photoshop如何做网站揭密(3)
来源:未知
作者:学photoshop
学习:4229人次
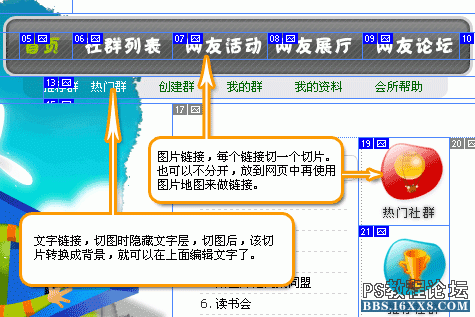
e、有链接的图片。有链接的图片处理方法很多,你可以每个链接切一个图片,也可以切一个大图,在网页编辑器里面编辑的时候添加链接热区。现在更好的做法是使用文本链接,把图片变成背景就行了。

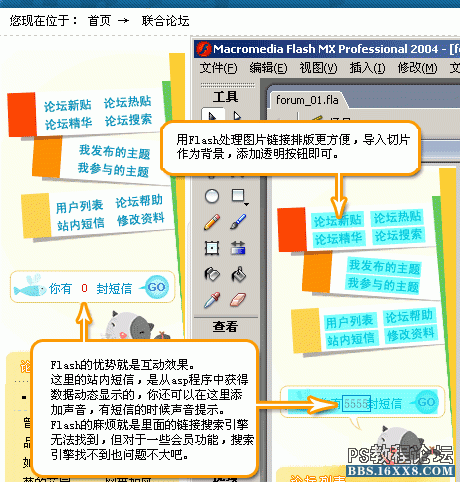
图片链接还可以用flash来做,可以有很酷的动态效果,切一个大图,倒入flash文件中作为背景层,上面添加透明按钮就可以了。要注意的是flash里面的图片,可能会与页面其他图片的色调有些差异,位置也有一个像素的位移,一定要小心处理。

使用了图片或flash作链接,对搜索引擎支持都不大好,作为补救措施,你可以在页面其他内容使用一些文本链接引导搜索引擎找到这些页面
学习 · 提示
- 发评论 | 交作业 -
最新评论
5831718252011-01-02 12:13
顶一个啊,谢谢楼主分享。。
回复
pd2582858132010-09-05 01:42
看看怎么样啊 本文来自:ps教程论坛(bbs.16xx8.com)详细出处参考:http://bbs.16xx8.com/thread-78977-1-1.html
相关教程
关注大神微博加入>>
网友求助,请回答!







