如何制作狩猎俱乐部墙纸
来源:未知
作者:空来风
学习:427人次
作者小鱼 出处:ucd博客 [font=宋体] [/font] 本教程将告诉您如何制作狩猎俱乐部墙纸。

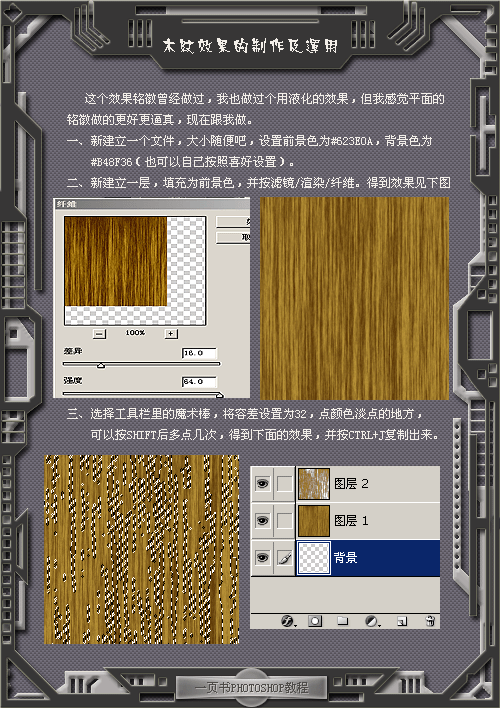
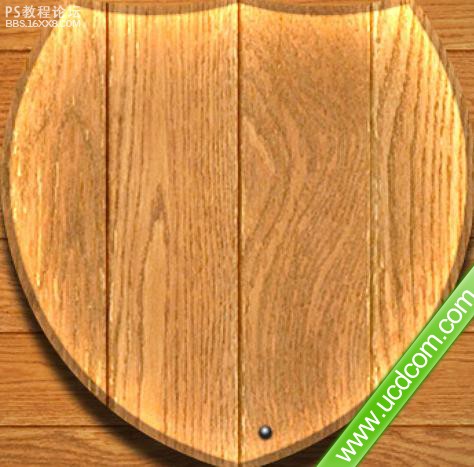
首先找到一个纹理代表木板的1280x1024 PX和72部 (我用这个纹理从) 。

1、使用photoshop矩形工具( ü),黝黑的图片的边缘:

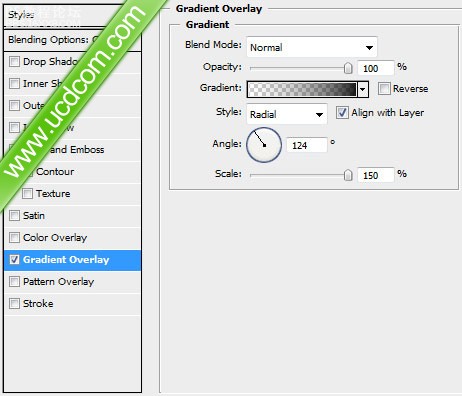
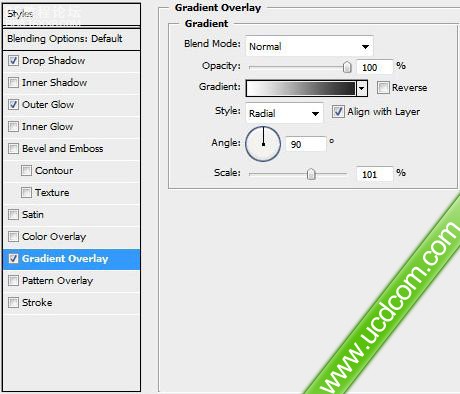
设置参数的未来表现作出了鼠标点击层与我们合作的层次'调色板。 填写0 % ,混合选项 “ 渐变覆盖

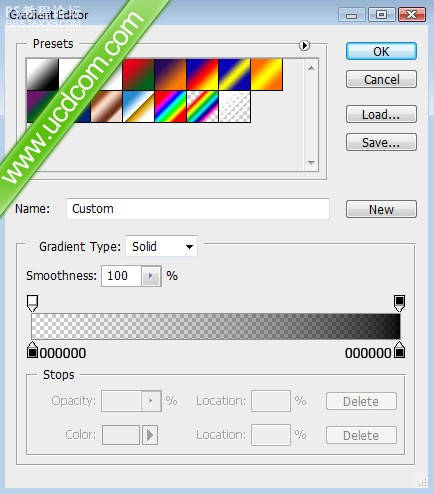
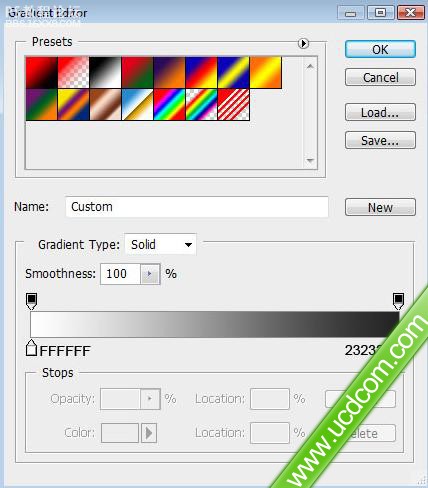
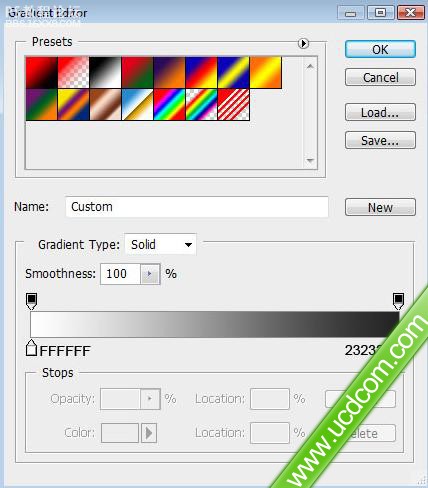
渐变的参数:

, 设置往后大概就是这样

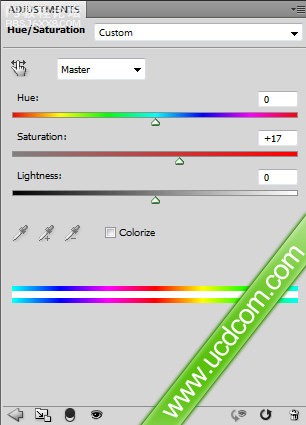
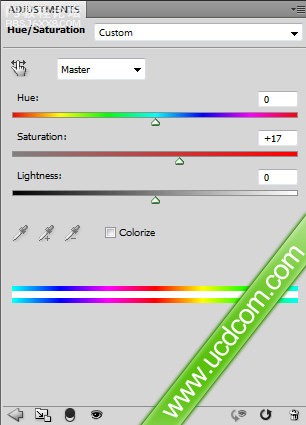
请点击底部纹理层 创建新的填充或调整层“色相/饱和度


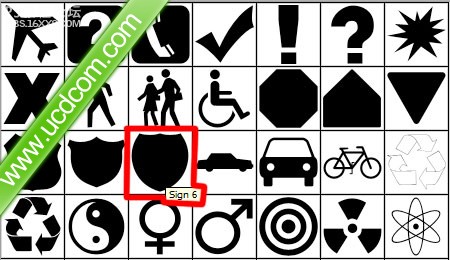
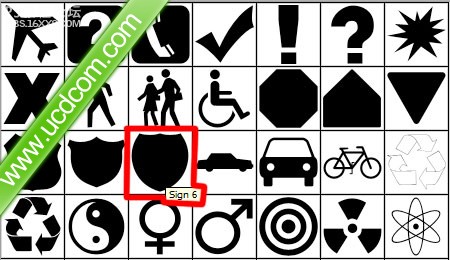
下一步我们将选择自定义形状工具( ü )代表标志盾牌。

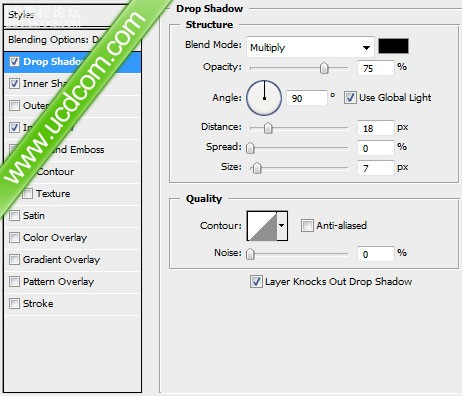
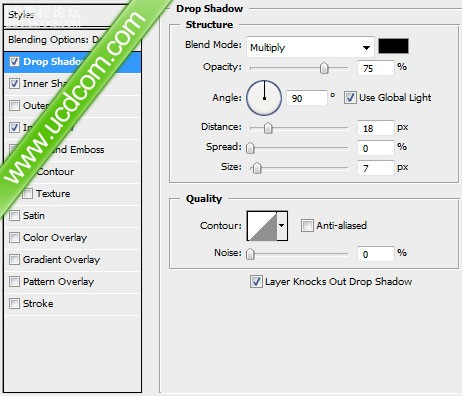
层的参数: 混合选项 “ 投影

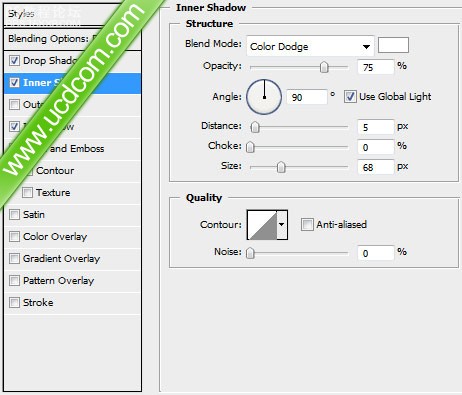
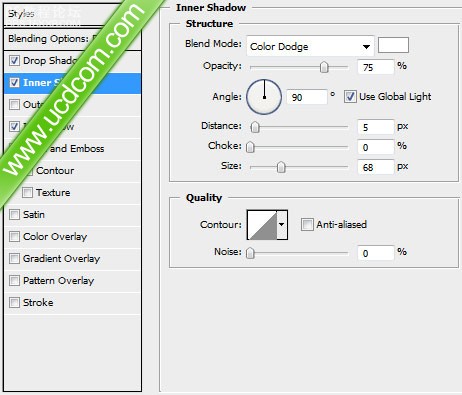
混合选项 “ 内阴影

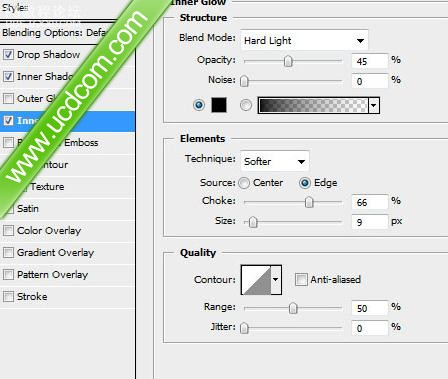
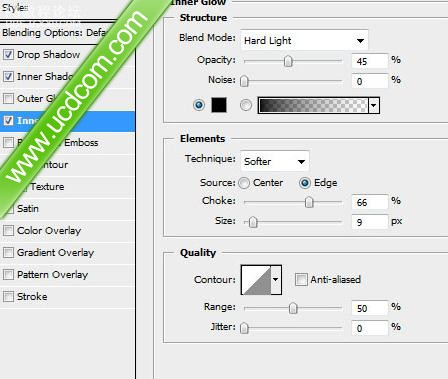
, 混合选项 “ 内发光



使用一个纹理代表木板。

, 在本纹理层上面载有屏蔽:

点击盾牌载入选区。

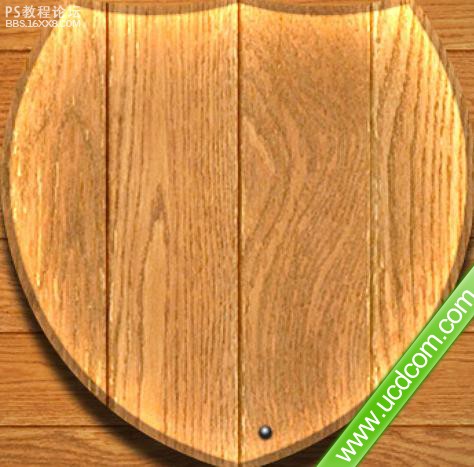
狩猎俱乐部-第2部分 使用免费的转换选项和移动工具(五)对层的木结构;取代他们的方式为他们位于对称的盾牌。

选择椭圆工具( ü ) ,代表铆钉。

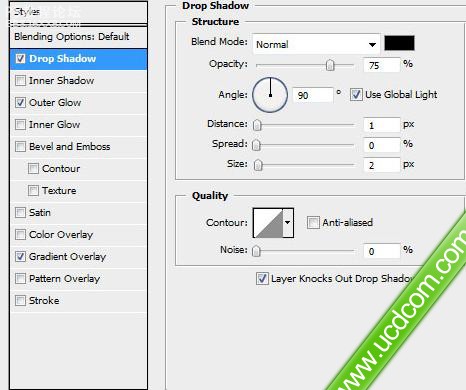
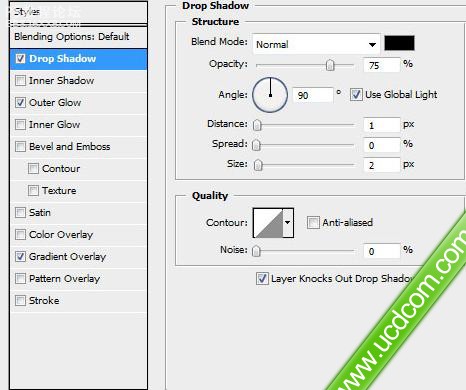
, 层的参数: 混合选项 “ 阴影

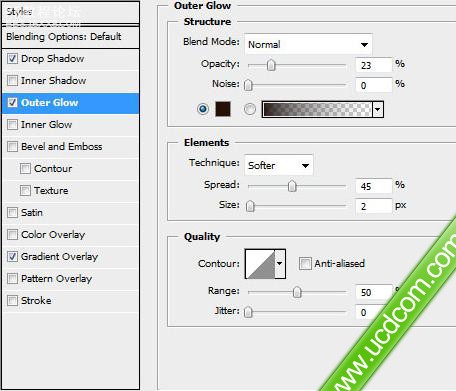
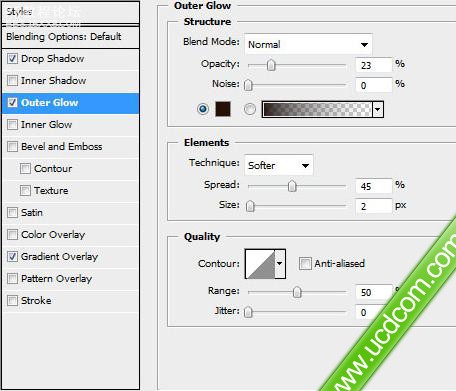
混合选项 “ 外发光

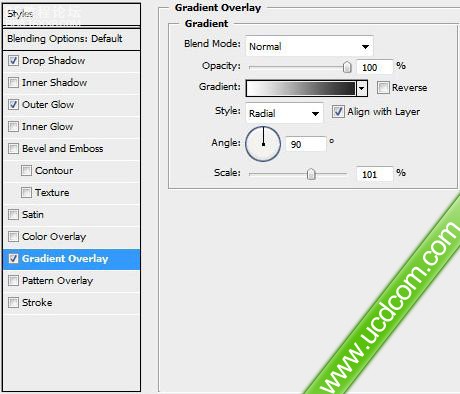
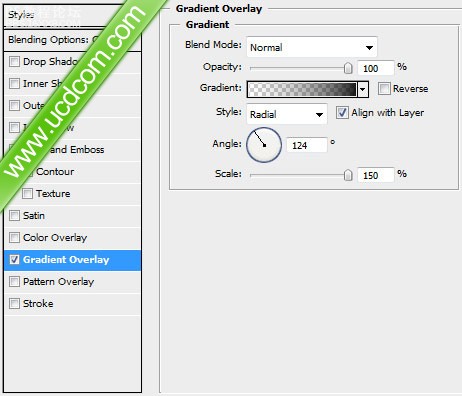
混合选项 “ 渐变覆盖

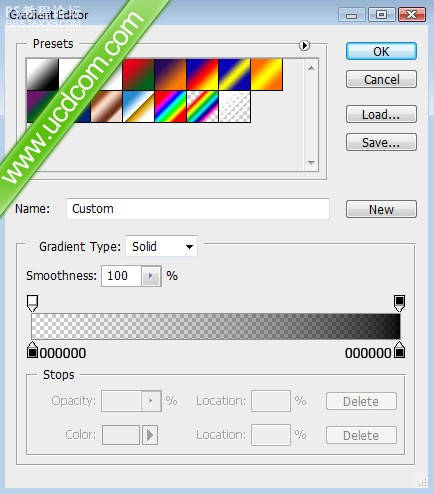
渐变的参数:

, 复制柳丁。


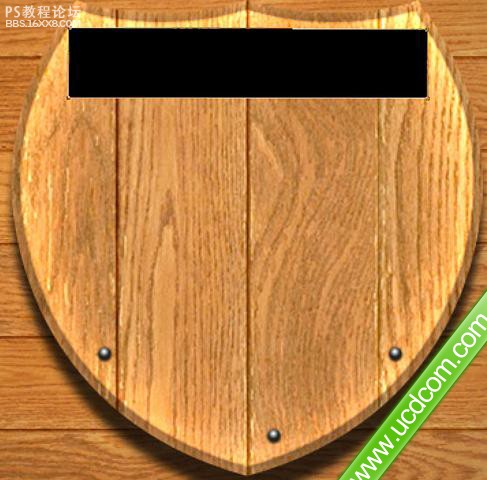
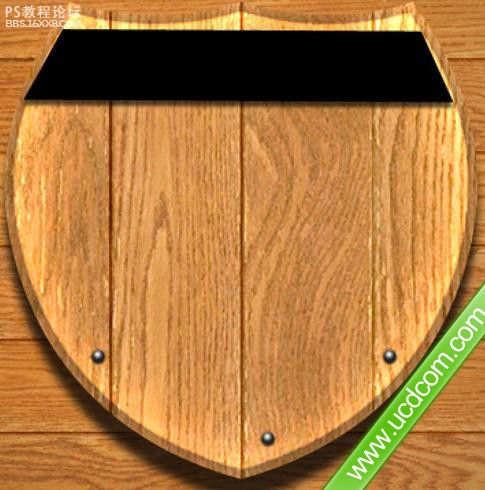
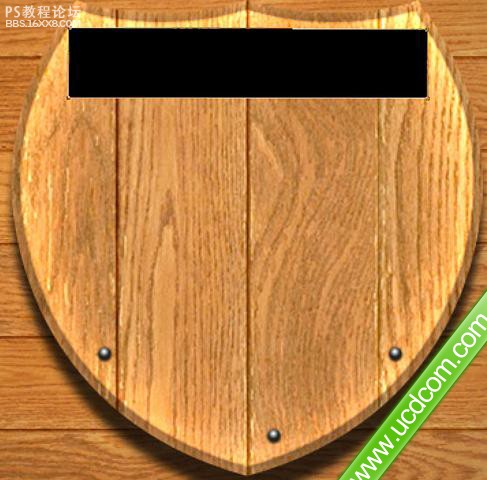
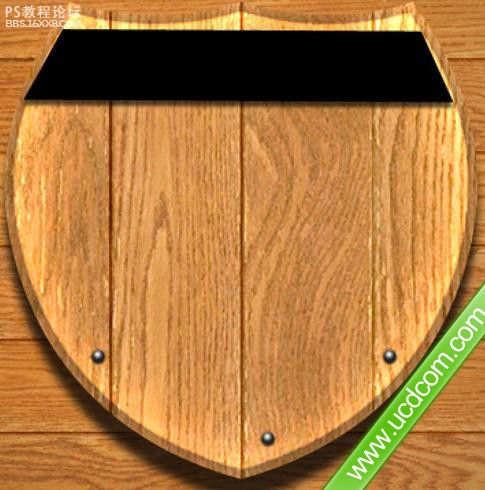
使用矩形工具( ü ) ,请代表顶端部分徽章盾牌。

下一步我们将使用转换点工具 ,以取代横向毛条。

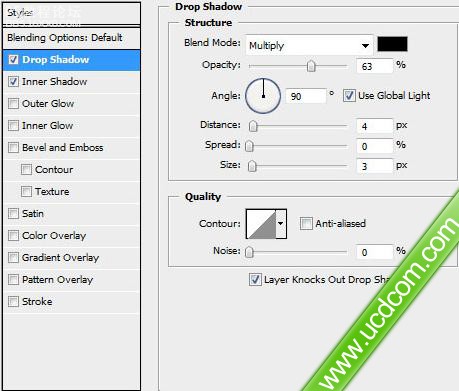
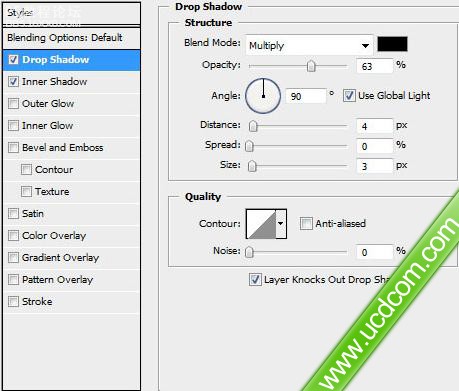
层的参数: 混合选项 “ 投影


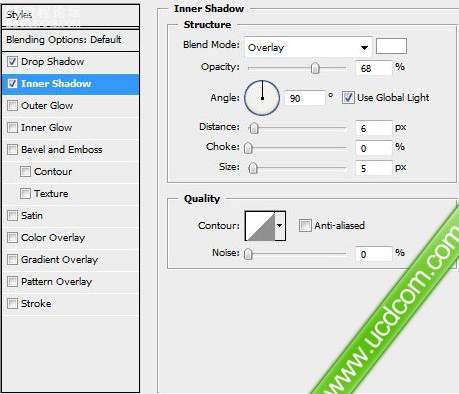
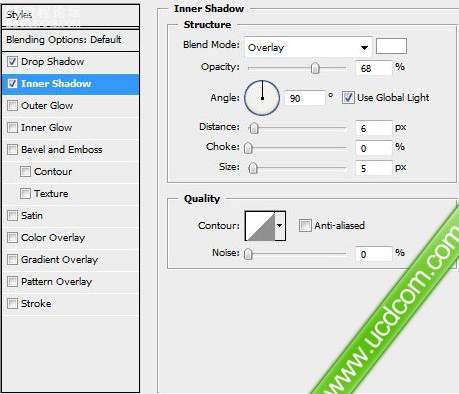
, 混合选项 “ 内阴影

下一步我们将使用第一个纹理的木板,但采用自由变换选项,我们尽量减少它的层面,以填补理事会的准备层。

插入现在的俱乐部的名字。它的名字应该是书面的路线,填补空白的空间在这个地方,是位于盾构


首先找到一个纹理代表木板的1280x1024 PX和72部 (我用这个纹理从) 。

1、使用photoshop矩形工具( ü),黝黑的图片的边缘:

设置参数的未来表现作出了鼠标点击层与我们合作的层次'调色板。 填写0 % ,混合选项 “ 渐变覆盖

渐变的参数:

, 设置往后大概就是这样

请点击底部纹理层 创建新的填充或调整层“色相/饱和度


下一步我们将选择自定义形状工具( ü )代表标志盾牌。

层的参数: 混合选项 “ 投影

混合选项 “ 内阴影

, 混合选项 “ 内发光



使用一个纹理代表木板。

, 在本纹理层上面载有屏蔽:

点击盾牌载入选区。

狩猎俱乐部-第2部分 使用免费的转换选项和移动工具(五)对层的木结构;取代他们的方式为他们位于对称的盾牌。

选择椭圆工具( ü ) ,代表铆钉。

, 层的参数: 混合选项 “ 阴影

混合选项 “ 外发光

混合选项 “ 渐变覆盖

渐变的参数:

, 复制柳丁。


使用矩形工具( ü ) ,请代表顶端部分徽章盾牌。

下一步我们将使用转换点工具 ,以取代横向毛条。

层的参数: 混合选项 “ 投影


, 混合选项 “ 内阴影

下一步我们将使用第一个纹理的木板,但采用自由变换选项,我们尽量减少它的层面,以填补理事会的准备层。

插入现在的俱乐部的名字。它的名字应该是书面的路线,填补空白的空间在这个地方,是位于盾构

学习 · 提示
关注大神微博加入>>
网友求助,请回答!