photoshop制作漂亮的梦幻光线特效
来源:未知
作者:学有所成
学习:480人次
本教程主要用photoshop来制作一张梦幻效果的光线,作者介绍了如何使浮雕效果发光使用样式,刷子,混合制度和曲线。
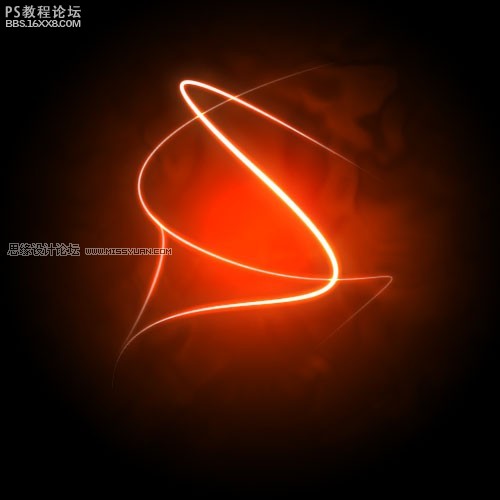
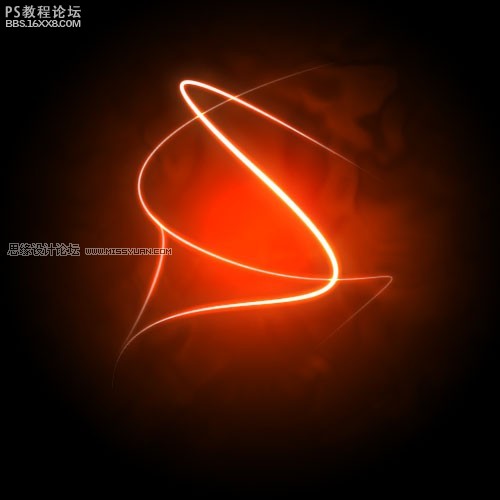
先发上我的临摹

Шаг 1
新建文件500x500像素。
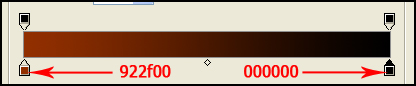
填充径向渐变,(Radial Gradient) 从浅棕色至黑色。
Foreground colour - #922f00
Background colour - #000000




Шаг 2
要区分圆心,要做到这一点,复制层。(Ctrl+J),改变混合模式«Color Dodge»«颜色减淡»。目的是建立一个圆圈。

Шаг 3
现在,我们在朝霞中添加一个很好的纹理背景。要做到这一点,我们创建一个轻雾或雾样。要做到这一点,我们需要创建一个新层,并确保您的前景颜色为白色,#ffffff一个黑色的背景#000000。
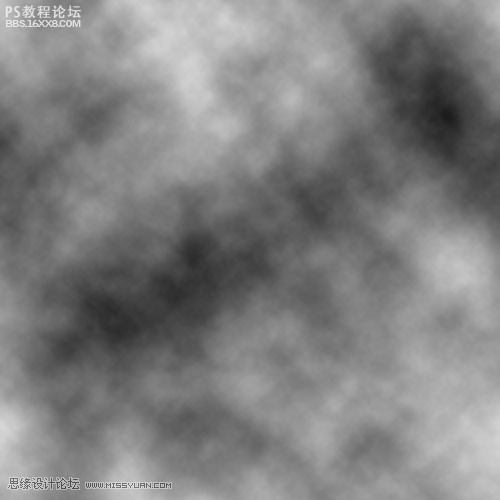
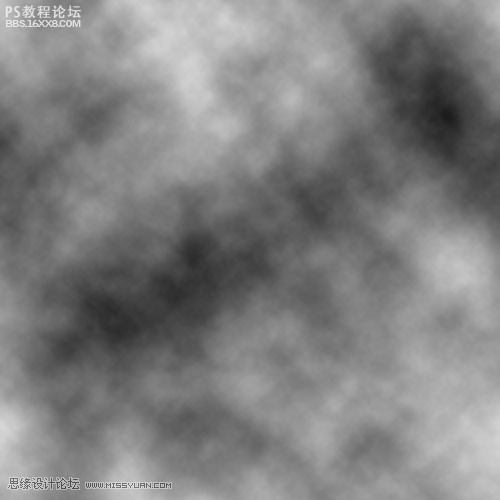
然后应用筛选器(滤镜)“云”Filter滤镜 Render 渲染 Clouds云彩。并取得了云纹理随机抽样,如图片所示

Шаг 4
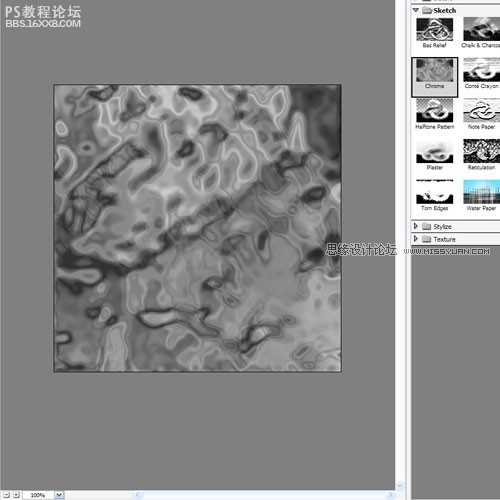
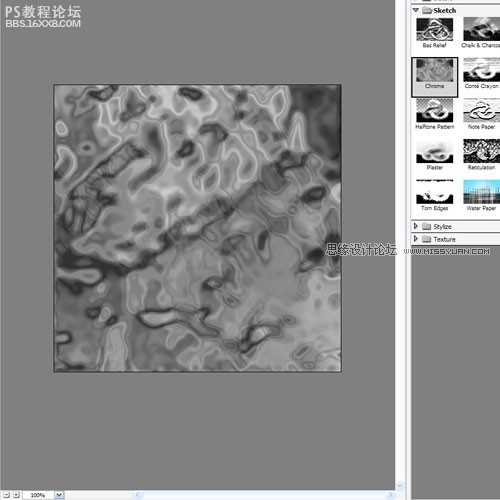
改变这层混合模式«Overlay»叠加。并降低透明度(不透明度)为30%和应用过滤器Filter Sketch素描 Chrome铬黄,使用默认属性
Detail: 4
Smoothness: 7
结果您可以看到下面的截图。
原则上,你可以尝试与这些设置,而是由“默认”完全符合我们的要求得到的结果。

Шаг 5
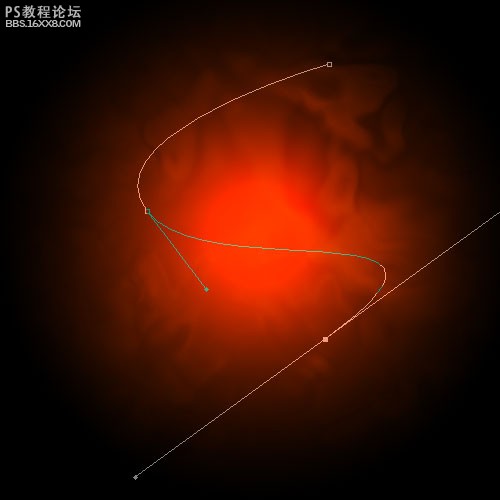
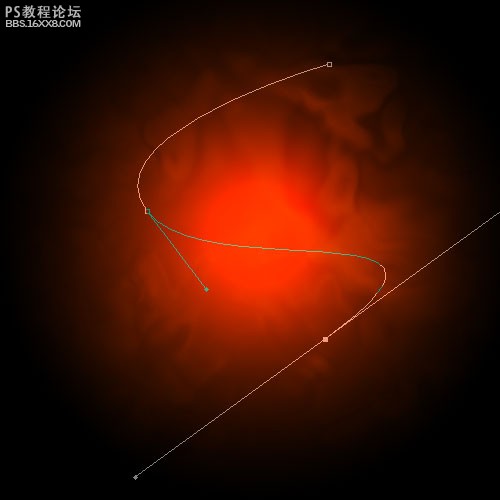
为了得到一些发光的线,使用的工具«钢笔工具»。你可以得到合适的曲线,改变倾斜角度手臂。在下面的一个程式化的信屏幕S是仅仅基于三点。两点开始和结束,并在中间一点,使曲线的曲率。

,Шаг 6 创建一个新层,然后点击画笔工具(b),选择一个直径为3像素硬笔 Шаг 7 现在又回到了钢笔工具。并点击曲线上鼠标右键,选择属性描边路径。在您看到一个对话框,您需要更改画笔工具(工具:画笔),请确保您
Шаг 6
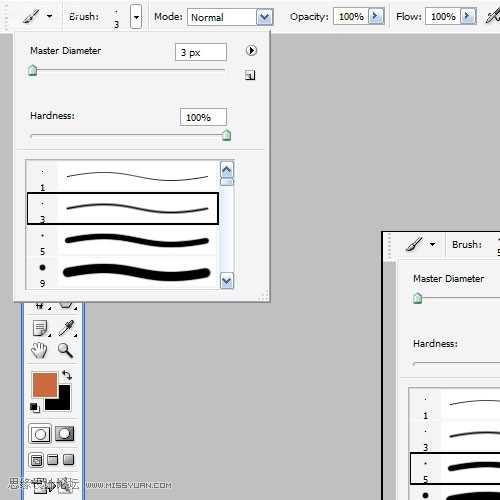
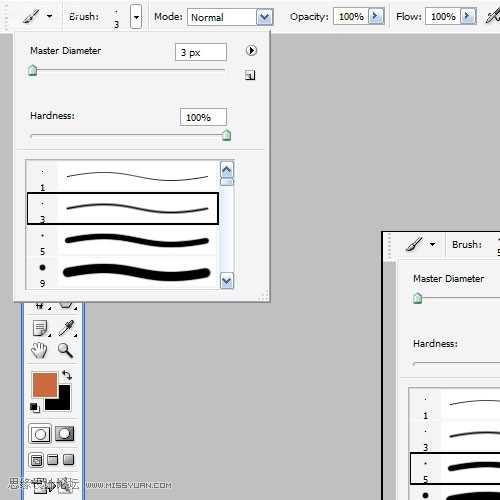
创建一个新层,然后点击画笔工具(b),选择一个直径为3像素硬笔

Шаг 7
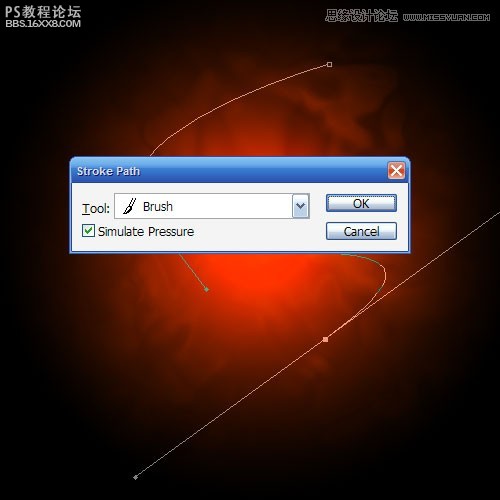
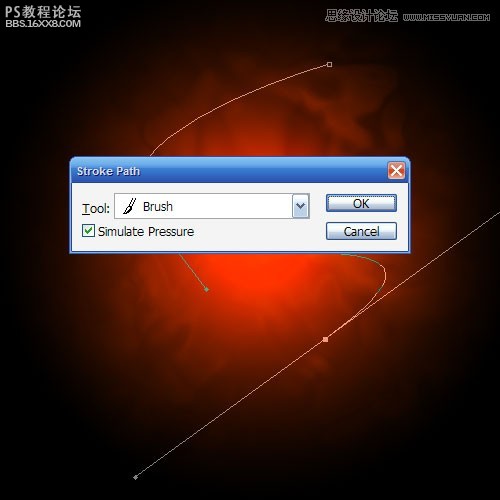
现在又回到了钢笔工具。并点击曲线上鼠标右键,选择属性«描边路径»。在您看到一个对话框,您需要更改画笔工具(工具:画笔),请确保您已注意到财产«模拟压力»。现在,再次右键点击曲线并将其删除(删除路径)。

Шаг 8
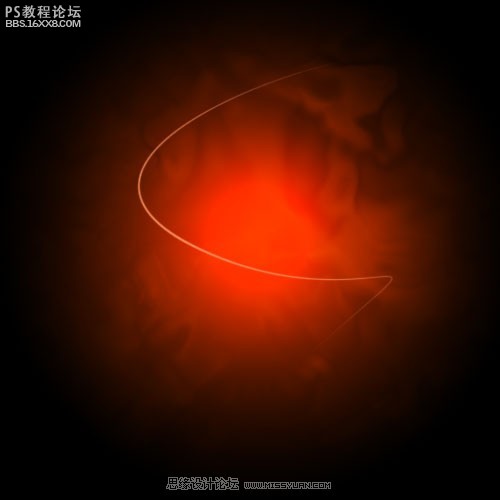
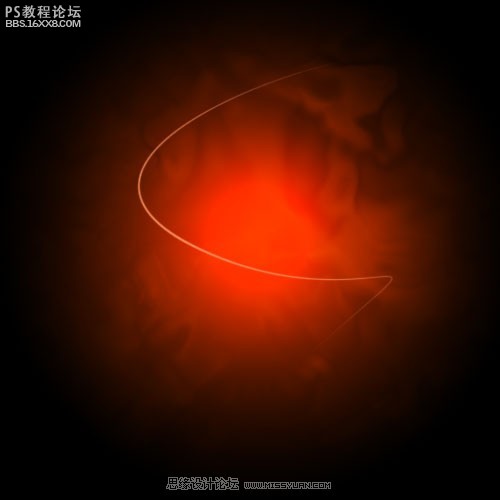
你应该像最终在狭窄的截图看曲线。

Шаг 9
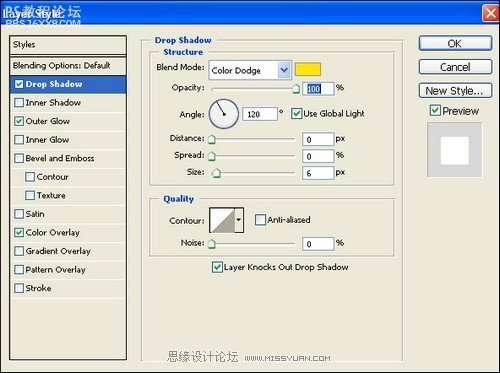
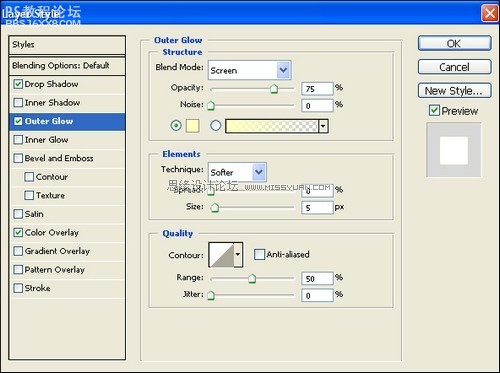
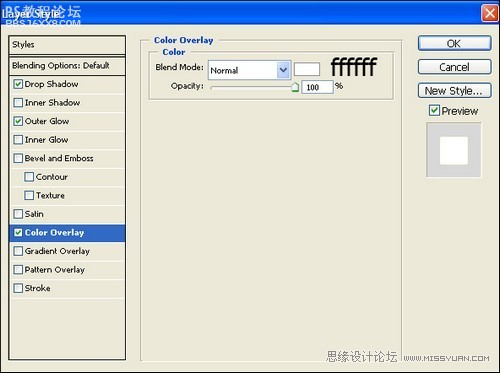
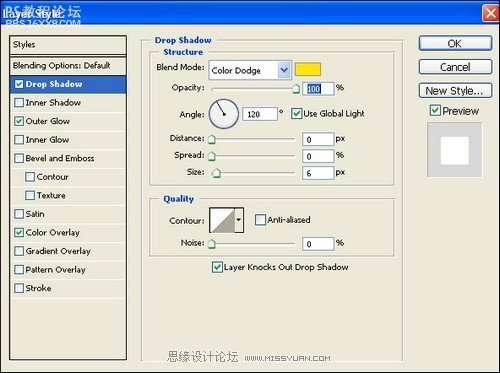
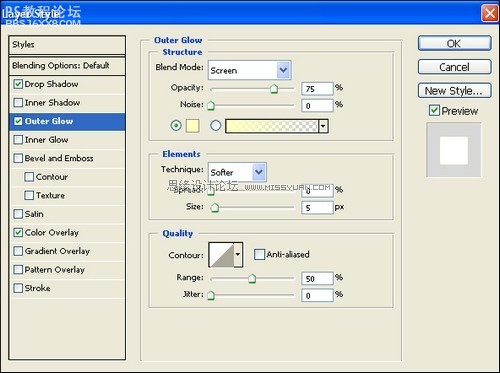
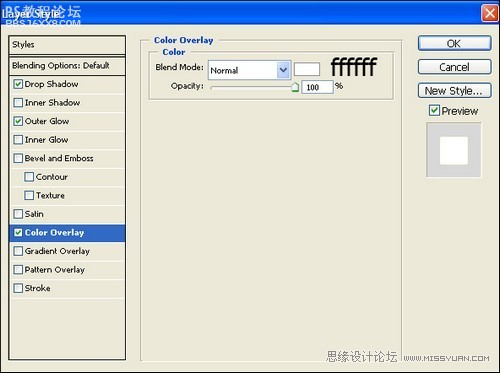
现在我们必须增加发光曲线。还要向层(图层样式)的性能和应用以下设置。见截图。(screen为滤色)



Шаг 10.
创建一个重复步骤5,6和7几行。第9步上应用的设置。
在例子,作者提出了一个比别人厚线,用画笔大直径,
并增加一条连接两个数字。

,Шаг 11. 现在添加文本同层的风格(步骤9),作为与线的例子。 您需要找到合适的字体,大小,字母之间的距离。在这里,作者设计的这3个字,减少的规模和增加的话字母之间的距离ADVANCED和FX 。 Шаг 12. 添加一个
先发上我的临摹

Шаг 1
新建文件500x500像素。
填充径向渐变,(Radial Gradient) 从浅棕色至黑色。
Foreground colour - #922f00
Background colour - #000000




Шаг 2
要区分圆心,要做到这一点,复制层。(Ctrl+J),改变混合模式«Color Dodge»«颜色减淡»。目的是建立一个圆圈。

Шаг 3
现在,我们在朝霞中添加一个很好的纹理背景。要做到这一点,我们创建一个轻雾或雾样。要做到这一点,我们需要创建一个新层,并确保您的前景颜色为白色,#ffffff一个黑色的背景#000000。
然后应用筛选器(滤镜)“云”Filter滤镜 Render 渲染 Clouds云彩。并取得了云纹理随机抽样,如图片所示

Шаг 4
改变这层混合模式«Overlay»叠加。并降低透明度(不透明度)为30%和应用过滤器Filter Sketch素描 Chrome铬黄,使用默认属性
Detail: 4
Smoothness: 7
结果您可以看到下面的截图。
原则上,你可以尝试与这些设置,而是由“默认”完全符合我们的要求得到的结果。

Шаг 5
为了得到一些发光的线,使用的工具«钢笔工具»。你可以得到合适的曲线,改变倾斜角度手臂。在下面的一个程式化的信屏幕S是仅仅基于三点。两点开始和结束,并在中间一点,使曲线的曲率。

,Шаг 6 创建一个新层,然后点击画笔工具(b),选择一个直径为3像素硬笔 Шаг 7 现在又回到了钢笔工具。并点击曲线上鼠标右键,选择属性描边路径。在您看到一个对话框,您需要更改画笔工具(工具:画笔),请确保您
Шаг 6
创建一个新层,然后点击画笔工具(b),选择一个直径为3像素硬笔

Шаг 7
现在又回到了钢笔工具。并点击曲线上鼠标右键,选择属性«描边路径»。在您看到一个对话框,您需要更改画笔工具(工具:画笔),请确保您已注意到财产«模拟压力»。现在,再次右键点击曲线并将其删除(删除路径)。

Шаг 8
你应该像最终在狭窄的截图看曲线。

Шаг 9
现在我们必须增加发光曲线。还要向层(图层样式)的性能和应用以下设置。见截图。(screen为滤色)



Шаг 10.
创建一个重复步骤5,6和7几行。第9步上应用的设置。
在例子,作者提出了一个比别人厚线,用画笔大直径,
并增加一条连接两个数字。

,Шаг 11. 现在添加文本同层的风格(步骤9),作为与线的例子。 您需要找到合适的字体,大小,字母之间的距离。在这里,作者设计的这3个字,减少的规模和增加的话字母之间的距离ADVANCED和FX 。 Шаг 12. 添加一个
学习 · 提示
- 发评论 | 交作业 -
最新评论
yidi172010-08-15 10:50
学习了!受益匪浅
回复
2954463662010-07-30 02:22
想学PS?找不到组织?加群110707624 .我们讲的是最新的cs5,并有专业的老师在晚上在线进行辅导,群满开课,名额有限,欲报从速。。(常年招生)。另有免费提供cs5中文包,无需注册,无需序列号,一个月让菜鸟变高手的地方。不怕没接触过的就怕不接触的
相关教程
关注大神微博加入>>
网友求助,请回答!








![颓废的世界[禁转和收录在相册里]](http://pic.16xx8.com/article/UploadPic/2007/10/26/200710267849747_lit.gif)