photoshop做针线缝合的标牌
来源:未知
作者:空来风
学习:1521人次
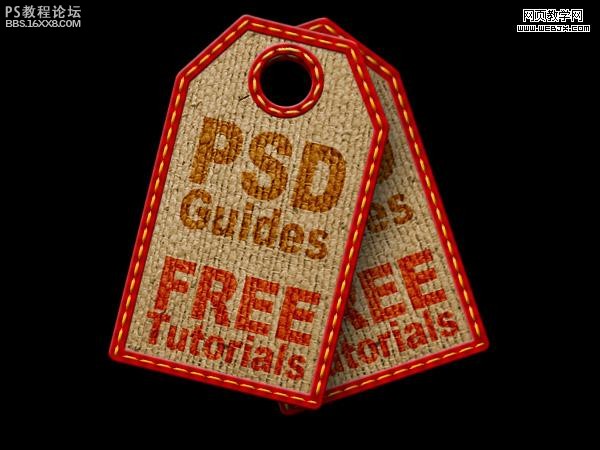
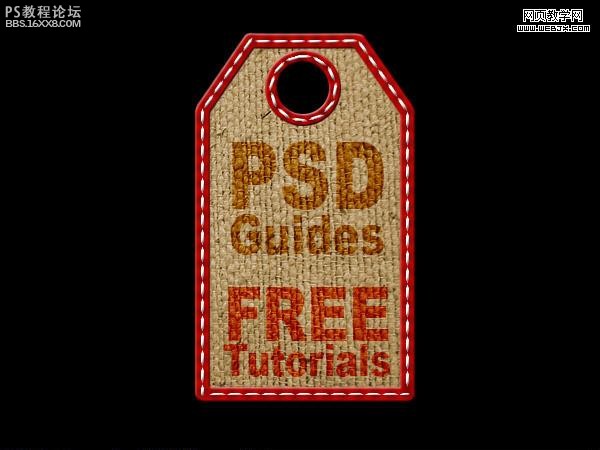
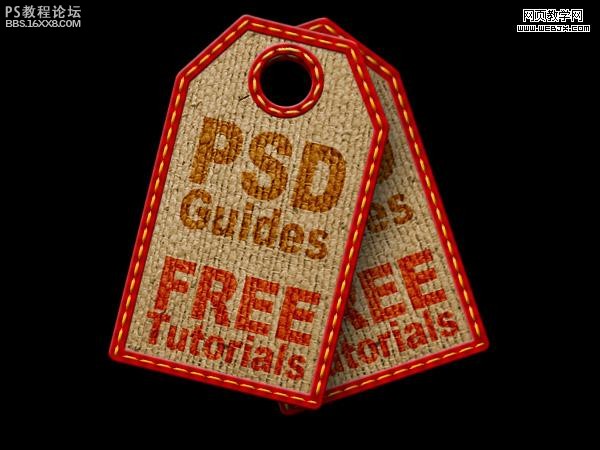
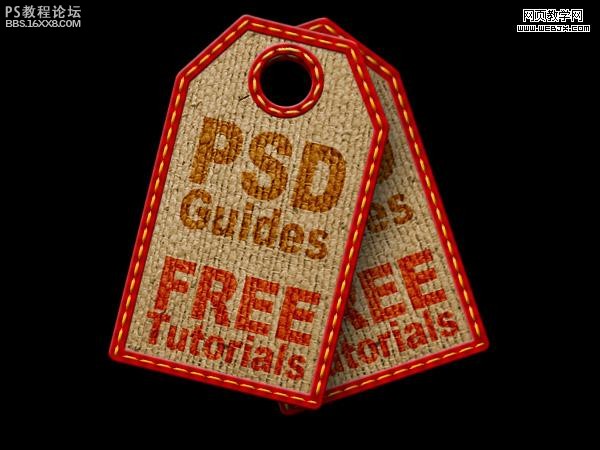
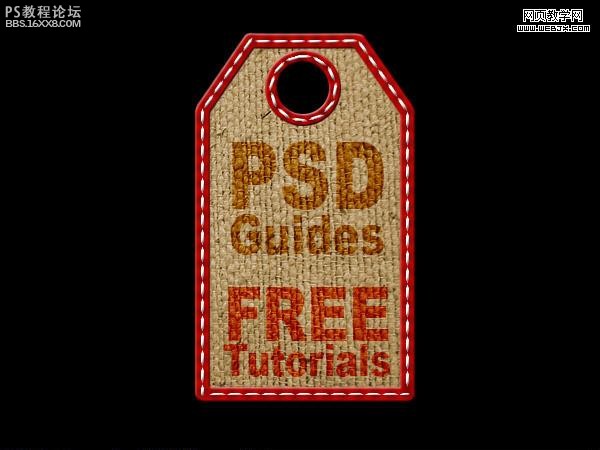
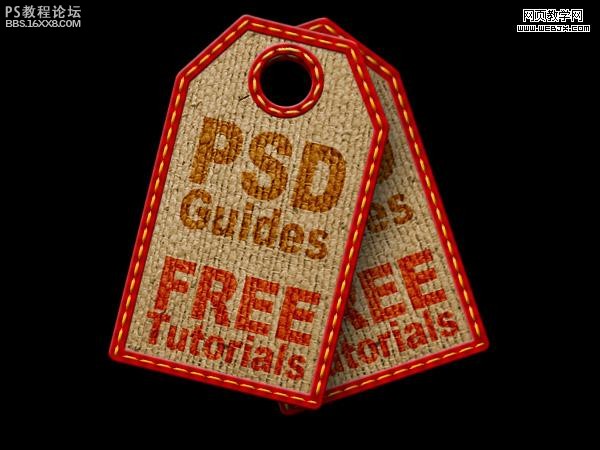
先看最终效果。

材质素材:

,
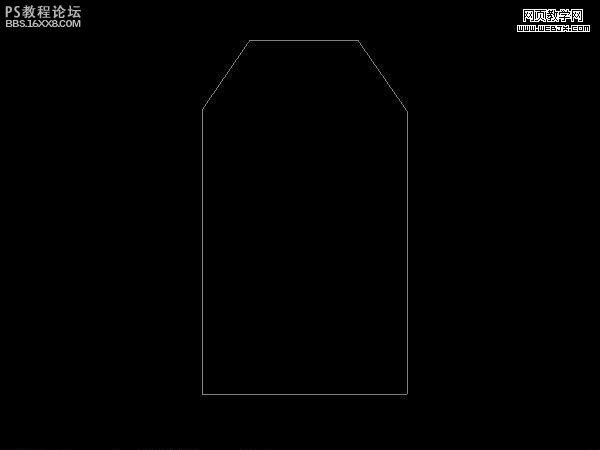
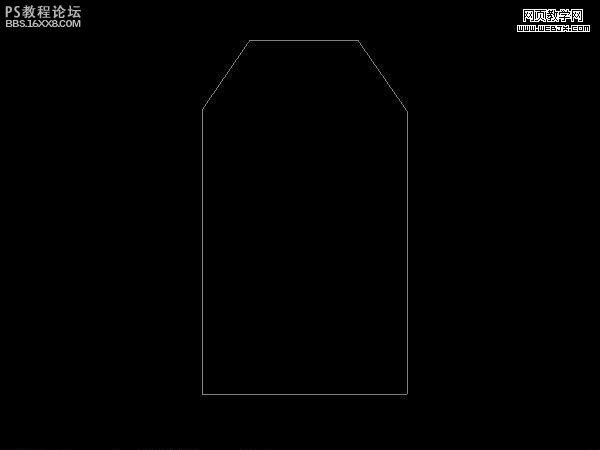
以下是详细的photoshop教程步骤:新建一个文档大小600 x 450 ,设置背景为黑色,然后绘制下面一个形状。

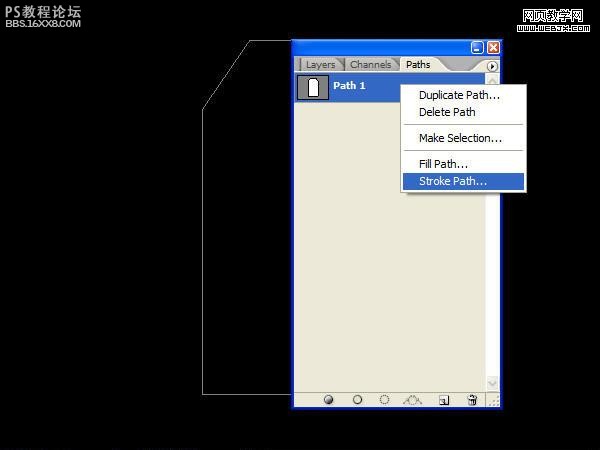
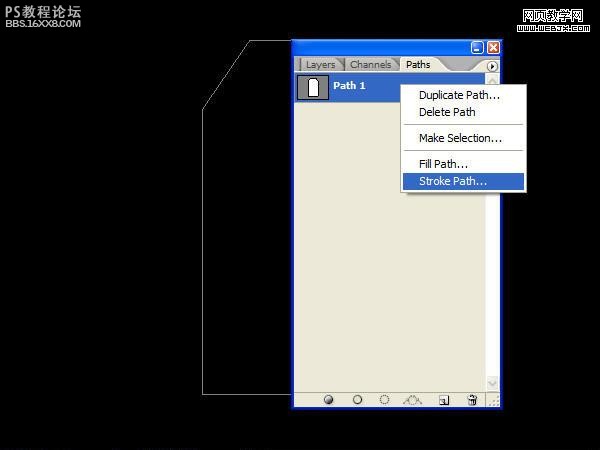
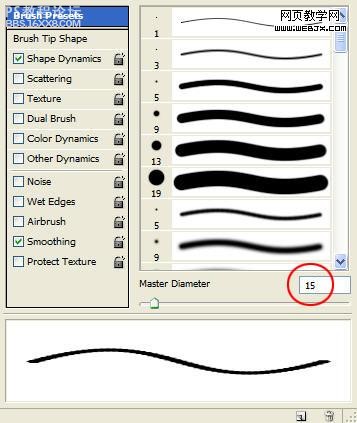
切换到路径面板,选择描边路径,设置大小15px,效果如下。

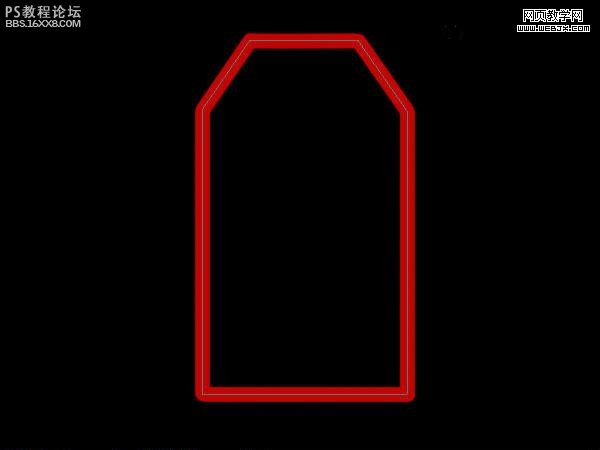
应用颜色为#ba0d00,效果如下。

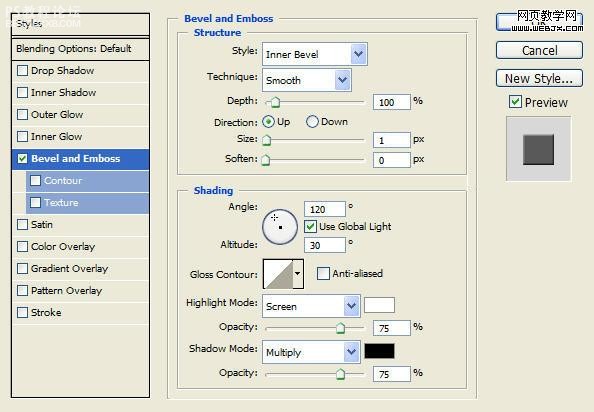
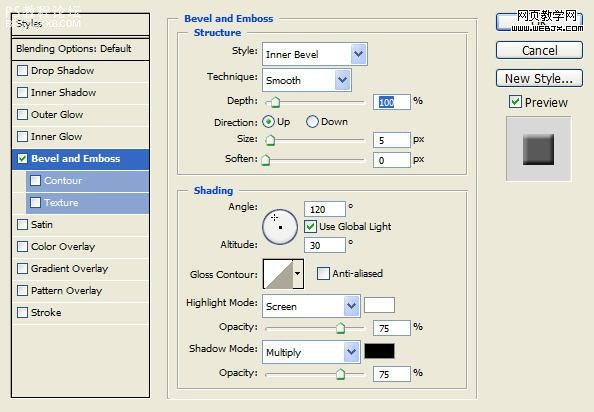
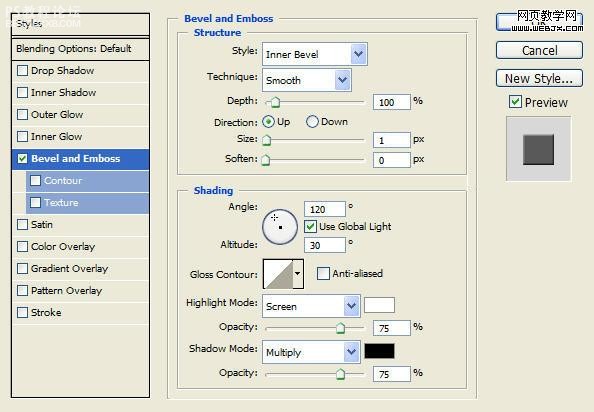
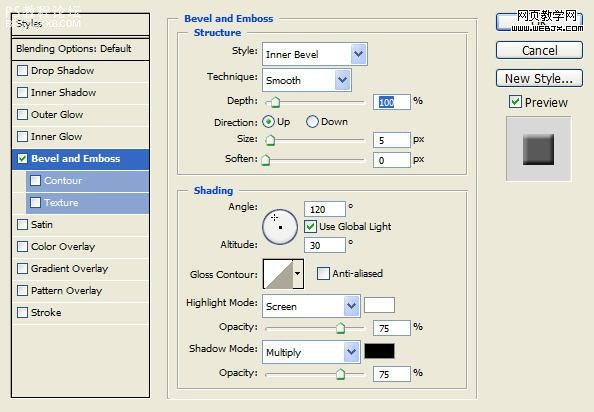
,设置图层样式。

保持选区,然后按CTRL回车加载选区,创建一个新的图层按crtl + shift + V 粘贴选区。

删除一个圆形。

,同样方法制作一个浮雕效果。

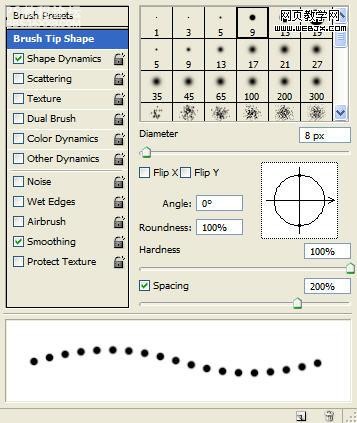
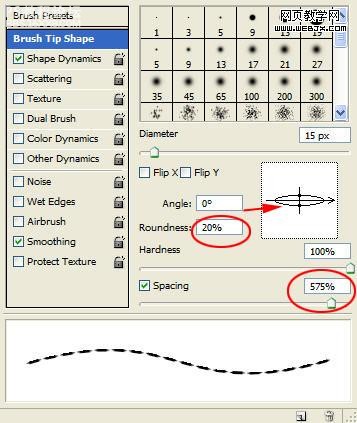
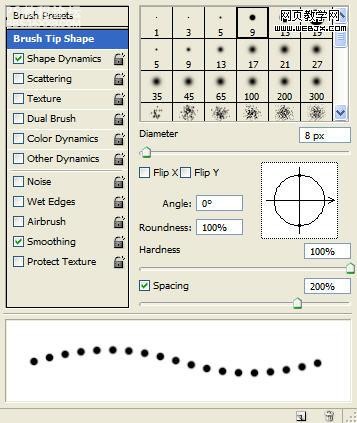
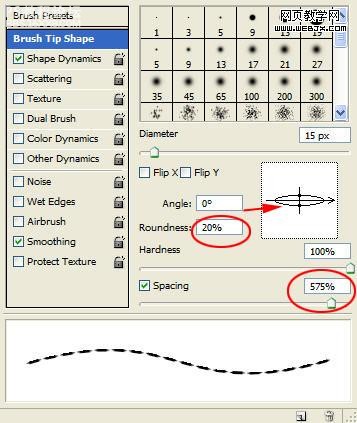
选择画笔工具,硬边画笔,大小9px,设置如下。

绘制一些区域。

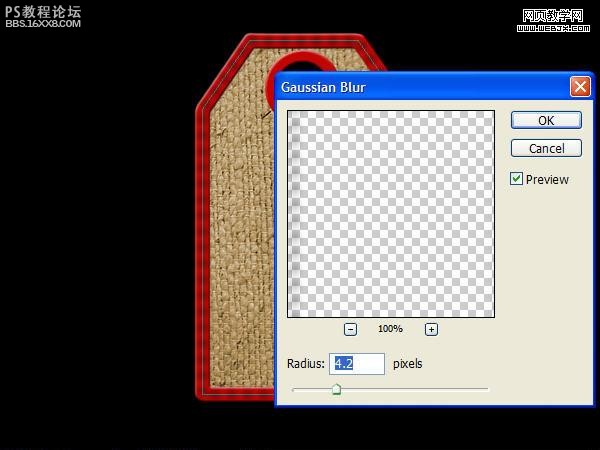
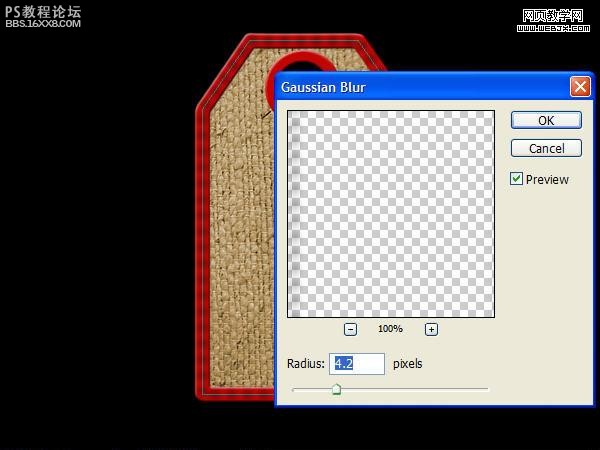
,应用高斯模糊。

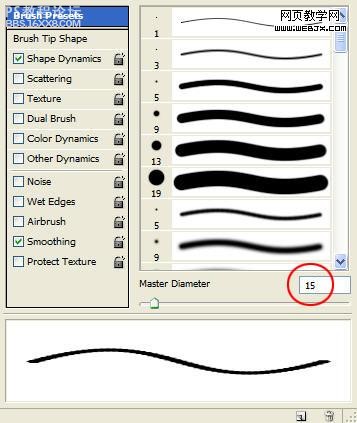
选择大小15px硬笔刷。

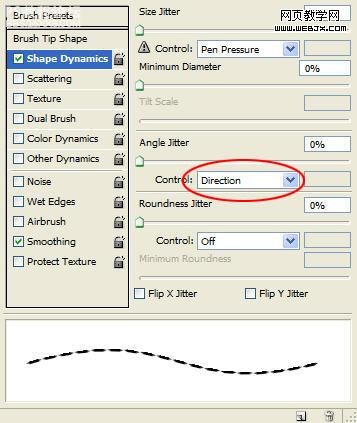
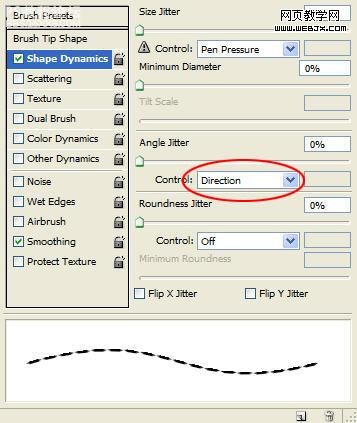
改变角度


,设置图层样式。

这时效果如下。

同样在内容也制作同样效果。

,打上一个标志文字,然后把图层模式设置为叠加,效果如下。

最后旋转,再来一个,最终效果。


材质素材:

,
以下是详细的photoshop教程步骤:新建一个文档大小600 x 450 ,设置背景为黑色,然后绘制下面一个形状。

切换到路径面板,选择描边路径,设置大小15px,效果如下。

应用颜色为#ba0d00,效果如下。

,设置图层样式。

保持选区,然后按CTRL回车加载选区,创建一个新的图层按crtl + shift + V 粘贴选区。

删除一个圆形。

,同样方法制作一个浮雕效果。

选择画笔工具,硬边画笔,大小9px,设置如下。

绘制一些区域。

,应用高斯模糊。

选择大小15px硬笔刷。

改变角度


,设置图层样式。

这时效果如下。

同样在内容也制作同样效果。

,打上一个标志文字,然后把图层模式设置为叠加,效果如下。

最后旋转,再来一个,最终效果。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!






