教你打造属于自己的颜色调板
来源:未知
作者:oosodof
学习:1918人次
这个简短的教程将教会你如何简单有效的制作属于你自己的颜色调板。

1.从新建一个文档开始
在PS里新建一个文档。大小随意。但是不要太大。我使用的是210x360px。白色背景。 (#ffffff)
2.基本色块
在你的这块新画布上画满随机颜色的小方块。用矩形选框工具画出方块选区。然后填充随机的颜色。颜色要尽可能的多。直到画满整个画布。我画出来是这样的。

每个方块大小是40x40px。
3.色彩化
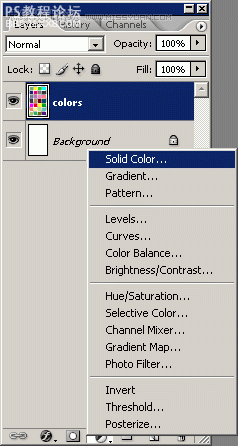
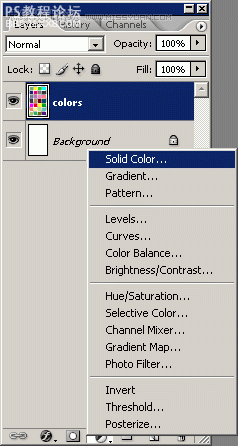
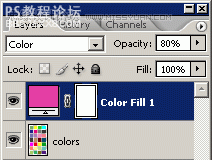
在图层面板新建一个纯色的颜色调节层。放在你的色块图层上方。使用的颜色随便你挑。要注意的是。你挑选的颜色就是你要制作颜色调板的色系。我使用的是品红。

4.设置
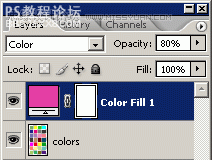
降低颜色调节层的不透明度到80%。设置图层混合模式为颜色。

好。这样我们就得到了一个非常酷的颜色调板了。把它保存成gif格式。以后做设计的时候就可以随意调用了。

作者: 出处:網絡

1.从新建一个文档开始
在PS里新建一个文档。大小随意。但是不要太大。我使用的是210x360px。白色背景。 (#ffffff)
2.基本色块
在你的这块新画布上画满随机颜色的小方块。用矩形选框工具画出方块选区。然后填充随机的颜色。颜色要尽可能的多。直到画满整个画布。我画出来是这样的。

每个方块大小是40x40px。
3.色彩化
在图层面板新建一个纯色的颜色调节层。放在你的色块图层上方。使用的颜色随便你挑。要注意的是。你挑选的颜色就是你要制作颜色调板的色系。我使用的是品红。

4.设置
降低颜色调节层的不透明度到80%。设置图层混合模式为颜色。

好。这样我们就得到了一个非常酷的颜色调板了。把它保存成gif格式。以后做设计的时候就可以随意调用了。

作者: 出处:網絡
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!