两个4A广告公司制作的后期修图的PS案例
来源:未知
作者:福特少普ps
学习:5486人次
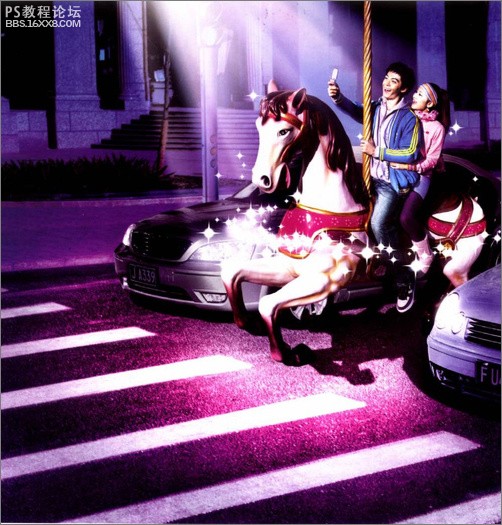
下面列举的两个广告后期修图的案例都是著名的4A广告公司做的,形象地说明了广告后期从处理素材到合成的过程。 案例一:金铅笔国际广告奖海报

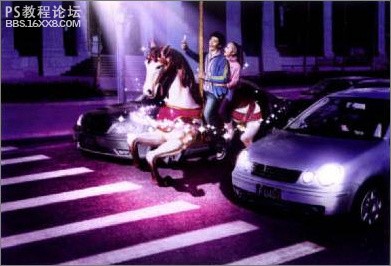
图1
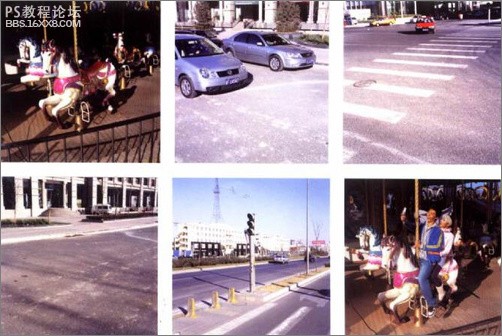
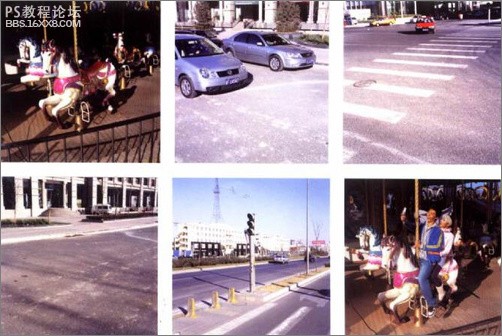
photoshop图片素材:

图2
制作步骤:
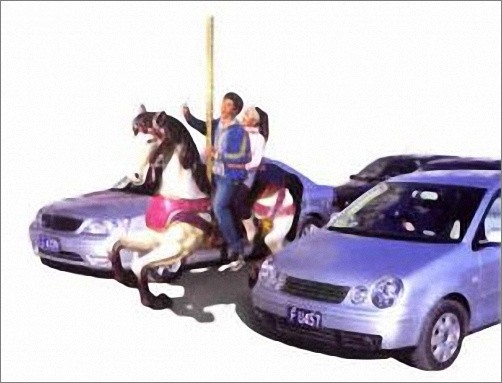
1、 将人物、木马去底,调整大小,合成。

图3
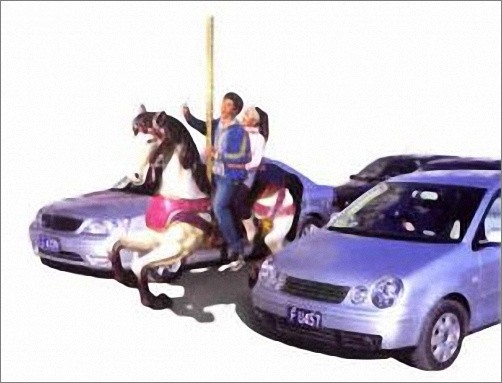
2、将车量褪底拼合,并置入人物,调整前后关系,并置入阴影。

图4
3、将所有背景拼合,并调整相互之间的透视关系。

图5
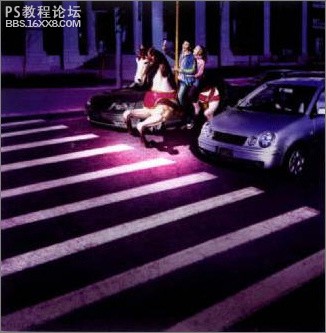
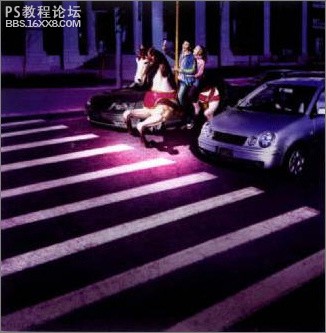
4、调整人物和背景的色调。

图6
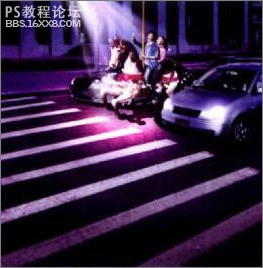
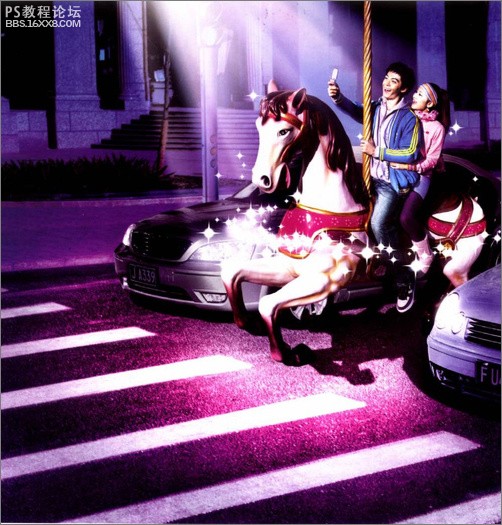
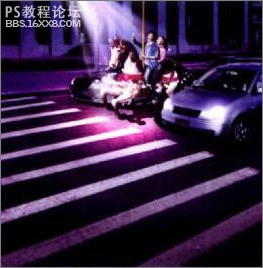
5、依照客户要求相应增加特效,以突出产品的广告主题。

图7
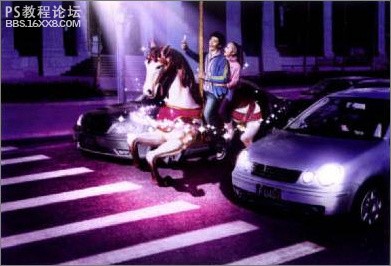
6、最后调整图片大小和构图。

图8
, 案例二:中国联通up新势力平面广告

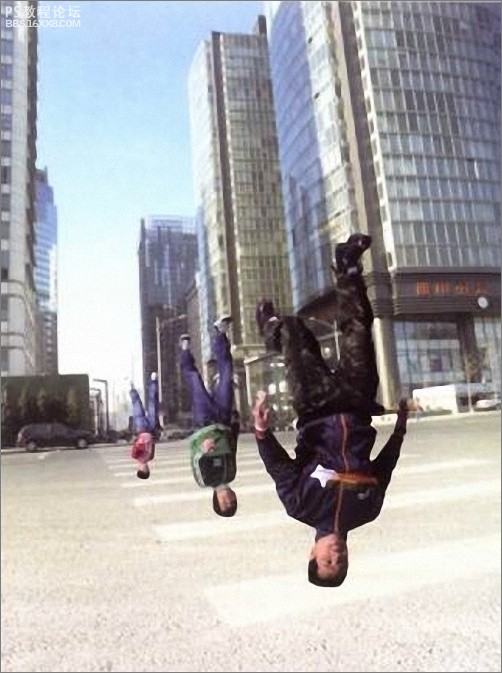
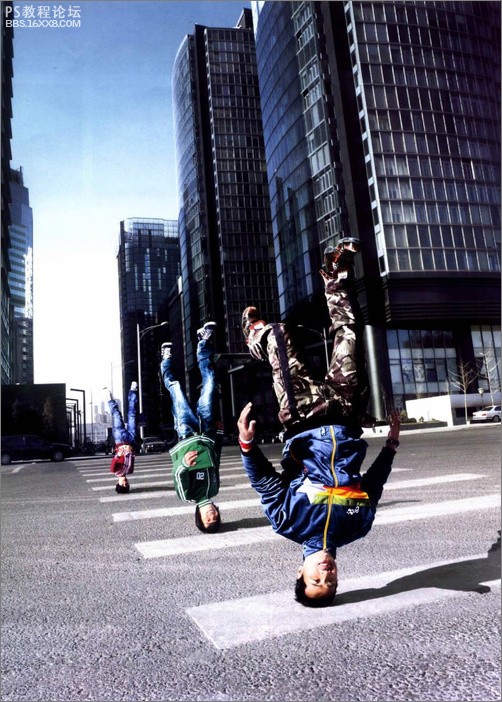
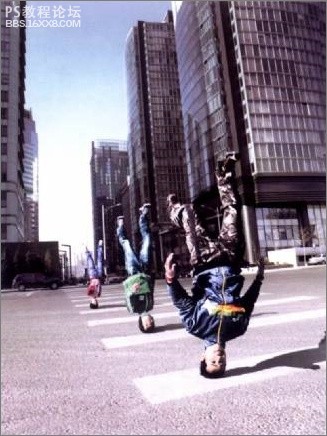
图9
图片素材

图10
制作步骤
1、将人物建立路径褪底,并旋转180度。

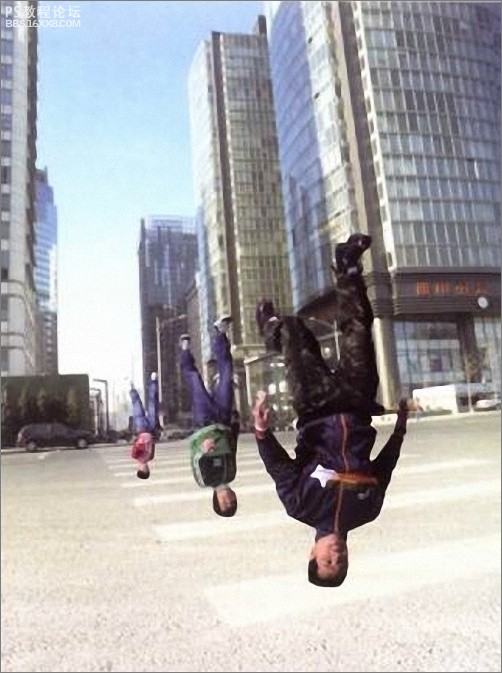
图11
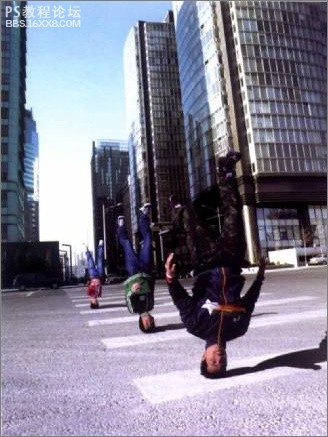
2、将人物置入背景并调整大小关系。

图12
3、处理背景建筑物中出现的不必要的干扰元素,处理景深关系,添加人物阴影。

图13
4、调整人物色调和光线。

图14
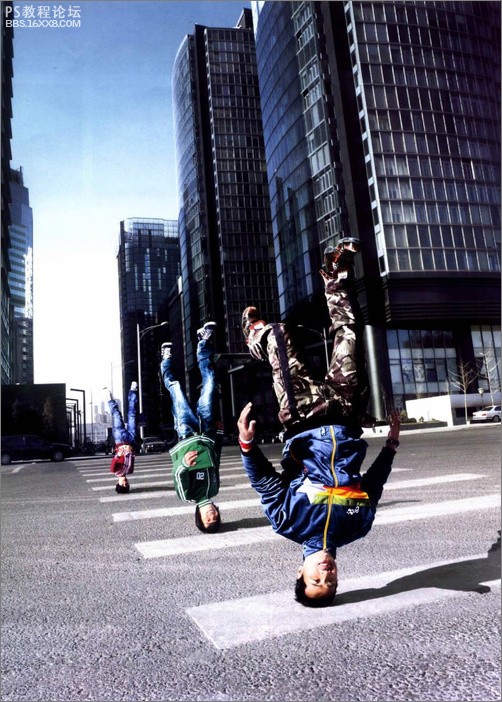
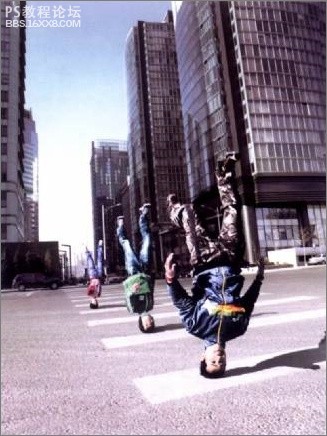
5、调整整个画面的色调,使其和谐统一。

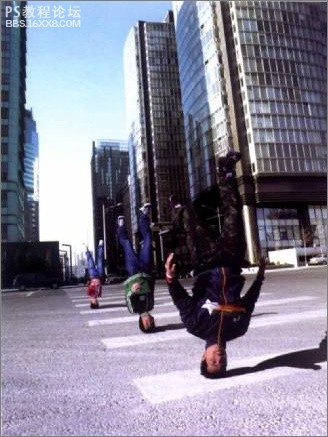
图15
作者:佚名 出处:視覺ф國

图1
photoshop图片素材:

图2
制作步骤:
1、 将人物、木马去底,调整大小,合成。

图3
2、将车量褪底拼合,并置入人物,调整前后关系,并置入阴影。

图4
3、将所有背景拼合,并调整相互之间的透视关系。

图5
4、调整人物和背景的色调。

图6
5、依照客户要求相应增加特效,以突出产品的广告主题。

图7
6、最后调整图片大小和构图。

图8
, 案例二:中国联通up新势力平面广告

图9
图片素材

图10
制作步骤
1、将人物建立路径褪底,并旋转180度。

图11
2、将人物置入背景并调整大小关系。

图12
3、处理背景建筑物中出现的不必要的干扰元素,处理景深关系,添加人物阴影。

图13
4、调整人物色调和光线。

图14
5、调整整个画面的色调,使其和谐统一。

图15
作者:佚名 出处:視覺ф國
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!