
如何设计与PSD模板标题导航菜单教程
类型:网页模板
作者:Alin翻译

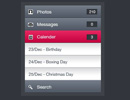
ps制作Iphone风格导航菜单教程
类型:网页图片
作者:情非得已

ps制作绚丽的CSS导航菜单
类型:网页图片
作者:马笃军

Photoshop制作超酷游戏网站顶部导航菜单
类型:网页图片
作者:admin

Photoshop制作Vista菜单
类型:网页图片
作者:

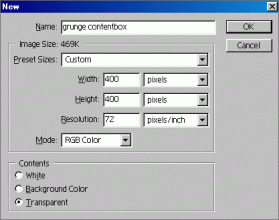
利用PhotoShop制作网站菜单列表框
类型:网页图片
作者:佚名

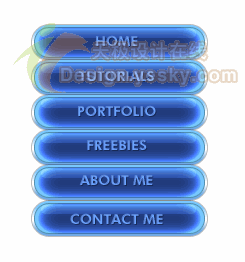
Photoshop打造彩色玻璃导航菜单
类型:网页图片
作者:佚名

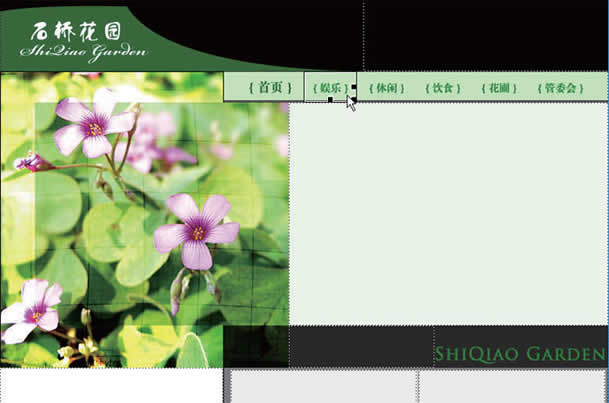
Photoshop制作网站首页(4):制作导航菜单
类型:网页模板
作者:佚名

打造彩色玻璃导航菜单
类型:网页图片
作者:佚名
- 共1页/10篇教程

褶皱效果,给褶皱布料添加图像
类型:效果教程
作者:陈十一心

提取颜色,快速提取照片中的所有颜色
类型:效果教程
作者:启程PS设计站

拼图效果,制作个性拼图效果照片
类型:效果教程
作者:柠檬EC

液态效果,制作一款立体液态金属效果字体
类型:效果教程
作者:柠檬EC