
用户体验,对比人人网和Facebook的用户体验!
类型:设计知识
作者:AnyForWeb_UDC

知识分享,什么是设计流程图?
类型:设计知识
作者:Danis2011

字体知识,聊聊移动端的字体准则!
类型:设计知识
作者:十萬個為什麽

学习方法,怎样才能学好手绘?
类型:设计知识
作者:-eno-one-

视觉设计,怎样让前端100%实现设计效果?
类型:设计知识
作者:酸梅干超人

设计的图标模糊?教你四招轻松搞定。
类型:设计知识
作者:京东设计中心

颜色知识,RGB显色系统详解(下)
类型:设计知识
作者:endlessring

移动设计,移动应用导航模式设计方法
类型:设计知识
作者:Victor_J_C

设计趋势,探讨信息可视化的流程和方法(下)
类型:设计知识
作者:刘津

多图实例分享Material Design复杂响应式设计
类型:设计知识
作者:chance7

设计趋势,探讨信息可视化的流程和方法(上)
类型:设计知识
作者:刘津

设计知识,怎么让简洁的界面也有细节?
类型:设计知识
作者:-eno-one-

设计知识,设计中光源应用详解
类型:设计知识
作者:蟑螂小强

设计总结,扁平化设计的8个Tips
类型:设计知识
作者:小时不坏Ave

网页设计,四个实用的网页设计构图原则
类型:设计知识
作者:blog.enqoo

设计知识,聊聊交互设计的相关事。
类型:设计知识
作者:陈子木

知识分享,Web APP与原生APP交互设计有什么区别?
类型:设计知识
作者:ChM_CuoreAzzurro

实用好文,5个超实用图标设计法则。
类型:设计知识
作者:blog.enqoo

神器介绍,griddify快速生成Photoshop参考线扩展工具
类型:设计知识
作者:六月的萨克

素描效果,通过PS中的蒙版和画笔打造人物半素描效果
类型:效果教程
作者:PS自学教程Photoshop

ps cs6滤镜制作小花教程
类型:滤镜做图
作者:传智播客赵老师

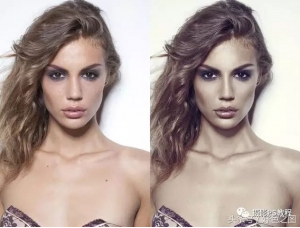
人像修图,使用中性灰增加照片立体感
类型:人像精修
作者:摄影PS教程

蓝色效果,制作INS上比较流行的蓝色静谧性冷淡色调
类型:效果教程
作者:摄影PS教程