photoshop教程:制作Vista警告图标(3)
来源:未知
作者:学photoshop
学习:535人次
15)右击“边框”图层并选择混合选项,应用这些设置:
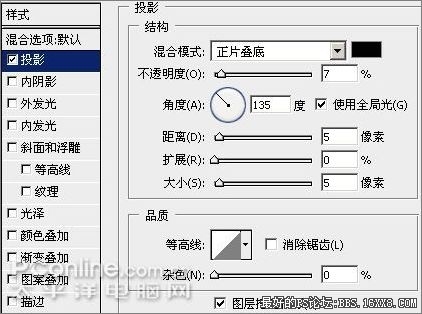
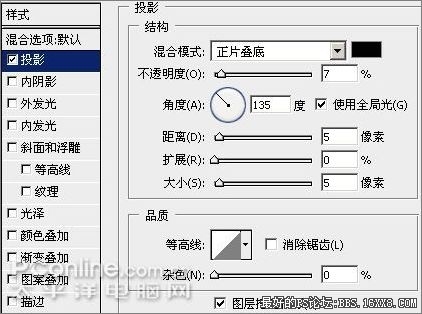
投影:

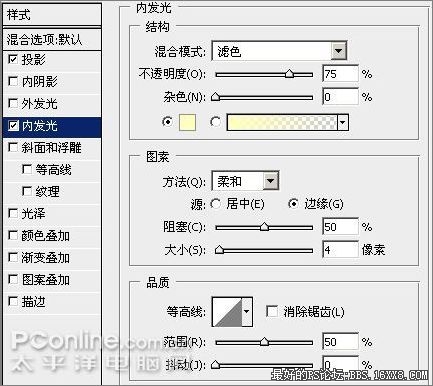
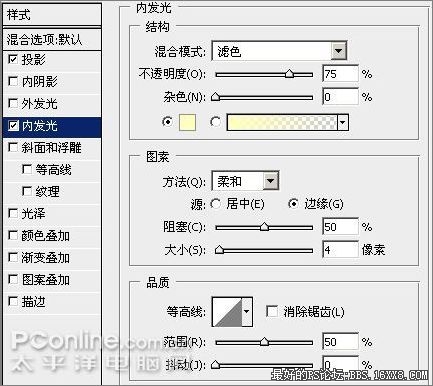
图9:“投影”图层样式参数设置 内发光:

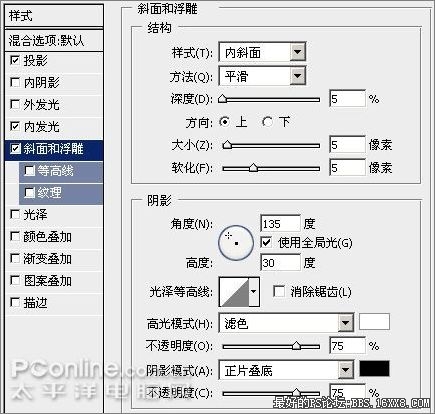
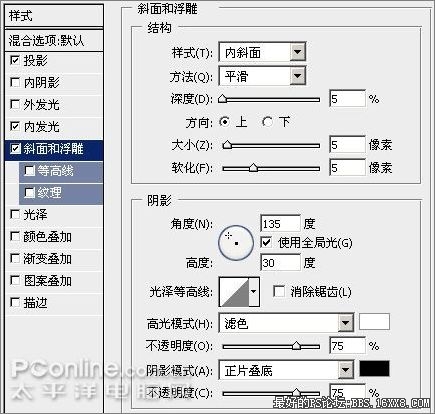
图10:“内发光”图层样式参数设置 斜面和浮雕:

图11:“斜面和浮雕”图层样式参数设置 渐变叠加:

图12:“渐变叠加”图层样式参数设置 渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9

图13:编辑“渐变”色彩 描边:
投影:

图9:“投影”图层样式参数设置 内发光:

图10:“内发光”图层样式参数设置 斜面和浮雕:

图11:“斜面和浮雕”图层样式参数设置 渐变叠加:

图12:“渐变叠加”图层样式参数设置 渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9

图13:编辑“渐变”色彩 描边:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!