马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
分享一个简单的banner制作教程,教程不难,都是一些基础应用,适合初学者学习。大家可以跟着教程一起做,做完记得交作业。
这是我整理的课后作业制作的详细步骤,面向的是对photoshop有点了解但不太熟悉的编辑,所以教程写得很基础。例子虽然简单,不过初学者可以从中学到:
1、钢笔工具及矩形工具的简单实用
2、图层混合模式的简单了解
3、简单动态效果的制作
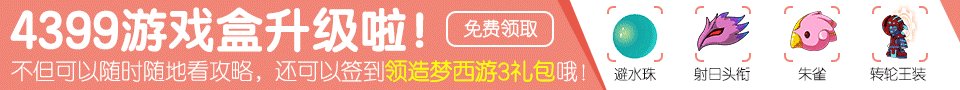
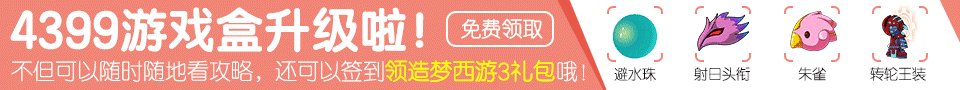
先看看效果:

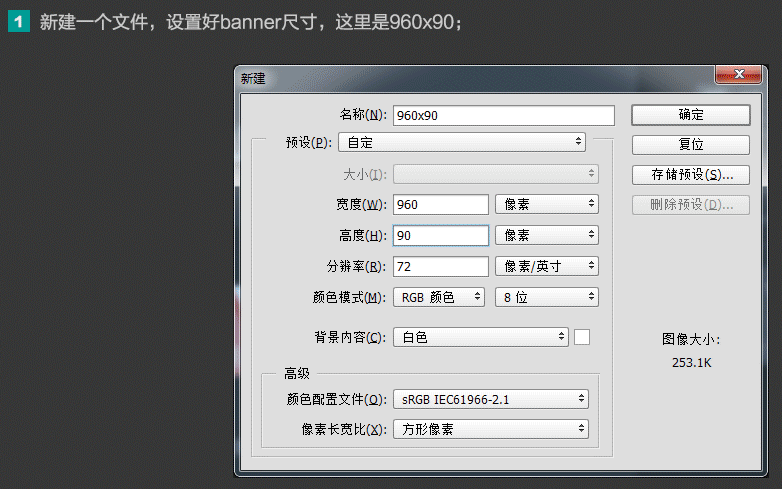
新建一个文档,设置好Banner尺寸,这里设置的是960X90

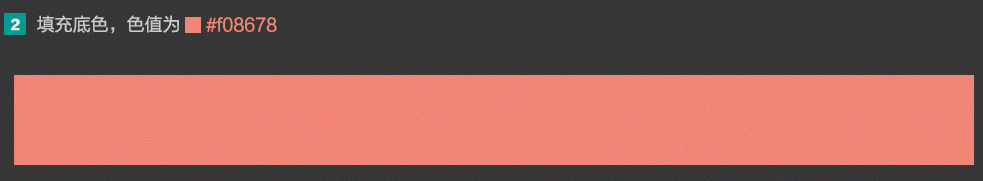
填充底色,色值为#f08678

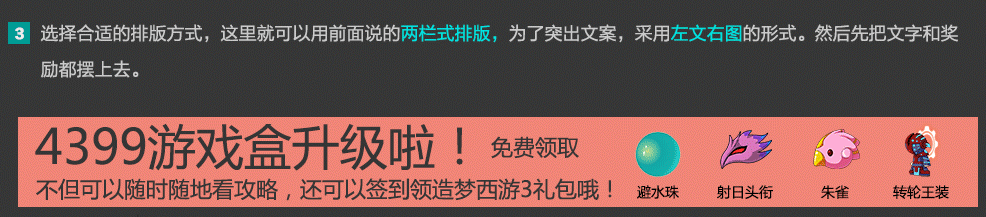
选择合适的排版方式,这里就可以用前面说的两栏排版,为了突出方案,采用左文右图的形式。然后先把文字和奖励都摆上去。

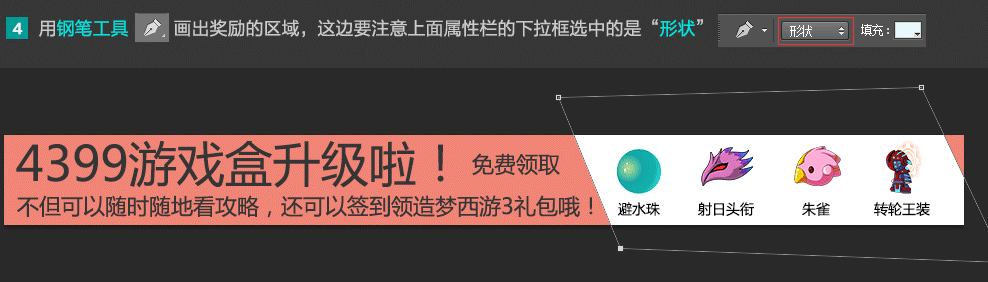
用钢笔工具画出奖励的区域,这边要注意上面属性栏的下拉框选中的是形状。

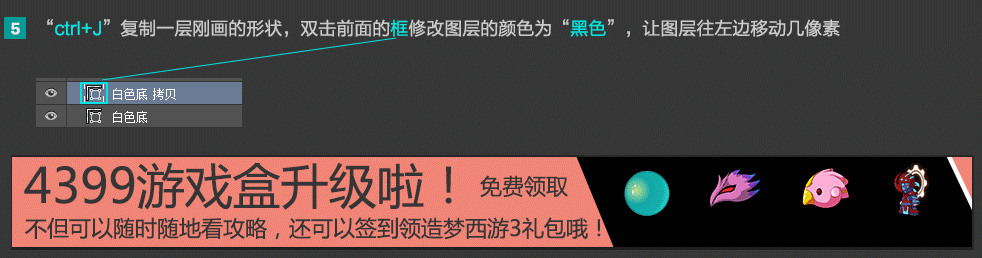
CTRL+J复制一层刚画的形状,双击前面的框修改为图层的颜色为黑色,让图层往左边移动几像素。

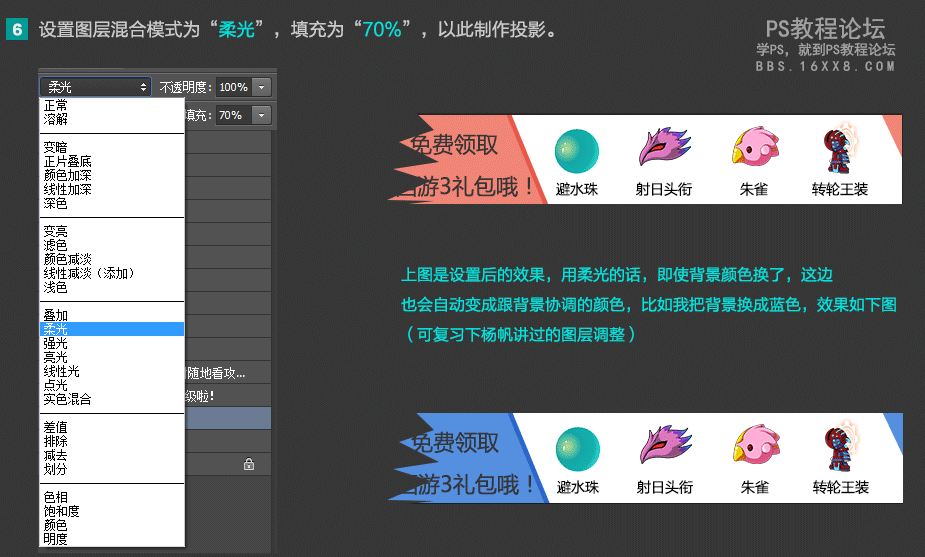
设置图层混合模式为柔光,填充为70%,以此制作投影。

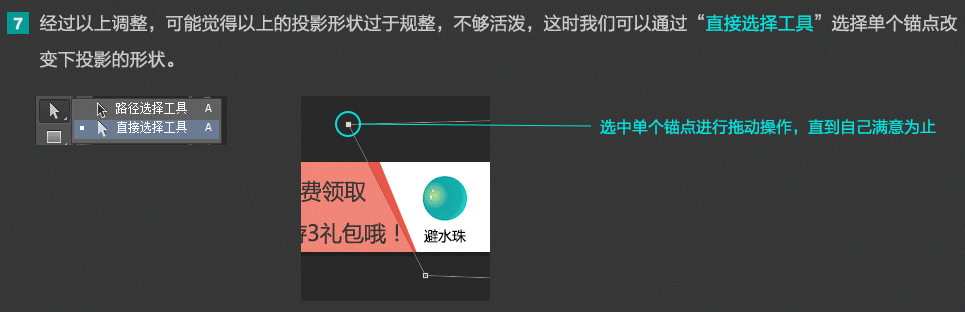
经过以上调整,可能觉得以上的投影形状过于规整,不够活泼,这时我们可以通过直接选择工具,选择单个锚点改变下投影的形状。

现在banner的基本雏形已经出来了,我们还需要对左边的文字做下调整,这里重新设置下字体,修改文字的颜色为白色。

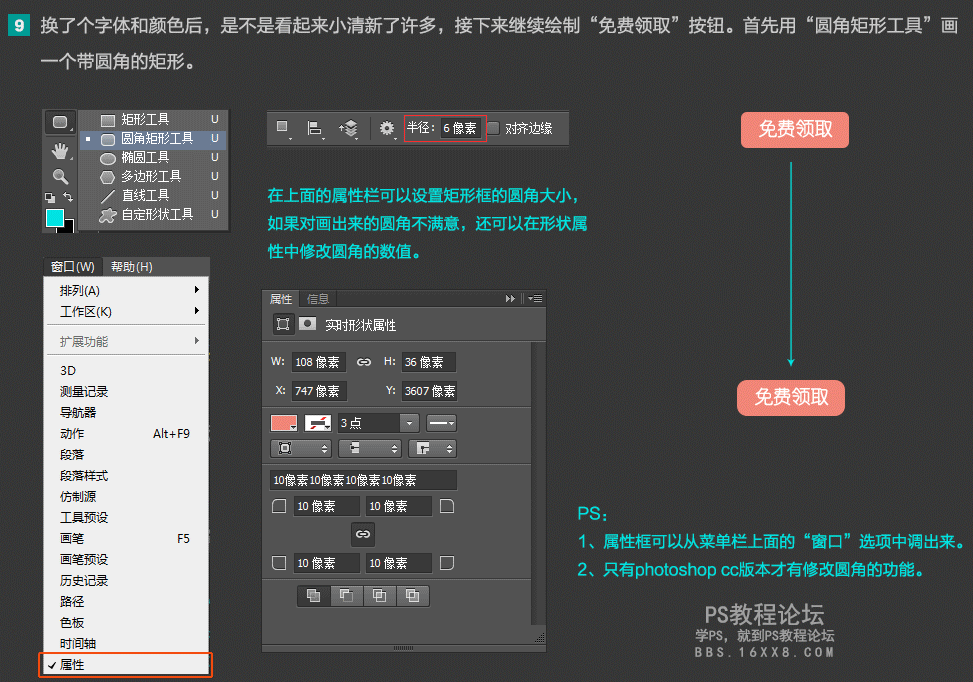
换了个字体和颜色后,是不是看起来小清新了许多,接下来继续绘制“免费领取”按钮,首先用圆角矩形工具画一个带圆角的矩形。

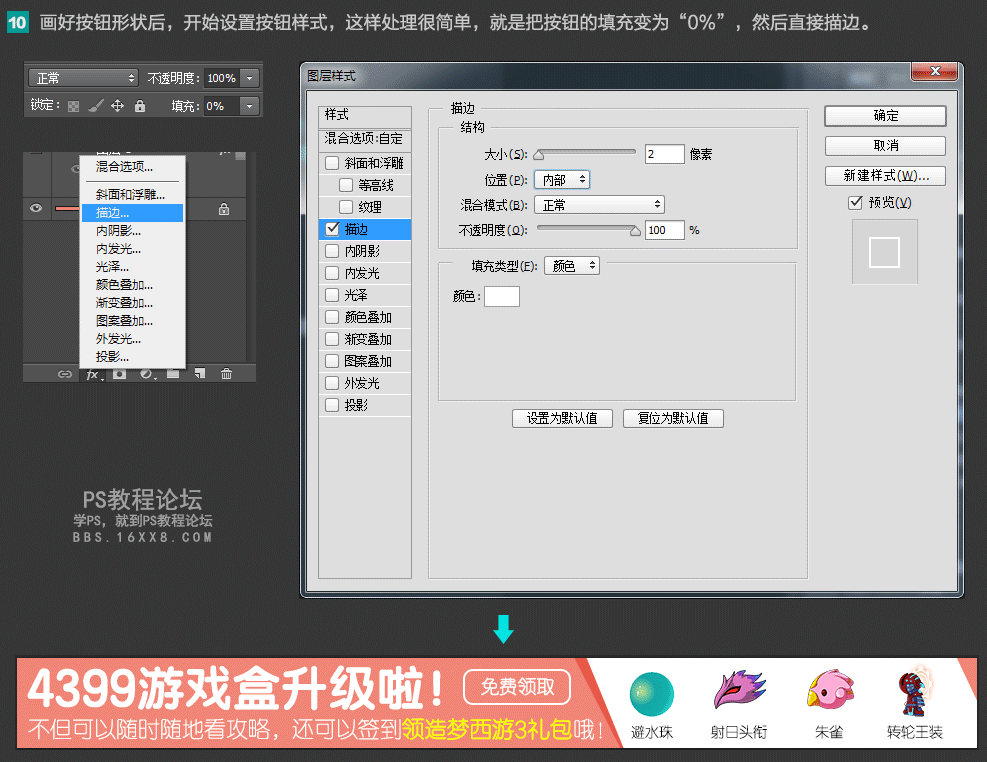
画好按钮形状后,开始设置按钮样式,这样处理很简单,就是把按钮的填充变为0%,然后直接描边。

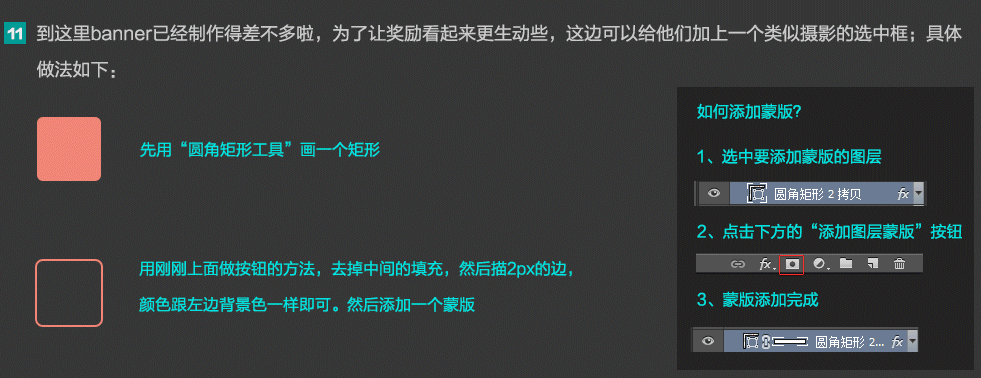
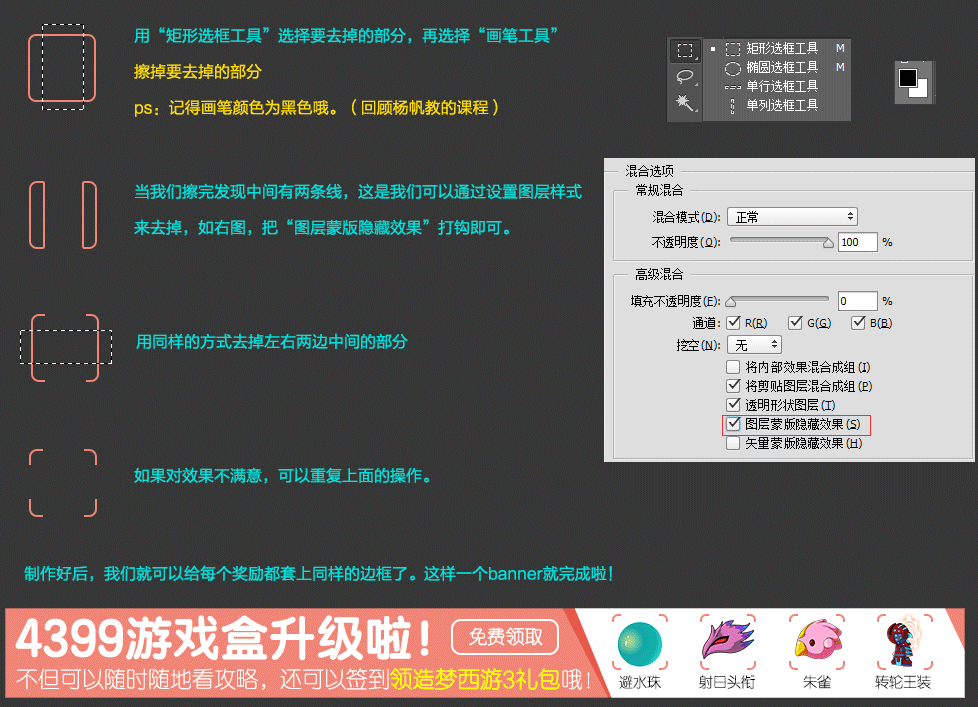
到这里banner已经制作得差不多啦,为了让奖励看起来更生动些,这边可以给他们加上一个类似摄影的选中框,具体做法如下:


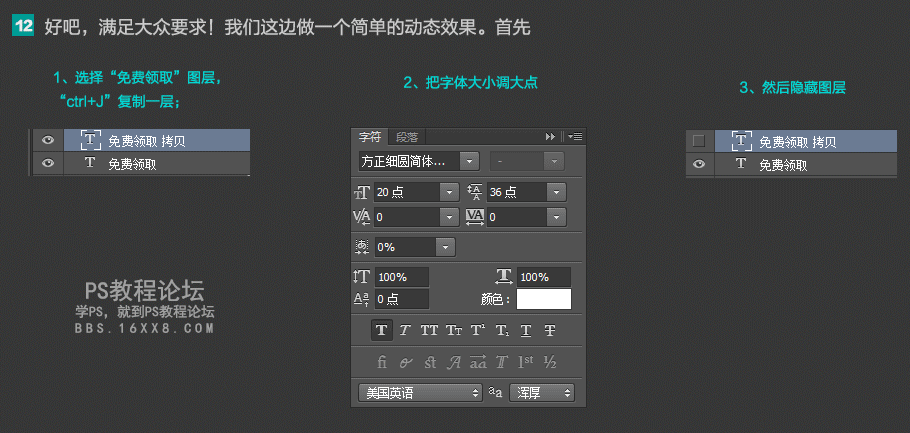
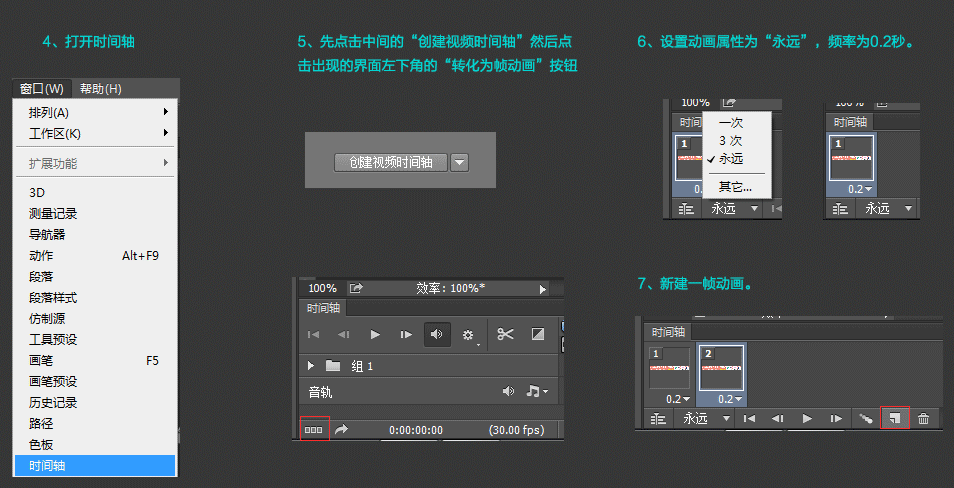
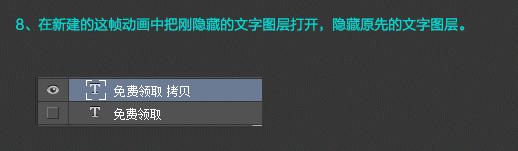
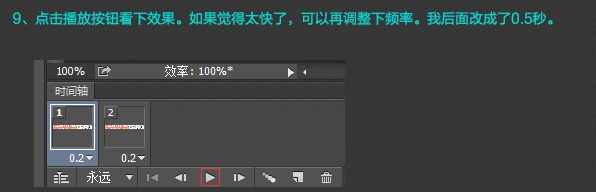
好吧,满足大众要求,我们这边做一个简单的动态效果。首先




保存时按CTRL+SHIFT+ALT+S,保存为WEB格式的图片,最终效果如下:

教程编号:137365 作者:MIKY猫 出处:站酷 |