photoshop鼠绘蜡封教程
来源:未知
作者:laoolaoo
学习:520人次

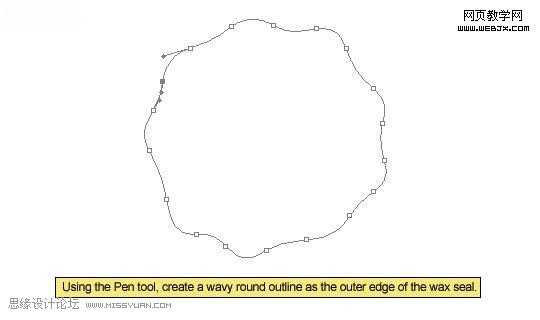
大小为540×320px分辨率 72ppi文档,然后使用钢笔工具绘制如下图形。

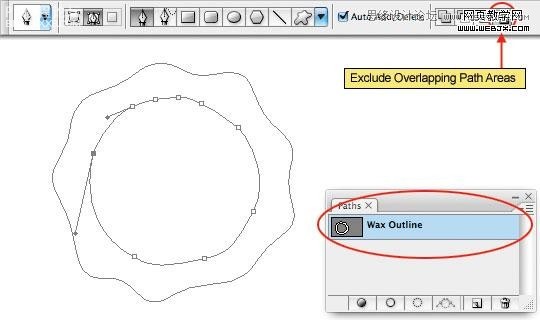
扩充路径。

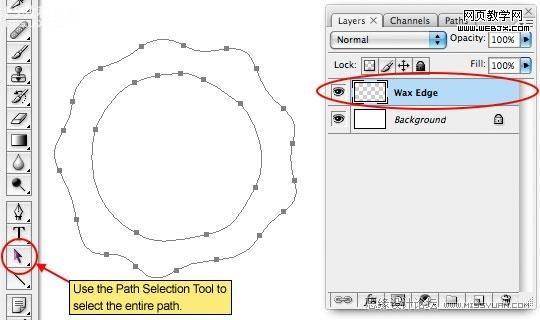
为外部的线设置一些锚点。

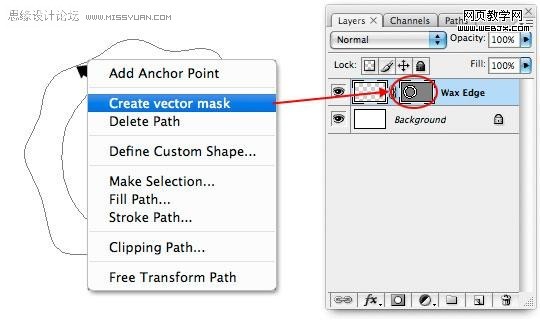
创建矢量蒙板图层。

填充颜色为#bb362e ,然后按DELETE删除。

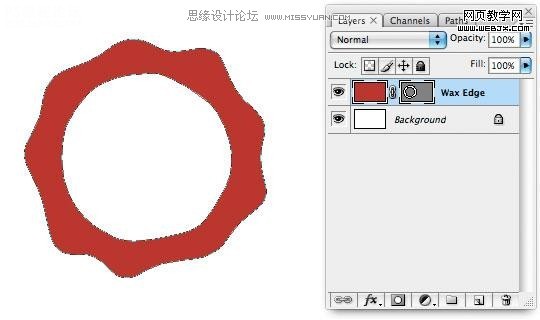
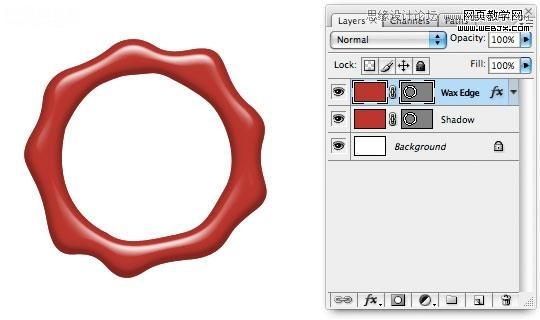
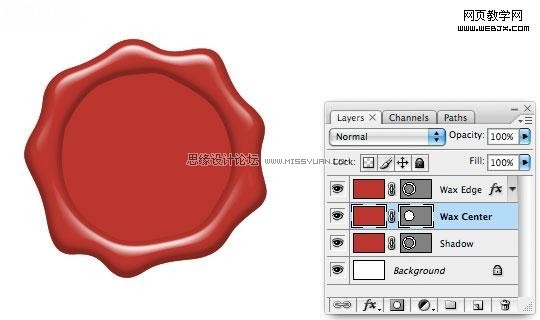
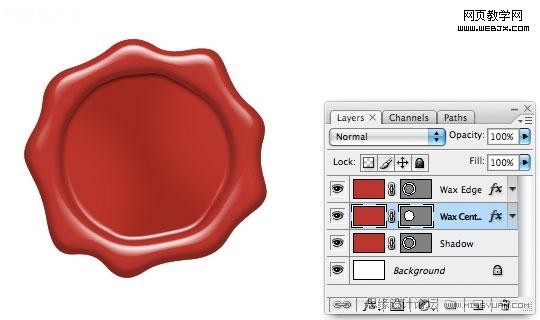
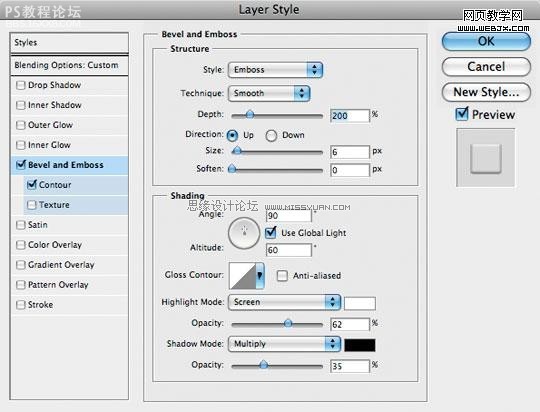
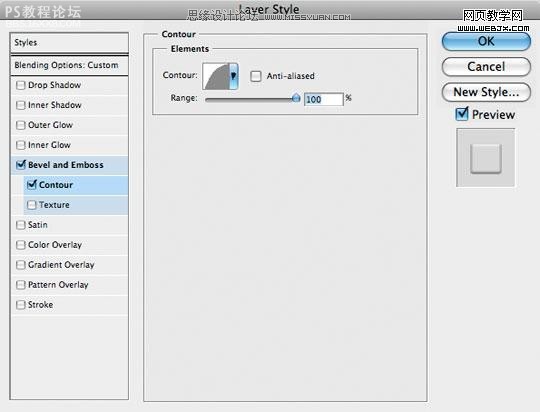
,复制图层 设置图层样式。 具有了蜡的一些特性了! 再复制图层 给中间图层填充颜色 显示锚点 这时的效果。
复制图层

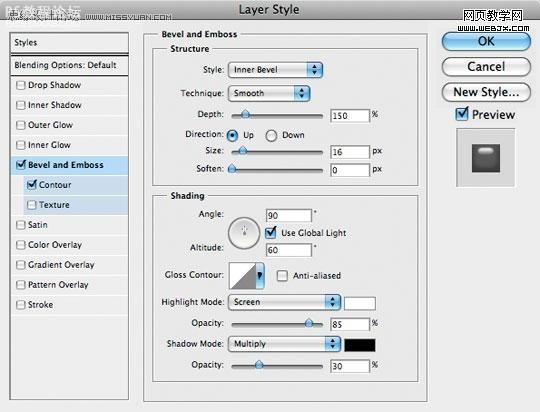
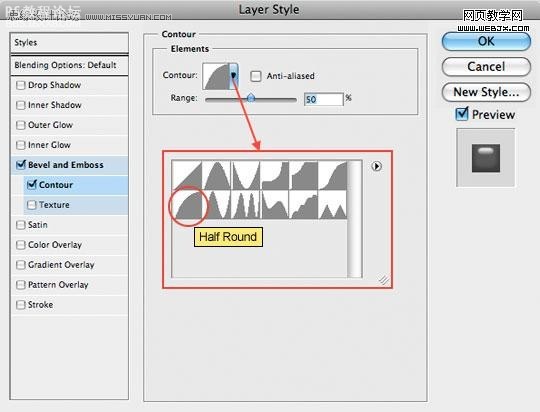
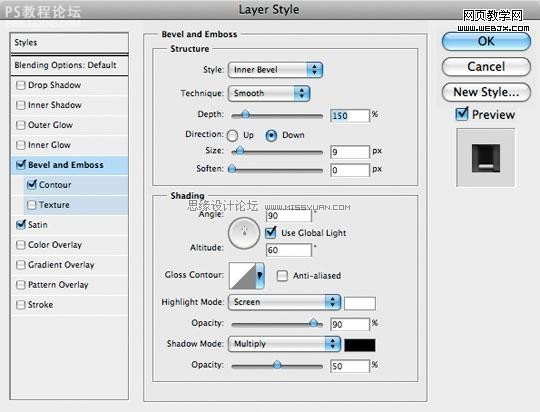
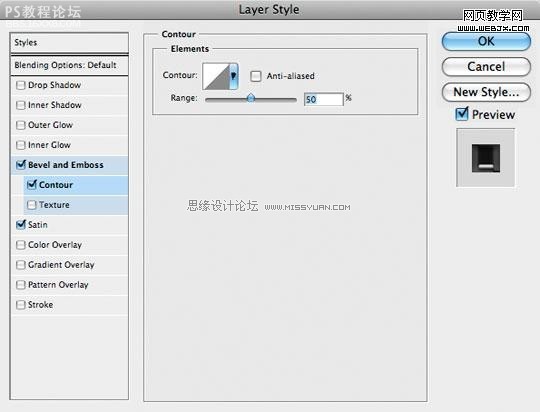
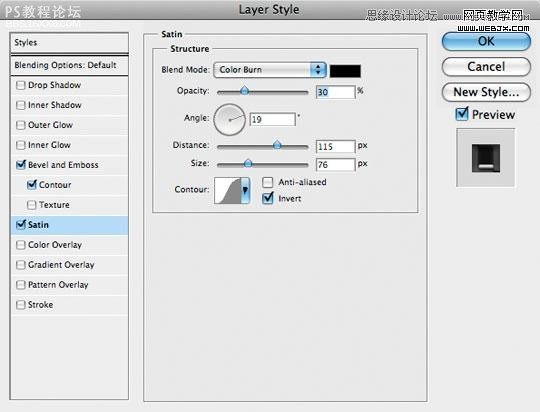
设置图层样式。


具有了蜡的一些特性了!

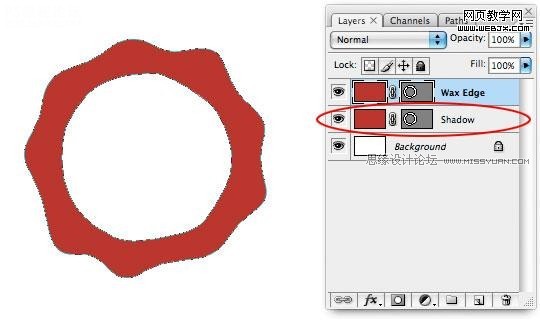
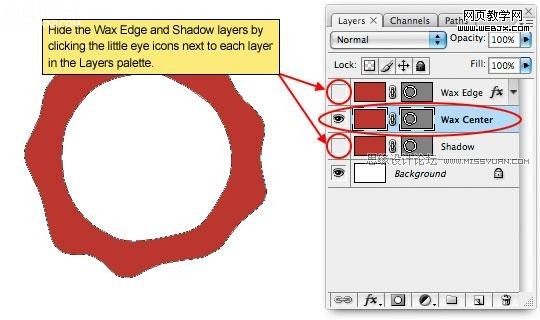
再复制图层

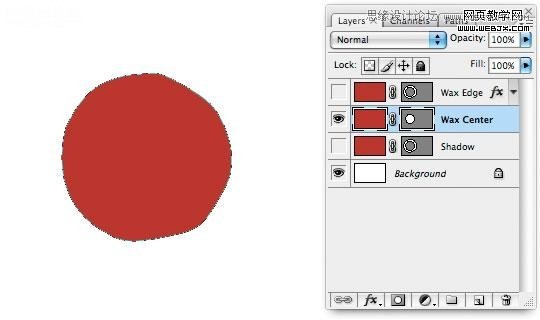
给中间图层填充颜色

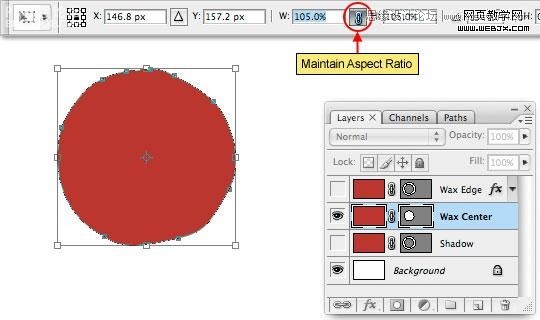
显示锚点

这时的效果。

,设置图层样式 效果如下。 下面我们设置阴影。 然后使用自定义形状工具。 调整填充为0 设置图层样式。 最终效果。 最后我们换一个背景和添加一条绳使之看起来更像蜡封了。 进入论坛参与讨论: http://www.missyuan.co
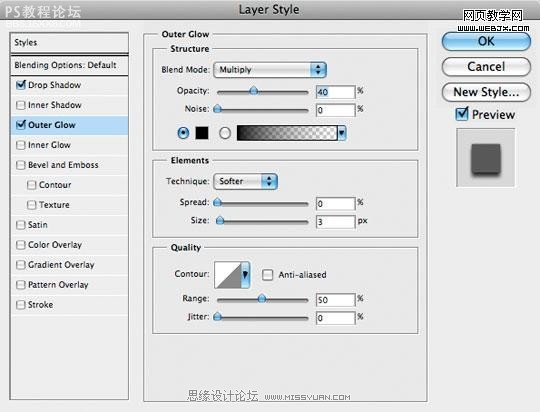
设置图层样式



效果如下。

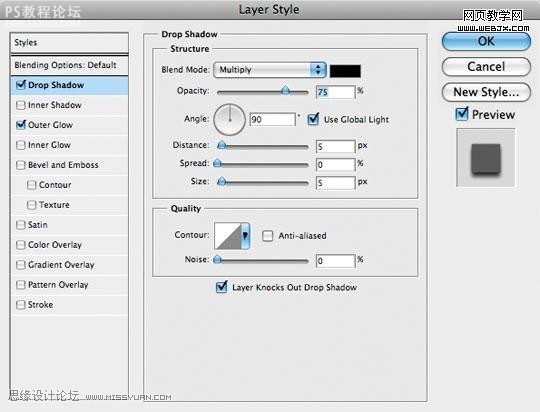
下面我们设置阴影。


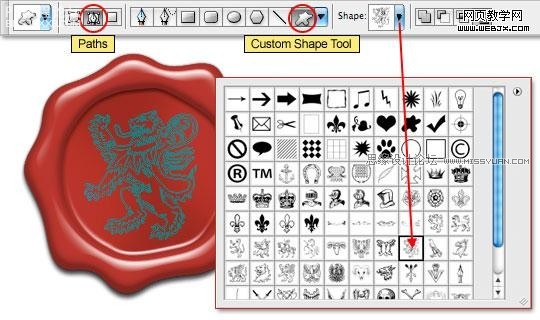
然后使用自定义形状工具。

调整填充为0

设置图层样式。


最终效果。

最后我们换一个背景和添加一条绳使之看起来更像蜡封了。

作者:网络 出处:网页教学网翻译
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







