马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册

x
许多网站管理员/设计师专家图标/横幅图形设计,但只有10%个是与设计好一个非常好看的网站模板。今天我们要学习如何设计一个模板头有标志和导航菜单和部分内容区。一个很容易遵循在Adobe photoshop CS3/CS5与PSD教程。
持续时间:30分钟。
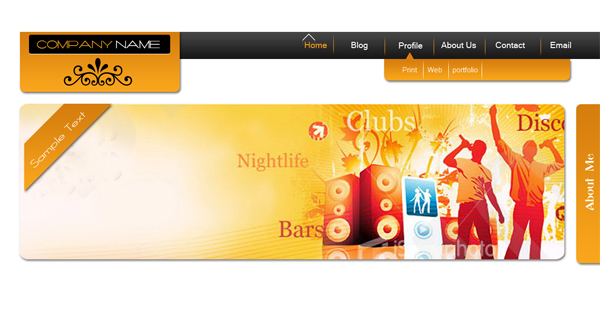
效果图

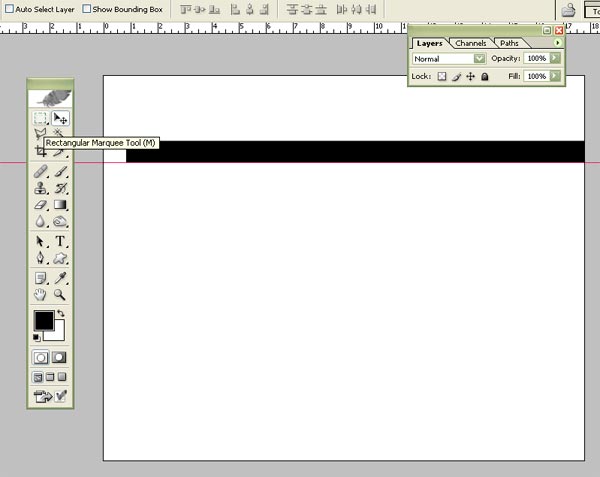
步骤1:创建一个新项目,分辨率为1280×1024像素,画一条水平线带使用矩形选框工具(m)。

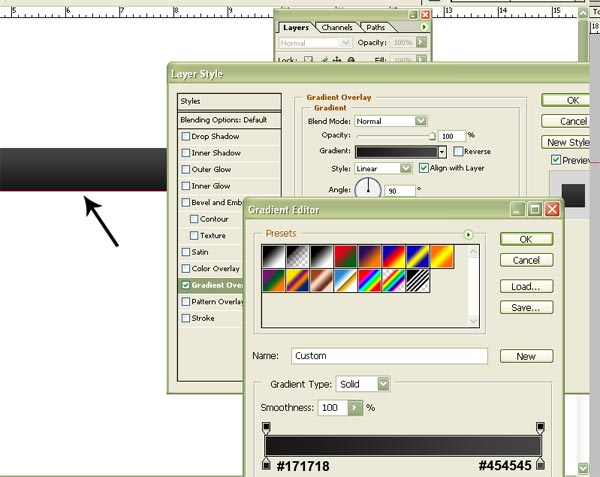
Step 2: 现在打开图层样式>渐变叠加,设置它的颜色就像下面显示。

如果教程有不明的地方,请到新手求助版发帖提问:ps新手求助 !
以下是提问标题和内容格式:
标题格式:
ps教程求助《如何设计与PSD模板标题导航菜单教程》教程这里改成你那里不明白怎样做?
内容格式:
ps教程名称:《如何设计与PSD模板标题导航菜单教程》
ps教程链接:(填写本教程网址)
不明白的地方:(详细说明第几步和那里不明白!)
我的效果图:(方便别人看你那里出错)
我软件截图:(包含图层和整个软件界面)
教程编号:108704 作者:Alin翻译 出处:设计前沿网 |