
界面设计,快速设计炫酷界面
类型:背景壁纸
作者:micu设计

界面知识,如何表现界面中的优先级
类型:设计知识
作者:悟思VOOSSI

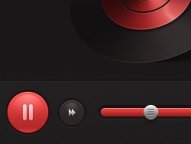
界面设计,设计音乐播放器界面图片
类型:网页图片
作者:P大点S

UI设计知识,基础界面制作&细节把握
类型:UI设计教程
作者:张双China

如何设计一款UI界面
类型:UI设计教程
作者:畅游VC

设计保卫萝卜登陆UI界面实例
类型:UI设计教程
作者:L_艿粉

ps设计音乐播放器详细教程
类型:网页图片
作者:admin

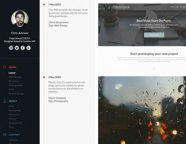
ps cs6设计个人作品网页模板教程
类型:网页模板
作者:佚名

ps设计音乐播放器界面教程
类型:网页图片
作者:邵飞微帮助

UI界面设计教程:简洁的手机天气界面
类型:UI设计教程
作者:一人前端

ps设计网页视频游戏界面
类型:网页模板
作者:wangzhaodi

ps网页布局设计实例教程
类型:网页模板
作者:情非得已

ps设计网页登录界面实例
类型:网页图片
作者:设计癖

ps设计金属质感网页界面
类型:网页模板
作者:石头想飞

ps设计网站登录界面教程
类型:网页图片
作者:webdesigners翻译

ps制作window7移动导航网页界面设计教
类型:网页图片
作者:迷途星

ps设计商业web页面
类型:网页模板
作者:wangyufeng

用ps制作暗黑风格登陆界面
类型:网页图片
作者:一起ps吧

出屏效果,教你如何把钢铁侠钻出你的电脑屏幕
类型:效果教程
作者:www.16xx8.com

创意合成,在PS中合成一个西瓜皮鱼缸
类型:照片合成
作者:电商设计小课堂

人像修图,给人物面部进行精细修图
类型:人像精修
作者:电商设计小课堂

