photoshop快速绘制含图案的透明立体按钮(2)
来源:未知
作者:学photoshop
学习:1409人次

图九
此步骤完成画布上已经初步显示出三维立体按钮的基本模样了,如下图:

图十
四、加强三维立体感
新建一个图层,选择“Elliptical Marquee Tool-圆形”选择工具,画一个椭圆,长约为圆形的二分之一,宽约为圆形的三分之一。选择前景色为白色,并按“G”把工具换成过渡工具,设置过渡色为“Foreground to Transparent -前景色到透明”,在选区中按“Shift”键,由上到下填充过渡色,效果如下图:

图十一
再新建一个图层,按住“Ctrl”键,点击圆形层,重新获得圆形层选区,在菜单中选择“Select”->“Modify”->“Contract”,填充数字“2”,把选区压缩 2 pixels。
回画布后,再选择矩形选择工具,按住“Alt”键,由选区左上部拖动鼠标到选区的右下部,整个选区的三分之二处,留下整个选区的三分之一。
仍然使用白色作为前景色,并再次选择过渡工具,过渡色为“Foreground to Transparent -前景色到透明”,在选区中按“Shift”键,由下到上填充过渡色。
选择菜单中的“ Filters-滤镜”->“Gaussian Blur...-高斯模糊”,在“Radius”中填入适当的数值,本例为2,加个高斯模糊效果。确定后回到工作界面,把此层的透明度设置为68%左右。至此,整个图标制作过程完成了三分之二,完成后如下图:

图十二
如果想做素素的按钮,到这个步骤就基本完工了,只需添加按钮文字。可本文出发点为做丰富多彩的三维立体按钮,所以要出入下一个工序:
五、插入漂亮图标
为了让按钮更加美观,我们可以加入一些标志按钮寓意的图标。至于加什么样的图标,看个人决定。
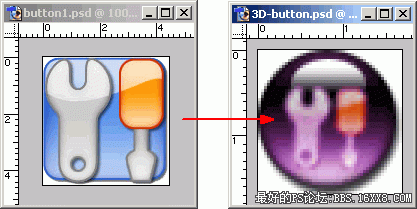
打开一个现成的图标,经过细心的勾选,把它复制到上面做成的按钮中,

图十三
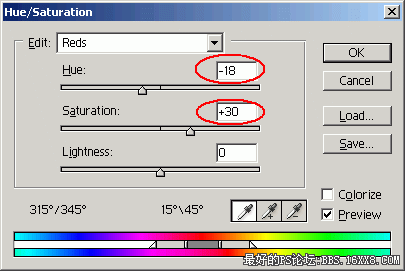
调整图标的大小,以适应按钮,为了使插入的图标颜色与按钮色相融合,有必要调整图标的色相与饱和度。确定选中图标层,打开菜单“Image-图象”->“Adjustments-调整”->“Hue/Saturation...-色相/饱和度”,或按快捷键“Ctrl + U”,进入调整界面,移动滑标,设置:Hue=-18,Saturation=+30,其它为缺省。

图十四
为了突出按钮的三维效果,把图标层的透明度设置为65%。同时记得把此层调整到“第四道”工序中创建的两层下。完成的按钮如下图所示:

图十五
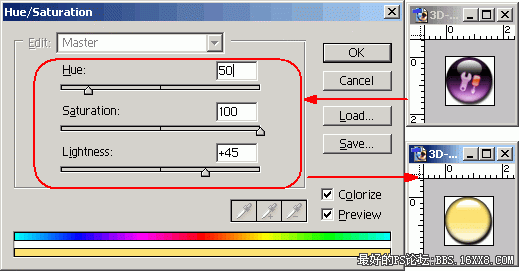
把按钮保存成PSD分层文件,有了这个模板,我们可以通过色相、饱和度和亮度的调整,制作其它颜色的一系列按钮。
只需要选中圆形层,按“Ctrl + U”,把“Saturation-饱和度”调整为100,“Hue-色相”与“亮度”按自己的需要任意调整。按下图参数设置,按钮已成了另一种效果:

图十六
图标的插入方法就跟上面的一样,文章至此为止,就不再罗嗦了。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







