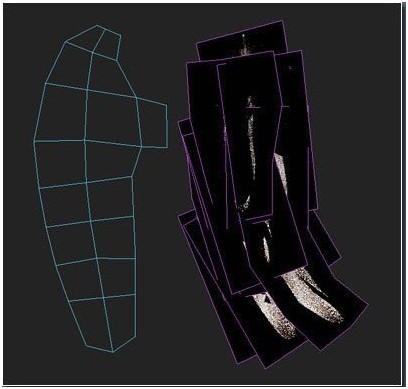
羽毛(图11)我使用了alpha通道,我发现如果你有比较好的贴图,用这种方法是最好的了,我使用了一个我以前在互联网上看到的一个教程里面的贴图,羽毛的过渡色贴图就是一个深褐色的。

图11
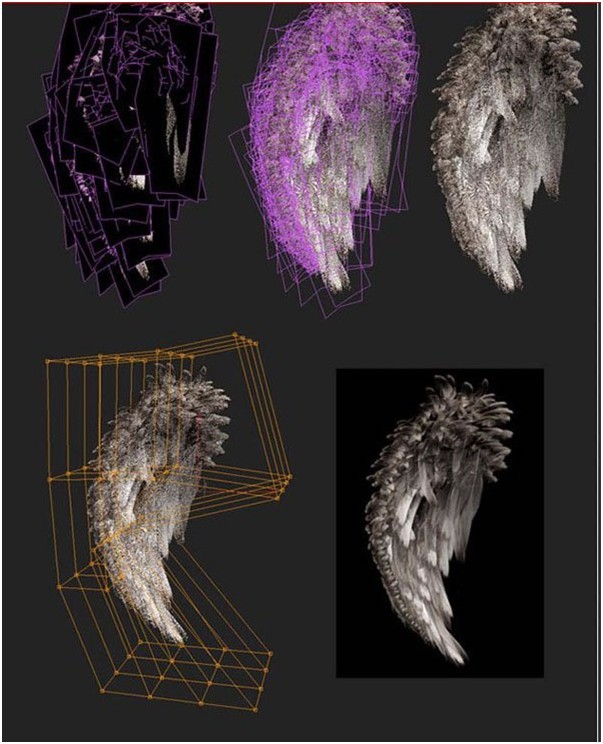
我使用了一个功能可以允许我放置羽毛在适当的位置而不需要做很多的调整.然后我再添中一个FFD变形修改来改变主体的外形,但是在这一步之前我需要先要确定这些羽毛应该怎么去放置,这是一件很重要的事情,因为过一会屏幕上会有太多的羽毛多边形了,那样选择某一个单一的羽毛会比较困难(图12)。

图12
使用在视图中显示贴图可以预览所有的羽毛而不需要渲染,但是要注意如果你的贴图精度很高而你的计算机配置比较低,你就需要放置更多的平面来使羽毛看起来可信,如果不,那么它们会起来比较薄的.几乎所有的羽毛都需要手动去调整的。
在这里我使用的一个窍门是把这些羽毛物体都attach到一到成为一个多边形物体,这样就可以使用软选择来移动或是调整这些羽毛了而不需要费那么多事了(图13)。

图13
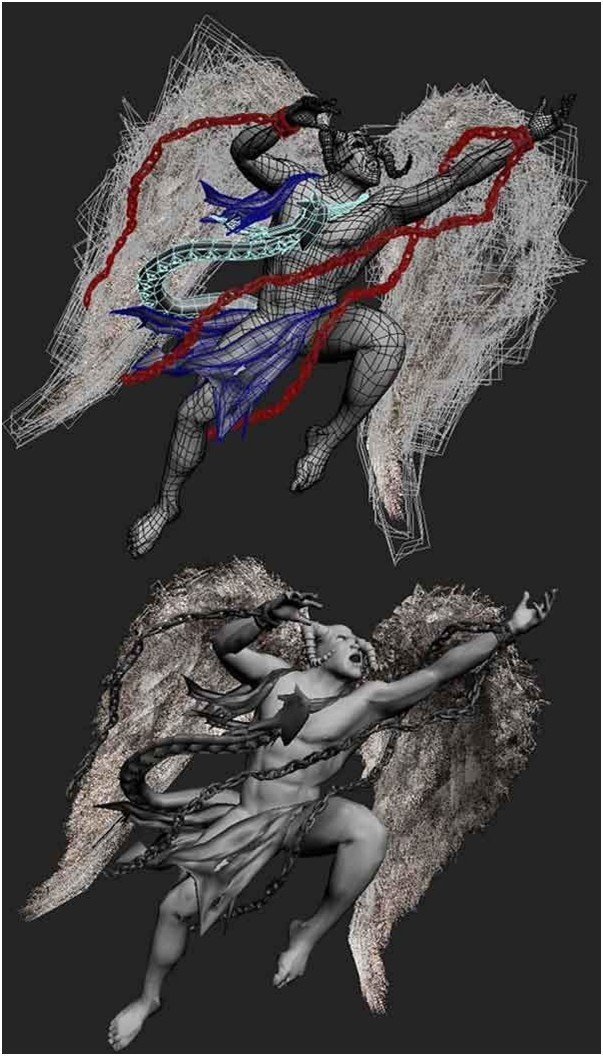
至此模型已经创建完毕了.然后我又做了一些调整以适应别的角色模型.但是只是做了一些很小的调整,比如说旋转翅膀的角度,链子的跟随等等(图14)。

图14
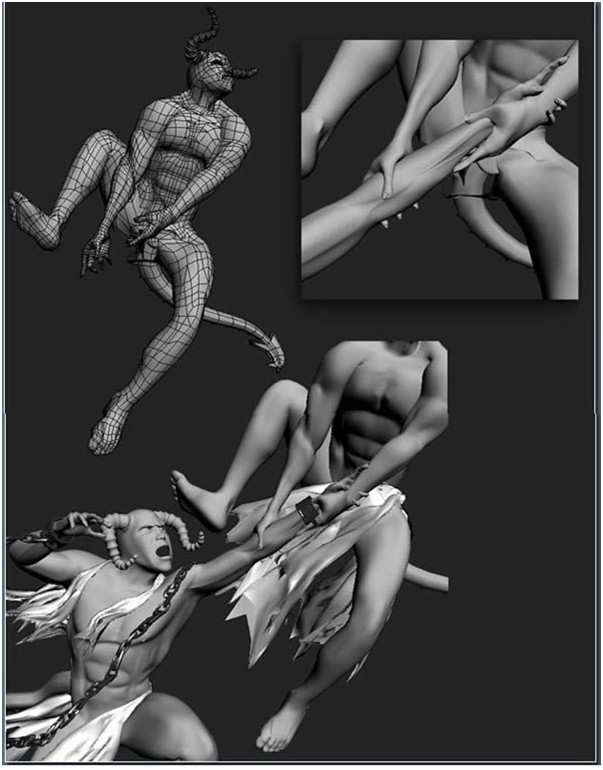
我决定创建一个更为复杂的场景,所以我又添加了另一个角色,将新添加的色角调整以后得到了一个新的姿态,我花了很多时间去调节网格直到我觉的是最好为止(图15)。

图15