photoshop设计钻石广告海报(2)
来源:未知
作者:kkfifgk
学习:806人次


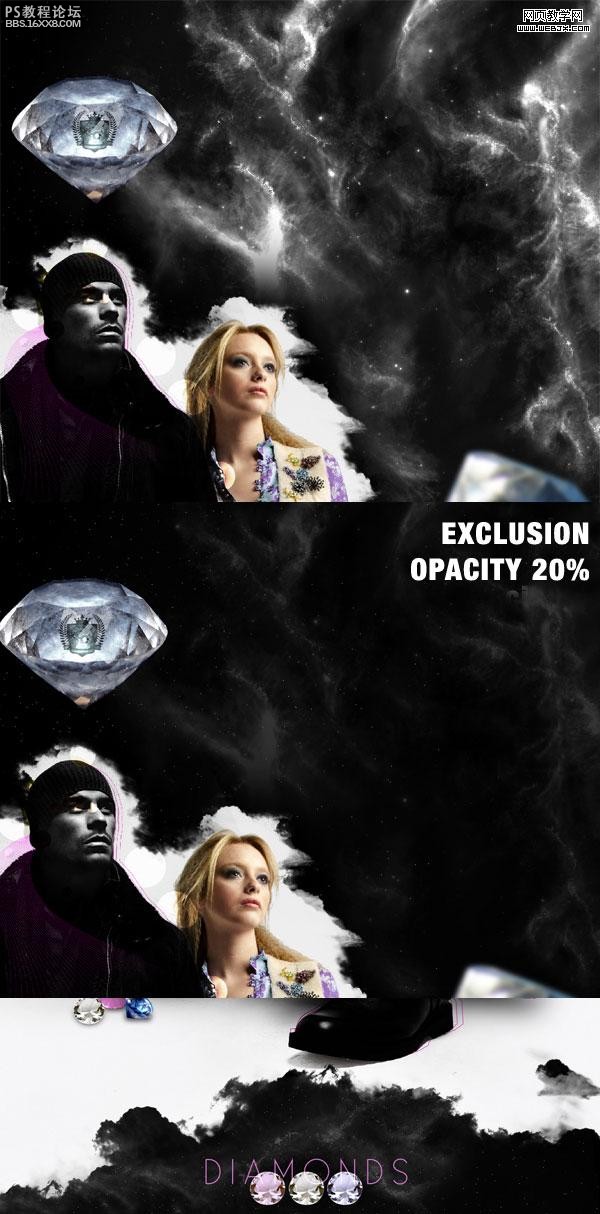
,上面的对比度太高了,下面我们创建一个新图层,放在所有图层的最下面。

然后添加一个图层,把一个云彩特效放进来。

然后我们在黑色的图层上面创建一个新图层,执行添加杂色滤镜,达到星星的效果。

, 导入 kire198这个背景,调整位置,擦除不需要的部分,设置不透明度等。





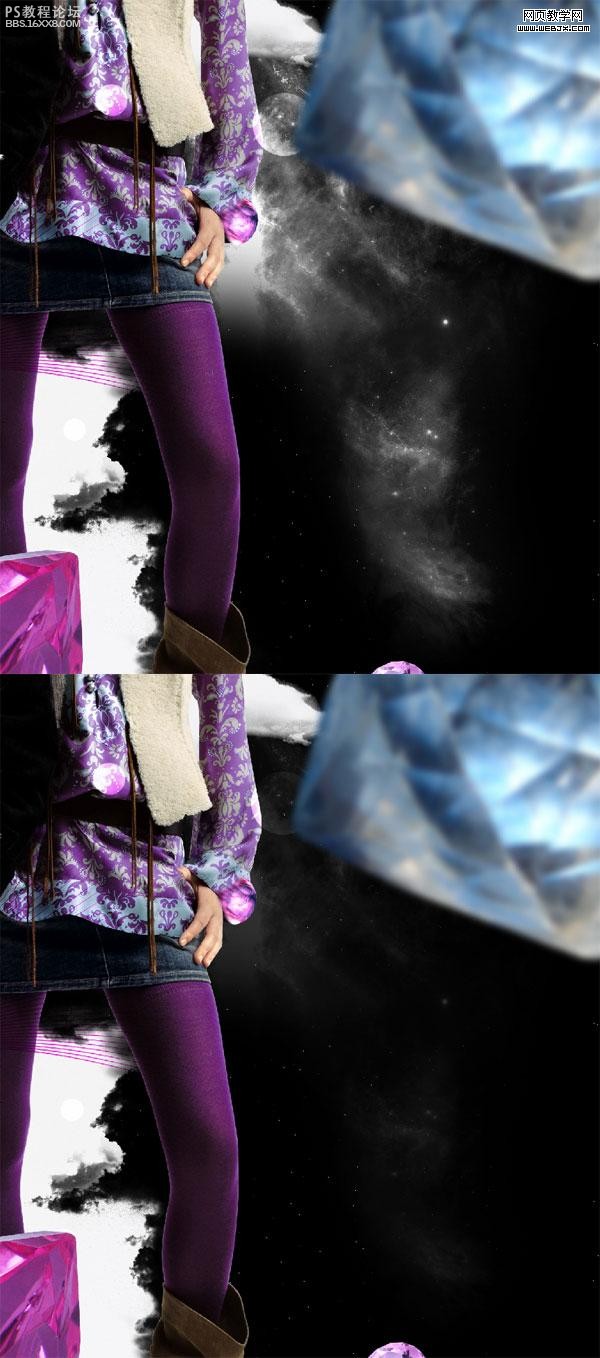
,这一步我们添加一些额外的元素:白色模糊的圈圈和模糊的线条。

添加白色的半透明圈圈,达到和星星重合,效果非常不错。

新建一个组,在这里组里面建几个图层,分别设置渐变颜色,设置图层的不透明度。


,最后我们添加一些写线条,添加蒙板,设置颜色为白色,设置图层模式为叠加,不透明度为62%,效果如下。

最终效果。

最后提供给大家PSD源文件下载:http://www.tutorial9.net/wp-content/uploads/2009/03/diamondsad.psd
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







