ps钢笔工具设计曲线实例
来源:未知
作者:kkfifgk
学习:7171人次
出处:活力盒子
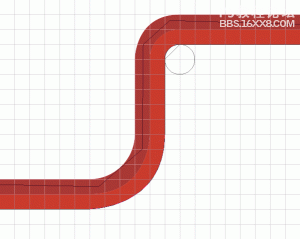
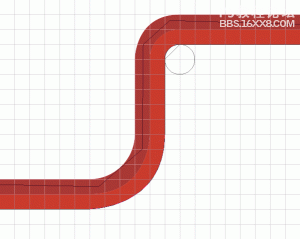
现在不是很流行复古的东西么 今天就教大家怎么用钢笔工具做复古的曲线 样子看下图:


在学习的过程中别着急 慢慢来 其实这个教学一点都不难 就是得需要耐心 呵呵 : )
这个教学需要用到下面几种颜色 其实也可以按照自己的喜好来弄颜色 后面我也简单的做了一个 用的就是自己喜欢的颜色 另外也可以参考一些配色网站给出的配色数值来进行设定.

FFFFFF

c9402d

a9362f

312620背景
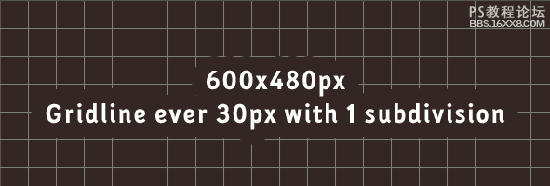
创建一个新文件 600×480 用油漆桶填充背景 然后显示网格 那个作者给出的是30px一个格大小 我觉得太小 大家可以试试设成60px一个网格 大小才算正合适.

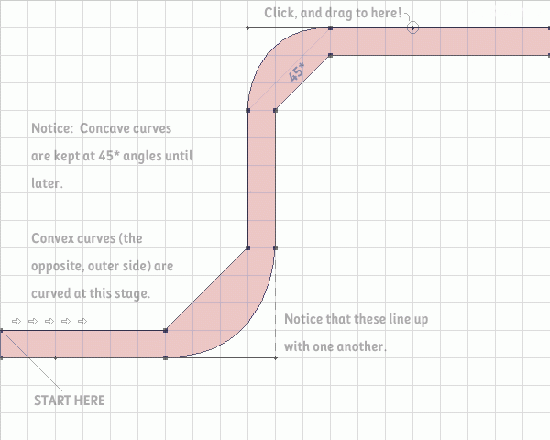
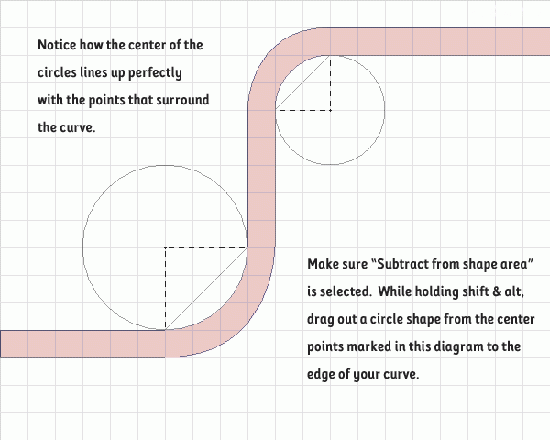
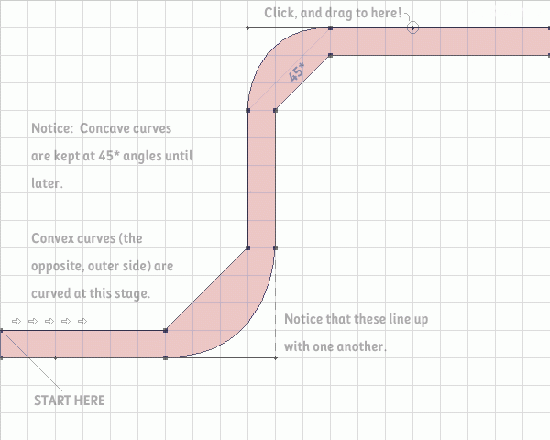
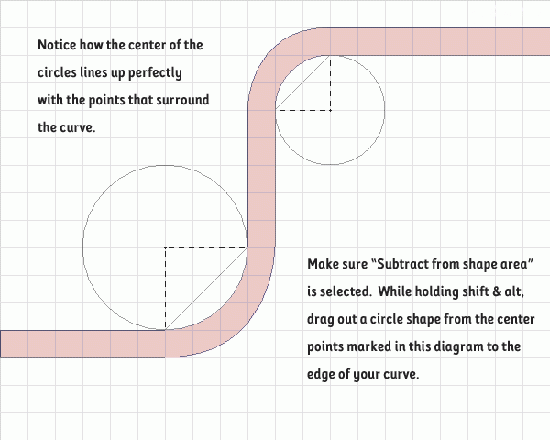
, OK 上面都简单 需要注意的是下面这几步! 需要你开动大脑 好好理解图片的意思 本人语文不好所以难为大家了 不说了言归正传 网格刚才已经设定好了 现在拿出钢笔 按照下面的图来画 然后用我给大家的颜色来填充 当然是新建一个层然后在上面画咯.


注意啦!上面这两图需要大家好好去理解 直线都好画 关键是怎么画出规则的曲线 这两张图是关键!!! 不懂的可以在最下面留言.我会及时给大家解答.
恩 怎么样 做出来了吗 如果第一根大家能正确的做出来 那么第二根就好说多了 : )
新建一个层在刚才那个画第一根的层的下面 按照下图来做:

不知道大家注意到没有 是不是有的地方不用改成圆弧! 对啦 因为是在刚才第一根那个层的下面么 所以有的拐弯的地方被盖住了呀我们也就不用费劲都改成圆弧啦 : ) 注意图里的那条黑钢笔线! 他其实是被上面的图层盖住了! 所以我们就不用改那里了.然后把这根也添上刚才我给你们的颜色.
如果两根都画出来了 那么我想大家对画这种玩意也有一定的心得了吧 第三根更不成问题啦 嘿嘿.
看看下图 三根在一起的情况 弧度也很干净 漂亮吧:

, 上面的是基础! 基础学会了 大家便可以发挥自己的想象 随便画了 哈哈 弯拐的越多越牛逼么! 可以再加一些灯光效果啊什么的 重点讲完已经 其余就看你自己的想象力了 下面是完整图:

点小图看大图.
换个颜色?呵呵

我也简单的做了一个 好一个大AD -_-# 我拐的弯不多 希望大家能拐出更多的弯 密密麻麻的那种最牛逼 -_-& :

现在不是很流行复古的东西么 今天就教大家怎么用钢笔工具做复古的曲线 样子看下图:


在学习的过程中别着急 慢慢来 其实这个教学一点都不难 就是得需要耐心 呵呵 : )
这个教学需要用到下面几种颜色 其实也可以按照自己的喜好来弄颜色 后面我也简单的做了一个 用的就是自己喜欢的颜色 另外也可以参考一些配色网站给出的配色数值来进行设定.

FFFFFF

c9402d

a9362f

312620背景
创建一个新文件 600×480 用油漆桶填充背景 然后显示网格 那个作者给出的是30px一个格大小 我觉得太小 大家可以试试设成60px一个网格 大小才算正合适.

, OK 上面都简单 需要注意的是下面这几步! 需要你开动大脑 好好理解图片的意思 本人语文不好所以难为大家了 不说了言归正传 网格刚才已经设定好了 现在拿出钢笔 按照下面的图来画 然后用我给大家的颜色来填充 当然是新建一个层然后在上面画咯.


注意啦!上面这两图需要大家好好去理解 直线都好画 关键是怎么画出规则的曲线 这两张图是关键!!! 不懂的可以在最下面留言.我会及时给大家解答.
恩 怎么样 做出来了吗 如果第一根大家能正确的做出来 那么第二根就好说多了 : )
新建一个层在刚才那个画第一根的层的下面 按照下图来做:

不知道大家注意到没有 是不是有的地方不用改成圆弧! 对啦 因为是在刚才第一根那个层的下面么 所以有的拐弯的地方被盖住了呀我们也就不用费劲都改成圆弧啦 : ) 注意图里的那条黑钢笔线! 他其实是被上面的图层盖住了! 所以我们就不用改那里了.然后把这根也添上刚才我给你们的颜色.
如果两根都画出来了 那么我想大家对画这种玩意也有一定的心得了吧 第三根更不成问题啦 嘿嘿.
看看下图 三根在一起的情况 弧度也很干净 漂亮吧:

, 上面的是基础! 基础学会了 大家便可以发挥自己的想象 随便画了 哈哈 弯拐的越多越牛逼么! 可以再加一些灯光效果啊什么的 重点讲完已经 其余就看你自己的想象力了 下面是完整图:

点小图看大图.
换个颜色?呵呵

我也简单的做了一个 好一个大AD -_-# 我拐的弯不多 希望大家能拐出更多的弯 密密麻麻的那种最牛逼 -_-& :

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!