PS绘制美味的薯片装子
来源:未知
作者:天天ps
学习:1654人次
最终photoshop效果。

创建文档,大小为500px X 500 px,然后选择选区工具绘制一个300 x 300 px正方形选区。填充颜色为#f9be2e,效果如下。

然后选择矩形形状工具,绘制一个300px宽30px高的一个矩形。

,
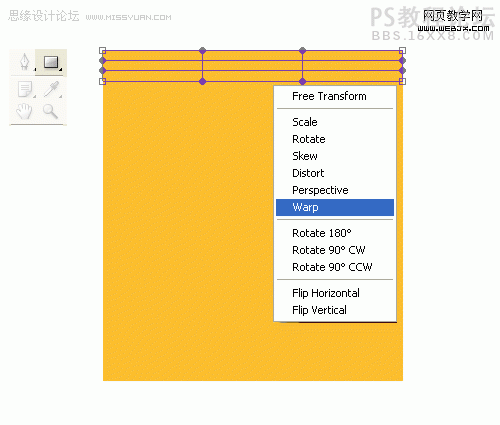
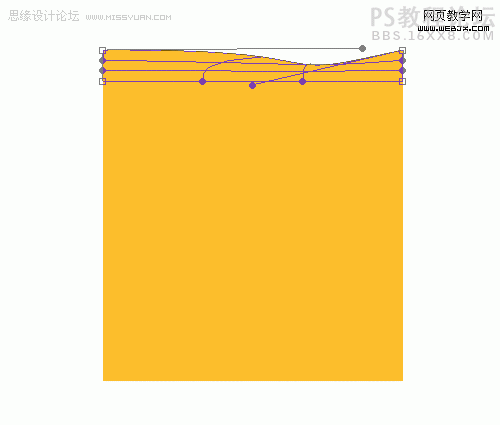
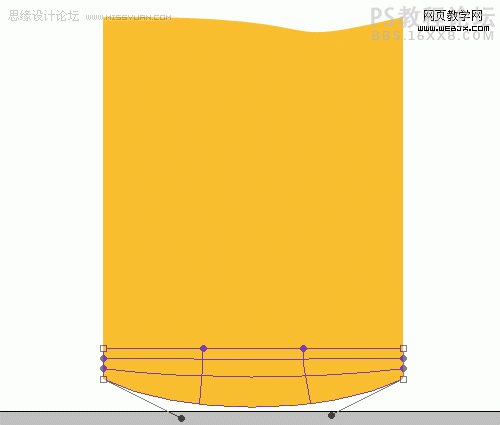
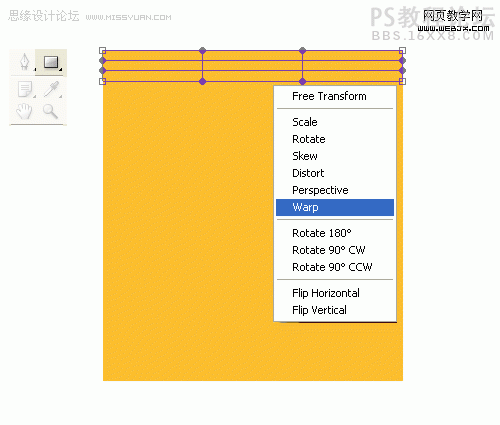
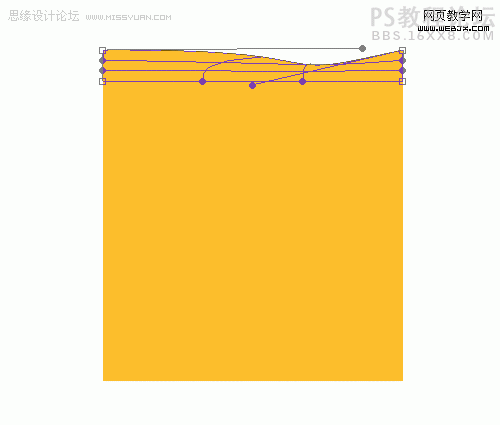
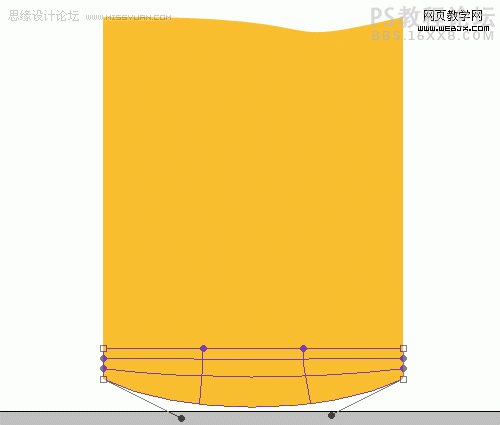
选择该图形然后右击选择透视。

变换。

同样方法在下面制作一个形状。

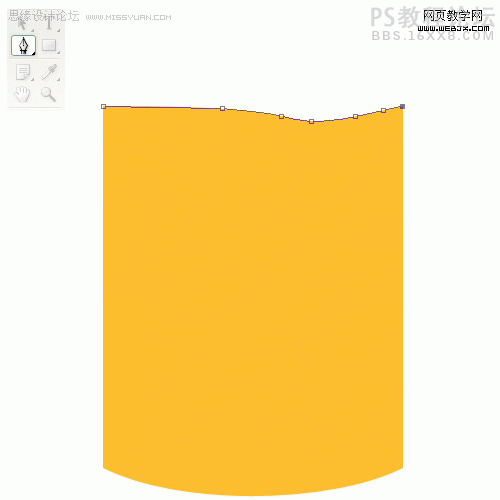
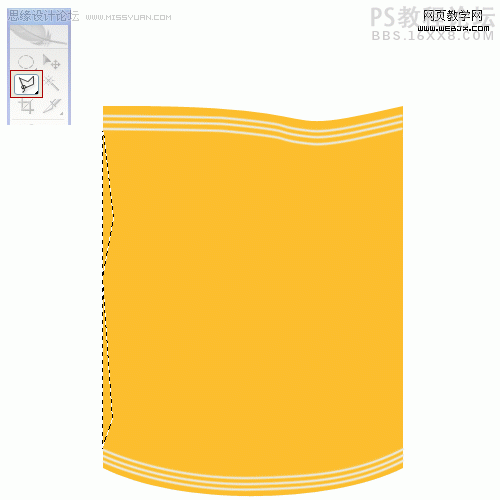
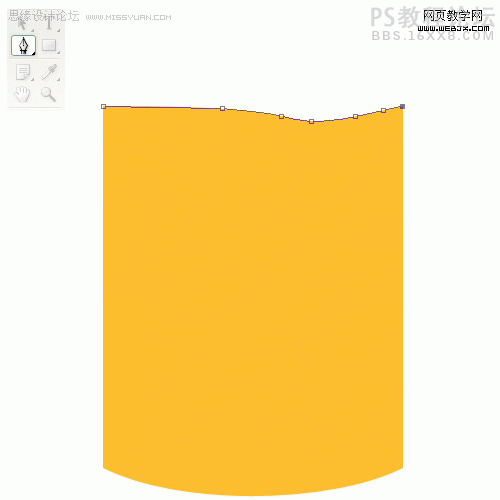
钢笔工具选择边缘。

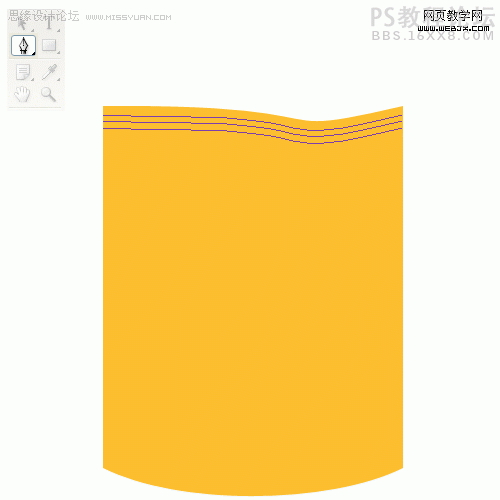
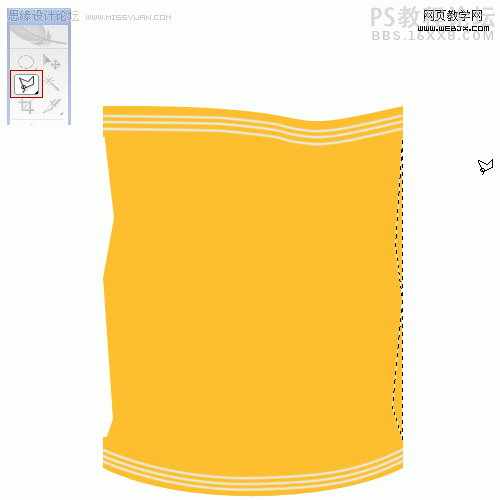
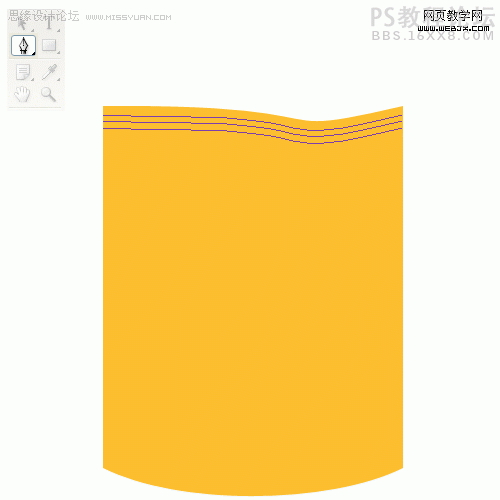
复制路径,然后按Alt+V移动路径,重复3次。

,
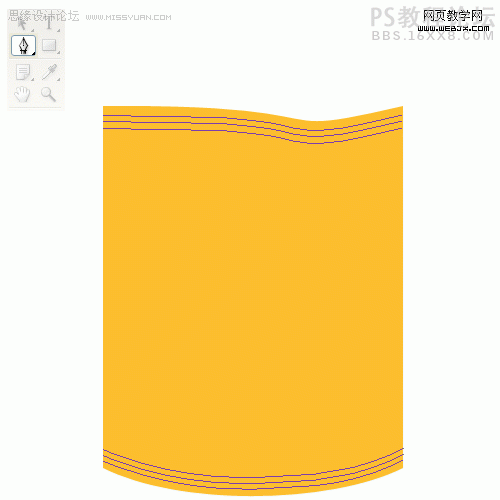
同样方法在下方绘制3个路径。

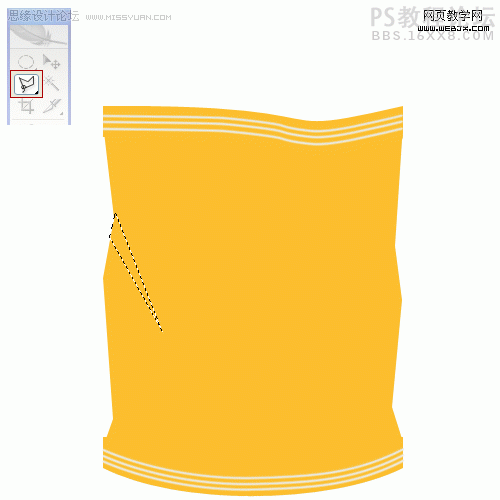
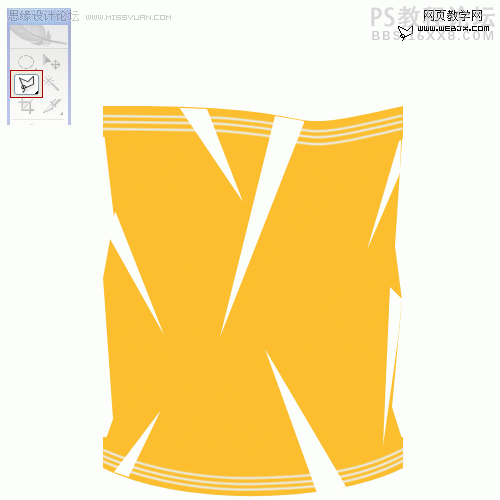
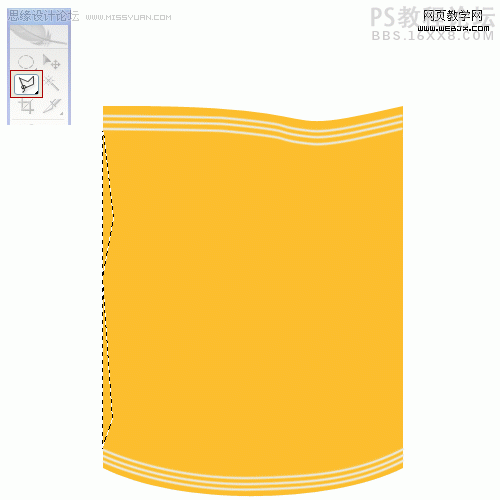
然后使用多边形选区工具,绘制一个图形,然后选择中间的部分,按DELETE键删除。

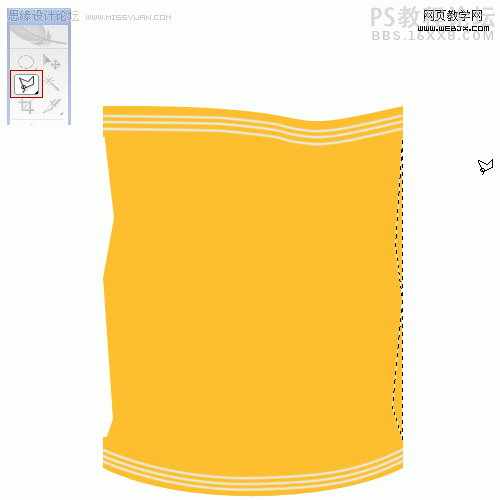
同样方法再修改形状的右侧。

,
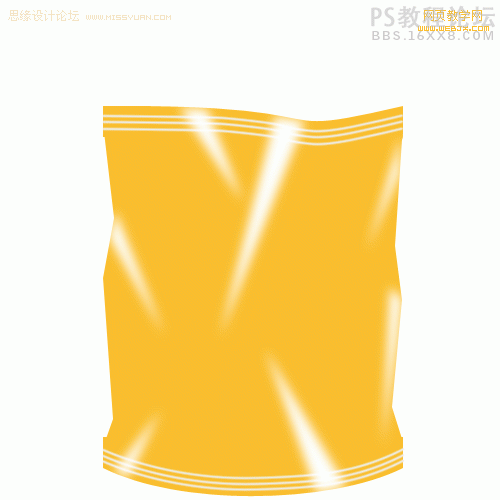
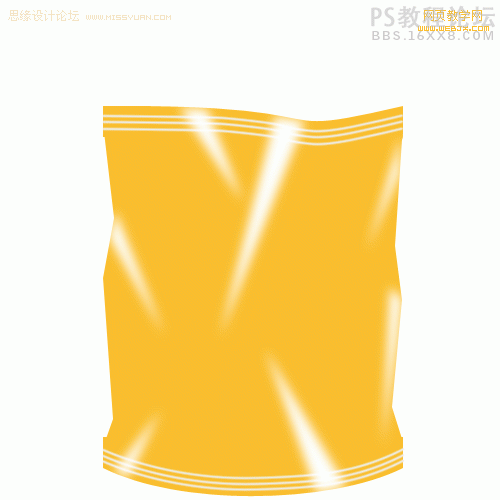
按Ctrl+Shift+N创建新图层,命名为highlights,然后用多边形套索工具绘制一个形状。

填充颜色。

同样办法在绘制其他不规则形状。

然后执行高斯模糊,模糊半径为6.0px,效果如下。

,
创建新图层,绘制一个矩形填充颜色为#fdfddd,效果如下。

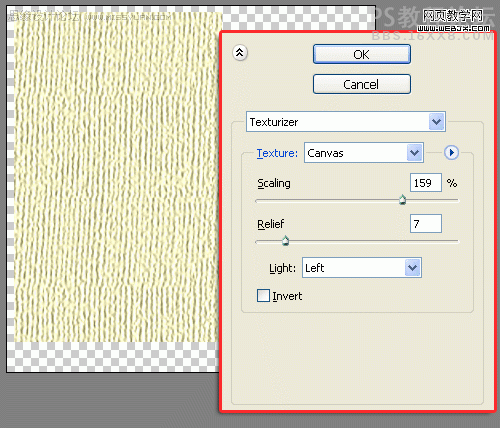
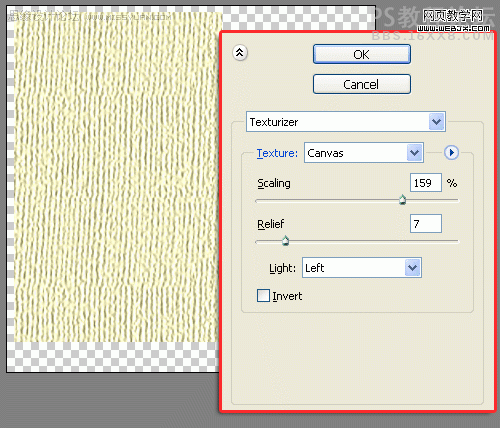
绘制一个纹理,打开纹理滤镜,选择纹理化滤镜。

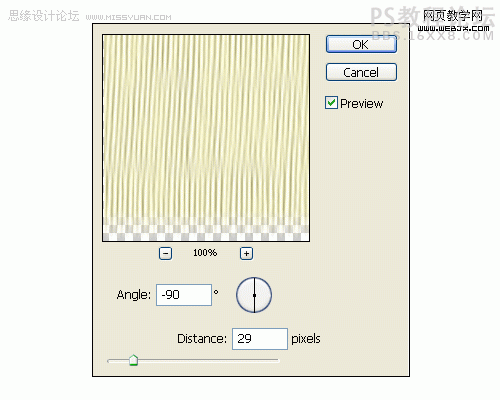
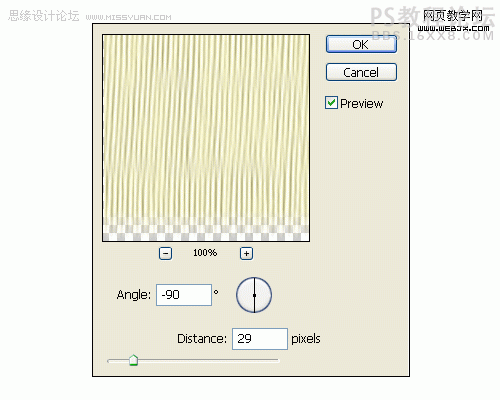
动感模糊滤镜。

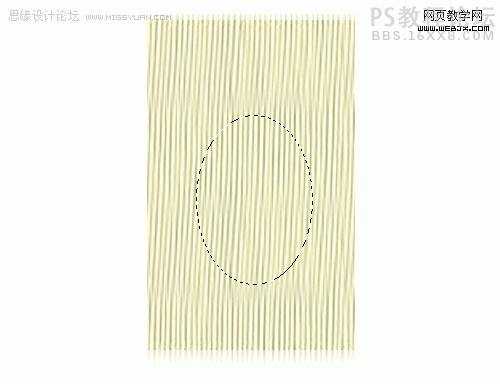
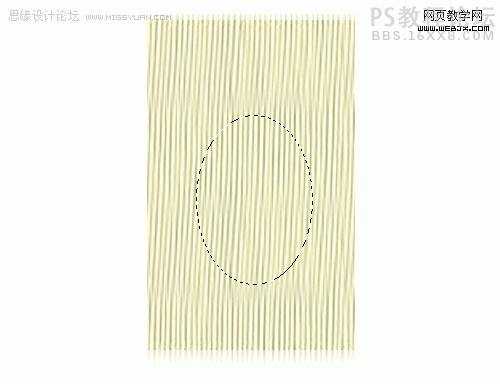
绘制一个区域,然后按Ctrl+Shift+I反选,按DELETE删除。

,
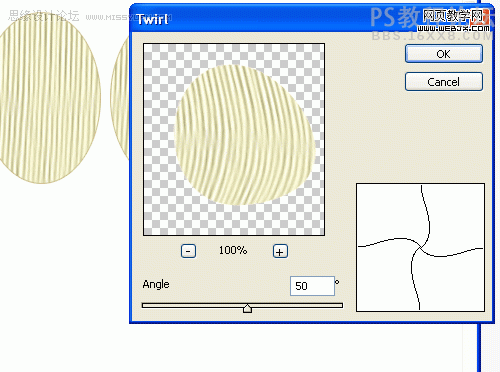
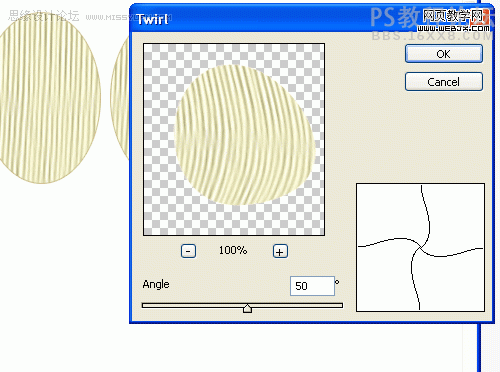
复制图层,然后执行扭曲滤镜。

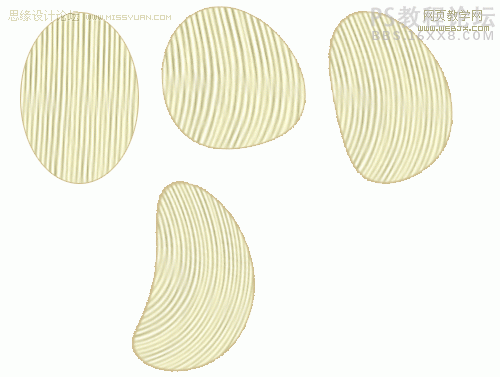
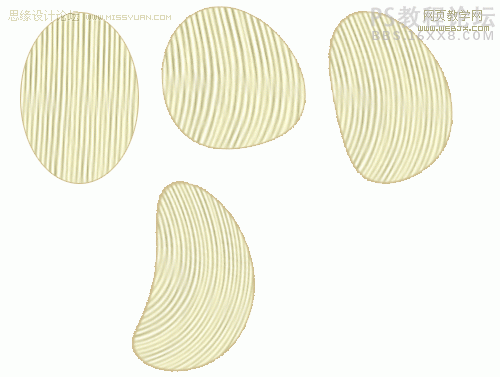
复制图层,然后按CTRL+F应用滤镜。

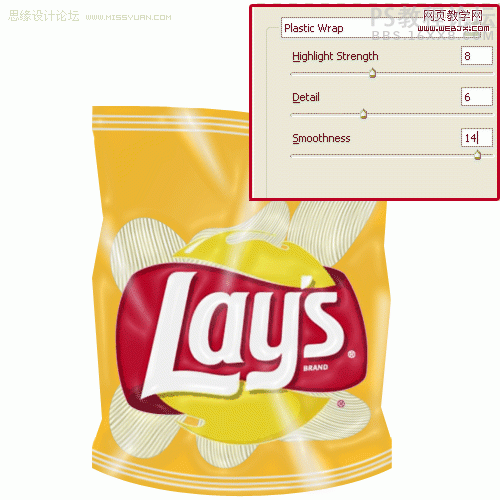
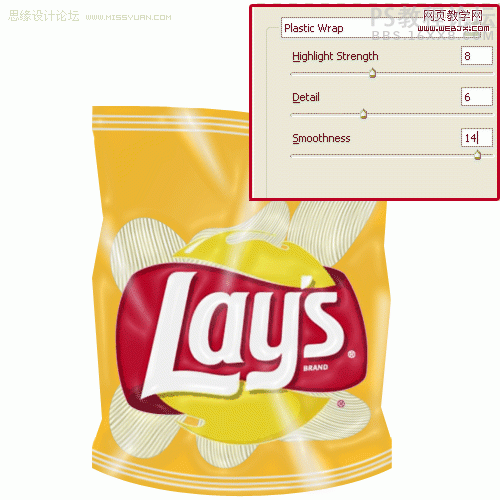
放置一个乐事的LOGO。调整不透明度为50%,效果如下。

,
群组所有的图层,然后执行塑料包装滤镜。

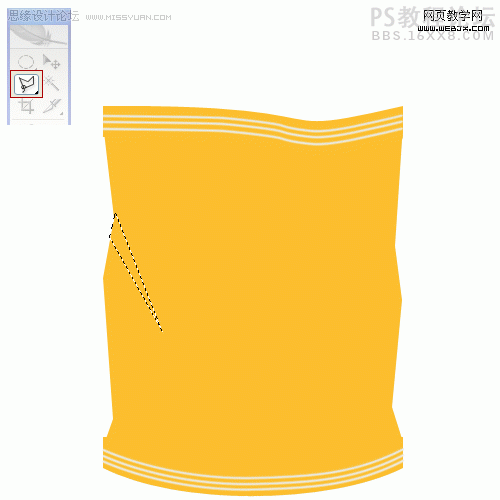
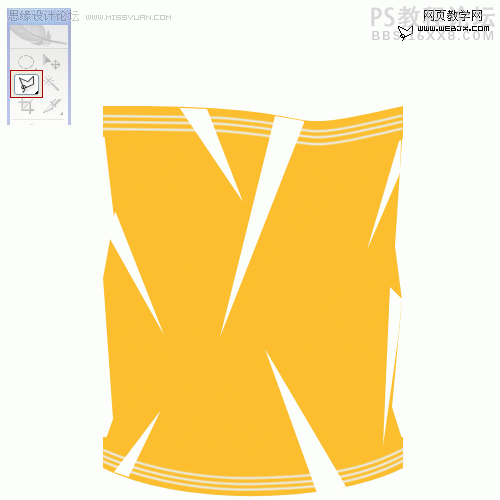
绘制一个不规则的选区。

创建文档,大小为500px X 500 px,然后选择选区工具绘制一个300 x 300 px正方形选区。填充颜色为#f9be2e,效果如下。

然后选择矩形形状工具,绘制一个300px宽30px高的一个矩形。

,
选择该图形然后右击选择透视。

变换。

同样方法在下面制作一个形状。

钢笔工具选择边缘。

复制路径,然后按Alt+V移动路径,重复3次。

,
同样方法在下方绘制3个路径。

然后使用多边形选区工具,绘制一个图形,然后选择中间的部分,按DELETE键删除。

同样方法再修改形状的右侧。

,
按Ctrl+Shift+N创建新图层,命名为highlights,然后用多边形套索工具绘制一个形状。

填充颜色。

同样办法在绘制其他不规则形状。

然后执行高斯模糊,模糊半径为6.0px,效果如下。

,
创建新图层,绘制一个矩形填充颜色为#fdfddd,效果如下。

绘制一个纹理,打开纹理滤镜,选择纹理化滤镜。

动感模糊滤镜。

绘制一个区域,然后按Ctrl+Shift+I反选,按DELETE删除。

,
复制图层,然后执行扭曲滤镜。

复制图层,然后按CTRL+F应用滤镜。

放置一个乐事的LOGO。调整不透明度为50%,效果如下。

,
群组所有的图层,然后执行塑料包装滤镜。

绘制一个不规则的选区。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







