photoshop鼠绘矢量鲜花
来源:未知
作者:kkfifgk
学习:384人次
最终效果。

用photoshop创建一个新文档,然后使用形状工具

绘制如下形状当做背景。

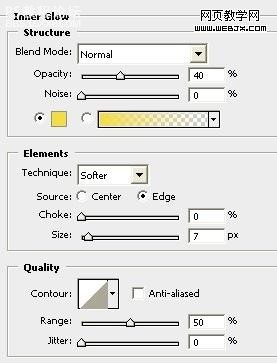
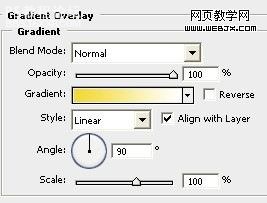
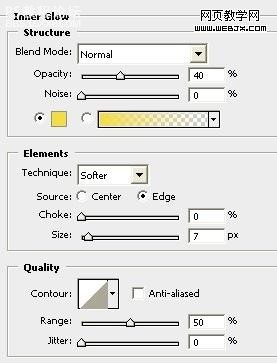
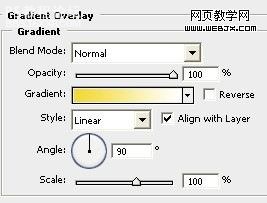
添加图层样式。


,然后使用笔刷

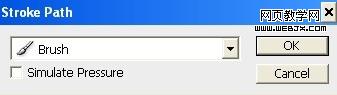
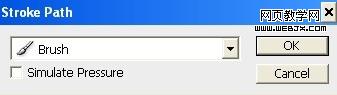
,新建立图层,然后设置前景色#b0bf4a,使用钢笔工具绘制一个形状,然后设置描边路径。


不删除边。

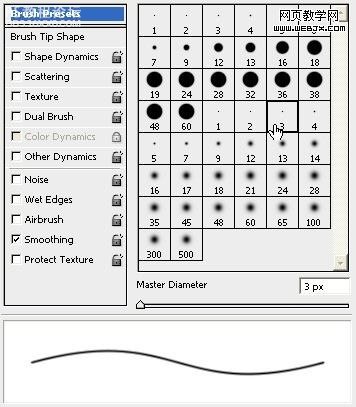
改变笔刷大小

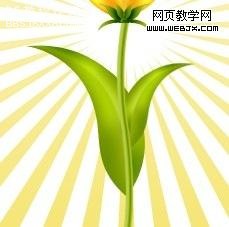
。创建新图层,设置前景色为#709602,使用钢笔工具绘制路径,描边。

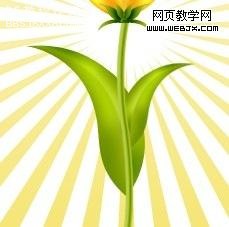
,再使用钢笔工具绘制一个区域,然后填充颜色为#efc130,效果如下。

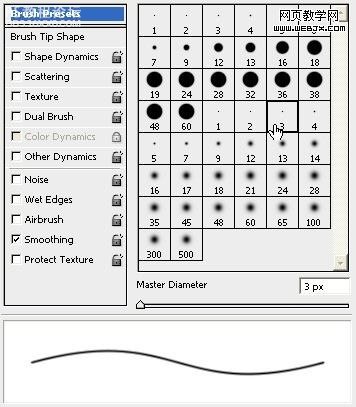
打开画笔面板。


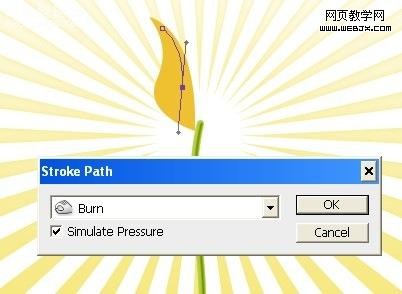
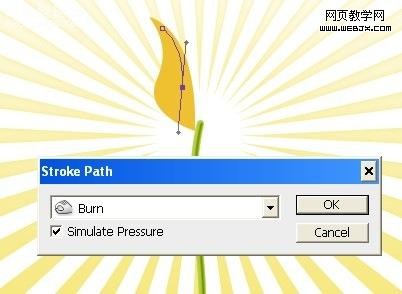
使用钢笔工具绘制一个区域,然后选择描边,设置如下。

效果如下。

,加深工具。

减淡工具

添加高光。

同样方法制作其他几个花瓣。

再使用钢笔工具绘制如下一个区域,制作选区,填充颜色为#95b923,效果如下。

,加深工具

添加阴影。

同样方法绘制其他叶子。

再使用钢笔工具绘制一个区域,填充颜色为#abbb50,效果如下。

,加深工具制作阴影。

用钢笔工具绘制一个选区,然后用减淡工具添加高光,按D取消选区。

按 Cntl+Shift+I,然后用减淡工具添加高光。

复制图层,然后按CTRL+T变换,如下。

这时效果。

同样方法可以绘制其它颜色的花朵。


用photoshop创建一个新文档,然后使用形状工具

绘制如下形状当做背景。

添加图层样式。


,然后使用笔刷

,新建立图层,然后设置前景色#b0bf4a,使用钢笔工具绘制一个形状,然后设置描边路径。


不删除边。

改变笔刷大小

。创建新图层,设置前景色为#709602,使用钢笔工具绘制路径,描边。

,再使用钢笔工具绘制一个区域,然后填充颜色为#efc130,效果如下。

打开画笔面板。


使用钢笔工具绘制一个区域,然后选择描边,设置如下。

效果如下。

,加深工具。

减淡工具

添加高光。

同样方法制作其他几个花瓣。

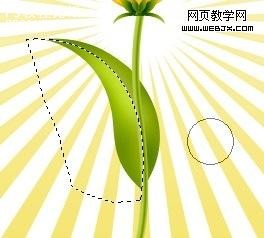
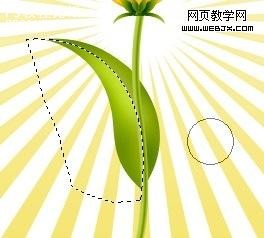
再使用钢笔工具绘制如下一个区域,制作选区,填充颜色为#95b923,效果如下。

,加深工具

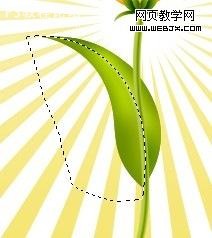
添加阴影。

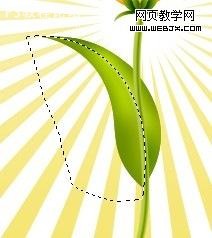
同样方法绘制其他叶子。

再使用钢笔工具绘制一个区域,填充颜色为#abbb50,效果如下。

,加深工具制作阴影。

用钢笔工具绘制一个选区,然后用减淡工具添加高光,按D取消选区。

按 Cntl+Shift+I,然后用减淡工具添加高光。

复制图层,然后按CTRL+T变换,如下。

这时效果。

同样方法可以绘制其它颜色的花朵。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!