马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
距离上一篇关于andoridUI的帖子已经有239天了,直到今天还有朋友点赞或是私信,或是沿着留下的QQ号和群号询问我有关andoridUI设计的知识,在此很感谢大家的支持。
搜集了很多朋友的问题,有一个比较明显的问题是现在网络上没有相关的教程or经验说明,书店里卖的相关书籍不是大篇大段的讲photoshop的使用技巧,就是讲一些宏观的问题,所以看到上次的帖子,很是有效。
打算写这次的教程是一周之前的想法,但是由于最近工作上忙碌,下班回家还要做私单(PS:求成都地区的web 或者 andorid或者ios的UI设计私单啦),真的没有时间整理头脑里的思路。
偶尔还是会回过头去看自己上次的帖子,还是会发现很多表达方面不够准确的地方,理工科的知识,力求一个严谨,准确的描述。在上次的帖子里,讲解的是andoridUI的设计入手方法和标注、切图方法,略显匆忙。今天开始,把与andoridUI设计相关的,andoridUI设计本身的,标准,切图等后续工作的,甚至是一些细小的工作经验方面的问题给大家分篇讲解下,具体多少篇,暂时没有预算,先写着走吧。
经常会在群里看到新人问:我如何转UI,每天坚持画icon吗?
就我个人工作经验来说,我大概总结一下“如何转UI,如何学好UI设计”几点建议,如果临时想起,我会在后面的章节里添加。
1. 一定要玩机器,玩APP。
?
你作为移动互联网行业中的一员,你不经常玩机器,玩APP,你是做不好UI的,
无论什么档次的手机,借周围朋友的手机看看玩玩。了解最近市场上火热的手机,看看它们的参数;同时,你要多玩app,各个行业的app都下载下来玩玩,觉得漂亮的界面别忘了截图下来,保存在手机里。在这里,推荐大家几个获得好app的途径,安卓市场里有:“ifanr”,“最美应用”,或是搜索微信订阅号“nice-app”,“appsolution”。
当然,dribbble,behance,pinterest,站酷,花瓣这些设计网站,也应该是你每天必看的。
2.无论是你iOSUI还是andoridUI,甚至是WPUI,一定要有一台测试机
不是说只有程序员才要测试机,咱们UI设计师也要有一台测试机,个人建议UI设计师一定一定要向公司申请,安卓方面,最好是超高清分辨率(720*1280)的,市面上这样的机器太多太多了,小米3,红米,三星note2等等,至于为什么,我们将在后面的篇幅里给大家解释。
很多时候,我们在电脑上画图,总觉得“尺寸够大了”“距离够宽了”“颜色够亮了”,但是一旦把设计资源交付给程序员,做出来的效果往往大跌眼镜。所以,作为UI设计师,在设计过程中一定要把效果图放在机器上查看,有时候,你真的会发现,原本“感觉”不错的稿子,在机器上查看,就走了样。在这里,推荐大家一个软件:PS play,下载地址:http://isux.tencent.com/app/psplay,具体使用方法见网站,这里就不做阐述了
3.培养一个靠谱的程序小伙伴。
很多时候,UI设计师在设计效果图中,或是切图中,把握不了所用的切图方式在程序里会不会出现预期的效果,是多磨希望能有一个即时的设备能看到运行的效果。我现在所了解的类似这样的软件有AppInventor,但是负责的操作,让设计师们还是有点搞不懂,如果网友有更好的推荐,请回复。于是我培养了一个靠谱的小伙伴,偶尔我把握不到的效果,我就把资源传给他,然后麻烦小伙伴按照所标注和解释的方法作出效果来看是不是自己所想要的。
4. 熟悉各个平台的UI设计规范。
每天坚持画icon是学习UI的一个小部分,画icon是锻炼一个UI设计师的耐心,造型能力,色彩搭配能力,质感表现能力等。除此之外,你还必须去了解,掌握,熟悉各个平台的设计规范,但是始终要记住,设计是视觉的游戏,不要沉溺于规范里,不要被条条款款约束了自己的灵感发挥。
5.将review做为UI工作的一个阶段。
老实说,在这个方面,我自己都做得不尽责,可能是因为工作时间久了,就懒惰了。或者说对于程序员的期望太高,很多时候,就懒得去看程序那边把UI实现出来的效果。
但是,在严格的公司,一定会有一个UIreview的步骤,看看程序最后实现的效果是不是和自己预期的一样。它产生在UI编程工作(这里谈到的UI编程就相当于网页的前端开发,写html,css等)结束后,如果没有配置专门的UI编程人员,那么就产生在开发结束后,作为UI设计师,对于程序实现效果的验收除了是对产品负责之外,也是提高自己UI设计能力的过程,因为很多时候,由于我们在设计过程中用到的单位和程序开发过程中用到的单位不同,或者说安卓设备各种分辨率不同,会带来预期之外的效果。所以,在工作中,把UI review做好,也能提高自己的UI设计能力,获得很多细小的设计经验。
有了以上几点准备,接下来我分享下一些安卓设计的知识。
北京时间2013年9月4日凌晨对外公布了该Android新版本的名称,为Android 4.4,代号 KitKat,接下来的文章里,我们都在此基础上进行讨论。
谷歌公司对于安卓4.4的规范官网地址是:http://www.apkbus.com/design/index.html(中文版)http://developer.android.com/design/index.html(英文版)个人建议在熟悉中文版的基础上,去看看英文版,毕竟老外的东西,翻译后的中文版比起英文原版有些地方表达和描述会不一样,甚至少了一些些细节的东西。
?
首先,我们谈“设备”,设备作为UI设计的大环境,也是一个andoridUI设计师最为痛疼的问题,主要涉及到各种设备之间的适配问题,在今后的篇章中,我会讲解各种设备的适配方法。
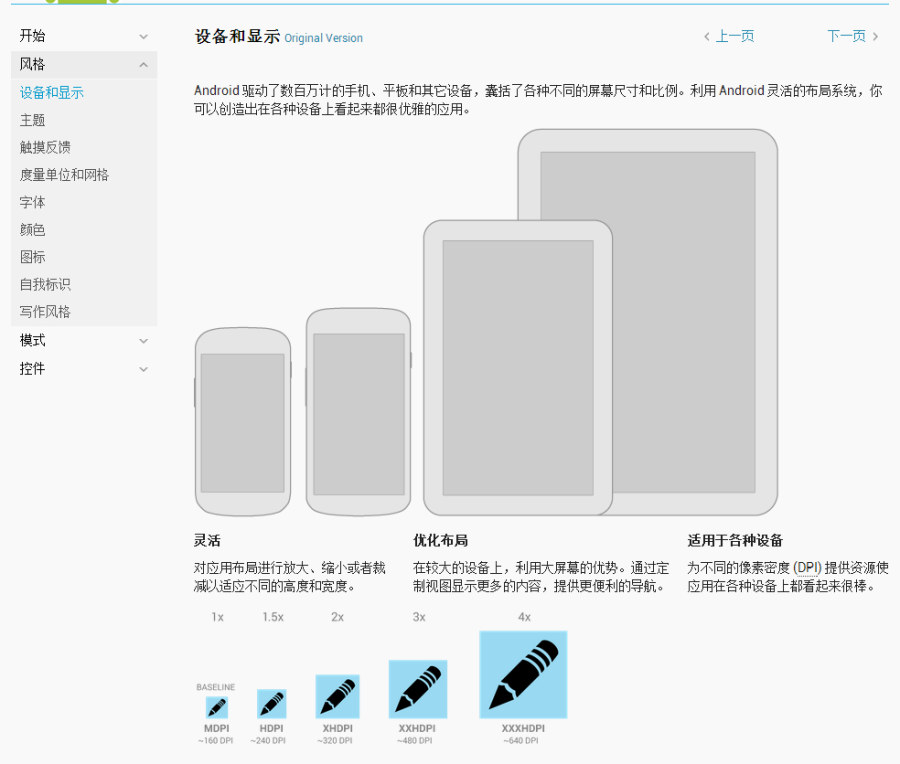
在最新的规范网址中,官方为我们描述了以下几种分辨率的设备:

?
我们从图中看到,有mdpi,hdpi,xhdpi xxdhpi,xxxdhpi几种分辨率的机器,如果我没有记错的话,官网在近期更新过这个网页,在4.4没有发布之前,还加入了最小的一个分辨率 ldpi的设备。
我们看到图中有一些说明“1x,1.5x,2x,3x,4x”。我们可以理解为相对单位或是倍数关系。在图中对于mdpi分辨率一栏有说明“basceline”,也就是说将mdpi作为一个基础,一个参考物,它为1倍的话,那么hdpi就为1.5倍,xhdpi为2倍,其他以此类推。
作为设计师的我们,要侧重关心的是横向分辨率,各种分辨率的设备其分辨率的数值为:
横向上来看:
mdpi: 360左右
Hhdpi:480左右(1.5倍)
xhdpi:720左右(2倍)
xxdhpi:1080左右(3倍)
xxxdhpi:1440左右(4倍)
这里需要说明一点的是:设备的尺寸和分辨率没有绝对的关系,不是说屏幕大的手机就一定更清晰。如果你的老板叫你“为某一个设备做设计并只适配它的分辨率,那你一定要去看的是它的分辨率,而不是它的尺寸。”
之前,我们说过,作为一名UI设计师,你一定要多玩手机,我们如何看一款手机,它到底属于哪一个分辨率呢?我举几个例子说明:

?
?
小米1,从网络上查到的相关参数,我们发现。它的分辨率为854*480(通常在描述分辨率的时候时候描述为Y轴分辨率*X轴分辨率),那也就是说,它的横向分辨率为480,属于hdpi分辨率的设备。

红米,从图中看到它分分辨率为;1280*720,也就是说它的横向上的分辨率为720.属于xhdpi分辨率的设备。

?
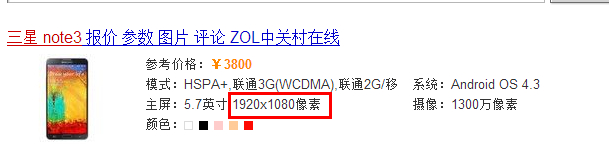
三星note3,1920*1280,横向上分辨率为1080,属于xxdhpi分辨率的设备。
?
我们再来看一组数据:

?
从数据中,我们可以发现。低分辨率的设备正在逐渐淘汰,Xhdpi或者xxhdpi等高分辨率的设备已经几乎成为统一的标准
只有了解“设备”这个大环境。你才能做好接下来的UI设计工作。
下期预告:安卓设计中的主题和风格问题,holo风格到底是什么?如何做holo风格。
我们下期见。

?
教程编号:133169 作者:chan奕迅 出处:站酷 |