
APP界面设计,IOS字体规范与多屏幕适配(1)
类型:设计知识
作者:Victor_J_C

UI设计师的技能提升
类型:设计知识
作者:CellDeisgn

电商设计,超全面的电商网站商品页设计指南
类型:设计知识
作者:AnyForWeb_UDC

设计趋势,2015年四种至关重要的排版趋势
类型:设计知识
作者:十萬個為什麽

经验分享,超实用的文本处理技巧
类型:设计知识
作者:倲升

案例分析,从交互设计的角度解读那些年失败的产品
类型:设计知识
作者:纯色

用户体验,从用户体验的角度浅析凡客为何没落
类型:设计知识
作者:SSSStorm

心得分享,H5移动端页面设计心得分享
类型:设计知识
作者:京东设计中心

设计趋势,了解2015年的网页设计趋势
类型:设计知识
作者:陈子木

电商LOGO,母婴电商LOGO风格确定与设计过程
类型:设计知识
作者:飞翱设计

LOGO知识,平面图形logo养成术
类型:设计知识
作者:seecoo

包装设计,快速设计好看的包装及定位的心得
类型:设计知识
作者:hanpoweng

设计知识,谈谈参加竞赛技巧
类型:设计知识
作者:意匠id

网页设计知识,纹理运用指南
类型:设计知识
作者:飞屋睿UIdesign

字体知识,文字使用的小经验
类型:设计知识
作者:不详

PPT好文,设计PPT图表的工具选择问题讨论
类型:设计知识
作者:huzhanli

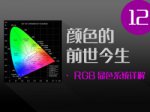
颜色知识,RGB显色系统详解(上)
类型:设计知识
作者:endlessring

Sketch技巧!帮你快速过稿
类型:设计知识
作者:BeForWeb

抠图教程,用通道工具快速给人像进行抠图
类型:通道抠图
作者:PS自学教程Photoshop

棕色调,用PS调出人像棕色调效果
类型:人物调色
作者:藏弓U

复古色,调出韵味十足的人像复古色调
类型:人物调色
作者:藏弓U

