马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
在这篇用户界面设计教程中,我将向您展示如何用Photoshop设计一个时尚的定价表界面。定价表常见于一些基于web应用程序的网站。我们将运用横排文字工具和圆角矩形工具等来完成我们的这项任务。我将向您展示如何迎合现代的web发展主流来创建这样一个表界面。
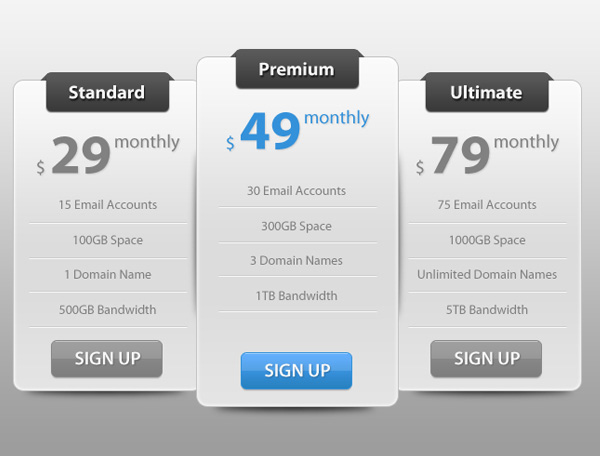
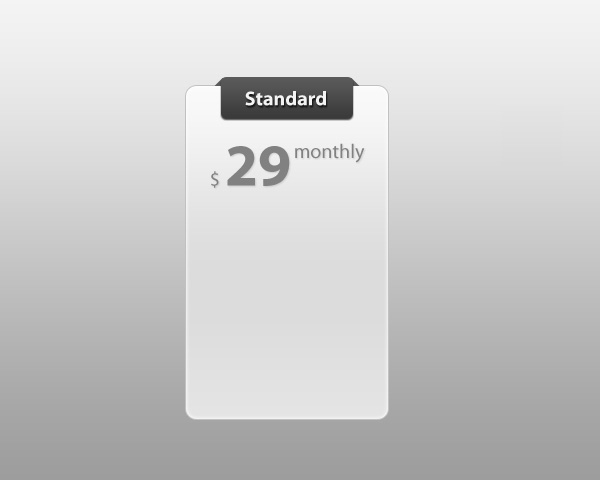
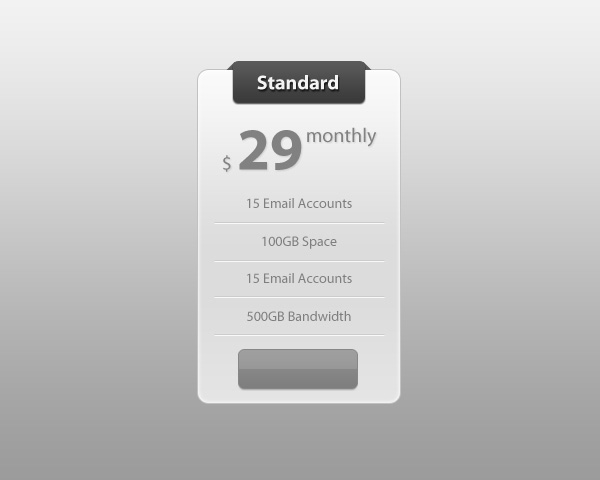
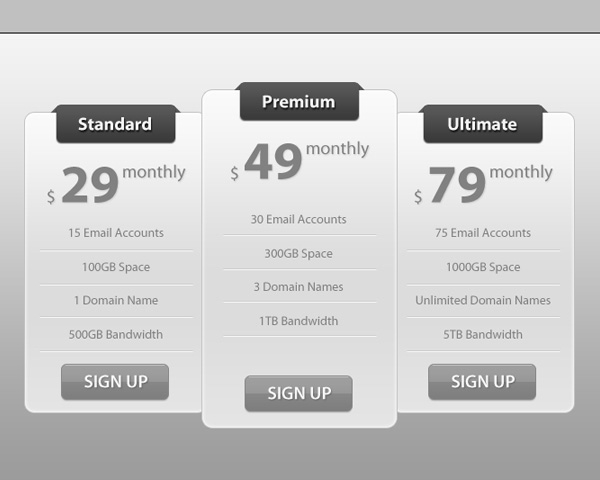
首先先预览教程的最终效果:

第一步:新建文件
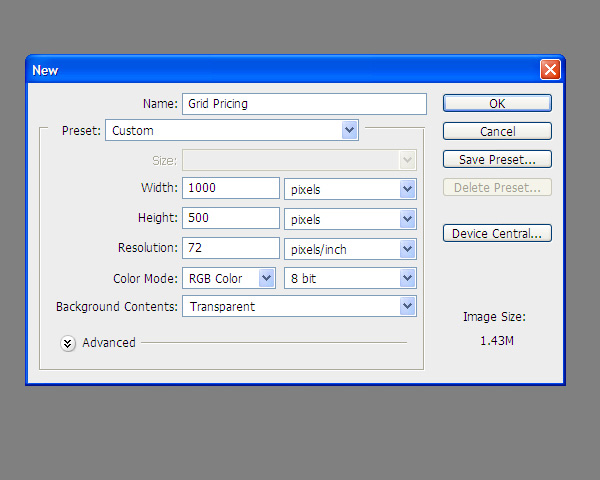
选择文件-新建,具体的参数设置如下图所示,然后点击OK。注意背景设置为透明,这样将默认在图层面板中新建一层名为“图层一”的透明图
层。

第二步:背景修饰。
我们将创建一个光滑的背景,选择一个你喜欢的颜色并用油漆桶工具(G)来填充第一步中新建的“图层一”。
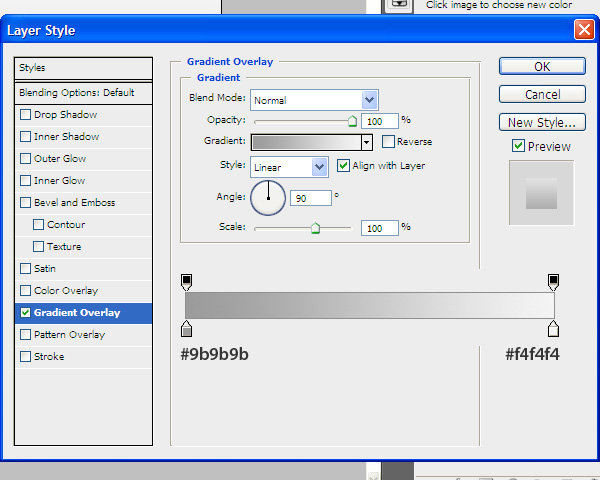
然后在图层面板中双击该图层打开图层样式设置窗口,添加一个平滑的深灰色道浅灰色的渐变叠加效果。具体参数如图所示:

下边是背景的最终效果:

第三步:创建中间的价格列
中间列的尺寸要比其他两列的尺寸稍大,这样是为了给用户推荐最好的选择。这是一个很流行的设计思路。
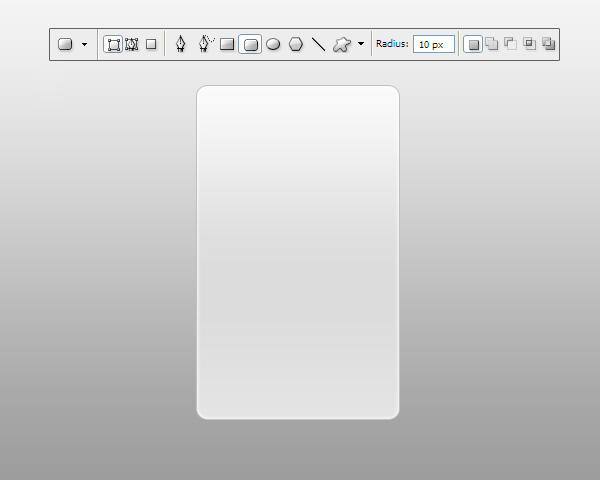
选择圆角矩形工具(U),确保你选择了形状图层模式,并设置半径为1px,然后画一个200*330px的矩形。
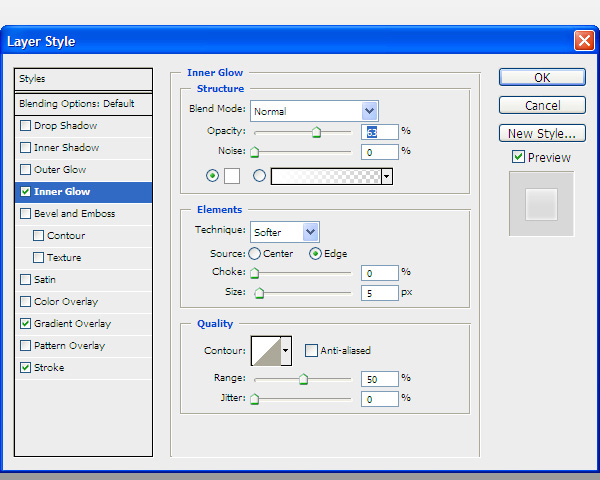
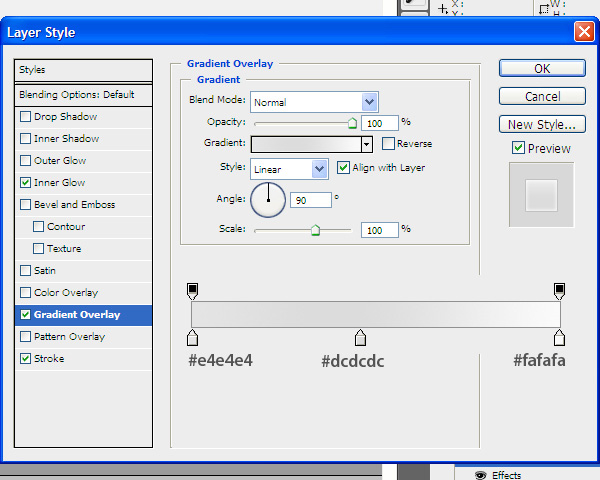
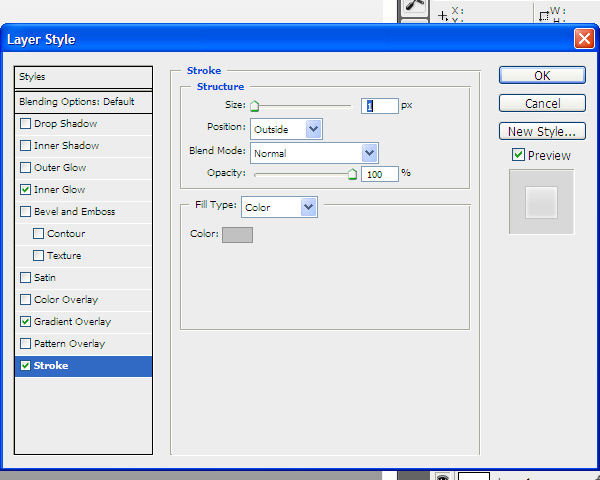
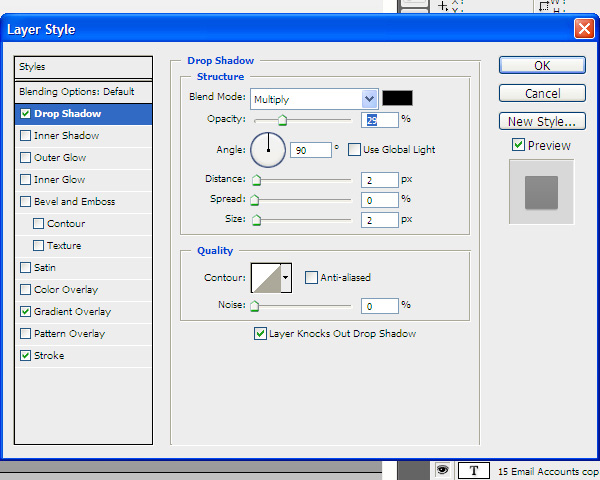
双击矩形所在图层打开图层样式设置窗口,分别设置内阴影、渐变叠加和描边效果,具体参数如下:



最终效果如下图:

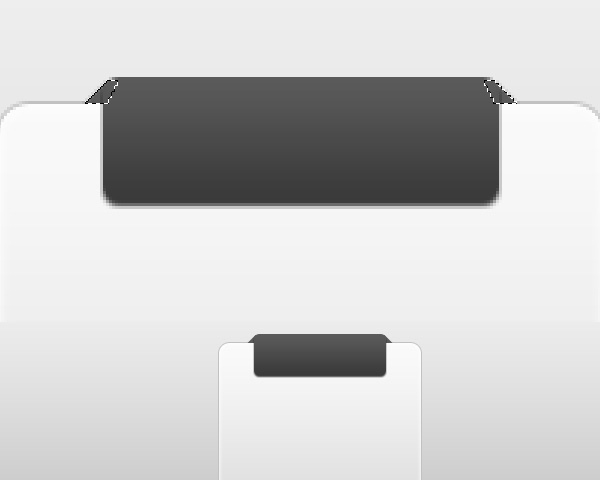
现在我们将创建一个小的圆角矩形来展示定价计划的名称。在这一列的最顶端,设置圆角矩形工具半径为5px,创建一个130*40px的圆角矩形。

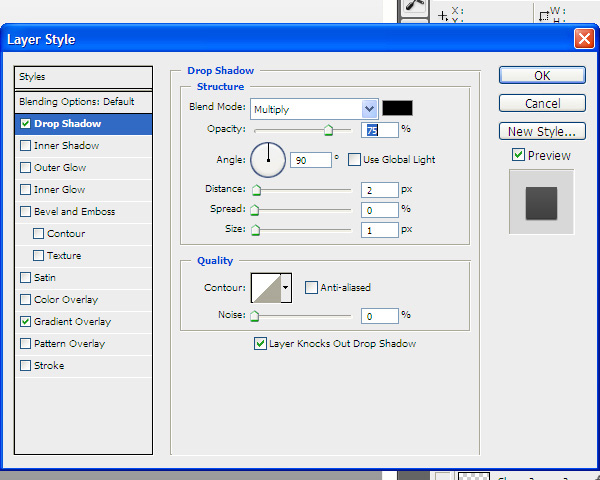
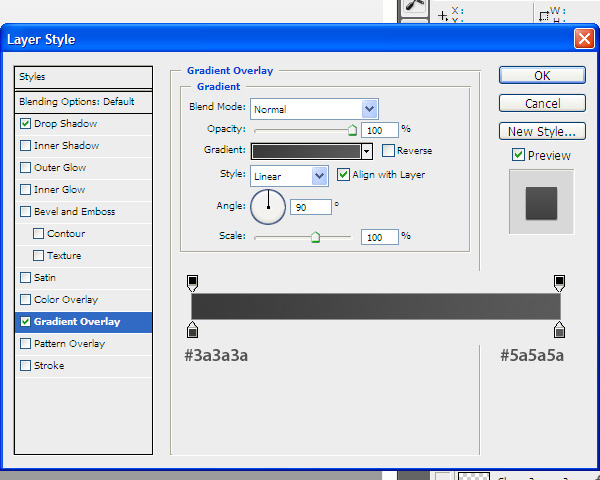
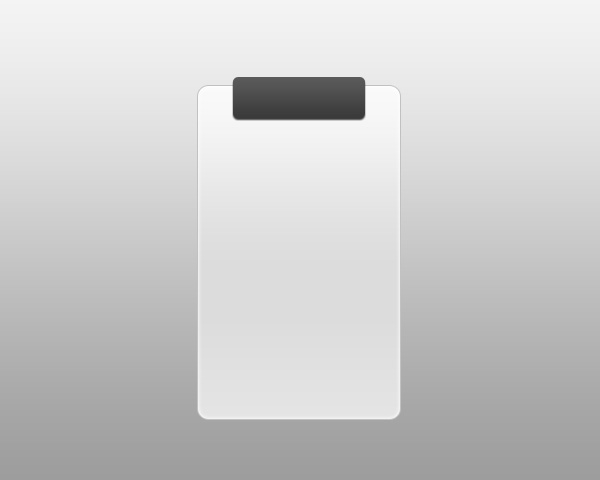
给该矩形设置阴影和渐变叠加,参数如下:



用钢笔工具在圆角矩形的两端分别画一个小斜角(如下所示),这将使其呈现出环绕着价格列的效果。

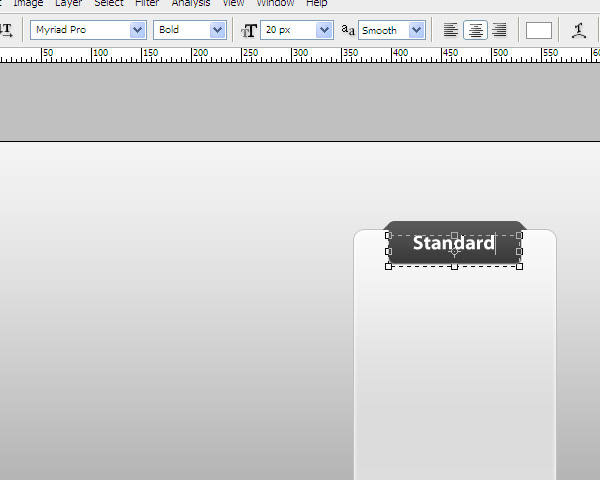
选择横排文字工具,设置字体大小为20px,字体颜色为白色,字体可任选,然后在矩形上方写上计划的名称(在本教程中,名字为"Standard" )。

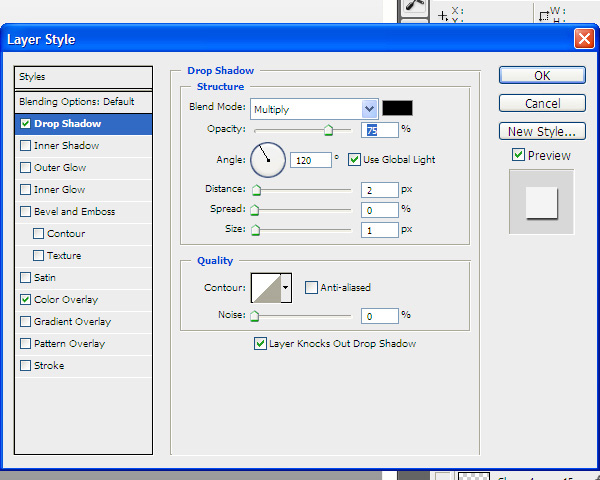
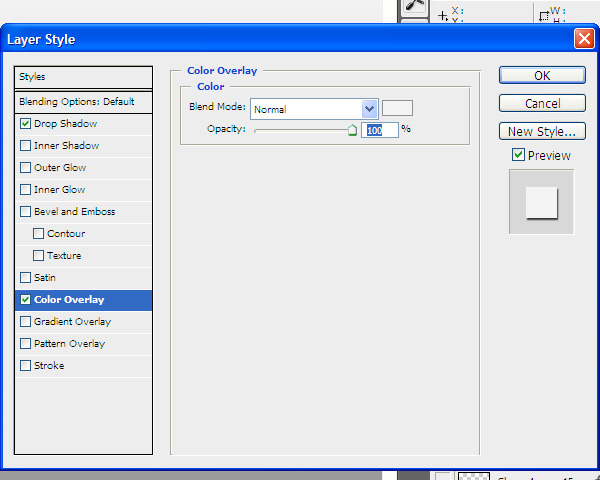
给文字图层设置平滑的阴影和灰色的颜色叠加效果,参数如下:


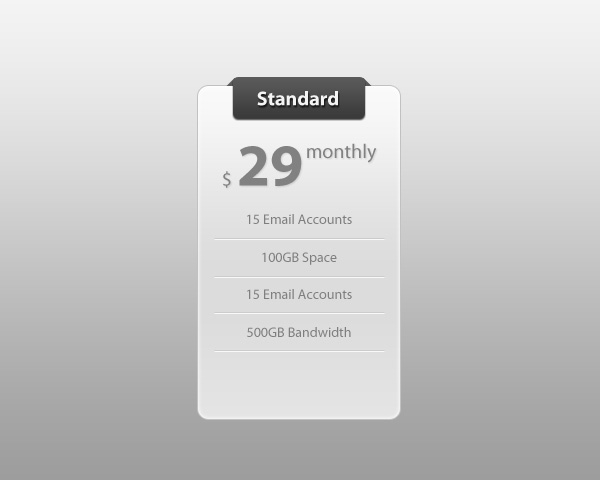
下一步,在计划名称的下方添加价格的明细部分(如下所示)。给该文字图层添加一个灰色颜色叠加和阴影效果。

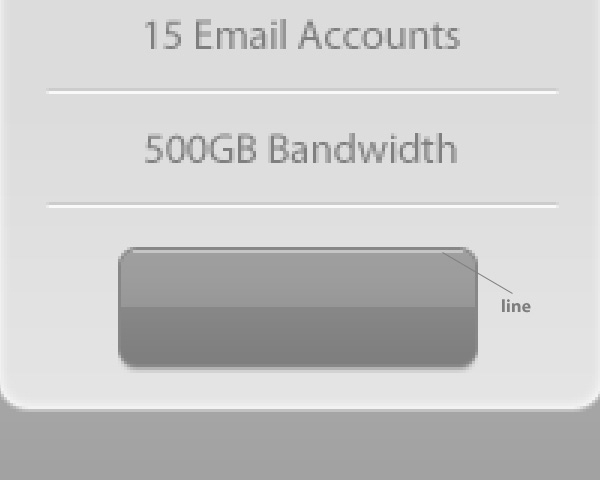
现在,在计划表下方,我们将在"Standard"计划列中设计一个列表。在每一列表项中,画两条宽度为1px的线条,使第一条线的亮度比背景深,
另一条线的亮度比背景浅,这样将生成一种阴影效果。

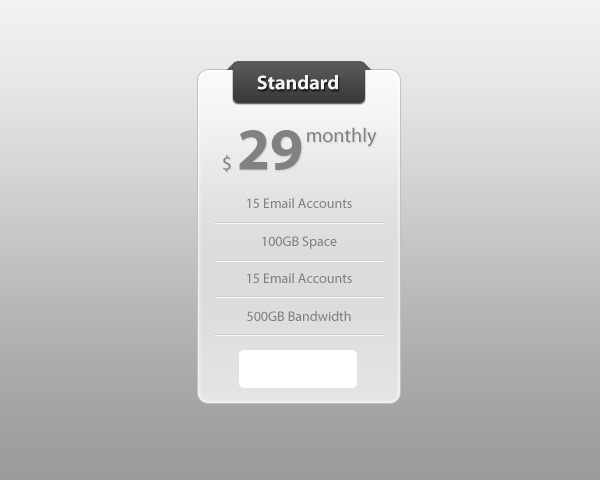
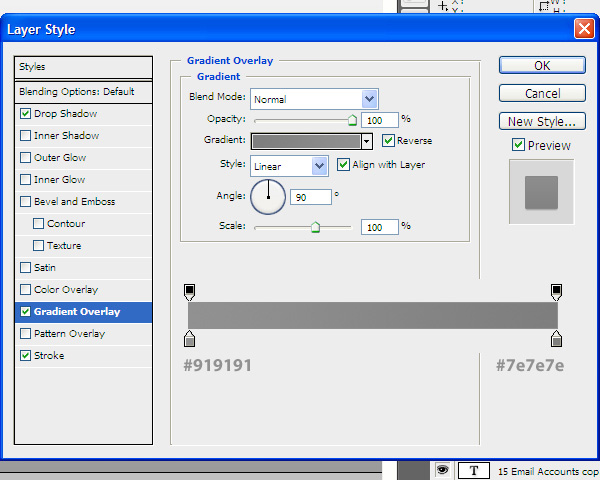
再下一步,让我们创建一个时尚的网页按钮,选择圆角矩形工具,设置半径为5px,在此列的底部画一个100*38px的矩形。

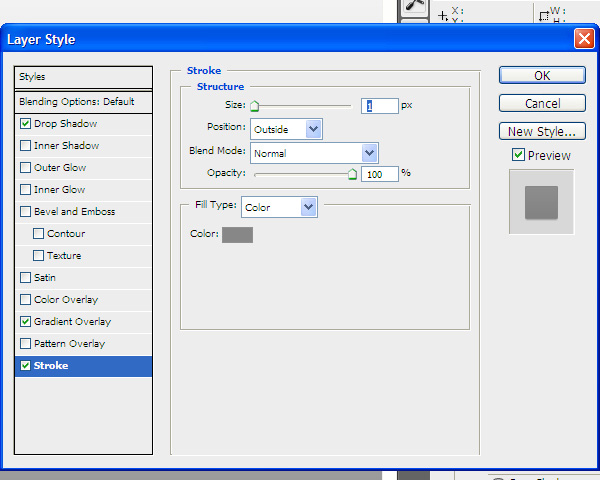
给按钮图层添加阴影、渐变叠加和描边效果,具体参数如下:



为了使按钮的效果更具光泽,我将在按钮顶部添加一个亮光反射的效果,我将教你一种简单的方法,同时这个方法也可以用到其他设计中。
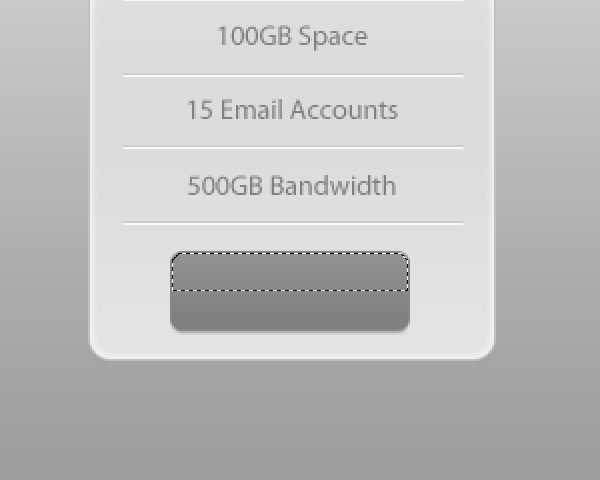
首先,按住Ctrl键并单击图层面板中按钮图层的缩略图,选出按钮的选区。
选择矩形选框工具,在选项栏中,选择与选区交叉,在当前选区的上半部分画一个选区,这样就只选中了按钮选区的上半部分。

新建图层,选择油漆桶工具并给选区填充白色。将新图层的不透明度设置为10%。

下一步我们要给该web按钮添加一条描边效果,新建图层,并放大图片尺寸,按照下图的样式绘制一条浅灰色线条。

选择横排文字工具并在按钮上方添加"Sigh Up"或者"Join us"字样,我将字体的样式全部设置为了大写并添加了深色的阴影效果。
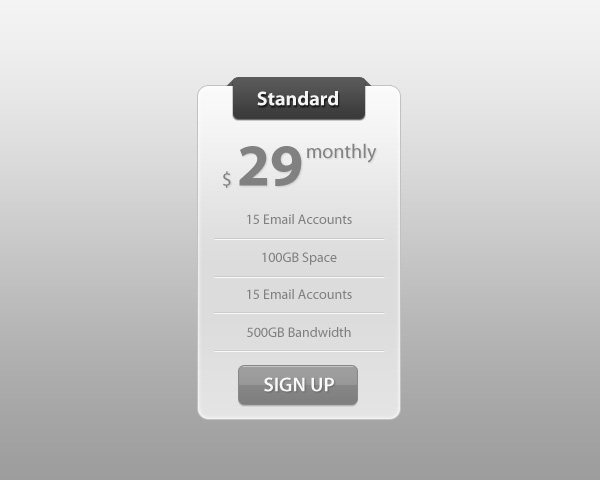
现在我们完成了我们第一个定价列。

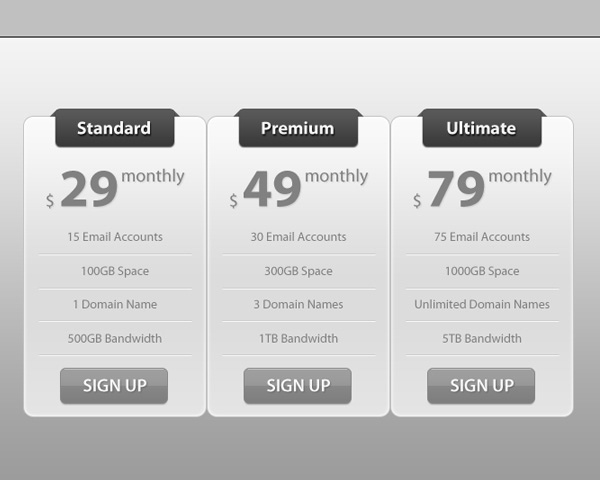
第四步:创建其余的价格列
首先在图层面板中,选中除背景图层外的其它所有图层,Ctrl+G将这些图层放在同一个图层组中。
然后复制图层组两次并按照下图所示的样子,将它们肩并肩排好,修改新列的一些细节部分,使它们看起来有些许的不同。

第五步:扩大中间的价格列
在图层面板中激活中间列所在的图层组,然后点击Ctrl+T命令来调整中间层。一定要确保该图层在其它图层的上方。

为了使中间的定价列显得更突出,修改按钮和价格的渐变叠加效果,颜色可以任选,我选择蓝色。

第六步:收尾
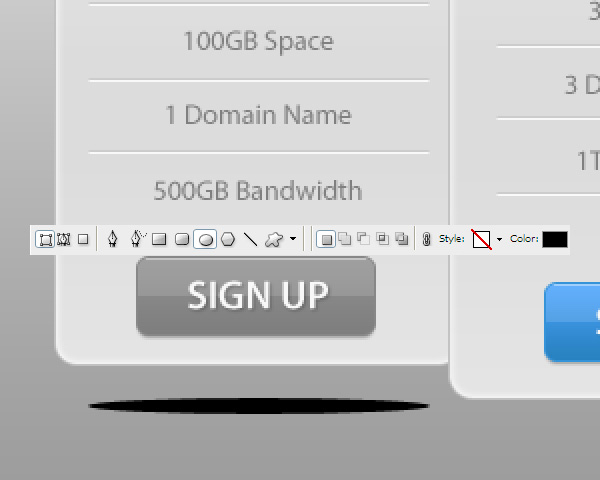
我将向你展示一些添加阴影的方法,选择椭圆工具(U),如下图所示,画一个黑色的椭圆形状。

为了使效果显得更好一些,我选择滤镜-模糊-高斯模糊,半径选择4px即可。
将阴影图层放在背景图层的上方,复制两次,现在就有了三个阴影图层,将每个图层放在每一个价格列的下方,位置摆调整好。

好了,全部教程到此为止。
教程编号:111823 作者:臣子木 出处:chenzimu.com |