photoshop设计黑色网站导航
来源:未知
作者:空来风
学习:556人次
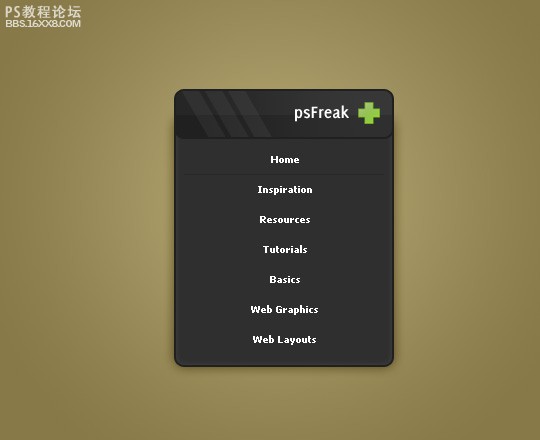
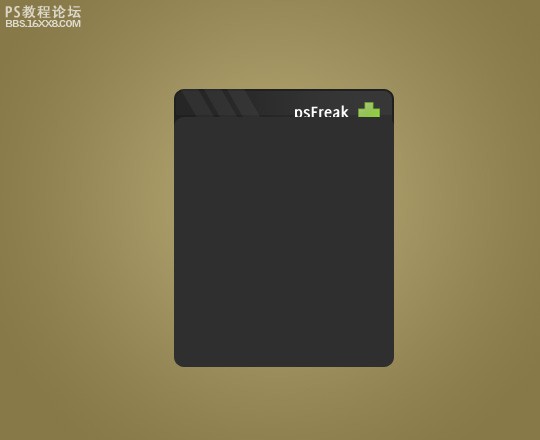
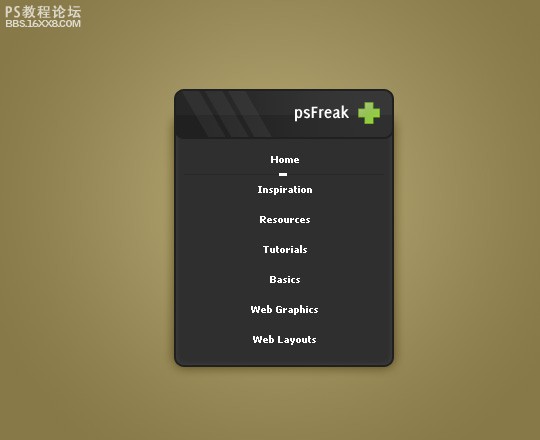
出处:UCD博客 版权所有 转载请注明出处 链接先看看小样吧!:)

以下是详细的photoshop教程步骤:
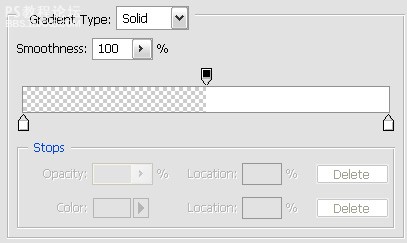
第一步:新建文件,选择径向渐变,设置前景颜色为#b3a773,背景颜色为#877948。效果如图:

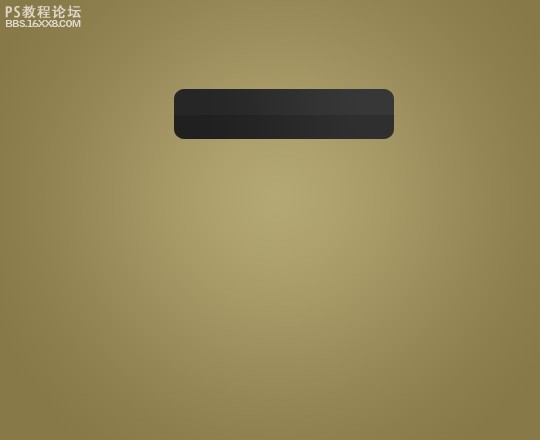
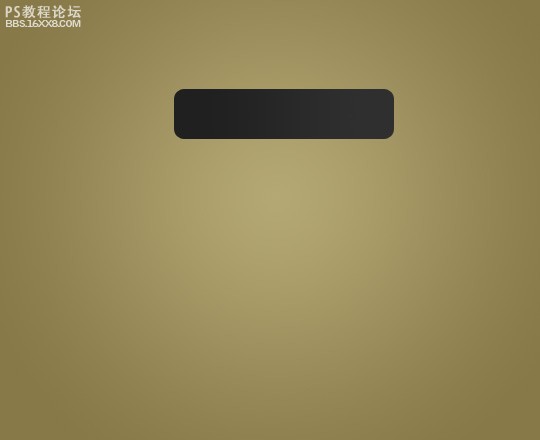
第二步:创建圆角矩形(半径为10px)大小为220x50px,颜色#212121,如图:

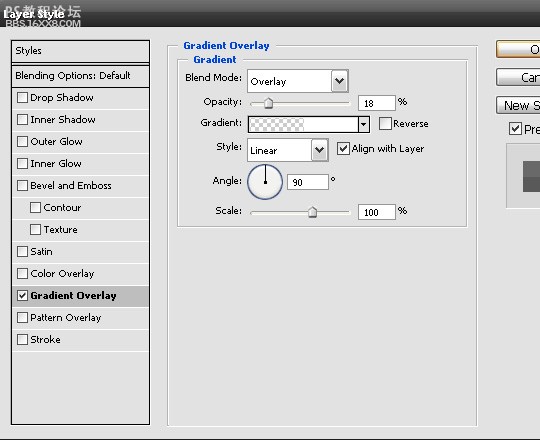
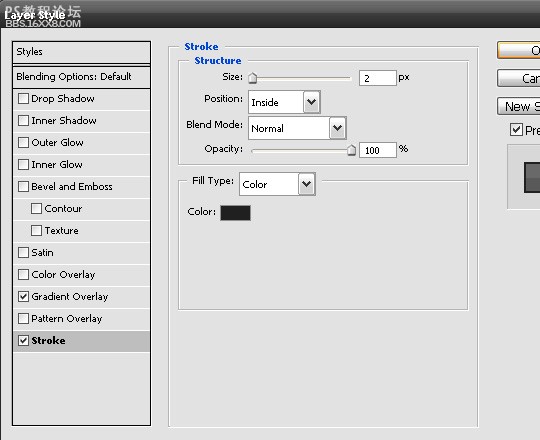
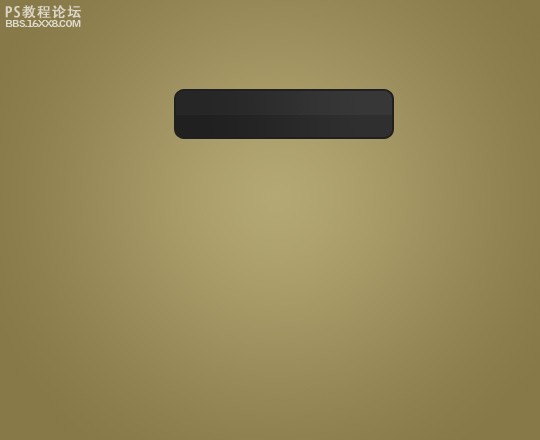
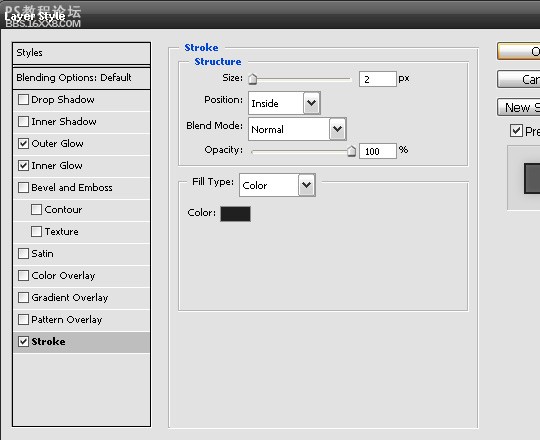
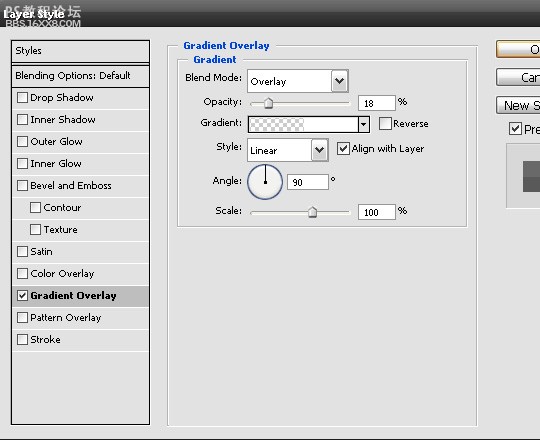
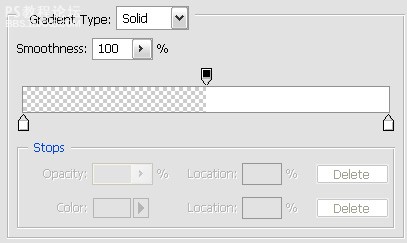
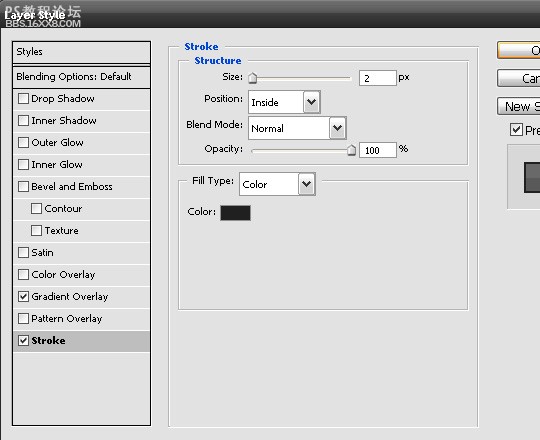
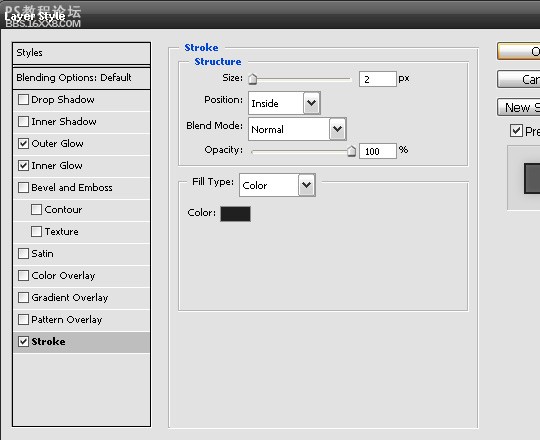
第三步:选择图层样式 渐变 描边,效果如图





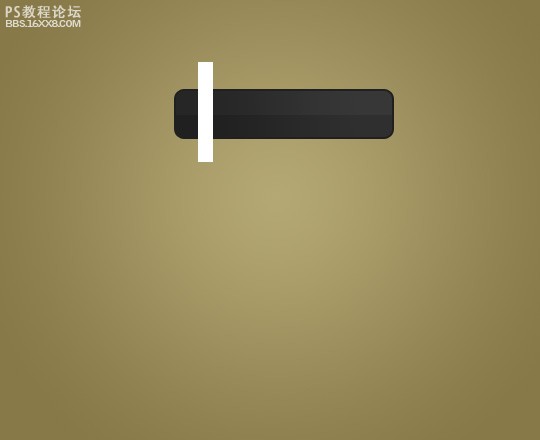
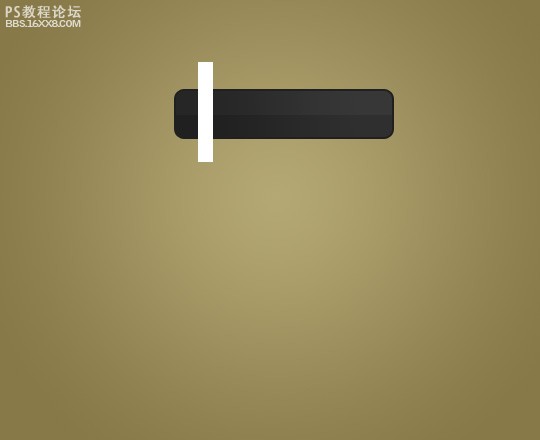
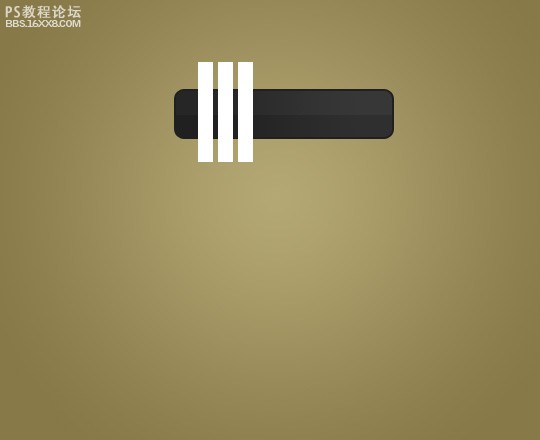
,第四步:新建层,选择选区工具(快捷键M)大小为15x100px,填充白色,效果如图:

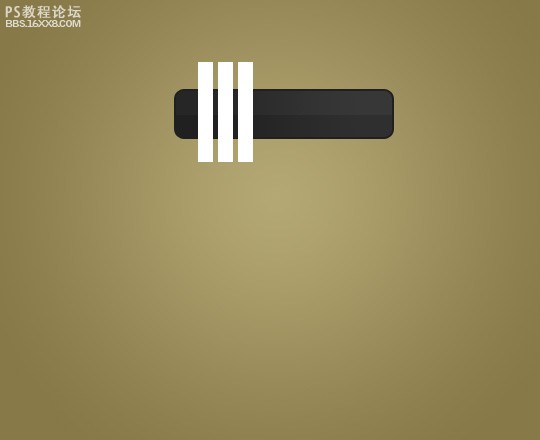
第五步:复制白色线条层2次(快捷键ctrl+J),移动20px,合并3个白线层,效果如图:

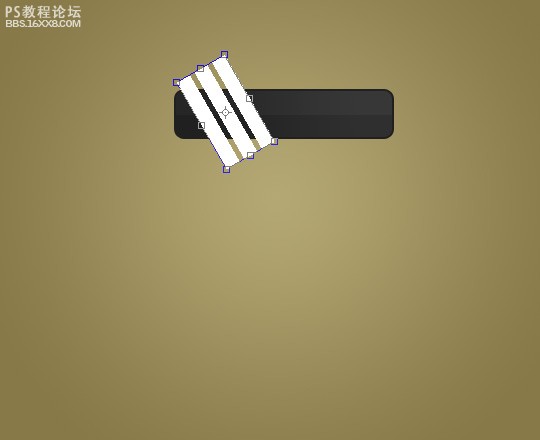
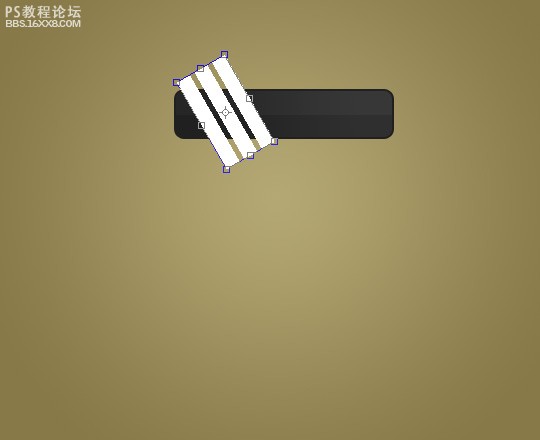
第六步:选择变换(快捷键ctrl+T)

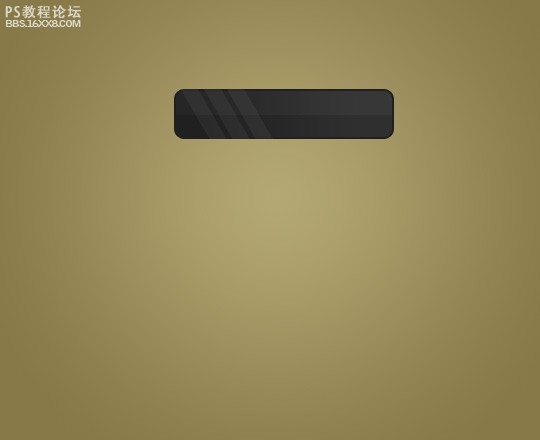
第七步:载入圆角矩形选区(按ctrl+鼠标点击圆角矩形层),选择白线层,反选(快捷键shift+ctrl+i),删除多余白线。

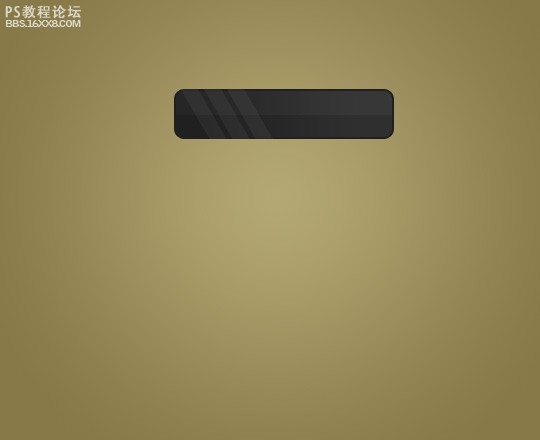
第八步:设置还层不透明为5%

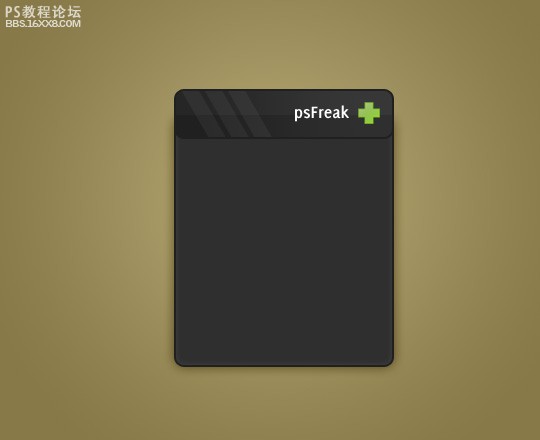
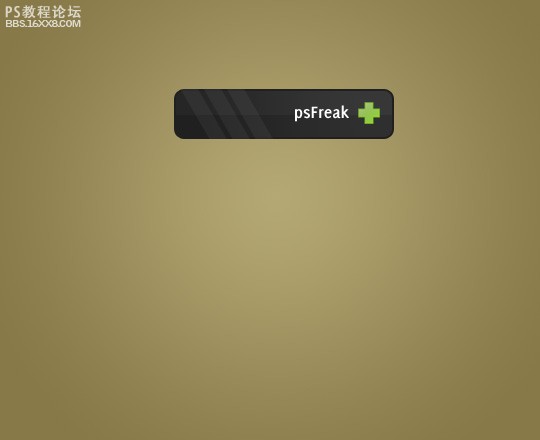
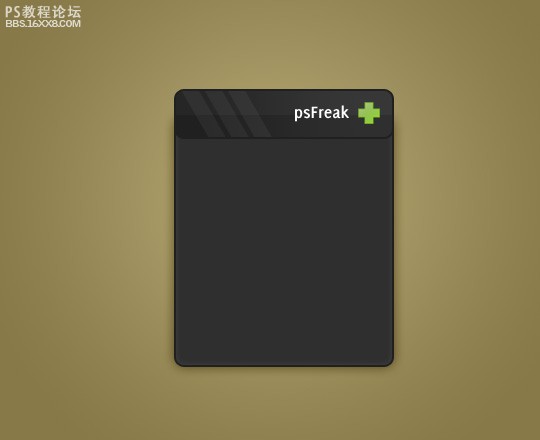
第九步:添加自喜欢的文字和图标:

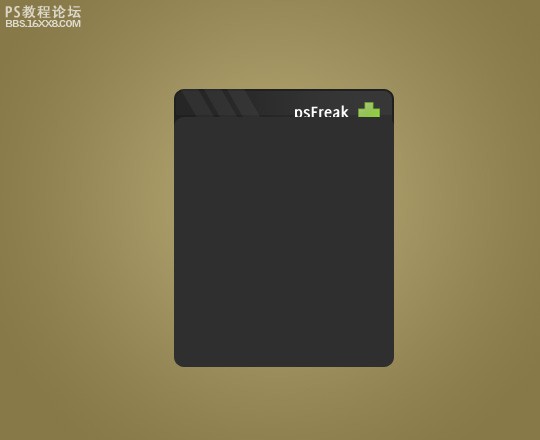
第十步:选择圆角矩形,半径为10 px,颜色为#2f2f2f,如图:

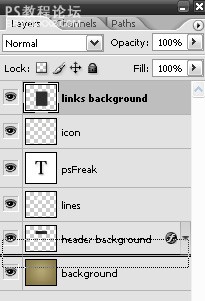
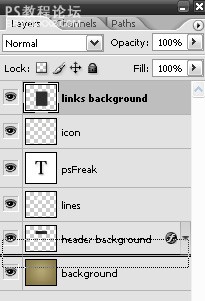
第十一步:调整图层的顺序。

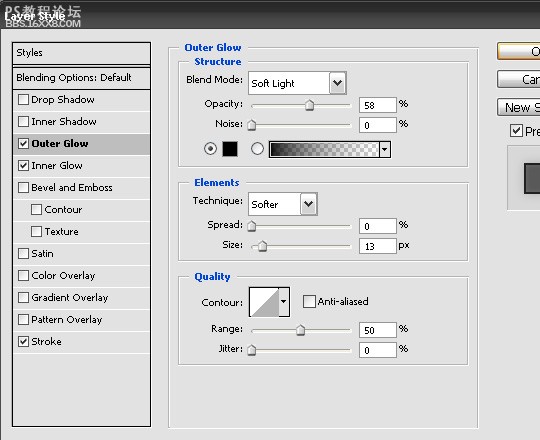
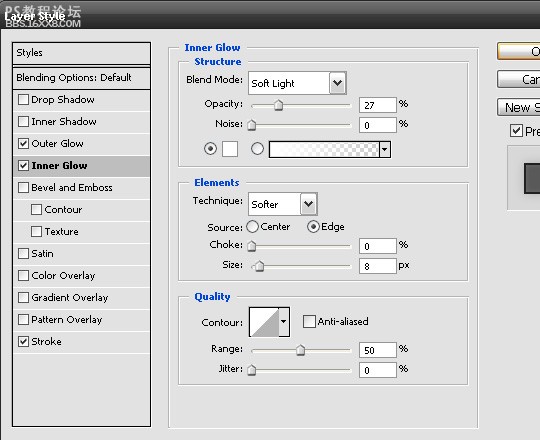
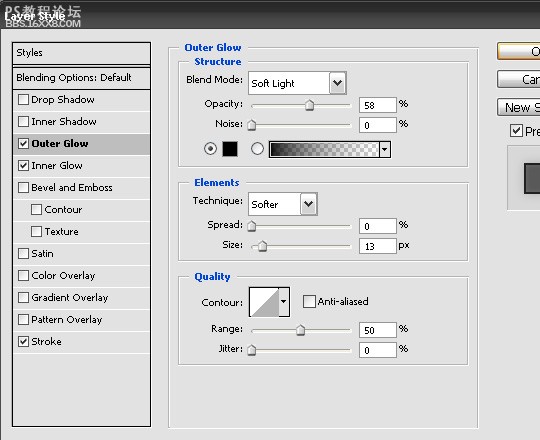
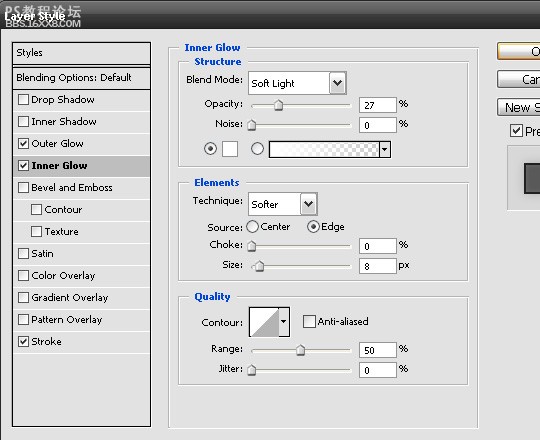
,第十二步:选择图层样式 外发光(柔光) 内发光 描边




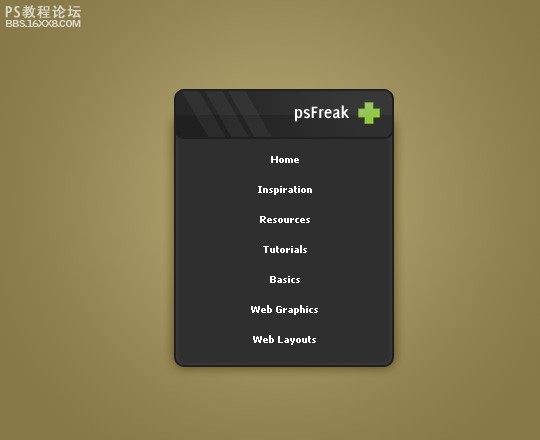
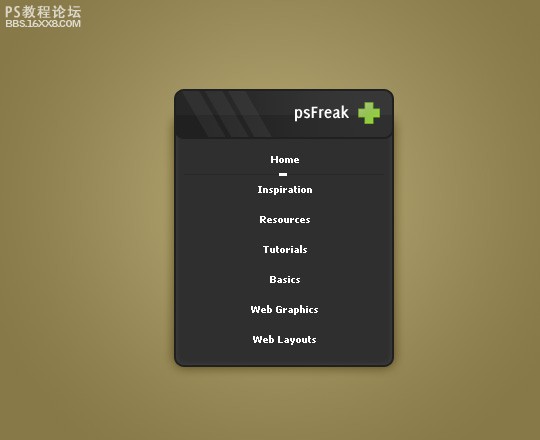
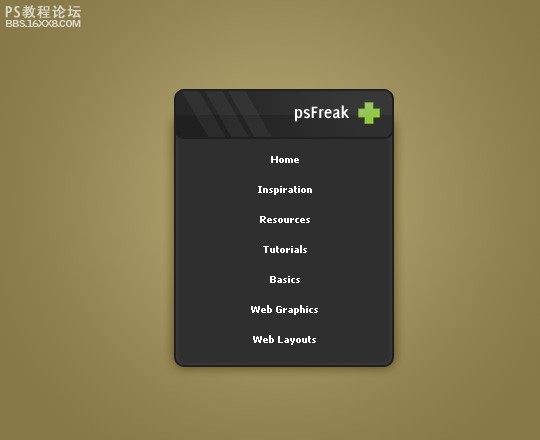
第十三步:选择文本工具(快捷键T)输入文字,如图:

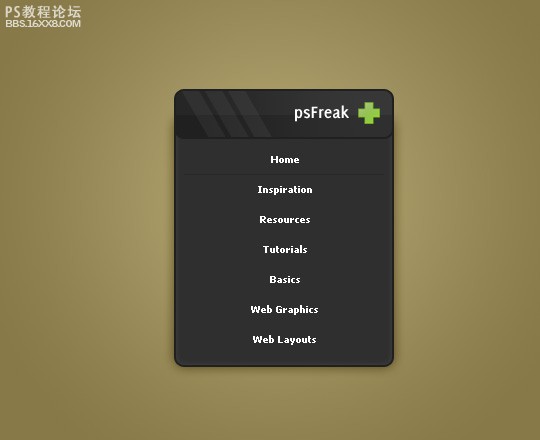
第十四步:新建层,选择画笔(快捷键B)创建200x1px细线,颜色为#292929,如图:

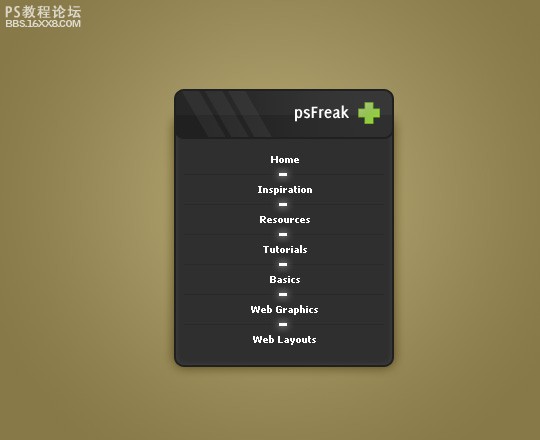
第十五步:新建层,选择选区工具(快捷键M),大小为8x3px,填充白色,效果如图:

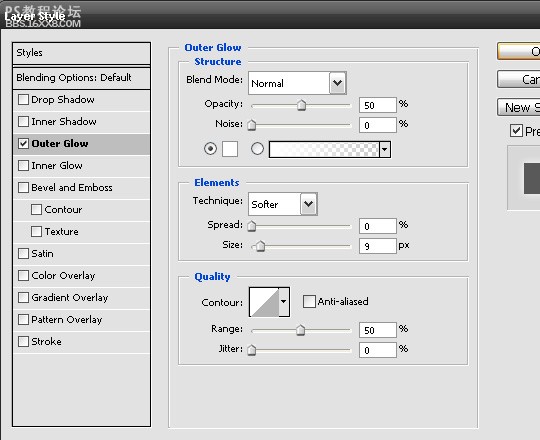
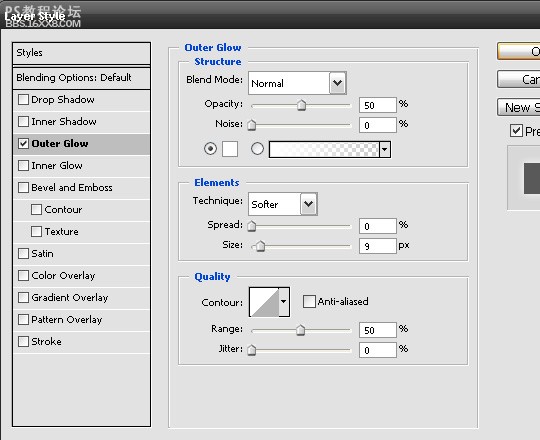
第十六步:选择图层样式 外发光,


以下是详细的photoshop教程步骤:
第一步:新建文件,选择径向渐变,设置前景颜色为#b3a773,背景颜色为#877948。效果如图:

第二步:创建圆角矩形(半径为10px)大小为220x50px,颜色#212121,如图:

第三步:选择图层样式 渐变 描边,效果如图





,第四步:新建层,选择选区工具(快捷键M)大小为15x100px,填充白色,效果如图:

第五步:复制白色线条层2次(快捷键ctrl+J),移动20px,合并3个白线层,效果如图:

第六步:选择变换(快捷键ctrl+T)

第七步:载入圆角矩形选区(按ctrl+鼠标点击圆角矩形层),选择白线层,反选(快捷键shift+ctrl+i),删除多余白线。

第八步:设置还层不透明为5%

第九步:添加自喜欢的文字和图标:

第十步:选择圆角矩形,半径为10 px,颜色为#2f2f2f,如图:

第十一步:调整图层的顺序。

,第十二步:选择图层样式 外发光(柔光) 内发光 描边




第十三步:选择文本工具(快捷键T)输入文字,如图:

第十四步:新建层,选择画笔(快捷键B)创建200x1px细线,颜色为#292929,如图:

第十五步:新建层,选择选区工具(快捷键M),大小为8x3px,填充白色,效果如图:

第十六步:选择图层样式 外发光,

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







