photoshop做一个蓝色的圆形网页按钮 [图]
来源:未知
作者:学photoshop
学习:412人次

一,新建一个文件,径向渐变:#343434,#202020

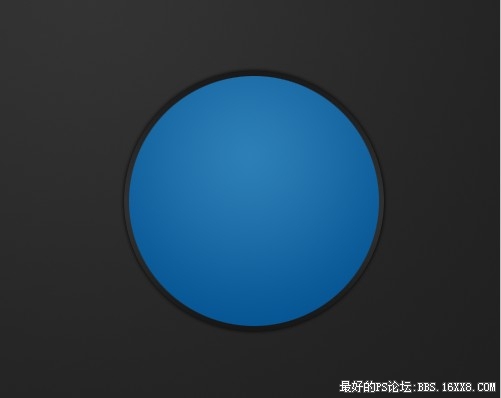
二,新建图层,画个圆,样式渐变叠加: #2d7fb7 , #004e8e ;外发光;描边。




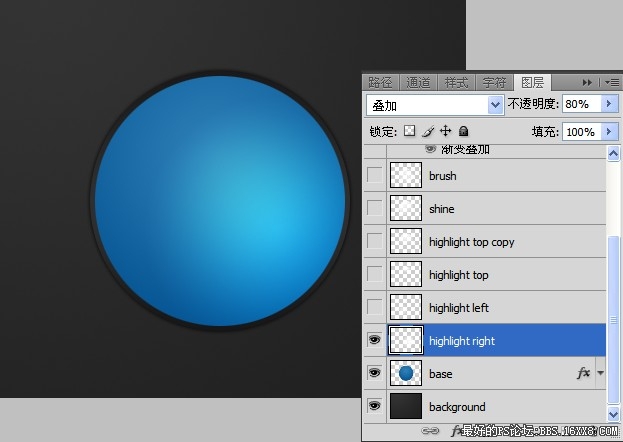
三,做个高光图层,选择圆选区,用径向渐变填充#fffff #fffff(带透明)

,
.
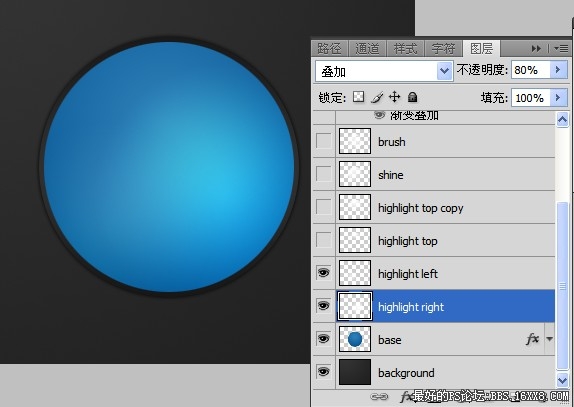
四,左高光同上

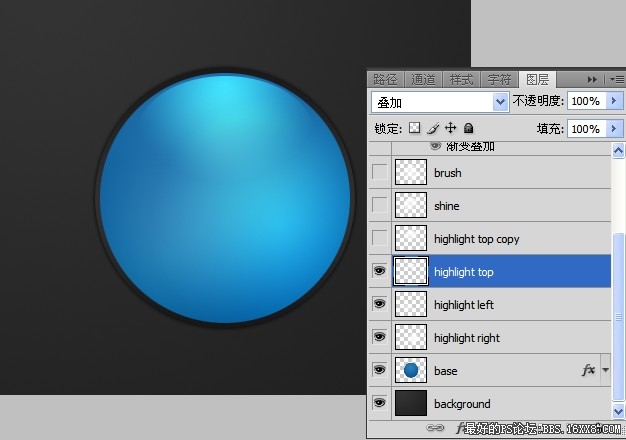
五,高光用选区收缩,再光渐变,然后复制顶部高光层

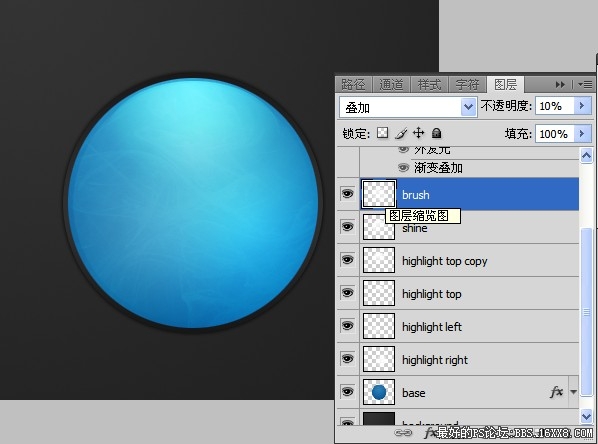
六,找个笔刷,填充圆内部

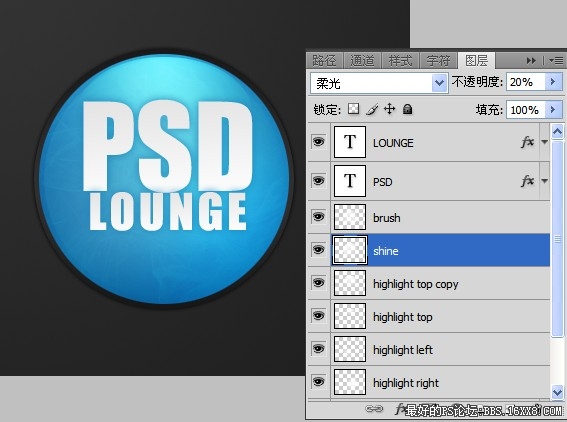
七,字体放进,同时字体用外发光与渐变叠加调节

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!