[非主流PS教程] 用抽丝做非主流特色PS图片
来源:不详
作者:佚名
学习:383人次
用抽丝做非主流特色PS图片来源:farpop
本教程讲解抽丝的定义及在图片处理中里灵活运用,作者巧妙的用简单的抽丝图案定义成不同的颜色,再运用到图片中,经过几次处理做出让人意想部到的效果.
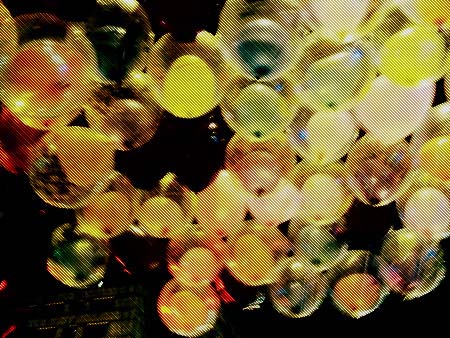
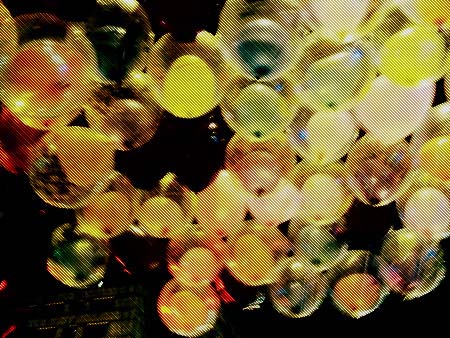
原图

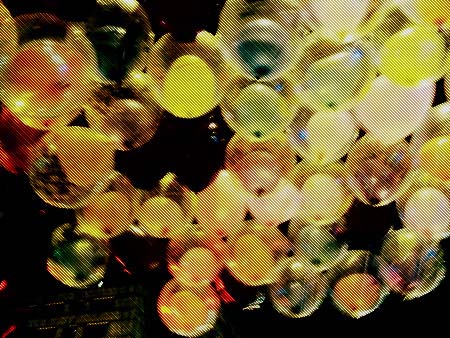
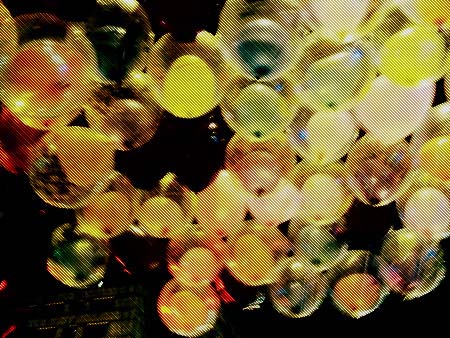
最终效果

一部分:抽丝图案的定义
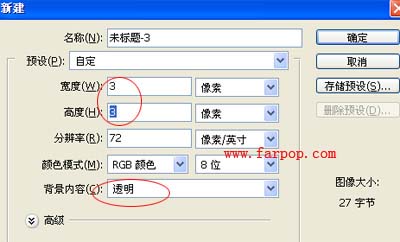
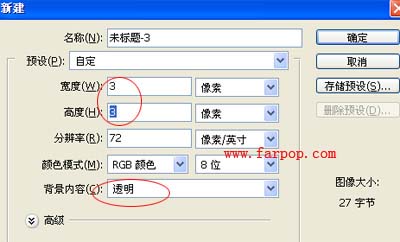
(1):新建一个3*3的图层,背景内容为透明;

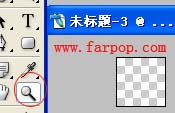
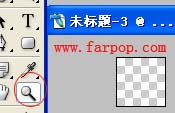
(2):在工具箱使用缩放工具,将图层放到最大

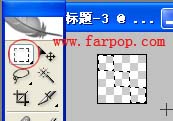
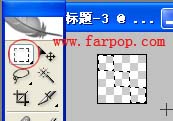
(3):再使用矩形工具,按Shift键选择范围

4):在图层上按右键,填充-颜色-紫色;

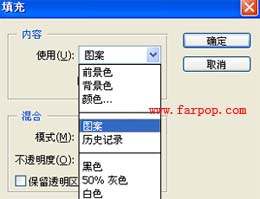
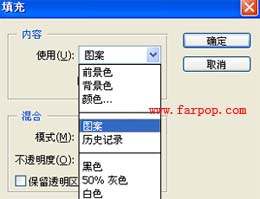
(5):紫色的抽丝图完成,保存起来。编辑-自定义图案-确定。图片保存在哪里呢,现在来找,编辑-填充-图案

(6):好了,按照这样的步骤继续,完成绿色、黄色以及白色的抽丝图。那么,我们现在可以进入主题了

二部分:抽丝效果的运用
(1):打开原图,按Ctrl M 调曲线,输入100,输出116

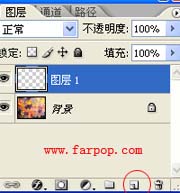
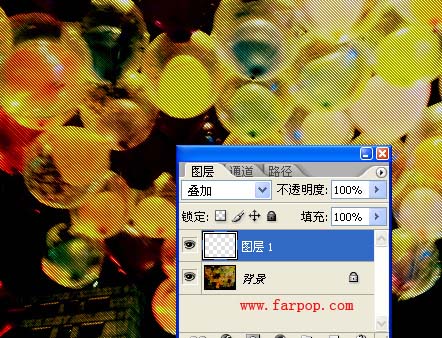
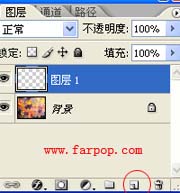
(2):再新建一图层

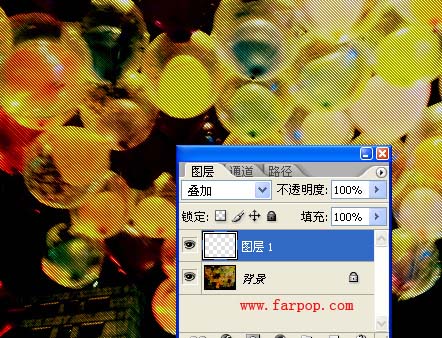
(3):编辑-填充-图案-选择紫色抽丝图,图层样式为叠加,不透明度9%;

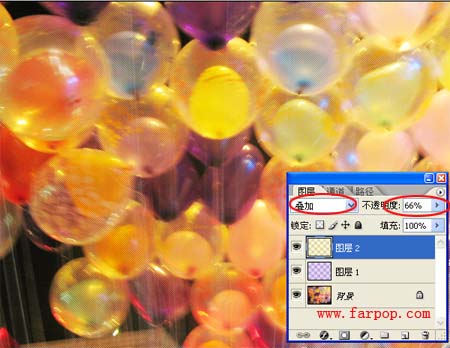
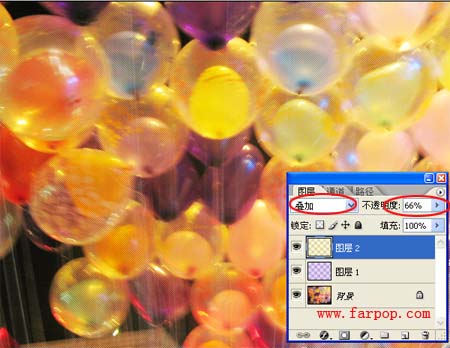
(4):再新建一图层,编辑-填充-图案-选择黄色抽丝图,图层样式为叠加,不透明度66%;

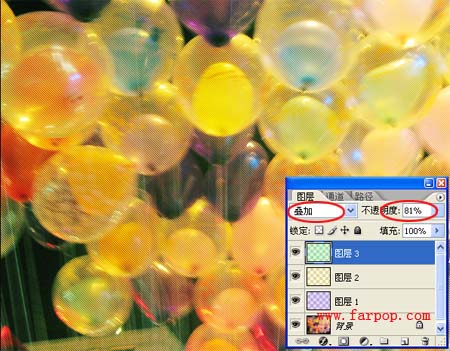
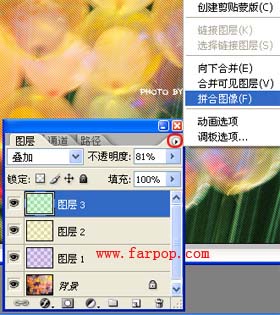
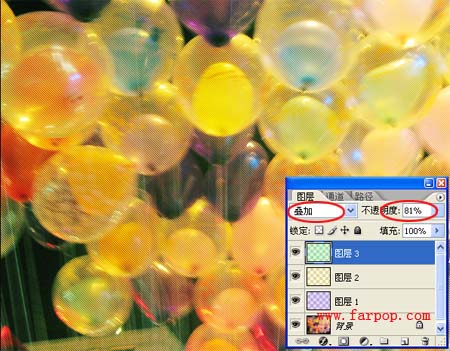
(5):再新建一图层,编辑-填充-图案-选择绿色抽丝图,图层样式为叠加,不透明度81%;

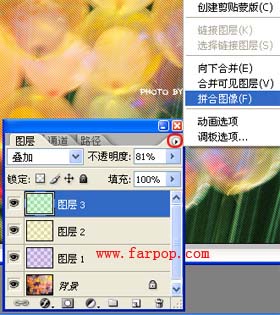
(6):拼合图层;

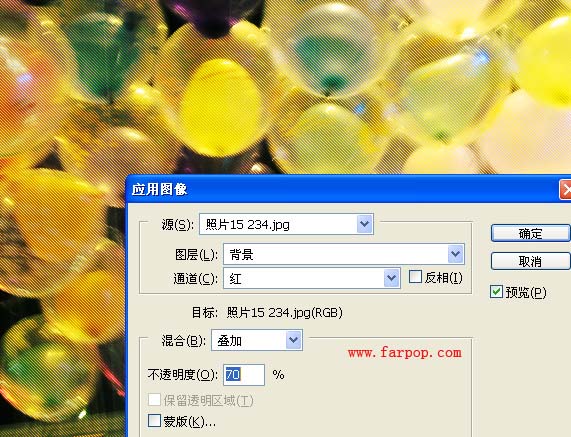
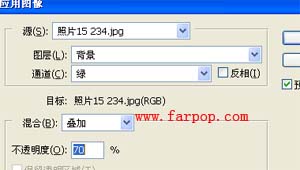
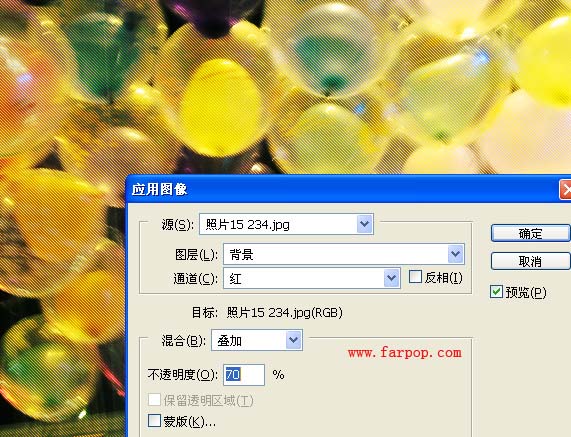
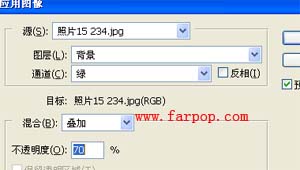
(7):图像-应用图像,红色通道,混合模式为叠加,不透明度为70%;

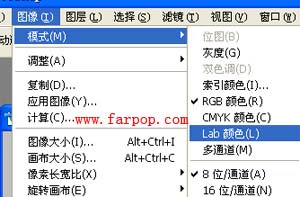
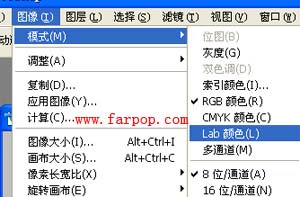
(8):图像-模式-LAB颜色

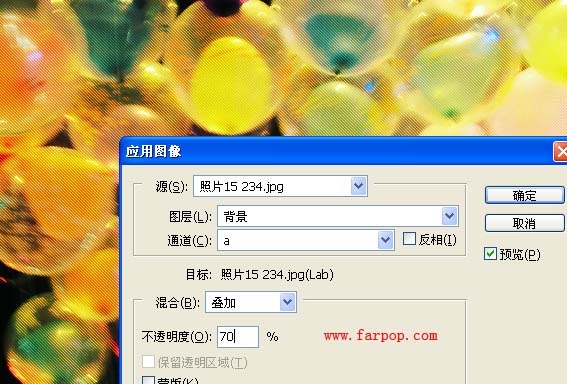
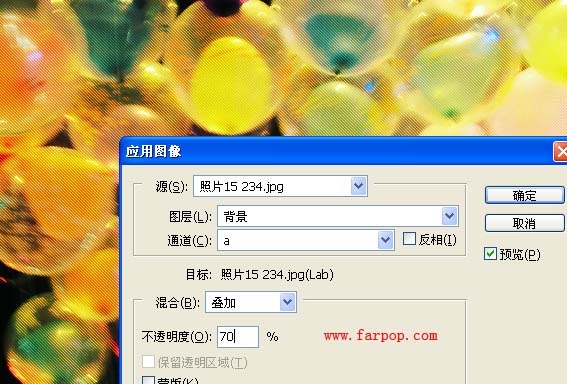
(9):图像-应用图像,通道为A,混合模式为叠加,不透明度为70%;

(10):现在缩小到适用尺寸,图像-图像大小,宽度为450像素;

(11):图像-调整-亮度/对比度,亮度-70,对比度14;

(12):抽丝。编辑-填充-图案-选择白色抽丝图,图层样式为叠加;

(13):拼合图层。图像-模式-RGB颜色。图像-应用图像,绿色通道,混合模式叠加,不透明度为70%,完成最终效果.


本教程讲解抽丝的定义及在图片处理中里灵活运用,作者巧妙的用简单的抽丝图案定义成不同的颜色,再运用到图片中,经过几次处理做出让人意想部到的效果.
原图

最终效果

一部分:抽丝图案的定义
(1):新建一个3*3的图层,背景内容为透明;

(2):在工具箱使用缩放工具,将图层放到最大

(3):再使用矩形工具,按Shift键选择范围

4):在图层上按右键,填充-颜色-紫色;

(5):紫色的抽丝图完成,保存起来。编辑-自定义图案-确定。图片保存在哪里呢,现在来找,编辑-填充-图案

(6):好了,按照这样的步骤继续,完成绿色、黄色以及白色的抽丝图。那么,我们现在可以进入主题了

二部分:抽丝效果的运用
(1):打开原图,按Ctrl M 调曲线,输入100,输出116

(2):再新建一图层

(3):编辑-填充-图案-选择紫色抽丝图,图层样式为叠加,不透明度9%;

(4):再新建一图层,编辑-填充-图案-选择黄色抽丝图,图层样式为叠加,不透明度66%;

(5):再新建一图层,编辑-填充-图案-选择绿色抽丝图,图层样式为叠加,不透明度81%;

(6):拼合图层;

(7):图像-应用图像,红色通道,混合模式为叠加,不透明度为70%;

(8):图像-模式-LAB颜色

(9):图像-应用图像,通道为A,混合模式为叠加,不透明度为70%;

(10):现在缩小到适用尺寸,图像-图像大小,宽度为450像素;

(11):图像-调整-亮度/对比度,亮度-70,对比度14;

(12):抽丝。编辑-填充-图案-选择白色抽丝图,图层样式为叠加;

(13):拼合图层。图像-模式-RGB颜色。图像-应用图像,绿色通道,混合模式叠加,不透明度为70%,完成最终效果.


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







