photoshop如何用复制变换设计创意螺旋图案(4)
来源:未知
作者:学photoshop
学习:3519人次
下面就是进一部的修饰了!~加个边框,这样看起来整体些(操作步骤就不用我说了吧!)选区描边设置不同的粗细,如图7。

图7 photoshop选区描边
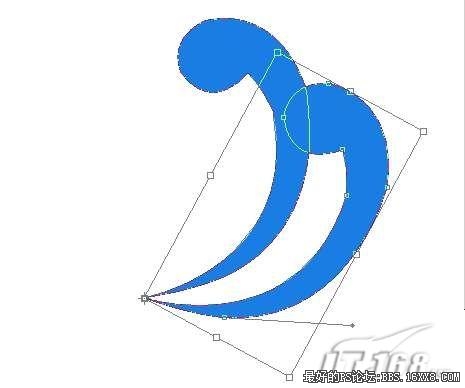
调整好后,在顶点处画上一个图案,注意对起齐。
用上面介绍的同样的方法!~调节中点到对称轴中心点(这样使它复制时能围着那个中点进行复制)旋转方向调整位置这次可以格开点,如图8。

图8 photoshop图像效果
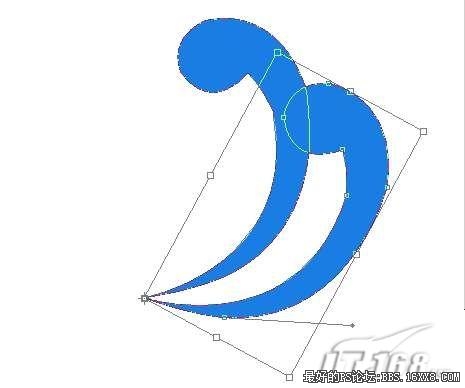
同样按Ctrl+Alt+Shift+T......多按几次,如图9。

图9 photoshop图像效果photoshop教程

图7 photoshop选区描边
调整好后,在顶点处画上一个图案,注意对起齐。
用上面介绍的同样的方法!~调节中点到对称轴中心点(这样使它复制时能围着那个中点进行复制)旋转方向调整位置这次可以格开点,如图8。

图8 photoshop图像效果
同样按Ctrl+Alt+Shift+T......多按几次,如图9。

图9 photoshop图像效果photoshop教程
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!