photoshop滤镜特效:空洞
来源:未知
作者:学photoshop
学习:512人次
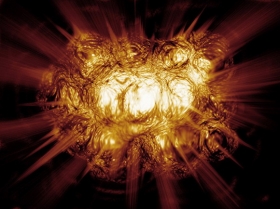
先看效果图:

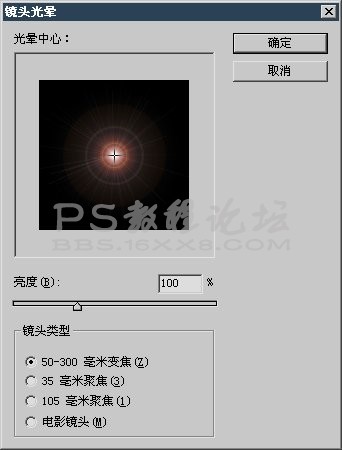
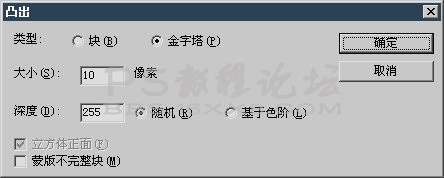
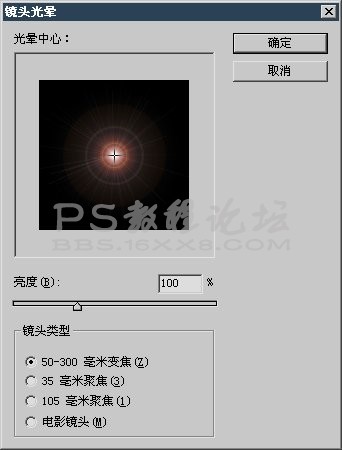
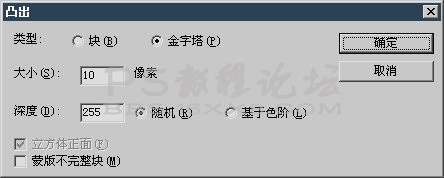
1、新建图像,最好为方形,将背景色改为黑色。然后使用【滤镜_渲染_镜头光晕】,设定如下左图。然后再使用【滤镜_风格化_凸出】,设定如下中图,其中大小的数值可根据不同图像尺寸相应调整。可以〖CTRL_F〗多执行几次,图像效果大致如下右图。



2、使用【滤镜_扭曲_极坐标】,效果如下左图。 0 c' }) d3 F" }) l' G

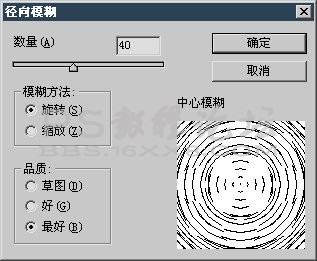
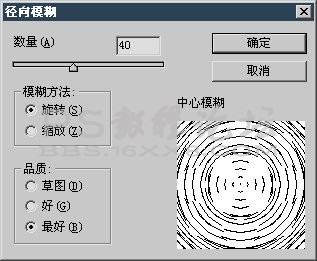
3、然后使用【滤镜_模糊_径向模糊】,设定如下左图。完成后可对其【图像_调整_自动对比度】,效果如下中图。也可以对其进行曲线或色相调整,得到的效果如下右图。

!



1、新建图像,最好为方形,将背景色改为黑色。然后使用【滤镜_渲染_镜头光晕】,设定如下左图。然后再使用【滤镜_风格化_凸出】,设定如下中图,其中大小的数值可根据不同图像尺寸相应调整。可以〖CTRL_F〗多执行几次,图像效果大致如下右图。



2、使用【滤镜_扭曲_极坐标】,效果如下左图。 0 c' }) d3 F" }) l' G

3、然后使用【滤镜_模糊_径向模糊】,设定如下左图。完成后可对其【图像_调整_自动对比度】,效果如下中图。也可以对其进行曲线或色相调整,得到的效果如下右图。

!


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!