
LOGO设计!告诉你们LOGO的常规设计思路。
类型:设计知识
作者:梁木东

经典好文!艺术与设计有哪些区别?
类型:设计知识
作者:姚之彼方

流行趋势!预测2015—2016视觉设计流行趋势
类型:设计知识
作者:百度MUX

网页设计!说说404页面该怎么设计?
类型:设计知识
作者:蒋灿

设计趋势!知名网站的首屏设计趋势
类型:设计知识
作者:喵酱紫

设计案例!说说品牌网站设计细节的重要性。
类型:设计知识
作者:Brandsh_Sam

设计的实用性!谈谈如何提高用户体验。
类型:设计知识
作者:妖哥

2003-2014 Logo设计趋势汇总
类型:设计知识
作者:比尔•加德纳

没灵感了?!让身边的一切赐予你灵感!
类型:设计知识
作者:尛沫尛沫

如何通过设计技巧来影响用户购买行为的
类型:设计知识
作者:trista

讲一讲!关于微博分享的那点破事!
类型:设计知识
作者:嘘,猎头出没注意

展望下一年的网页设计配色趋势
类型:设计知识
作者:AnyForWeb_UDC

说一说日常生活中的那些设计哲学
类型:设计知识
作者:re1937

预测2015年网页设计配色趋势
类型:设计知识
作者:尛沫尛沫

分享7个鲜为人知的Gif动画技巧
类型:设计知识
作者:十萬個為什麽

字体知识!德国哥特体。
类型:设计知识
作者:蝇子

涨知识!五个制作信息图时最容易犯的错误
类型:设计知识
作者:damanwoo

通道抠图,抠梅花水彩画实例
类型:通道抠图
作者:墨碎

通道抠图,教你用ps抠火苗
类型:通道抠图
作者:佚名

海报制作,制作人与高楼结合的多重人像海报
类型:海报设计
作者:森下琥珀

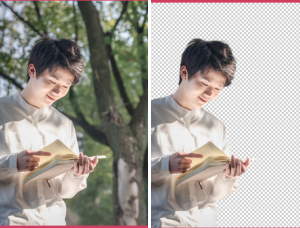
抠人物,在PS中抠出帅气男生在校园树林里看书的场景
类型:其它抠图
作者:小申羊

