马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
作为一个混迹互联网的IT人士,如果想各方面都了解点得话,那么设计gif动画也是个不错的学习方向哦。
下面就step by step 教大家如何设计一个loading.gif的加载动画图:
先看效果图:

1、创建一个图层100×100 PX,背景颜色#2d2d2d

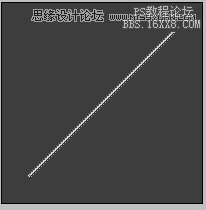
2 、在背景文件上用直线工具绘制一条1px的白色纵线:

注意,这条直线要水平居中对齐,具体方法如下:
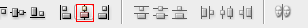
同时选中这两个浮层:

点击排列方式中的‘水平居中对齐‘图标:

3、选择直线图层,用命令行Control+ T对直线旋转45°


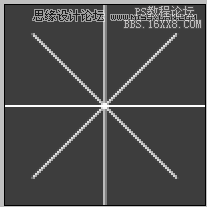
4 、选中变换后的直线浮层,用快捷键Control + Alt + Shift + T复制旋转该直线到如下效果:

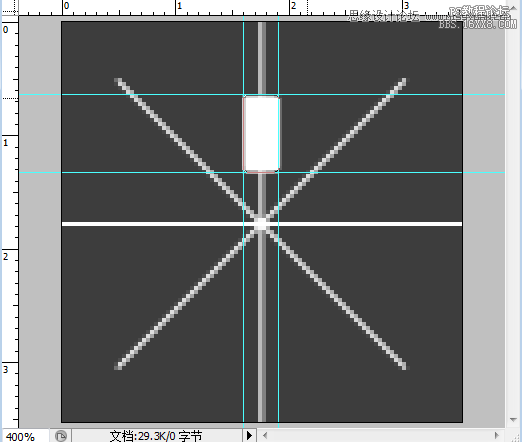
5 、创建一个1px半径的圆角矩形,如下图所示,这里加上参考线是为了更好的让圆角矩形与直线都水平居中

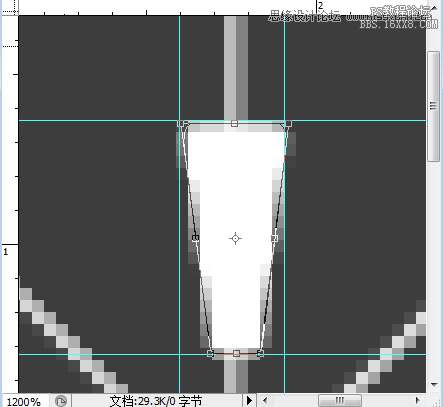
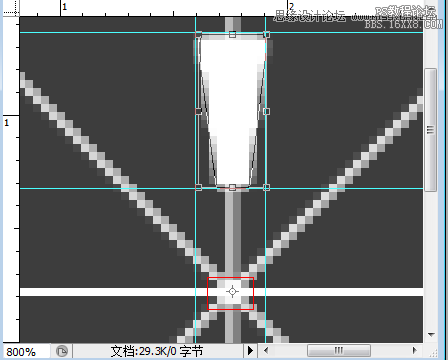
6、对圆角矩形进行变形,如下所示:

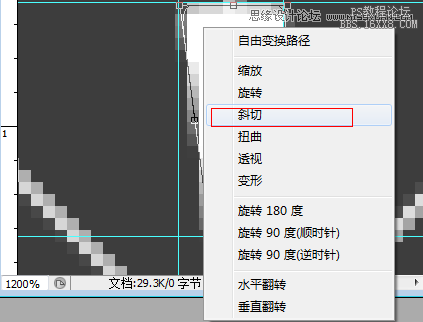
这里变形方法是先对圆角矩形Control + T,到变形状态后,然后点击鼠标右键,出现下图所示的菜单,然后选择’斜切’属性,
即可变换左下和右下两个点

7、移动中心点,具体如下:
把中心点移到如下位置

如果中心点直接移不动,试试这样把中间的小黑点

移动到

下面,那么中心点就可以随意移动了
8、选中7步变形后的圆角矩形用快捷键,Control + Alt + Shift + T,使其形式如下:

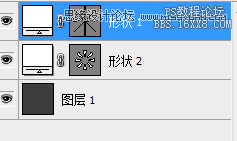
目前整个图层的布局形式如下:

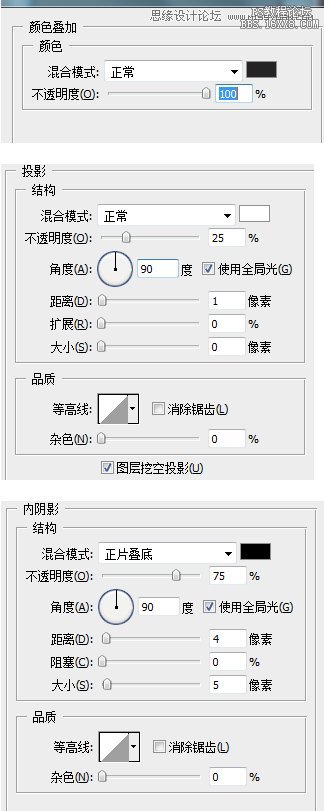
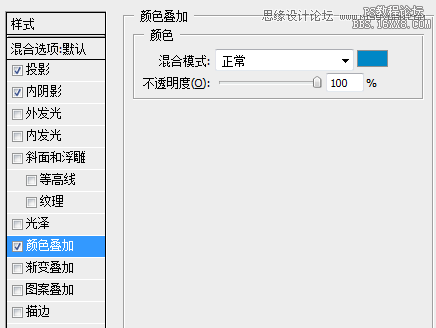
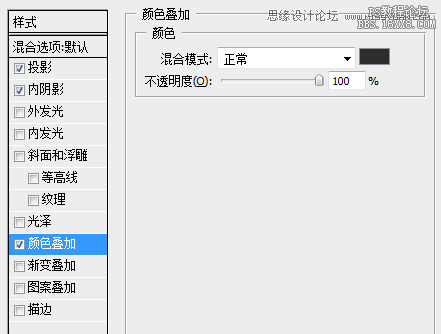
9、给‘形状2’增加一些样式,打开图层——图层样式:
这里的颜色值是:#242424

最后的效果要如下:

10、 复制上图,然后删除一些叶片,使其如下所示:

删除叶片的方法:

用删除苗点工具
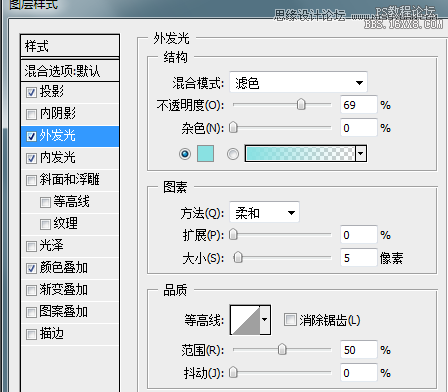
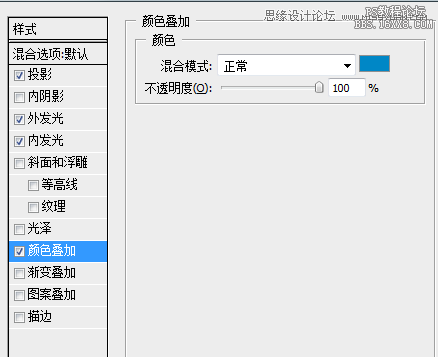
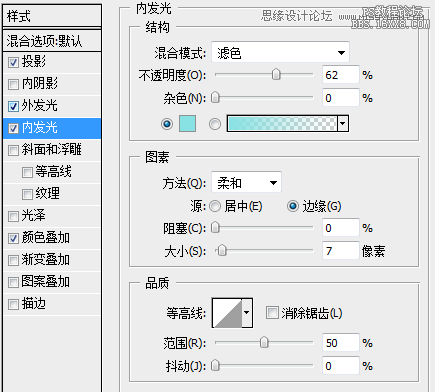
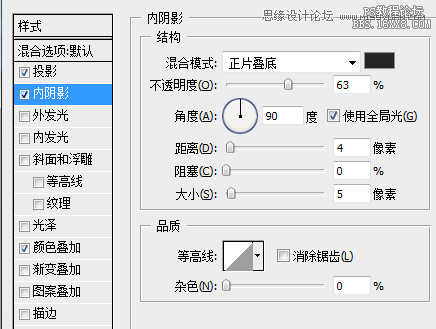
11、给shape浮层加如下所示样式



注:其中投影的样式是默认的样式,无需修改
12、 给shape1图层添加的样式属性和shape图层完全相同的样式,但是外发光样式除外(这里shape1图层不需要添加外发光样式)
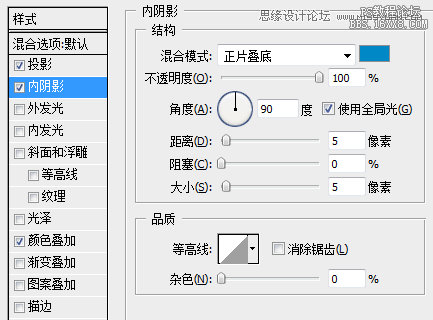
13、对图层shape2的修改如下:


14、对shape3的修改如下:


15、最后结果如下

,这里样式可以自由发挥,仅供参考
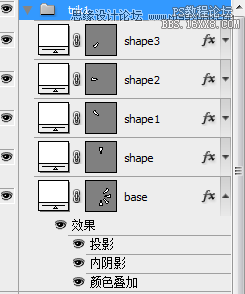
16、按照以下左图把下面5个图层合成组(ctrl+G),然后复制整个组再按ctrl+T让其旋转45°,后面复制同理(注意,tirck3是在复制 tirck2的基础上再旋转的45°,以此类推)


17、最后做成动画,步骤如下:
1> 选择动画属性:

2> 创建新图层:

,这里每帧对应需显示的组,其它组则需隐藏。
例如下图所示:第2帧对应下面显示了trik2的组,但是其它组都需要隐藏,以此类推

18、最后保存:文件——

最终结果如下所示

总结:知道gif动画的初步制作原理后,以后为我们制作逐帧动画也奠定了一定基础!
教程编号:112388 作者:TAT.sheran 出处:SDC翻茄匠 |