- 主题
- 回帖
- 0
- 学费
- 元
- 登陆
- 次
- 精华
- 威望
- 点
- 原创
- 帖
- 解答
- 次
- 注册时间
- 2012-11-13
- 最后登录
- 1970-1-1
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
本教程主要使用Photoshop设计颓废质感的网页视频游戏界面,整体的制作过程非常的详细,喜欢的朋友让我们一起来学习吧。
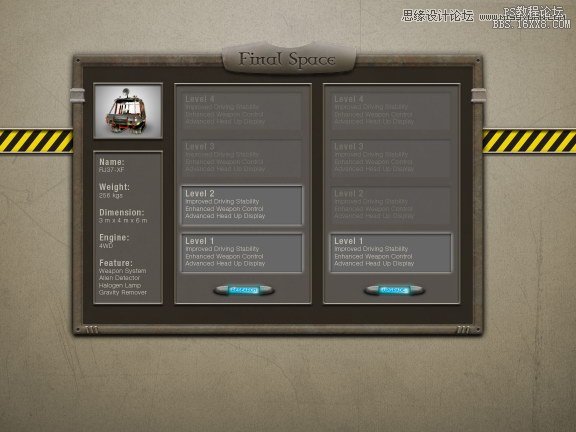
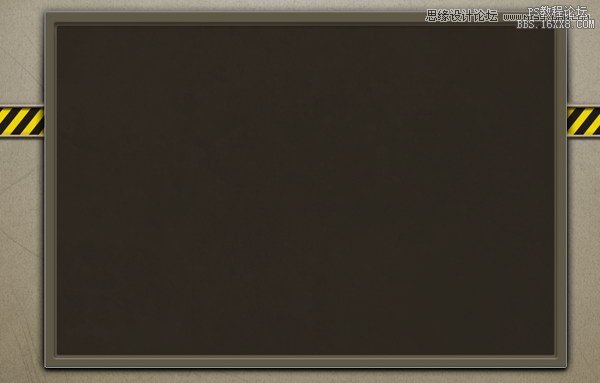
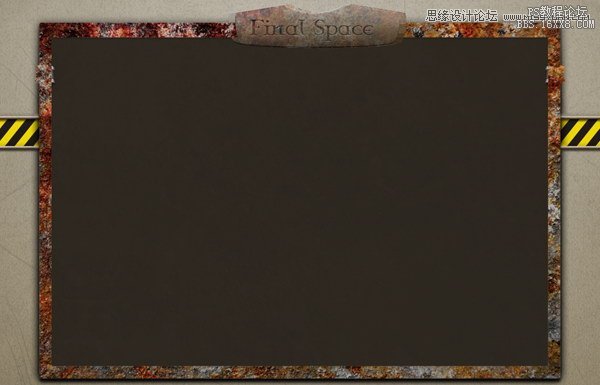
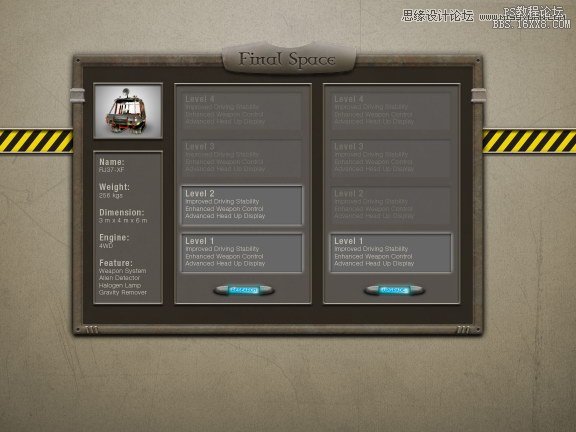
先看看最终效果图

步骤1:背景
创建新的文件,尺寸是1152 px x 864 px。 我们的第一步是创建背景为我们的接口。 这个过程只是只是尝试纹理。 基本上,我只是把一些纹理我发现和试验它的混合模式。 我的第一次尝试是一个 纸纹理 。

步骤2
添加一个 纸纹理 再一次,这一次改变其混合模式与繁殖。

步骤3
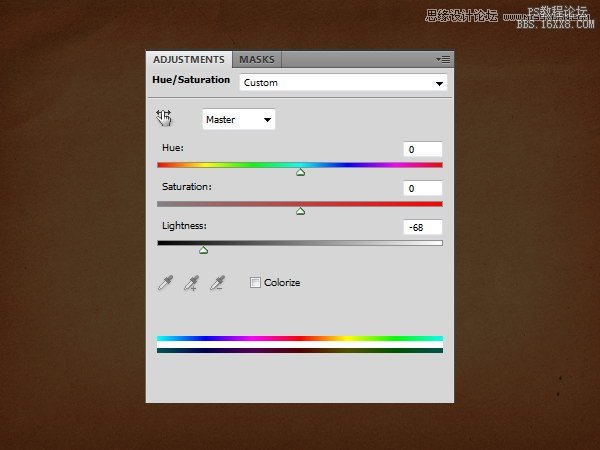
色相/饱和度调整图层添加到它变黑。

步骤4
添加一个 古董书纹理 与混合模式和不透明度48%乘以。

步骤5
添加 老纸纹理 。 这一次使用混合模式和不透明度58%覆盖。

步骤6
添加调整层黑色和白色。

步骤7
创建新层。 打D设置前景色和背景色为黑色和白色。 单击过滤器> >云渲染。

步骤8
设置其混合模式为正片叠底,并减少其不透明度为8%。

步骤9
创建新层。 填补它与白色到黑色的径向梯度。

第十步
设置其混合模式为屏幕,不透明度67%。

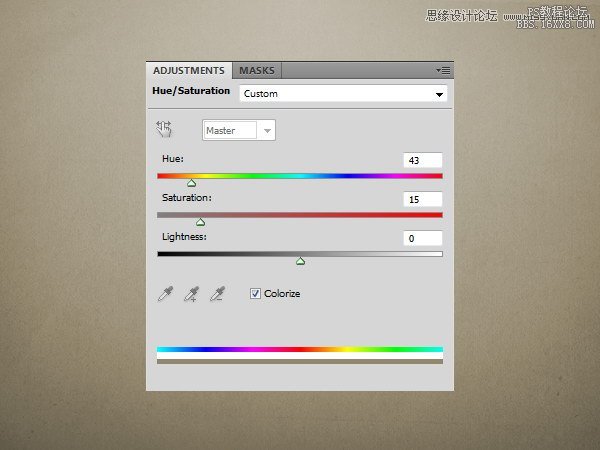
步骤11
添加调整层色相/饱和度。 选择彩色化给它一个颜色。

步骤12
最后,添加一个漂亮的 挠金属材质 。 设置其混合模式为正片叠底,并减少其不透明度为20%。

步骤13:工业线
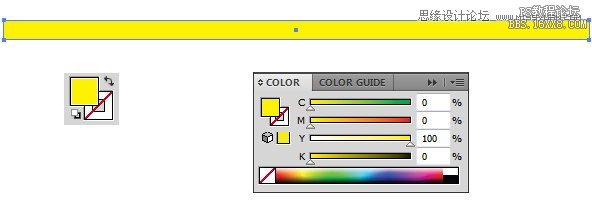
打开绘图软体。 画一个黄色的长方形。

步骤14
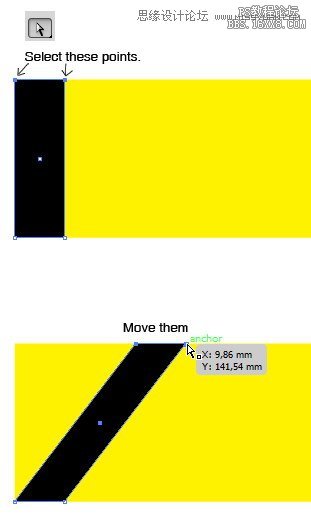
顶部的矩形、画一个小黑色矩形。 选择分岔与直接选择工具和移动它们。

步骤15
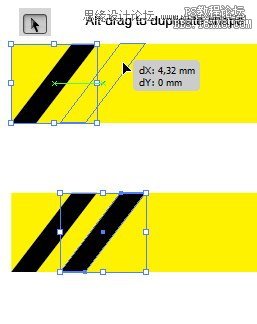
选择形状和alt阻力来复制它。

步骤16
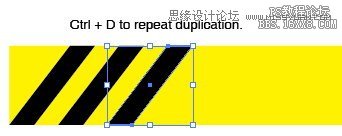
点击Command / Ctrl + D重复重复过程。


步骤17
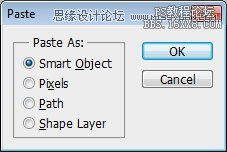
选择所有的形状。 点击Command / Ctrl + c将它粘贴在Photoshop、命令/ Ctrl + v .选择智能对象在粘贴对话框。

步骤18
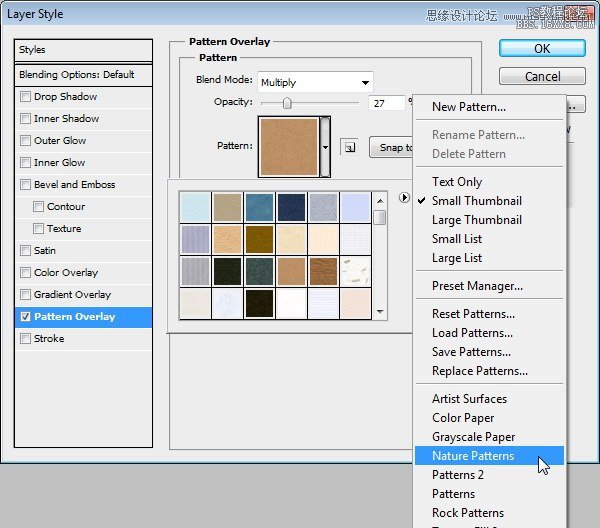
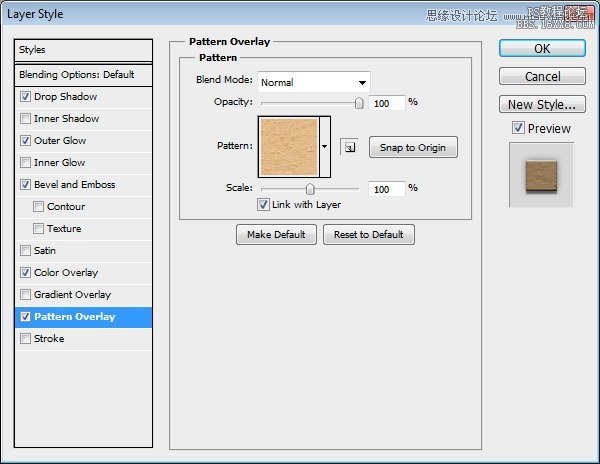
双击层给打开图层样式对话框。 添加图案叠加、负载颜色纸和选择一个肮脏的模式。


步骤19
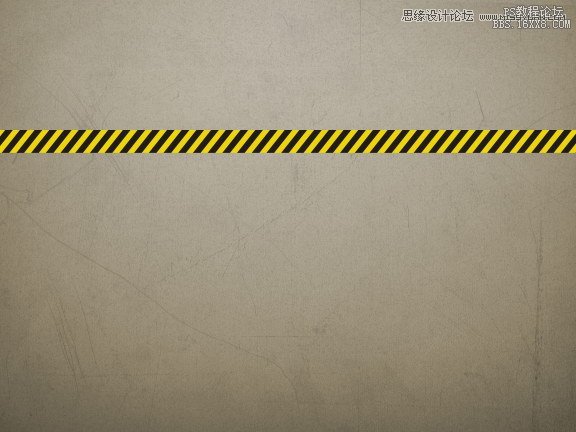
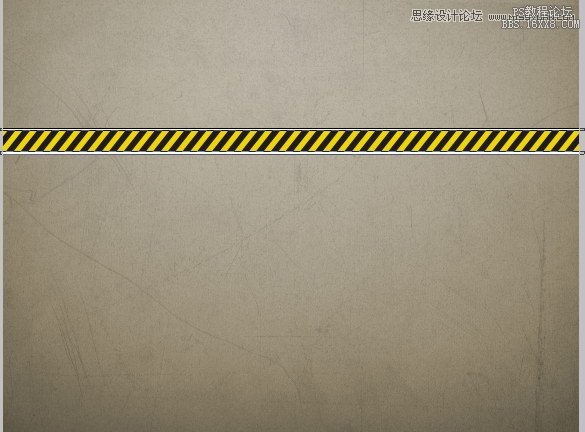
添加矩形在顶部和底部的条纹。

一步20
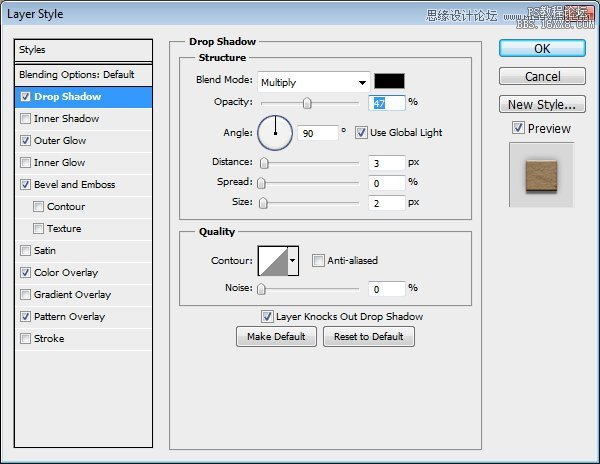
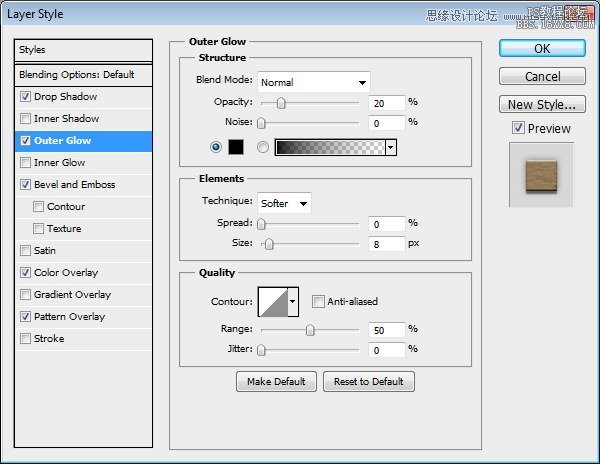
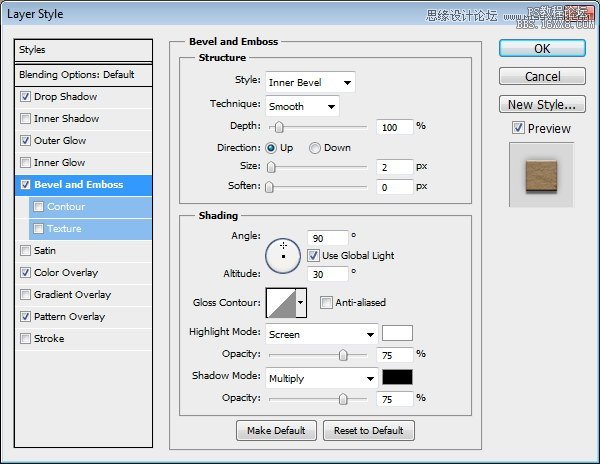
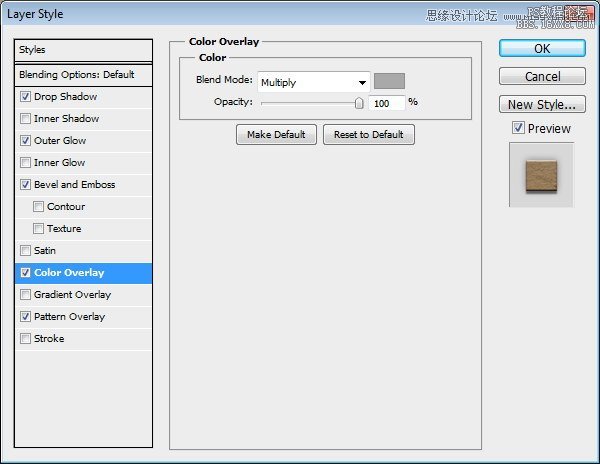
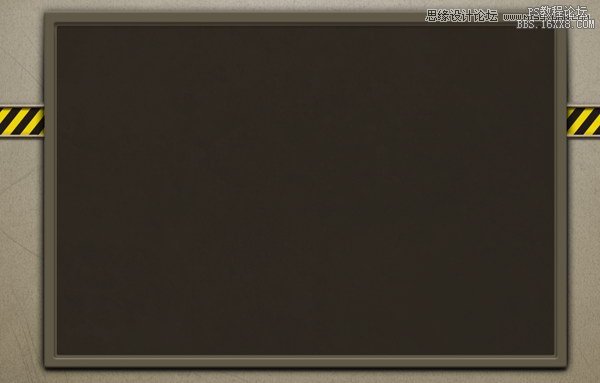
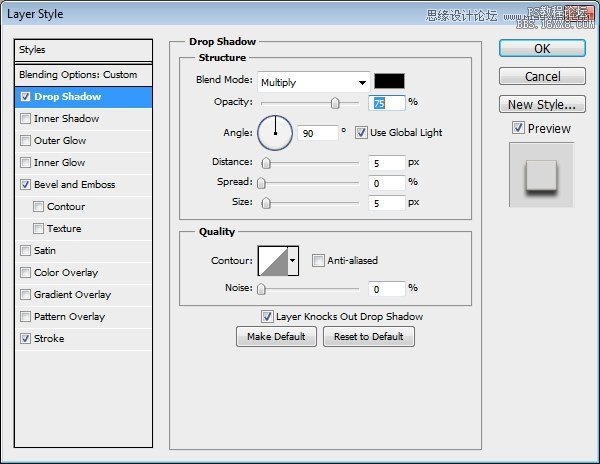
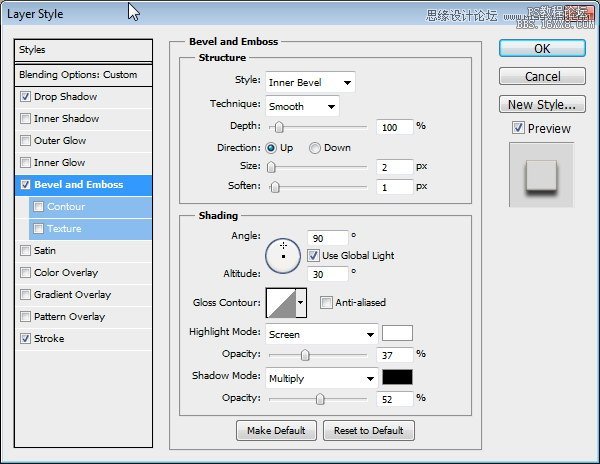
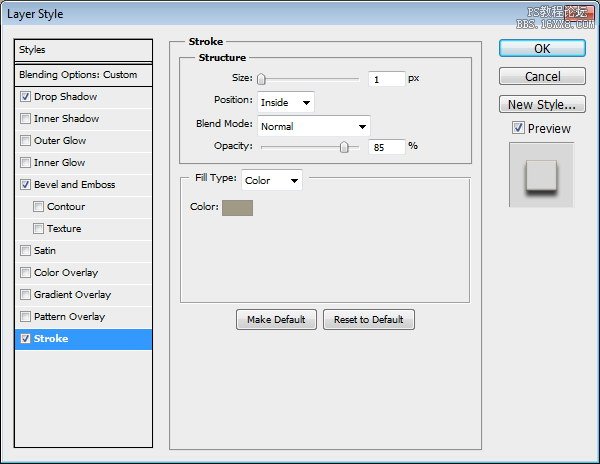
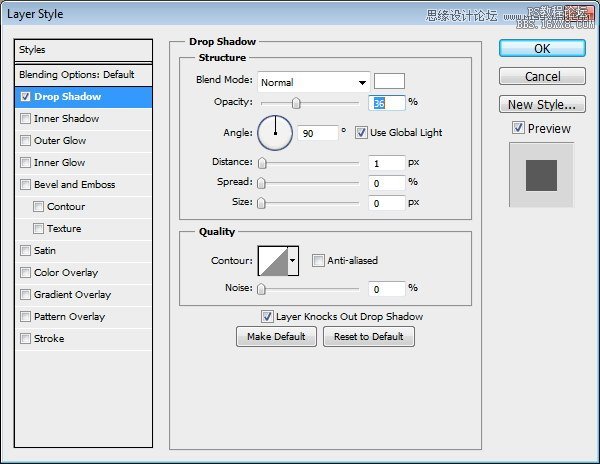
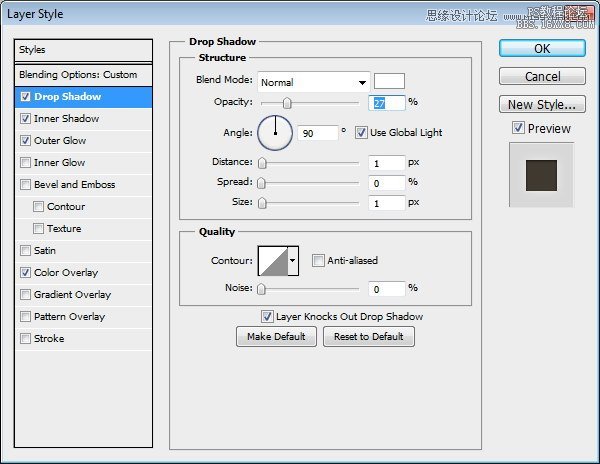
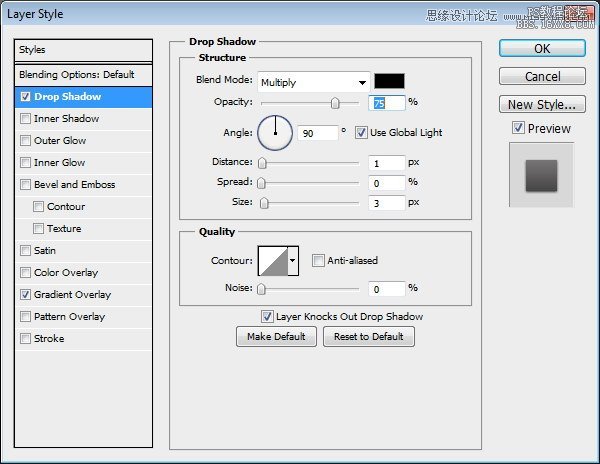
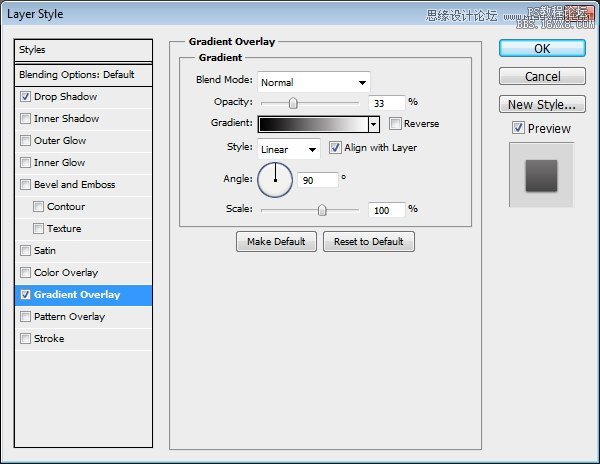
后添加图层样式。






步骤21:基本窗口界面
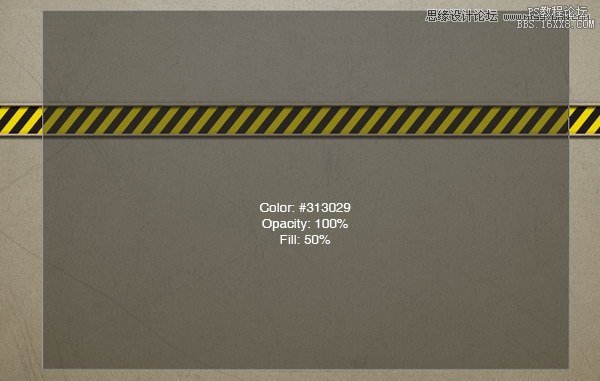
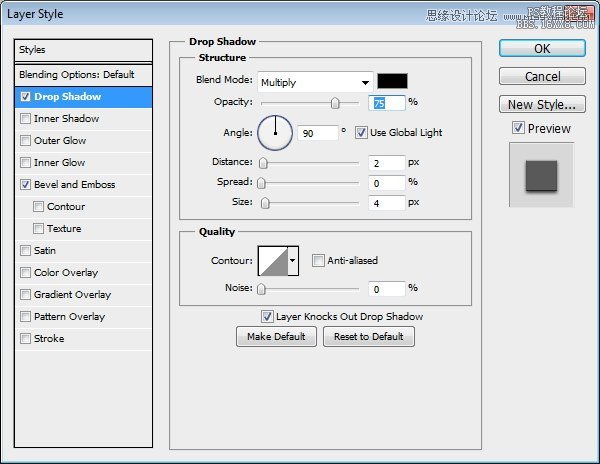
我们将首先创建窗口的基地。 创建一个矩形形状与颜色:# # 313029,透明度:100%,填充:50%。 后添加图层样式。



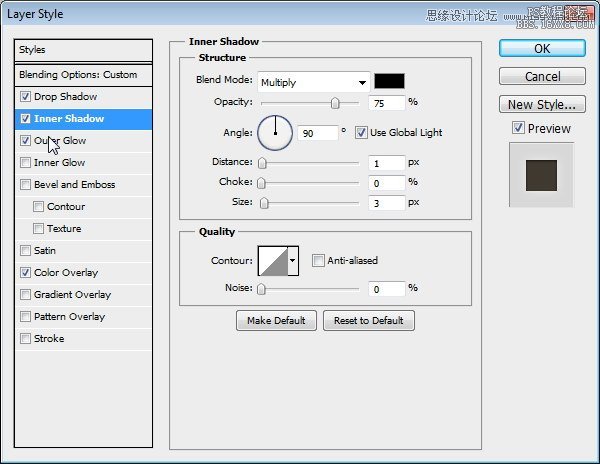
步骤22
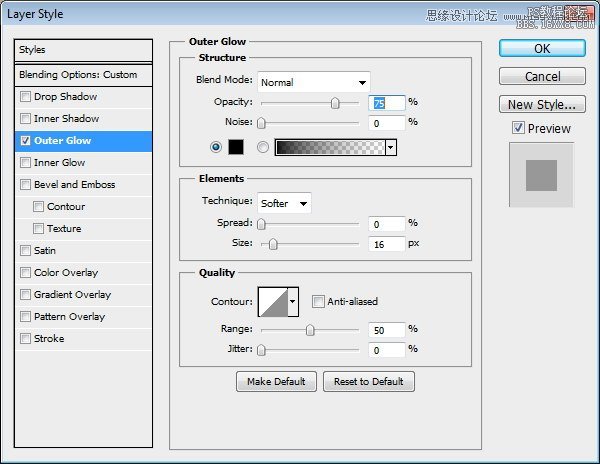
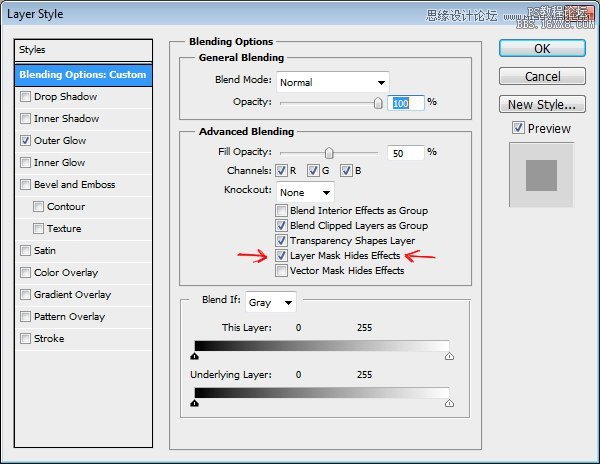
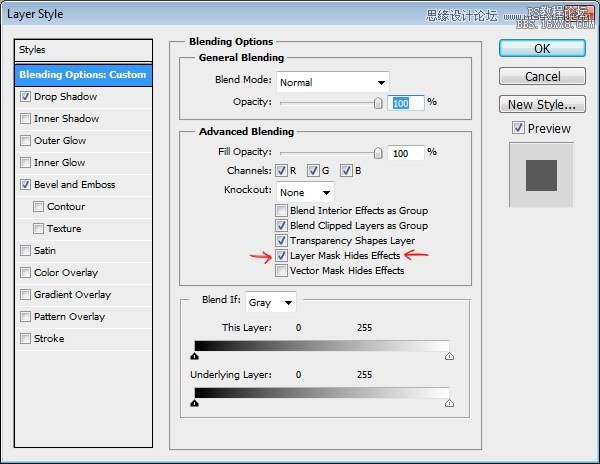
层风格我们刚刚添加太扁平。 我们将使用一个简单的技术来修复它。 在图层样式对话框激活图层蒙版隐藏效果。

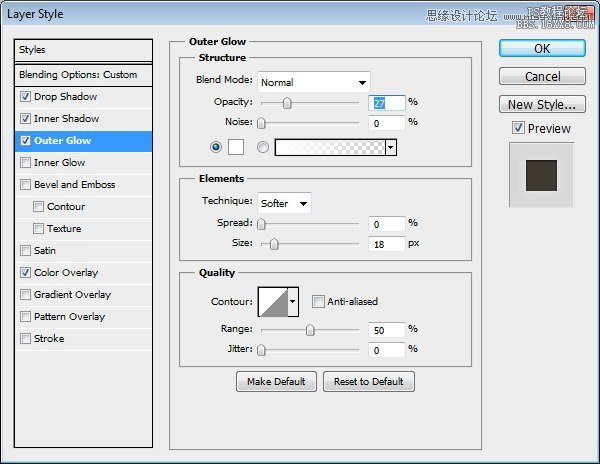
步骤23
添加图层蒙板。 命令/ ctrl路径创建选择。 反向选择按命令/ Ctrl + Shift + i .添加一个柔软的黑暗梯度上,漆黑色的工业线隐藏的影子。



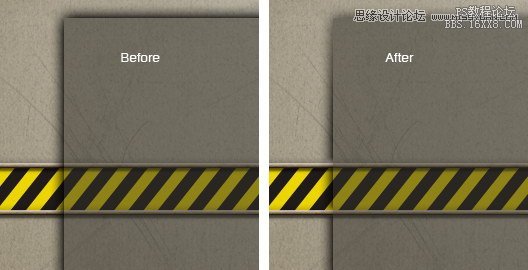
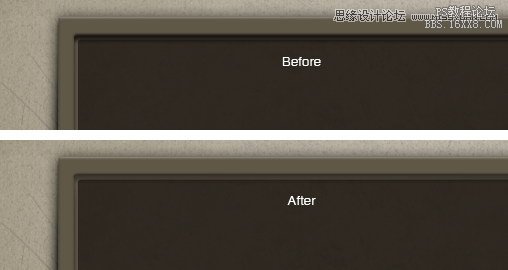
一步24
你可以看到差异之前和之后的修改在下图的影子。

步骤25
画出另一个矩形。 这个时间小于之前的。

一步26
添加 锈纹理 在其上。 使用图层蒙版隐藏不需要的区域。 设置其混合模式为正片叠底,并减少其不透明度为10%。


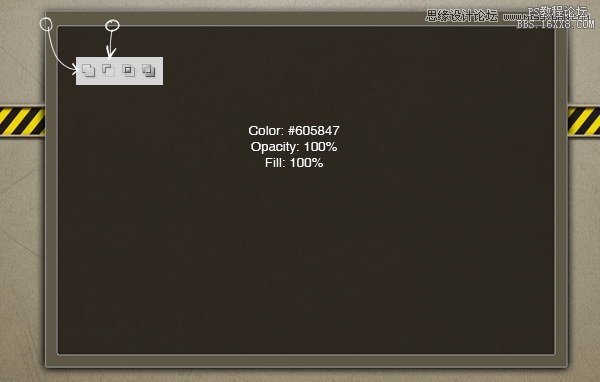
一步27创建新的矩形覆盖所有的形状。 添加小矩形内部的形状,将其设置为减。

一步28
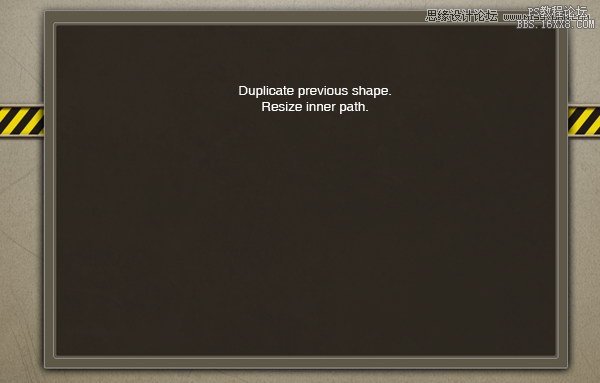
重复之前的形状。 调整内部路径。

一步29
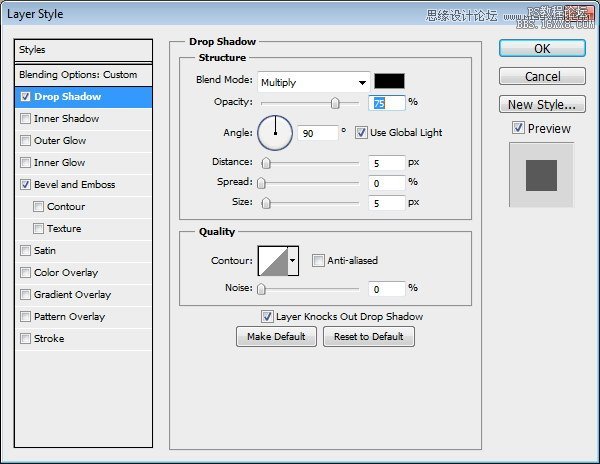
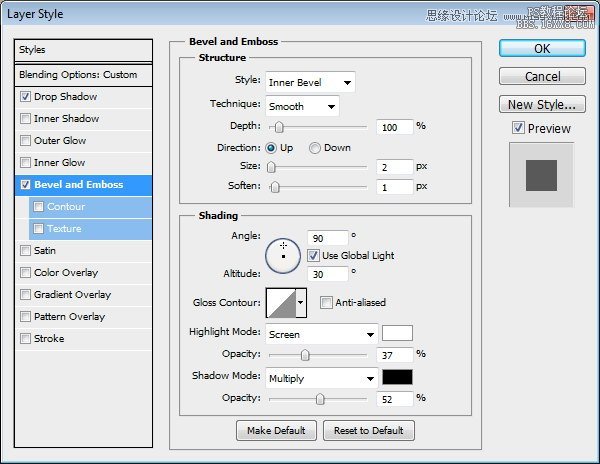
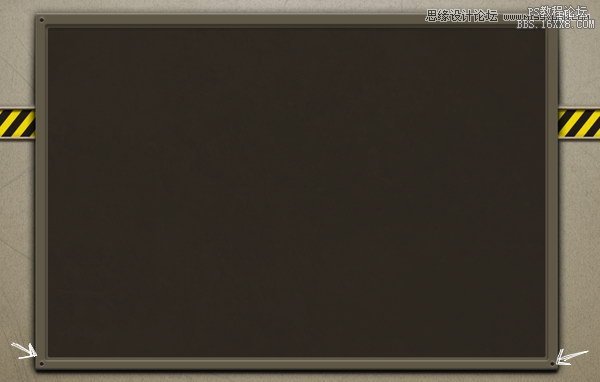
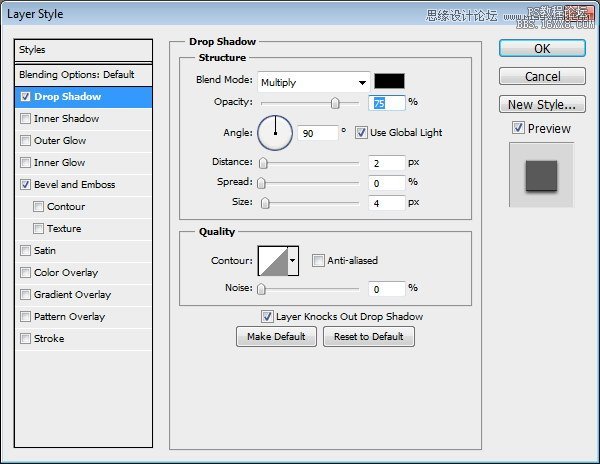
后添加图层样式。



一步30
有太多的阴影部分的窗口上。 在图层样式对话框激活图层蒙版隐藏效果。

步骤31
命令/ ctrl路径。 反向选择(命令/ Ctrl + Shift + I)和阴影画在窗口的上部与灰色。



步骤32
下面,你可以看到之前和之后的差异部分隐藏的影子。

步骤33
画一个矩形覆盖所有的窗口界面。 设置其填充到0%,后添加图层样式。





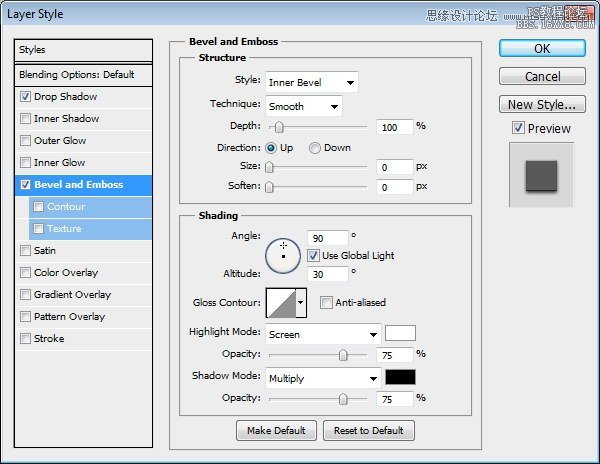
步骤34
我们的最后一步就添加微妙突出到窗口界面。

步骤35:洞
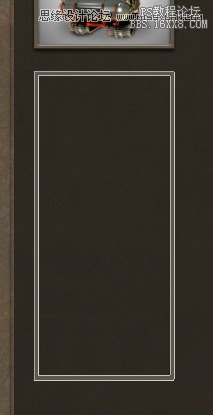
画一个黑眼圈,放在角落里。 添加阴影。


步骤36
用软刷油漆一些白色的顶部的孔。

一步37
这是导致100%的观点。

一步38
把所有的层创建孔到上一层组。 复制组和把它放在每个角落。

一步39:窗口标题
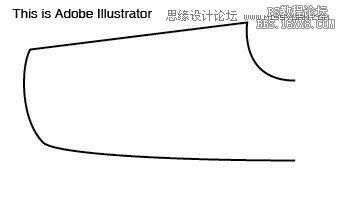
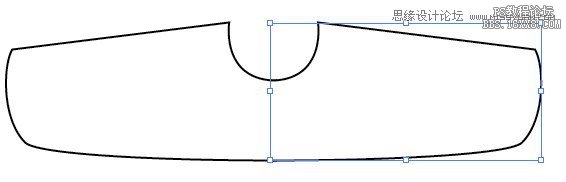
在插画家,创建窗口标题形状的一半。

一步40
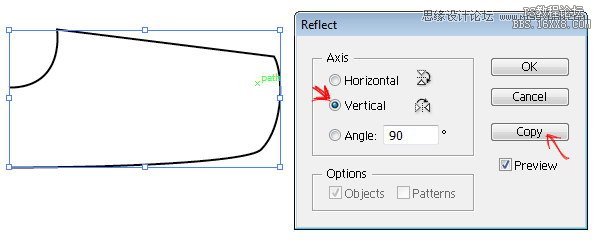
右键单击并选择变换>形状反映。 选择轴:垂直并单击复制。

步骤41
移动复制形状。

步骤42
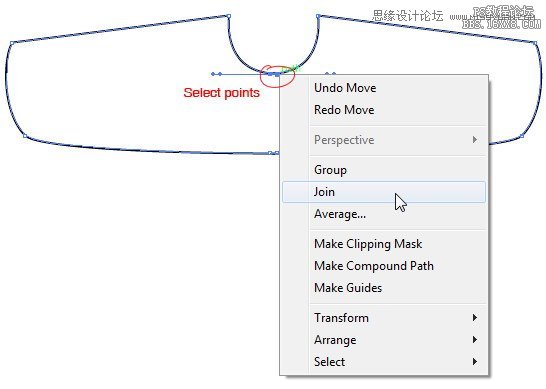
选择分是重叠的。 右击并选择加入。

一步43
粘贴到Photoshop的路径作为一个形状图层。


一步44
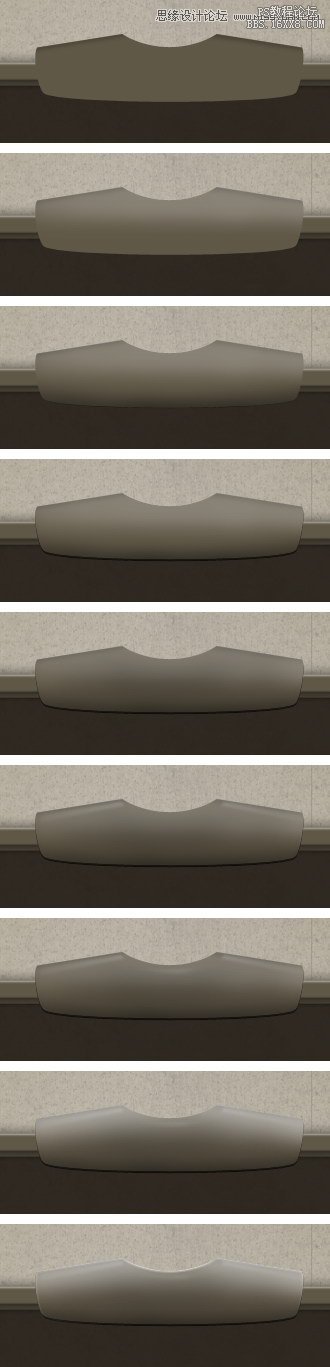
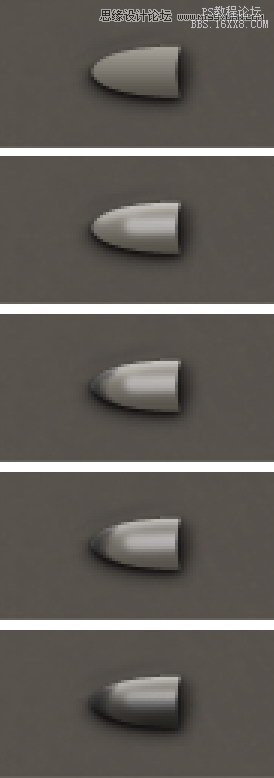
油漆突出和影子的形状。 你可以看到下面的进展我。 我使用非常软刷(硬度:0%,不透明度:5 - 10%)和大约10层。

一步45
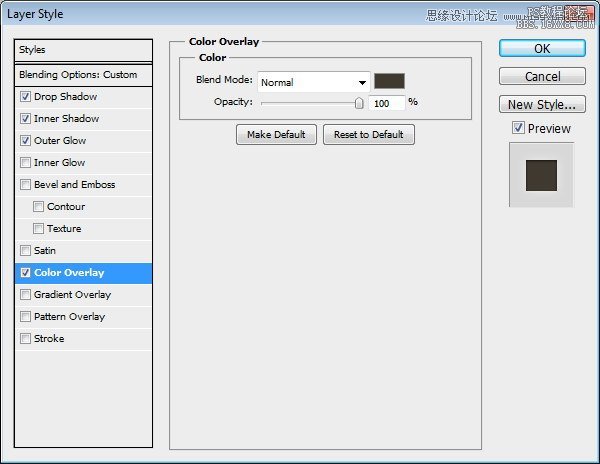
添加游戏标题和后添加图层样式。 这里使用的字体是 凯尔特加拉蒙字体第二 。





一步46:装饰
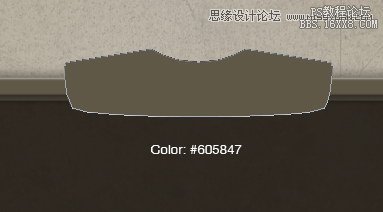
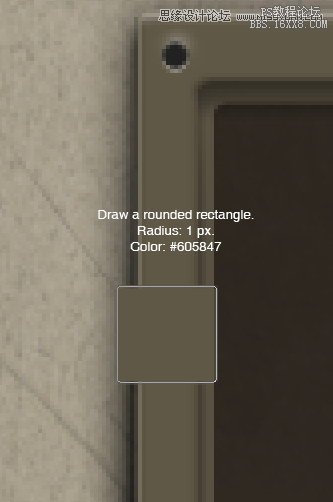
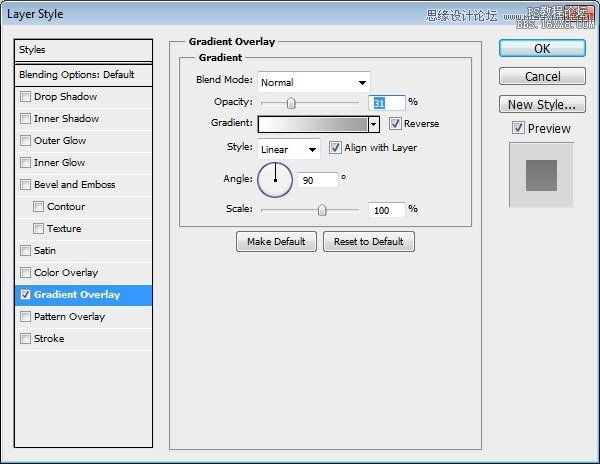
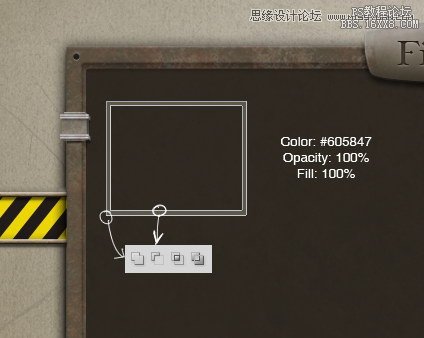
画一个圆角矩形左边的接口。 使用颜色:# 605847。 添加微妙的渐变叠加从灰色变成白色。


一步47
重复之前的形状,并调整其大小。 见下面的照片供参考。

一步48
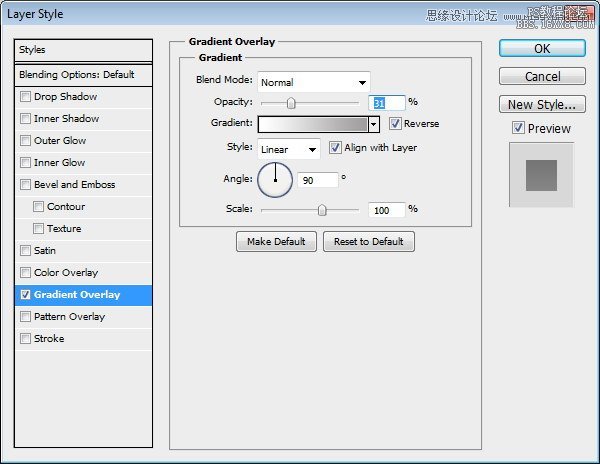
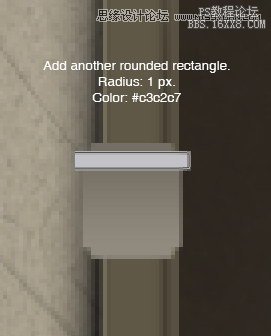
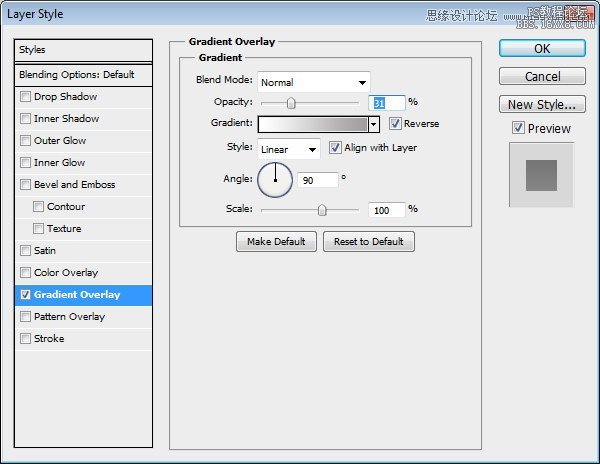
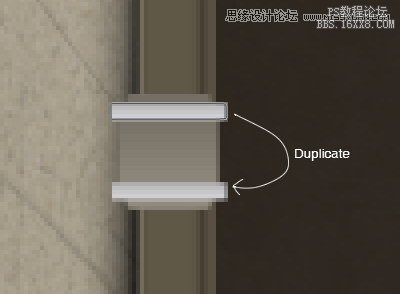
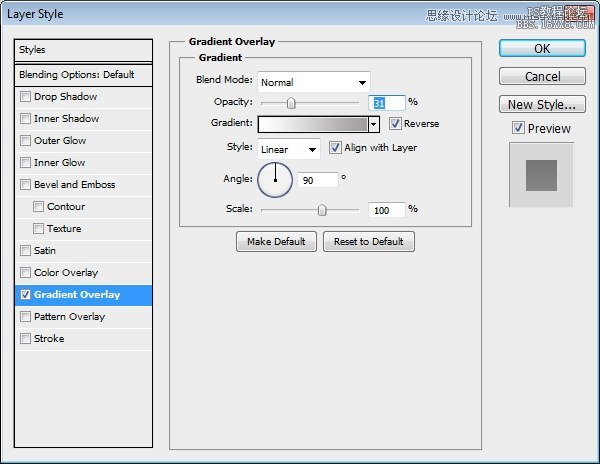
画出另一个矩形。 这一次使用明亮的颜色。 添加渐变叠加。 复制,并将其在较低的部分更大的矩形。



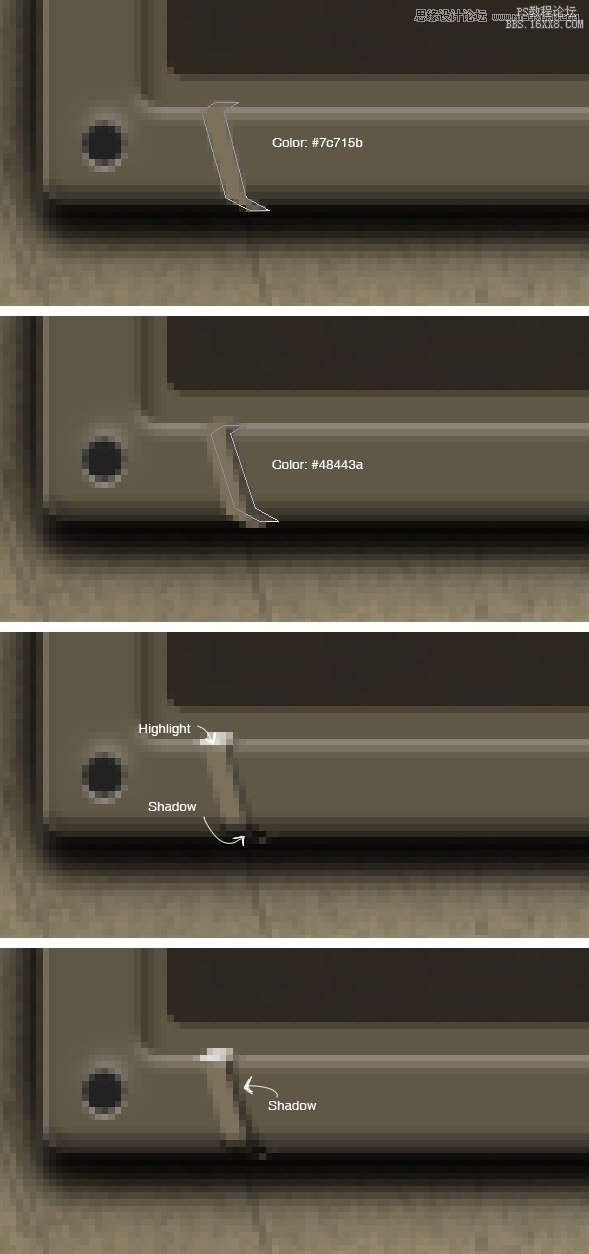
一步49
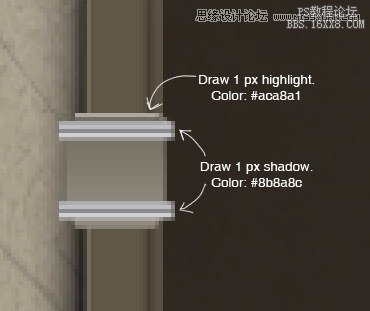
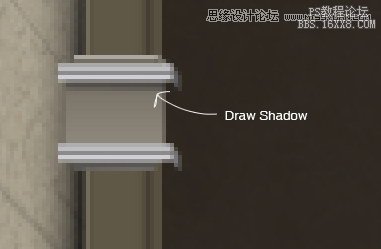
画1 px线为其突出和阴影。 我们要把这形成一个三维形状。 最后,你会发现这个小1 px细节是需要得到一个现实的结果。

一步50
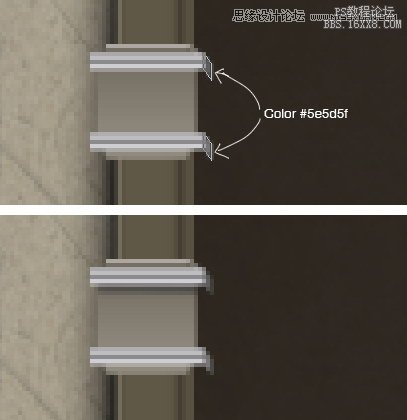
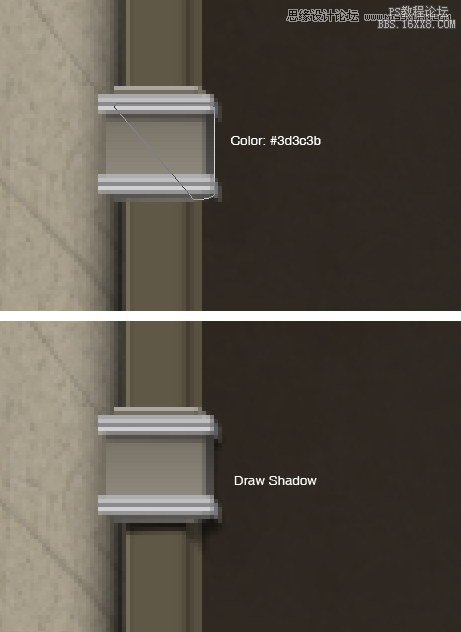
下面画形状添加3 d透视到形状。 后添加渐变叠加。


一步51
画阴影下形成的。

一步52
下面画形状和完整的影子。 添加渐变叠加到形状。


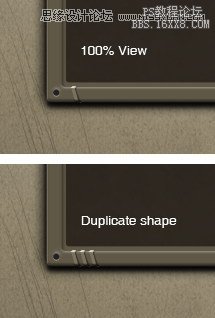
一步53
这是导致100%的观点。

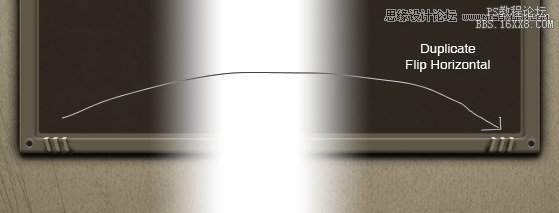
一步54
选择所有图层并把它放在一个组层。 复制组,水平翻转,并把它放在另一边。


一步55:装饰
画形状,如下所示。 油漆突出和影子在上面。 不要忘记添加软阴影的形状对界面窗口。

一步56
下面你将看到结果在100%的观点。 重复两次的形状。

57步
创建新层根据形状和漆黑色像素使用小软刷。

一步58
复制所有的形状。 水平翻转和移动到另一边的接口。

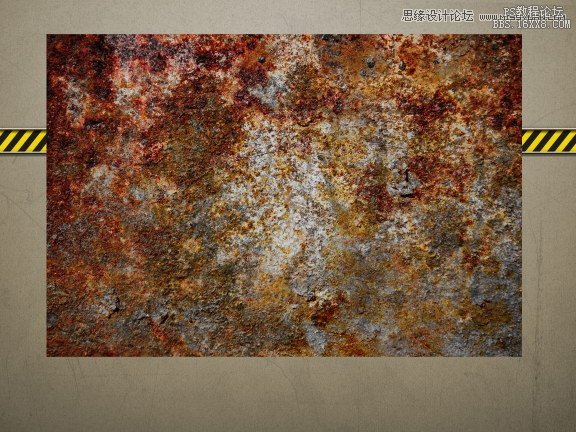
一步59:添加生锈纹理
添加 锈纹理 覆盖整个界面。 命令/ ctrl界面边界和窗口标题创建一个选择基于他们的形状。 添加图层蒙版。 漆黑色标题形状与低透明度刷,因为我们不想看到太多纹理上锈。 下面,你可以看到我创建的面具。



一步60
降低不透明度为15%。

步骤61:车辆预览
创建一个框架在窗口界面。 这是由两个路径和内在路径设置为减。 后添加图层样式。




步骤62
粘贴 PNG图像的车辆 在框架。

步骤63
后面的帧添加一个新图层,填充灰色白色梯度。

步骤64
绘制一些阴影下的车辆。


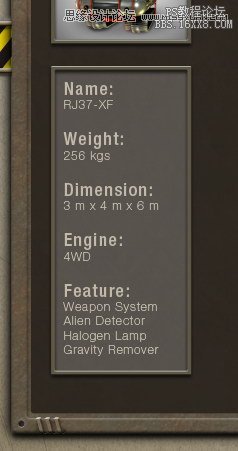
步骤65:车辆数据
添加另一个框架在车下面预览。 使用类似技术在前面的步骤。



步骤66
添加一些信息到框架。

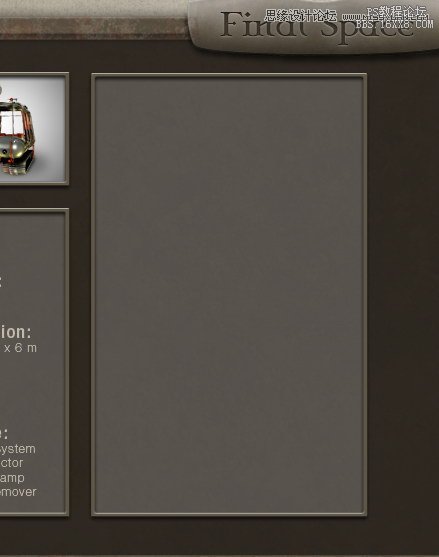
步骤67:研究和升级数据
画出另一个框架,这一次更大的。

步骤68
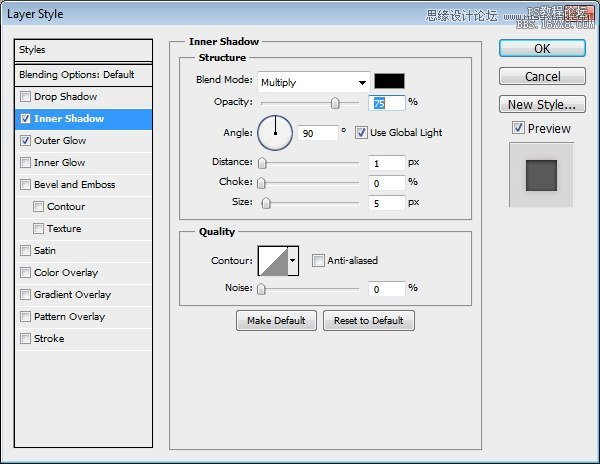
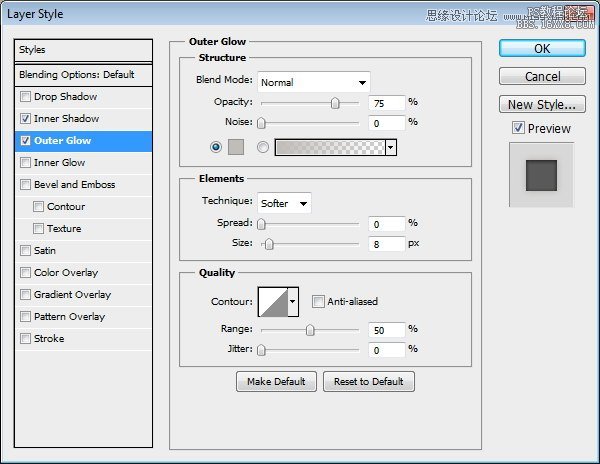
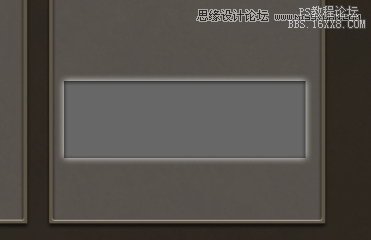
画一个简单的矩形在框架。 后添加图层样式。




步骤69
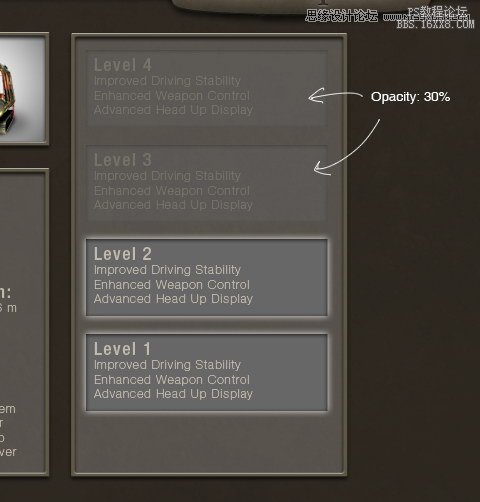
添加一些文本到矩形。

步骤70
复制矩形为另一个数据。 删除图层样式外发光,并减少其不透明度为30%来自非活动水平。

步骤71
复制所有的形状来创建另一个数据集。

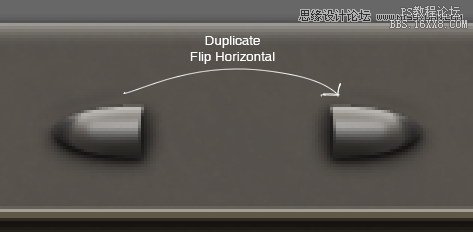
步骤72:绘图按钮
回到插画家,创建这个形状。

步骤73
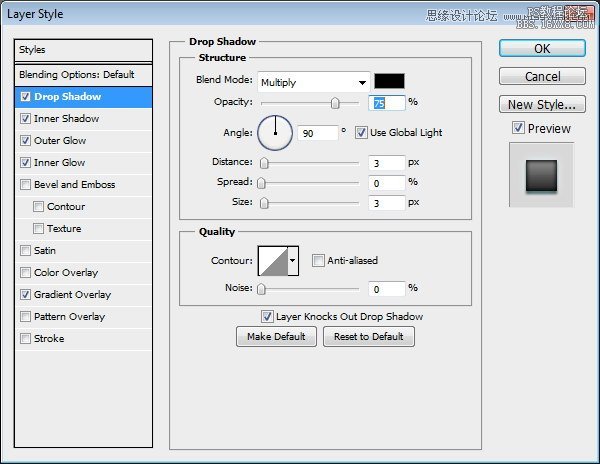
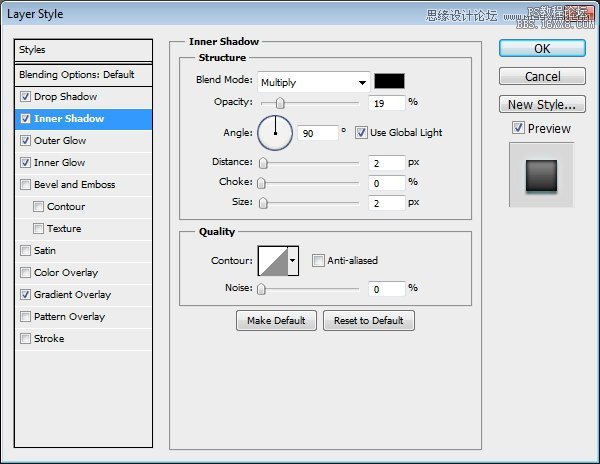
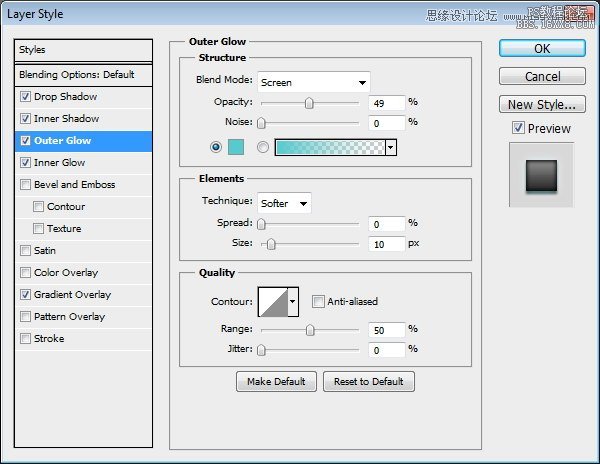
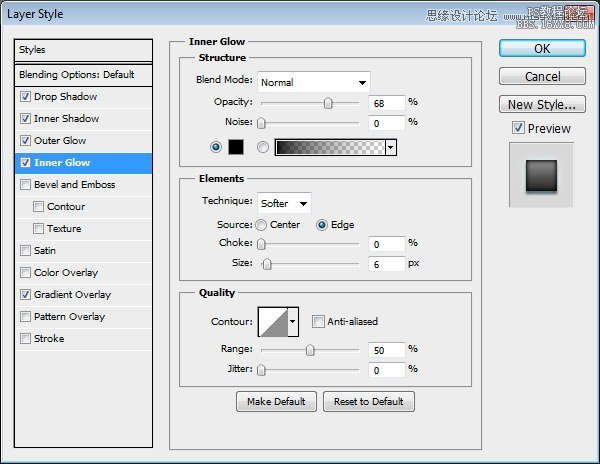
粘贴到Photoshop的形状作为形状图层。 后添加图层样式。




步骤74
油漆突出和影子手动使用软刷,硬度和不透明度0% 5 - 10%。

步骤75
重复的形状和水平翻转。

步骤76
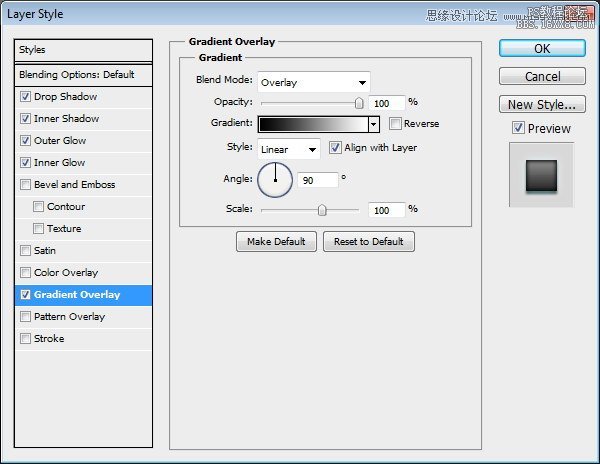
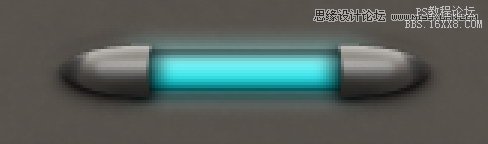
画一个浅蓝色矩形和把它背后的形状。 后添加图层样式。







步骤77
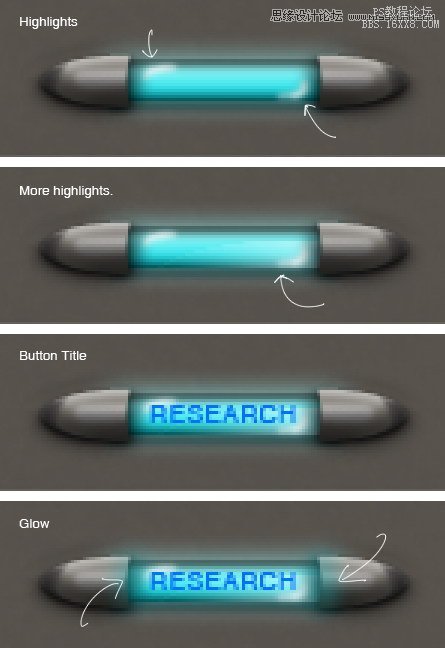
画一些强调内部的形状。 添加按钮的标题。 漆光发光顶部的按钮。

步骤78
复制按钮,改变其标题。

最终的图像

教程编号:112681 作者:wangzhaodi 出处:站酷 |
|