马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
本教程的主要目的是使用photoshop中的一些最基本的工具,绘制水晶效果图标。
所使用的主要工具有:“椭圆、矩形选框工具”、“椭圆、矩形工具”、渐变工具。
图层面板中的主要功能:样式、编组、图层混合模式,蒙板。
因为主要针对的对象是photoshop的初学者,所以步骤相对较详细(详细的嘟嘟自己都感觉有点罗嗦)。
水晶的特点是透明,晶莹,光照下来有明显的反光,也有比较明显的折射,所以下面标注了各步骤的主要目的。练习的是矩形和圆形水晶效果的设置。
——建立文件——
1.新建一个文件,图象大小为128X128象素,颜色模式选择RGB模式,分辨率设置为300,选择白色背景。
图1
图2本新闻共9
——建立下层矩形形体——
2.新建图层1,设置前景色为黑色,使用矩形工具(注意要选择工具状态栏上的“填充像素”)在新建的图层上绘制一个矩形。
图3
图4
3.再新建图层2,按键盘上的alt键点击图层面板上两个图层的中缝,如图04,使其编组。
图5 本新闻共9
4.将前景色设置为35%的灰,如图05,背景色为白色。
 图6 图6
5.选择“渐变”工具,然后在工具状态栏上选择“线性渐变”,如图07,然后在图层2上使用渐变工具,方向是自上而下,如图08,得到效果图09。
 图7 图7
 图8 图8
 图9 6.新建图层3,再按步骤3将其与下面的图层编组,如图10。 图9 6.新建图层3,再按步骤3将其与下面的图层编组,如图10。
图10
——制作水晶突起部分——
7.将前景色设置为白色,选择“渐变”工具状态栏里的“对称渐变”(如图11)和“反向”(如图12);然后选择渐变的状态中“前景到透明”(如图13),单击该图例打开“渐变编辑器”,将其中“不透明性色标”(如图14)向右移动到60%的位置。在图层3上中心偏上的位置(方向是自下而上),拖动渐变工具,如图15。
图11
图12
图13
图14
图15 本新闻共9
——制作边缘立体效果——
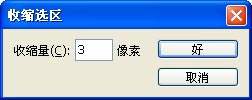
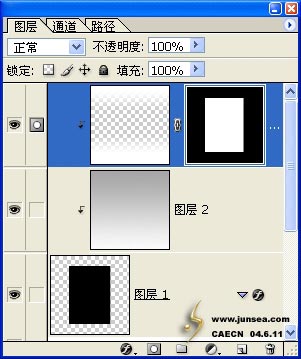
8.按ctrl键的同时点击图层1,如图16,得到矩形的选区后,执行菜单“选择”-“修改”-“收缩”,设置收缩量为3像素,如图17。然后选择图层3,点击图层面板中的“添加图层蒙板”,如图18,19,效果如图20。
 图16 图16
 图17 图17
 图18 图18  图19 图19
 图20 图20
——制作中间凹下去的效果——
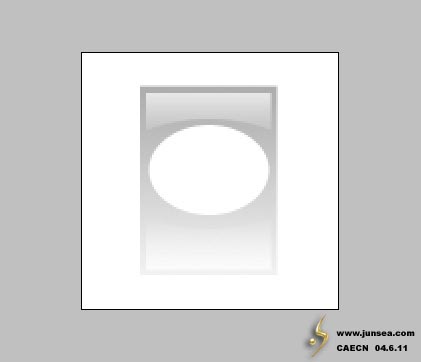
9.选择图层3,如图21,使用椭圆选框工具在偏上的位置绘制一个椭圆选区,如图22,按键盘上的delete键删除多余部分,如图23。
 图21 图21 本新闻共9
 图22 图22
 图23 图23
——建立圆形水晶按钮——
10.新建图层4,如图24,在该层上使用椭圆工具绘制一个椭圆(该层的目的是得到一个可保留的形状,所以颜色无所谓)如图25。
 图24 图24
 图25 图25 11.设置前景色为黑色,选择渐变工具的“前景色到透明”,如图26。设置为“线性”,取消“反向”,如图27。
图26
图27
新建图层5,使用渐变工具方向从上到下绘制,如图28。按步骤8的方法得到图层4的选区后,在图层5上建立蒙板,然后隐藏图层4得到如图29的效果 。
图29 本新闻共9
以同样的方法在新建的图层6上进行处理,不同的是前景色为白色,方向是从下到上,如图30,得到图31的效果。
 图30 图30
 图31 图31
此时的图层关系如图32
 图32 图32 12.新建图层7,使用椭圆工具绘制一个圆,如图33,然后选择图层面板上的“样式”,如图34,在弹出的菜单上选择“渐变叠加”,如图35。
图33
图34
图35 本新闻共9
按图36设置渐变颜色(您所需要的颜色到黑色渐变,嘟嘟设置的是绿色)。将渐变中的“颜色中点”位置移动到40%,如图37。
 图36 图36
 图37 图37
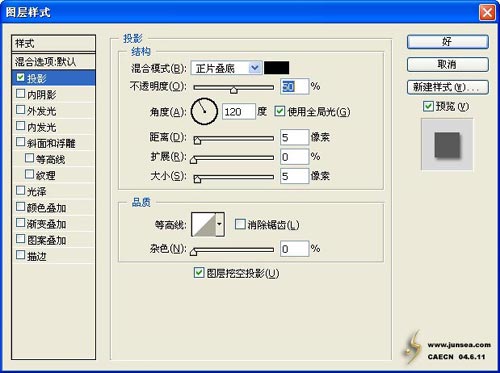
接着设置“投影”样式,设置如图38。
 图38 图38 13.新建图层8,使用椭圆选框工具建立椭圆选区,如图39,使用白色到透明渐变从上到下绘制,如图40。
图39
图40
将选区移动到下方,如图41,使用白色到透明渐变从下到上绘制,如图42,注意这个的位置要远于下边界 。
图42 本新闻共9
效果图如图43。
 图43 图43
14.选择55%的灰,如图44,使用矩形工具绘制正方型,如图45。
 图44 图44
 图45 选择“编辑”—“变换”—“旋转”,旋转45度,如图46。 图45 选择“编辑”—“变换”—“旋转”,旋转45度,如图46。
图46
使用矩形选框工具,绘制一个正方形,按键盘上的delete键,如图47。
图47
选择该层,如图48,将该层的图片混合模式更改为正片叠底,如图49。
图48
图49 本新闻共9
——制作整体立体效果——
15.对图层1进行阴影处理,选择该层后,选择样式,如图50,选择“投影”,如图51,设置项目如图52。
 图50 图50
 图51 图51
 图52 图52
得到图53效果。
 图53 ——后期处理—— 图53 ——后期处理——
16.添加其他装饰图片,如图54。图55是在100%状态下的图片。
图54
图55
|