马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
一、颜色的意义
颜色在设计中的地位非常之高,一个好的设计必然会有好的配色,一个好的设计加上差的配色就会等于差的设计。为什么说颜色在设计中很重要呢?BESD设计实验室原创文章《人类是如何认知颜色的》将帮助您解开颜色的面纱。
1.色彩能够影响人的心理和生理。
过去英国伦敦的菲里埃大桥的桥身是黑色的,常常有人从桥上跳水自杀。由于每年从桥上跳水自尽的人数太惊人,伦敦市议会敦促皇家科学院的科研人员追查原因。开始,皇家科学院的医学专家普里森博士提出这与桥身是黑色有关时,不少人还将他的提议当做笑料来议论。在连续三年都没找出好办法的无奈情况下,英国政府试着将黑色的桥身换掉,这下奇迹竟发生了:桥身自从改为蓝色后,跳桥自杀的人数当年减少了56.4%,普里森为此而声誉大增。
2.色彩可以帮助设计表达
一个好的设计是要有内涵的,而设计中的颜色可以帮助这个设计表达更多的东西。
比如谷歌的logo的颜色中表达了创意、五彩等感受。Google的亚洲产品及策略总监宓群是这么形容logo上的颜色的:

?
“试想,在某个周末的竞猜类综艺节目上,美女主持人抛出这样的问题:“Google标志中的字母一共有几种颜色?现在给你十秒钟的时间思考,十、九、八、七……”在美女主持人温柔地逼视下,如果你是参赛者是否也会紧张的掰起自己的手指头来。Google的办公室与五彩的公司logo一样。“关键词投影屏”下摆着一堆变幻着颜色的熔岩灯(LavaLamp),里面的彩色液泡上下翻动着。办公室内一派现代派的装饰风格,沙发和地毯等家具也都选用了鲜艳的颜色。员工们在这间办公室里的“恣意妄为”更是让人惊叹!”
比如微软的logo上的颜色分别代表了windows、xbox、office和bing。
?

3.合适的色彩可以让人更舒适和更加信任
一个好的设计加上舒适的色彩能够有效的让用户感到愉悦并更容易产生信任感

?
二、人类是如何认知颜色的?
言归正传,设计师们你们知道人类是如何认知颜色的吗?
?
我们都知道颜色是来自光的反射或者自身发出的光芒,那光真的有颜色吗?牛顿爵士在1671年写道:
“准确地说,光是没有颜色的,除了能引起这种或那种颜色的特定能量和配置外,没有其它成分。”
我们可以看到颜色是因为我们对光源中所携带的编码信息进行了加工,产生了颜色的感觉。
我们所看到的光线只是波普中一个很小的范围,可见光的波长大约是400纳米到700纳米,特定的物理波长可以产生特定的颜色
的感觉。
如紫光蓝处于短波的末端,橙红色处于长波的末端。因此光线在物理上是用波长来描述而不是颜色。颜色只是自身的感觉系统对波长的描述。
从感觉系统出发颜色可以从三个纬度来描述:色调、饱和度、明度。
色调:表示对光线不同性质的体验。
饱和度:描述颜色感觉的纯度和亮度。
明度:描述光的强度。
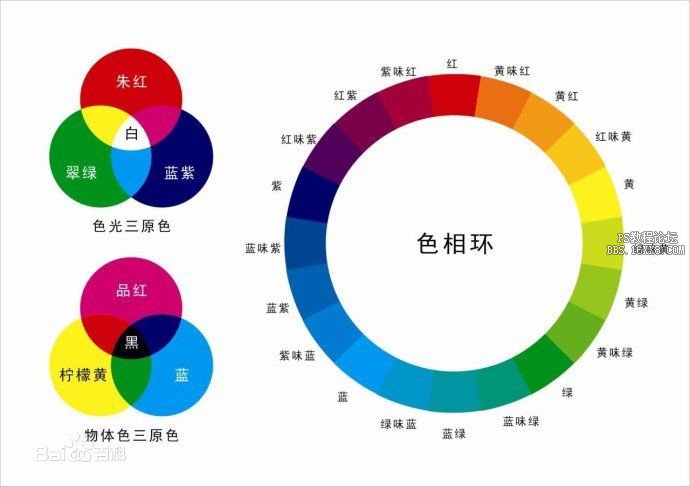
相信大家在小的时候都做过实验,用三棱镜将太阳光变成彩虹,我们通过三棱镜知道太阳光的白光是通过各种波长混合后产生的。这种方式也被称为加法颜色混合。这些可以互补的颜色也被称为互补色。
?

?
日常的接触中你不可能只接触到互补色,大家都知道RBG吧,红色与黄色混合后会变成橙色,这也被称为减法混合色。
有一种人是很难认清颜色的,那就是色盲!大部分色盲患者不能对红和绿进行区分,只有少数是对黄和蓝不能区分。甚至有些患者是无法看到颜色只能对明和暗进行区分(这就跟狗狗一样,狗狗的眼中是只有明暗的没有颜色)。
三、颜色理论的来源
第一个颜色视觉理论是由ThomasYoung在1800年提出的,他认为正常人眼中具有三种类型颜色的感受器。Young的理论在后来得到赫尔姆霍兹的修正和扩展形成了著名的三原色理论。但是根据三原色理论,色盲可能只有一种或两种颜色感受器,但是这个理论不能很好的解释一些事实和观察结果。比如为什么色盲不能区分成对的颜色(红和绿或蓝和黄)?
回答这个问题的是EwaldHering在18世纪提出的拮抗加工理论:
所有视觉体验产生于三个基本系统,每个系统包含两种拮抗成分:红对绿、蓝对黄,或者黑。
?
Hering推测颜色产生互补色的视觉后效是因为系统中的一个成分疲劳了因此增加了其它拮抗的相对作用。
四、在设计上的小技巧
人类的大脑对色彩的调和有一种天生的敏感力,无论有没有受过色彩训练的人都会知道哪些色彩的组合会让自己赏心悦目。BESD实验室也为大家给出下列几个小建议:
1.颜色搭配尽量平衡。
2.颜色搭配不要使用强烈对比的颜色(比如一片鲜红中使用绿色)。
3.颜色搭配中的明暗过度应该合理。
4.尽量使用舒适的颜色。
5.在RBG颜色中可以减少亮度特别高的颜色的使用。
6.根据需要设计的东西选择适合表达的颜色。
7.一个公司旗下的产品(或标签)的颜色可以与品牌色相关。
?教程编号:136226 作者:Besdlab 出处:站酷 |