photoshop如何制作光影壁纸
来源:未知
作者:学photoshop
学习:1176人次
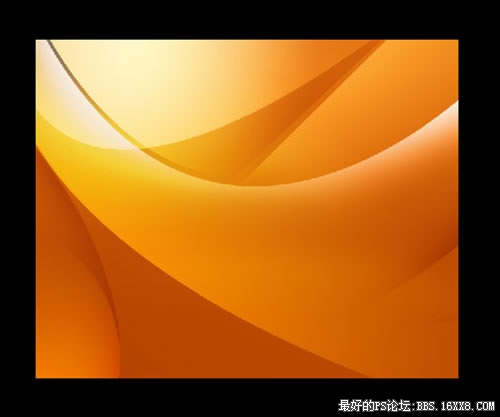
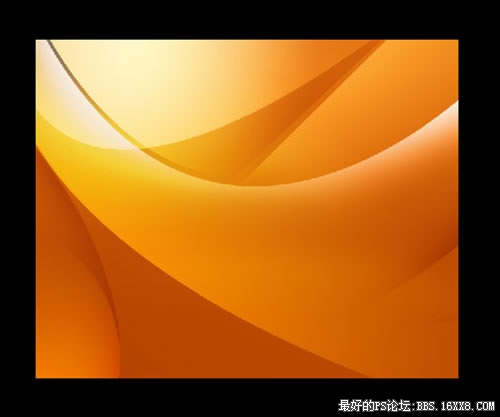
最终效果

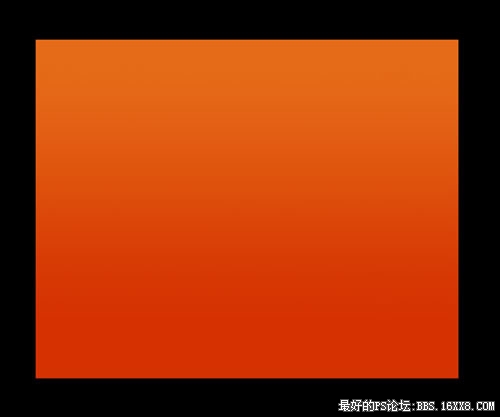
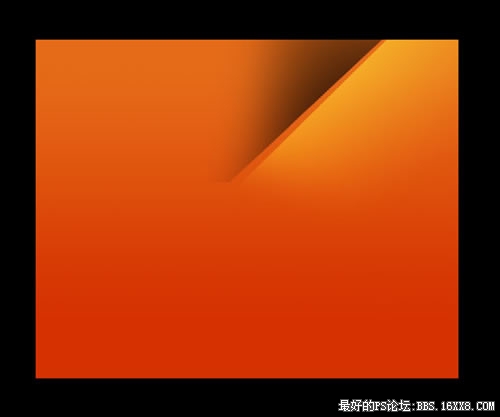
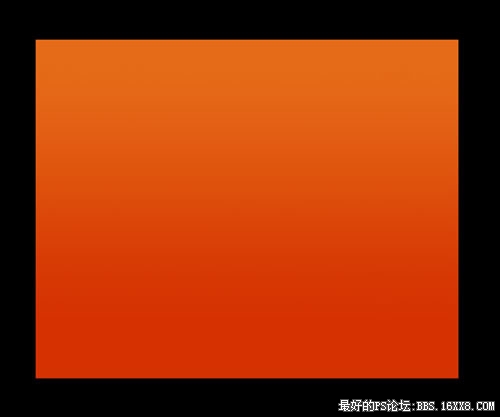
1、创建透明背景图层,再新建一个图层(图层1),使用矩形工具绘制一个矩形路径,(这里我将矩形大小设置为1280*1024),在矩形路径上点击右键,选择建立选区。然后使用渐变工具,选取颜色相近的两种橙色对矩形进行线性渐变填充,再按Ctrl+D撤销选区。

,
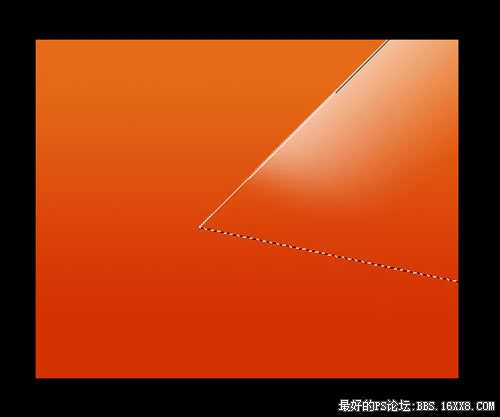
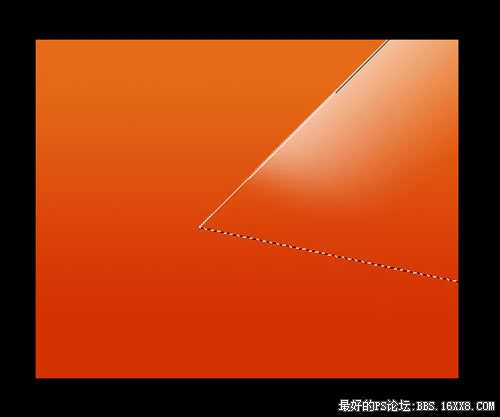
2、 新建一个图层(图层2),使用多边形工具,将边数设置为3,绘制一个如图所示的三角形路径,在三角形路径上点击右键,选择建立选区。然后将前景色设置为白色,选择画笔工具(大小设置为300像素),沿选区上边缘涂抹,注意画笔力度不要太硬,再按Ctrl+D撤销选区。

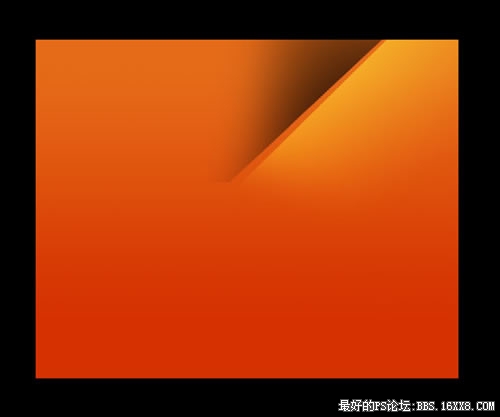
3、将图层2的图层混合模式设置为“叠加”。新建一个图层(图层3),再使用多边形工具绘制一个与图层2类似的三角形路径,并在此三角形路径上点击右键,选择建立选区。然后使用渐变工具,颜色由黑色到透明色,对选区进行渐变填充,按Ctrl+D撤销选区。再按Ctrl+T对三角形进行自由变换,效果如图所示。

4、将图层3的图层混合模式设置为“叠加”,图层不透明度设置为34%。
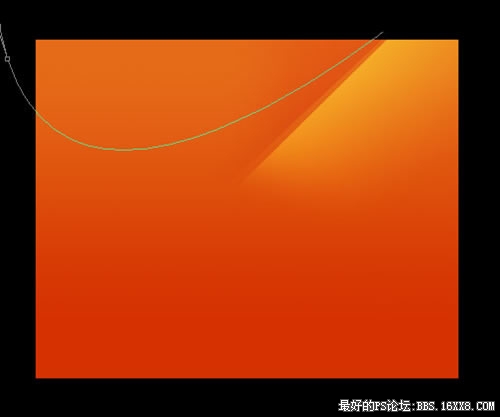
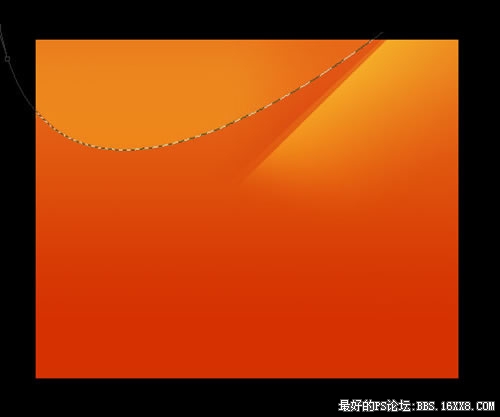
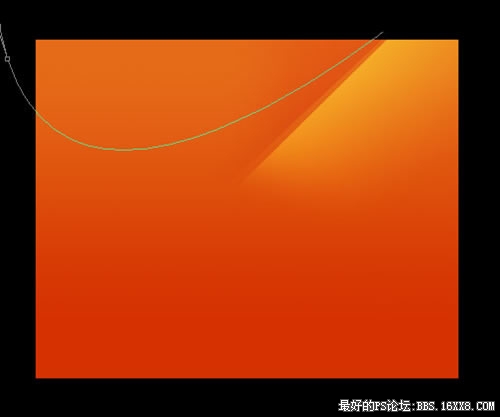
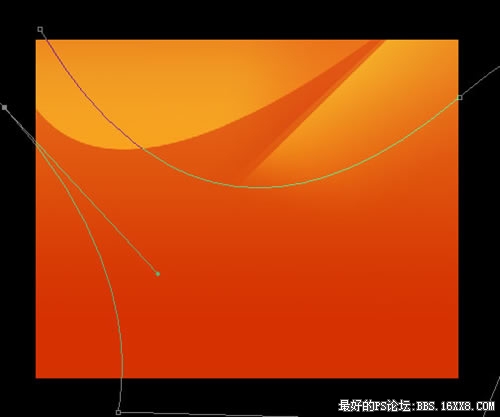
新建一个图层(图层4),使用钢笔工具绘制一条曲线。然后点击右键,选择建立选区。

,
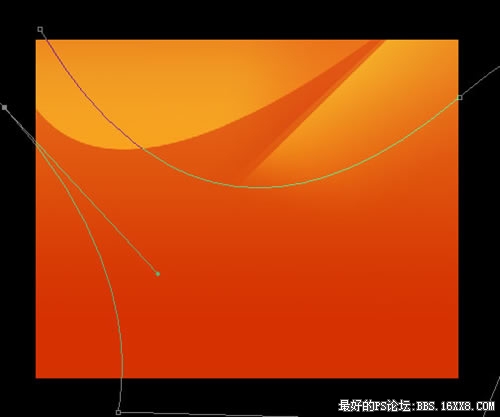
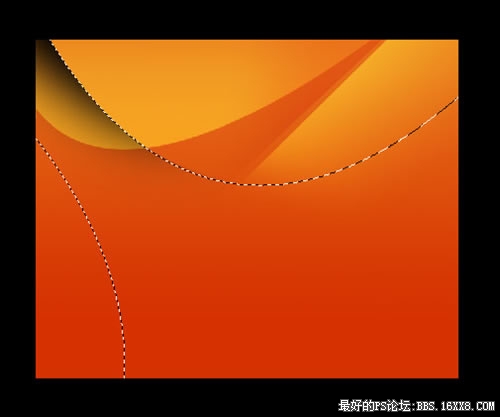
5、现在得到了一个如图所示的选区,使用渐变工具,将颜色设置为由白色到透明色,对选区进行渐变填充,再按Ctrl+D撤销选区,并将图层4的图层混合模式设置为“叠加”。

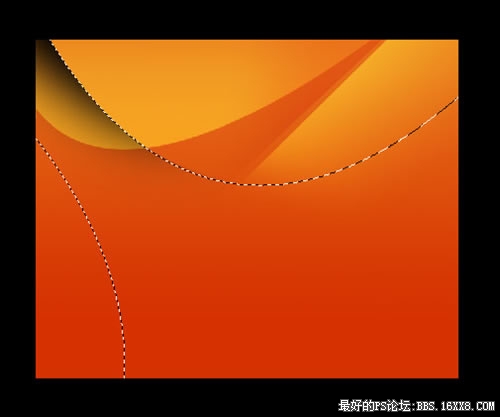
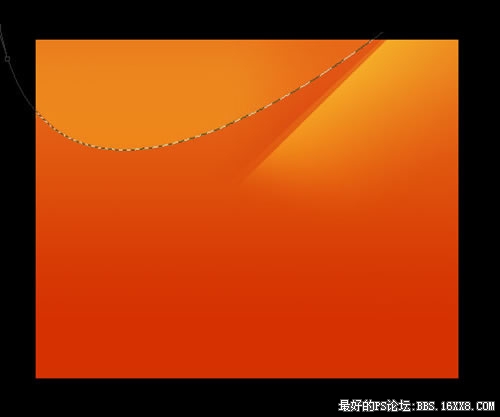
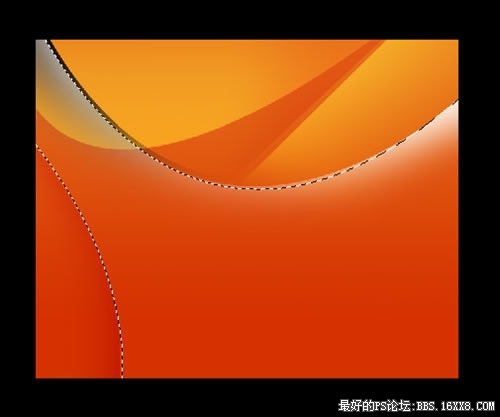
6、新建一个图层(图层5),再次使用钢笔工具绘制图形,形状如图所示。在图形处点击右键,选择建立选区。

7、使用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的上边缘进行涂抹,效果如图所示。注意不要撤销选区以备后面使用。

,
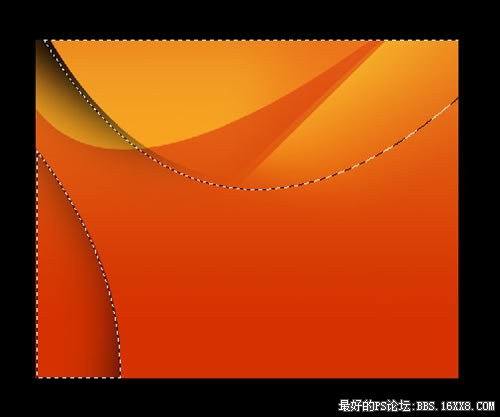
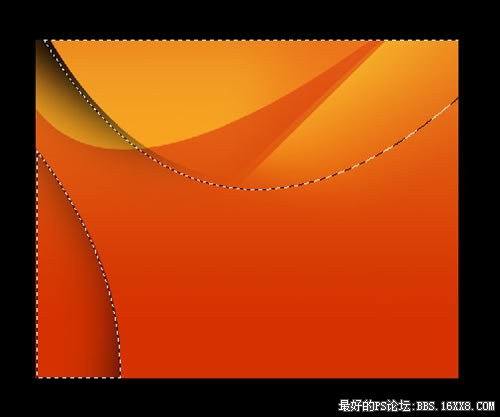
8、新建一个图层(图层6),选择选区工具,然后按住方向键的向下箭头,将选区向下移动10个像素(将向下箭头按10次)。然后按住Ctrl+Shift+I对选区进行反选,再用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的下边缘进行涂抹,然后将图层的混合模式设置为“叠加”,图层不透明度设置为60%。

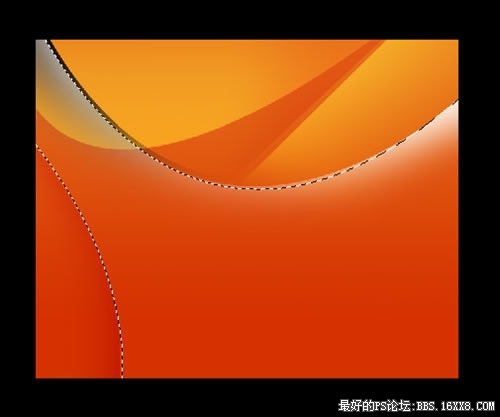
9、新建一个图层(图层7),再次按住Ctrl+Shift+I对选区进行反选,然后选择画笔工具(大小设置为300左右),设置前景色为白色,沿着选区的上边缘进行涂抹,再按Ctrl+D撤销选区。效果如图所示。

10、新建一个图层(图层8),使用椭圆选框工具在图层的左上方绘制圆形选区,然后使用渐变工具,颜色由白色到透明,对圆形选区进行径向渐变填充,再按Ctrl+D撤销选区,并将图层模式设置为“叠加”。

1、创建透明背景图层,再新建一个图层(图层1),使用矩形工具绘制一个矩形路径,(这里我将矩形大小设置为1280*1024),在矩形路径上点击右键,选择建立选区。然后使用渐变工具,选取颜色相近的两种橙色对矩形进行线性渐变填充,再按Ctrl+D撤销选区。

,
2、 新建一个图层(图层2),使用多边形工具,将边数设置为3,绘制一个如图所示的三角形路径,在三角形路径上点击右键,选择建立选区。然后将前景色设置为白色,选择画笔工具(大小设置为300像素),沿选区上边缘涂抹,注意画笔力度不要太硬,再按Ctrl+D撤销选区。

3、将图层2的图层混合模式设置为“叠加”。新建一个图层(图层3),再使用多边形工具绘制一个与图层2类似的三角形路径,并在此三角形路径上点击右键,选择建立选区。然后使用渐变工具,颜色由黑色到透明色,对选区进行渐变填充,按Ctrl+D撤销选区。再按Ctrl+T对三角形进行自由变换,效果如图所示。

4、将图层3的图层混合模式设置为“叠加”,图层不透明度设置为34%。
新建一个图层(图层4),使用钢笔工具绘制一条曲线。然后点击右键,选择建立选区。

,
5、现在得到了一个如图所示的选区,使用渐变工具,将颜色设置为由白色到透明色,对选区进行渐变填充,再按Ctrl+D撤销选区,并将图层4的图层混合模式设置为“叠加”。

6、新建一个图层(图层5),再次使用钢笔工具绘制图形,形状如图所示。在图形处点击右键,选择建立选区。

7、使用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的上边缘进行涂抹,效果如图所示。注意不要撤销选区以备后面使用。

,
8、新建一个图层(图层6),选择选区工具,然后按住方向键的向下箭头,将选区向下移动10个像素(将向下箭头按10次)。然后按住Ctrl+Shift+I对选区进行反选,再用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的下边缘进行涂抹,然后将图层的混合模式设置为“叠加”,图层不透明度设置为60%。

9、新建一个图层(图层7),再次按住Ctrl+Shift+I对选区进行反选,然后选择画笔工具(大小设置为300左右),设置前景色为白色,沿着选区的上边缘进行涂抹,再按Ctrl+D撤销选区。效果如图所示。

10、新建一个图层(图层8),使用椭圆选框工具在图层的左上方绘制圆形选区,然后使用渐变工具,颜色由白色到透明,对圆形选区进行径向渐变填充,再按Ctrl+D撤销选区,并将图层模式设置为“叠加”。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!