
视觉设计,怎样让前端100%实现设计效果?
类型:设计知识
作者:酸梅干超人

设计的图标模糊?教你四招轻松搞定。
类型:设计知识
作者:京东设计中心

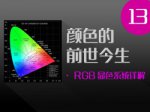
颜色知识,RGB显色系统详解(下)
类型:设计知识
作者:endlessring

移动设计,移动应用导航模式设计方法
类型:设计知识
作者:Victor_J_C

设计趋势,探讨信息可视化的流程和方法(下)
类型:设计知识
作者:刘津

多图实例分享Material Design复杂响应式设计
类型:设计知识
作者:chance7

设计趋势,探讨信息可视化的流程和方法(上)
类型:设计知识
作者:刘津

设计知识,怎么让简洁的界面也有细节?
类型:设计知识
作者:-eno-one-

设计知识,设计中光源应用详解
类型:设计知识
作者:蟑螂小强

设计总结,扁平化设计的8个Tips
类型:设计知识
作者:小时不坏Ave

网页设计,四个实用的网页设计构图原则
类型:设计知识
作者:blog.enqoo

设计知识,聊聊交互设计的相关事。
类型:设计知识
作者:陈子木

知识分享,Web APP与原生APP交互设计有什么区别?
类型:设计知识
作者:ChM_CuoreAzzurro

实用好文,5个超实用图标设计法则。
类型:设计知识
作者:blog.enqoo

神器介绍,griddify快速生成Photoshop参考线扩展工具
类型:设计知识
作者:六月的萨克

如何找到高质量的图片素材?
类型:设计知识
作者:米田的天空

设计知识,如何做引导用户的设计
类型:设计知识
作者:-eno-one-

设计知识,网页设计如何入行
类型:设计知识
作者:飘飘鼠

颜色知识,RGB显色系统详解(中)
类型:设计知识
作者:endlessring

静物调色,如何拍摄静物和调色教程
类型:风景调色
作者:陈宇学长

ps设计杂志封面教程
类型:海报设计
作者:佚名

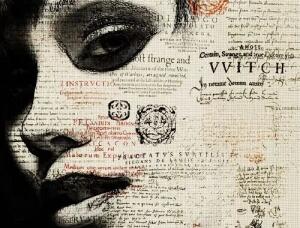
文字人像,在PS中快速制作文字人像海报作品
类型:海报设计
作者:小风筝

立体字,通过PS制作色彩缤纷拖尾立体字效果
类型:3D立体字
作者:PS自学教程Photoshop