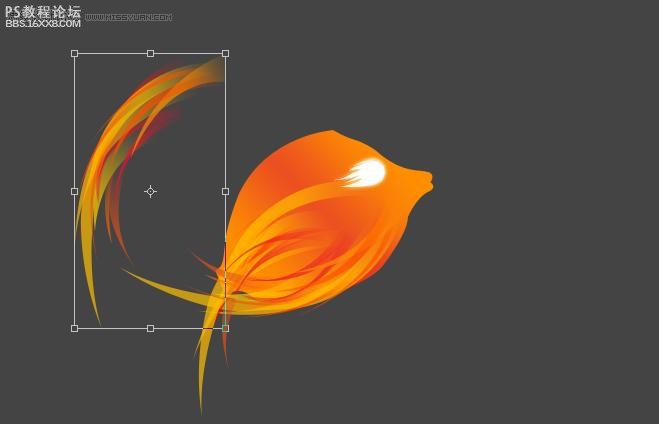
, 步骤11
重覆执行步骤10,重命名这一层为“Fireshapes3”,把它放在“Fireshapes2”之上。现在让我们使用铅笔工具在底部添加黄色的形状,使它看起来更像鱼。


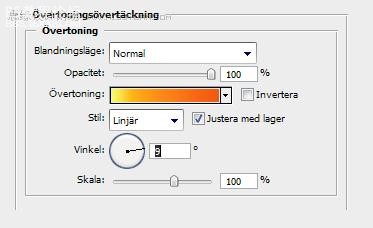
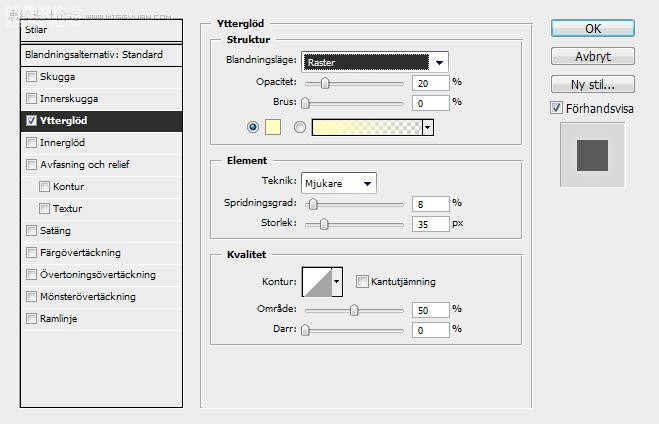
步骤12
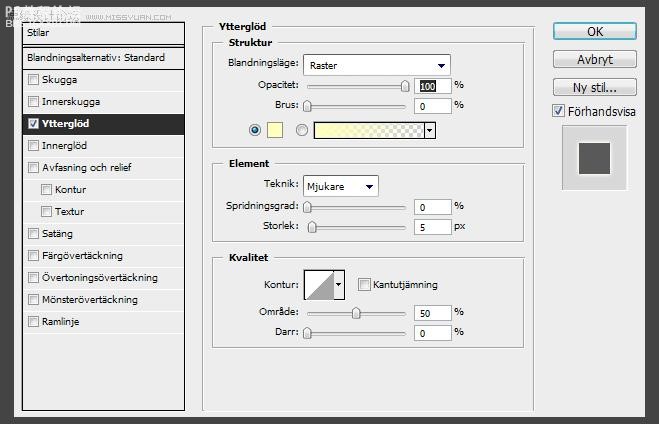
现在我们将使用图层风格选项完成下一步。
图片1

步骤13
现在你大致懂得了用钢笔工具来制作鱼形状的技术了。我将会在鱼的尾巴上增加一些渐变的形状(按照步骤12设置渐变),把它们放在文件夹里,并命名为”Tall”(尾巴)。

尾部是蓝色路径内的区域。
步骤14
现在在尾部文件夹添加图层蒙版,应用渐变使其褪色,这样就在蓝色路径内实现了这种效果。

, 步骤15
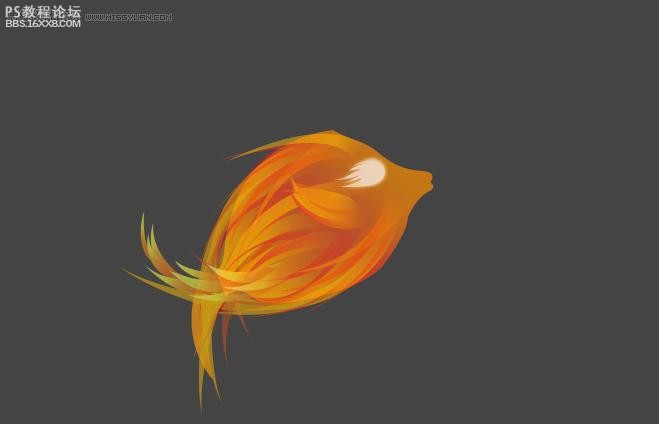
这就是我们目前为止所作的成果。

步骤16
现在我们要制作鱼鳍。鱼游泳是不能没有鱼鳍的对吧~参照上图制作一个形状(我使用的颜色是#fcb100),使用图层蒙版和渐变工具使其褪色。

步骤17
现在让我们使用与步骤16相同的技术在鱼鳍上增加一些火焰的形状。





, 步骤18
在鱼头上制作一个形状,这将能增加一个感觉不错的火焰效果。

步骤19
重复步骤18,运用图层蒙版和渐变工具使其褪色(就是渐变效果)。

步骤20
现在把我们所做的一切都放在一个文件夹中,并命名为“鱼”。

步骤21
设置鱼文件夹的不透明度为69%

步骤22
复制鱼文件夹,按CTRL / CMD + E,这将使复制层在鱼文件夹的上方。在上方添加样式。

步骤23
这是目前为止的效果。

, 步骤24
现在我们要去应用烟雾效果和一些星状笔刷。在鱼上方复制粘贴烟雾,在同一层上画一些星星,设置图层的不透明度为69%,再添加图层样式。


步骤25
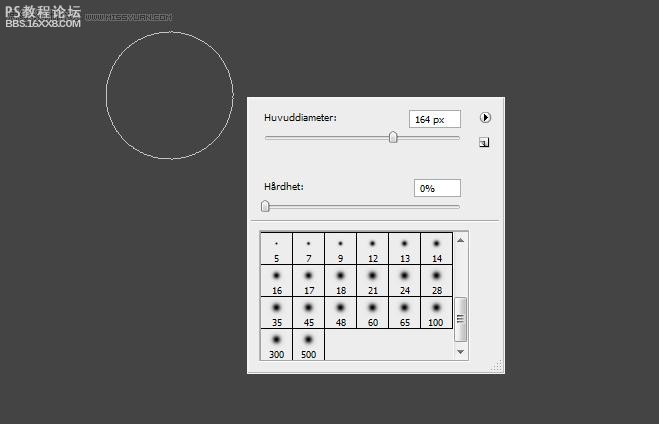
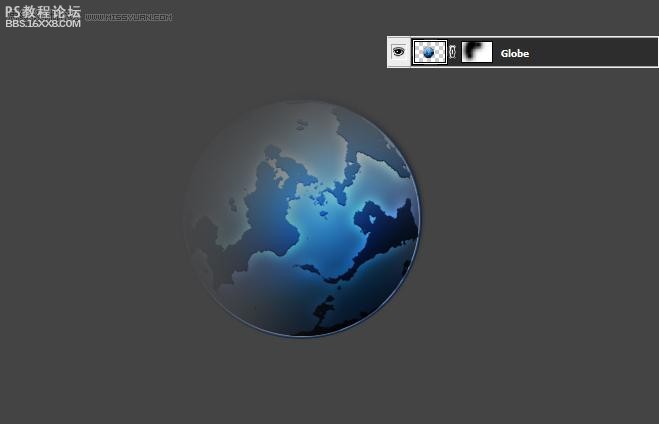
现在粘贴地球图标,添加一个图层蒙版。选择一个大小合适的笔刷,设置硬度为0,使用这个大型笔刷淡化地球图标,使用#000000的颜色在图层蒙版上涂抹。


步骤26
现在把地球图标放在火鱼的后面。

, 步骤27
按CTRL / CMD + T,按住shift键调整地球直到它与火鱼的大小相配。

步骤28
现在我们开始做背景。

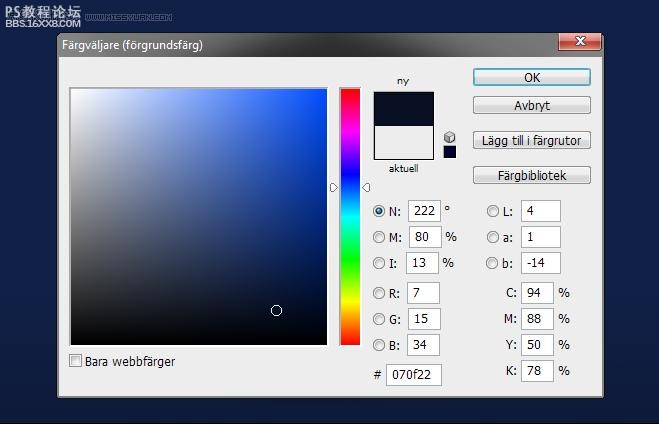
让我们选择一个背景色。我用的是#112047。
步骤29
这是使用了背景色的效果。

步骤30
在背景之上、地球和火鱼的后方新建一个图层。使用选择工具标志你三分之一的文档。用更深的颜色填充它(#0e1939)。

步骤31
应用图层蒙版,选择渐变填充工具使其褪色。(如上图)

, 步骤32
使用椭圆工具画一个椭圆形。把它放在火鱼的下面。这将成为火鱼的影子。

步骤33
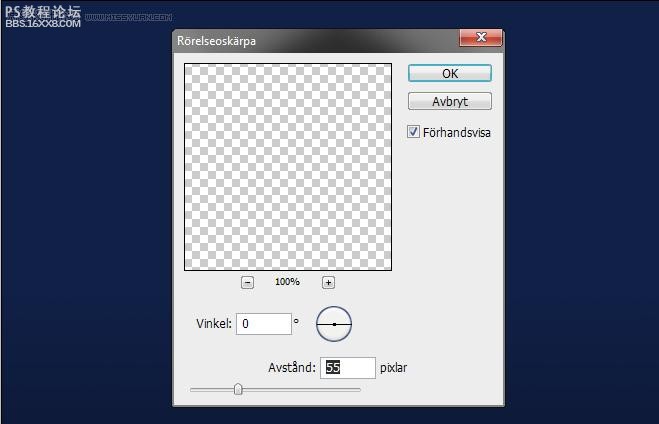
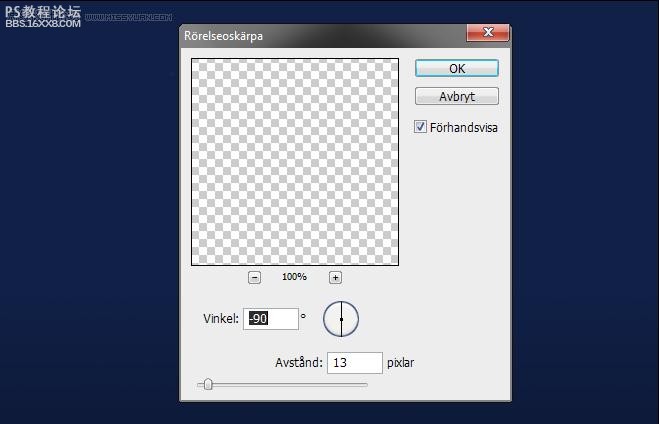
现在去滤镜>模糊>动态模糊,运用这些设置(你需要做两次,一次沿x轴,一次沿y轴)。


步骤34
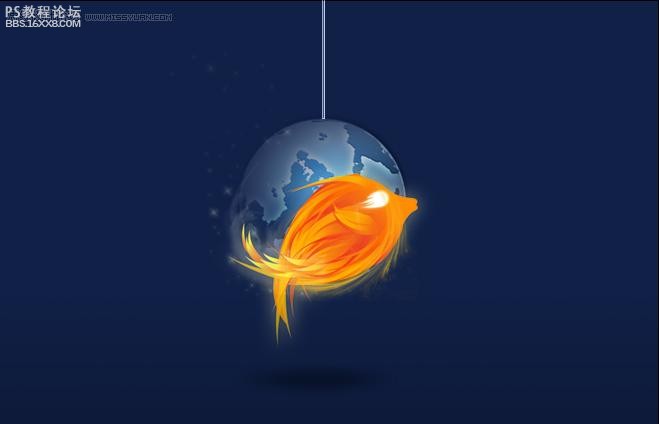
现在使用直线工具在地球的上方画一条直线,打开图层样式,运用一些斜角和浮雕(这时我会让大家选择自己想应用的设置)。

步骤35
重复步骤34,这是我们现在所完成的效果。

步骤36
新建一个图层,使用星状笔刷绘制一些星星,这将使“天空”看起来更真实。

结论
现在就已经完成了火焰鱼的制作喽~我希望这篇教程能给大家一些帮助,能让你学到一些新的PS技术和技巧。不要忘记给我们留言,让我们知道你的想法! |